VSCode 使用Settings Sync同步配置(最新版教程,非常简单)
VSCode 使用Settings Sync同步配置(最新版教程,非常简单)
之前无意中听到有人说,vsCode最大的缺点就是每次换个电脑或者临时去个新环境,就要配置一下各种插件,好不麻烦,以至于面试都不敢说自己用vsCode 说着无心,听着有意,因为我也发现了这个问题,索性认真找了一下网上的教程,发现网上的教程教程有些落后,过程复杂而且不容易成功,干脆自己去看最新文档,发现现在同步设置的方法简直不要太简单
准备工作
正常运行的VSCode,以及一个gitHub账号
安装Settings Sync
点击VSCode的插件栏搜索Settings Sync然后安装

安装完之后会弹出一个登陆界面,这里点击login with github

点击后会自动弹出一个登陆页面,登上你的github账户即可

如果你之前有用过setting sync的话,这里会自动显示你最近使用的的gist id (貌似vscode insiders支持更好一点)

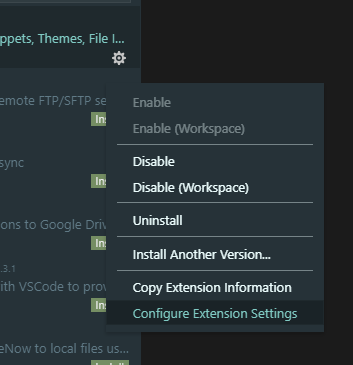
如果没有自动添加gist id的话就手动点击插件的设置添加gist


