浏览器DOM渲染及阻塞问题
在准备面试,然后复习到了计网的知识点,紧接着又扯到了url从输入到浏览器渲染的那个问题,这里来顺便完善补充一下,本文的重点在渲染

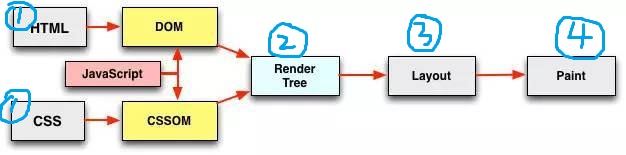
上面的图就是浏览器从服务器请求来页面后渲染的全过程
这里我们分开来看:分为了四大步
解析DOM树和CSSOM
1.HTML标签进行Dom树解析:
在Dom树解析的过程中,遇到link会去进行请求资源,这个过程不会阻塞Dom的解析;
遇到script标签,则会将解析停下来,去执行js代码,因此script标签通常建议放在</body>之前,能优化用户体验,减少白屏时间,还可以使用js动态加载生产script标签(PS:这个jsonp跨域请求有在使用)
这里需要注意img标签是不会阻塞Dom的解析的,虽然他也有src标签去请求外部资源
下面是大佬思否上的原话:
解析遇到link、script、img标签时,浏览器会向服务器发送请求资源。
script的加载或者执行都会阻塞html解析、其他下载线程以及渲染线程。
link加载完css后会解析为CSSOM(层叠样式表对象模型,一棵仅含有样式信息的树)。css的加载和解析不会阻塞html的解析,但会阻塞渲染。
img的加载不会阻塞html的解析,但img加载后并不渲染,它需要等待Render Tree生成完后才和Render Tree一起渲染出来。未下载完的图片需等下载完后才渲染。
2.CSS语法进行CSS树解析
CSS解释器将CSS进行解释然后解析
划重点!!!Dom树和CSSOM两者不是解析完再渲染的,而是边解析边进行渲染的!
DOM树和CSSOM渲染完成后合并生成Render树
布局(reflow重排发生在这个阶段)
这个阶段是通过递归调用进行布局的,引擎计算各元素的尺寸大小,进行布局树绘制
触发重排:
- 页面首次渲染
- 浏览器窗口大小变化
- 元素尺寸、位置、内容、字体大小发生变化
- 添加或删除可见的元素
- 激活伪类时
- 绘制(repainting重绘发生在这个阶段)
触发重绘:改变元素颜色、背景、visibility、outline等属性
!!!划重点 ,重排一定会触发重绘,重绘不一定会触发重排
阻塞问题总结
阻塞发生的情况:
- 遇到script标签加载js的时候
- 会加载js并且执行完毕才开始渲染
- 遇到alert会阻塞
- css也会阻塞
- css是由单独的下载线程异步下载的。
总结:
1.css加载不会阻塞DOM树的解析
2.css加载会阻塞DOM树(render树)的渲染
3.css加载会阻塞后面js语句的执行
为了避免让用户看到长时间的白屏时间,我们应该尽可能的提高css加载速度,比如可以使用以下几种方法:
- 使用CDN(因为CDN会根据你的网络状况,替你挑选最近的一个具有缓存内容的节点为你提供资源,因此可以减少加载时间)
- 对css进行压缩(可以用很多打包工具,比如webpack,gulp等,也可以通过开启gzip压缩)
- 合理的使用缓存(设置cache-control,expires,以及E-tag都是不错的,不过要注意一个问题,就是文件更新后,你要避免缓存而带来的影响。其中一个解决防范是在文件名字后面加一个版本号)
- 减少http请求数,将多个css文件合并,或者是干脆直接写成内联样式(内联样式的一个缺点就是不能缓存)
浏览器DOM渲染及阻塞问题的更多相关文章
- 实例PK(Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Vue服务端渲染和Vue浏览器端渲染的性能对比
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- JS学习笔记:(一)浏览器页面渲染机制
浏览器的内核主要分为渲染引擎和JS引擎.目前市面上常见的浏览器内核可以分为这四种:Trident(IE).Gecko(火狐).Blink(Chrome.Opera).Webkit(Safari).这里 ...
- 渲染引擎 & 页面渲染流程 & 阻塞
文档对象模型(Document Object Model,简称DOM) 浏览器渲染引擎 一个渲染引擎 主要模块: HTML 解析器 解释 HTML 文档的解析器,将 HTML 文本 解析成 DOM 树 ...
- 转---JS 一定要放在 Body 的最底部么?聊聊浏览器的渲染机制
作者:德来 segmentfault.com/a/1190000004292479 如有好文章投稿,请点击 → 这里了解详情 一.从一个面试题说起 面试前端的时候我喜欢问一些看上去是常识的问题.比如: ...
- Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- 服务器端渲染VS浏览器端渲染
1)浏览器渲染和服务器渲染区别:何为渲染?如果我们只是想显示一堆不变的数据,那么我们直接写一个a.html丢到服务器上让客户端访问就可以了.但这是基本不可能的事情,数据一般是变化的.你不可能为每套数据 ...
- 传统的DOM渲染方式
什么是DOM渲染: DOM渲染是浏览器展现给用户的DOM文档的生成的过程. DOM渲染的演化过程: ①纯后端渲染 ②纯前端渲染 ③服务端的js渲染结合前端渲染 纯后端渲染:DOM树的生成完全是在后端服 ...
- 从进度条和alert的出现顺序来了解浏览器 UI 渲染 & JS进程
项目里有一个需求是在上传文件的时候需要显示进度条,那么理所当然的在上传完成后就需要提示用户上传完毕并且更新进度条. 之前的预期表现是,上传完毕后,先更新进度条到100%,再alert出提示,所以代码如 ...
随机推荐
- Java编程思想:XML
/* 本次实验需要在www.xom.nu上下载XOM类库 */ import nu.xom.*; import java.io.BufferedOutputStream; import java.io ...
- 最全caffe安装踩坑记录(Anaconda,nvidia-docker,Linux编译)
Anaconda,nvidia-docker,Linux三种方式安装caffe 1.Anaconda安装caffe 1.首先安装anaconda 2.创建虚拟环境(python2.7) conda c ...
- Excel催化剂开源第13波-VSTO开发之DataGridView控件几个小坑
Excel催化剂内部大量使用了DataGridView,这其中有一些小坑,花了力气才解决的,在此给广大开发者作简单分享. 为何要使用DataGridView而不是其他控件如ListBox.ListVi ...
- Error:Some file crunching failed, see logs for details
Information:Gradle tasks [:myapp2:assembleDebug] Error:Some file crunching failed, see logs for deta ...
- C#各版本新增加功能
本系列文章主要整理并介绍 C# 各版本的新增功能. C# 8.0 C#8.0 于 2019年4月 随 .NET Framework 4.8 与 Visual Studio 2019 一同发布,但是当前 ...
- 探究netty的观察者设计模式
javadoc笔记点 观察者的核心思想就是,在适当的时机回调观察者的指定动作函数 我们知道,在使用netty创建channel时,一般都是把这个channel设置成非阻塞的模式,这意味着什么呢? 意味 ...
- RobotFramework_1.简介和安装
RobotFramework_1.简介与安装 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bot ...
- 网站安装SSL证书成为影响SEO排名的重要因素之一
百度谷歌先后发声明倡导站长们使用https链接,同样的网站,https站点要比http站点拥有更好的排名权重.https已经是网站SEO必须要考虑的环节之一了,而https的必要条件就是安装SSL证书 ...
- Flink 源码解析 —— 源码编译运行
更新一篇知识星球里面的源码分析文章,去年写的,周末自己录了个视频,大家看下效果好吗?如果好的话,后面补录发在知识星球里面的其他源码解析文章. 前言 之前自己本地 clone 了 Flink 的源码,编 ...
- 新手的java学习建议
前言 进入IT领域,就像进入大海—浩瀚而广阔.然而,它又很容易让人迷茫,不知所措.所以,在IT的海洋中,找好一艘船特别重要,这艘船带你前进.减少迷失.这艘船或许是一个人,或一本书,又或许是一篇文章. ...
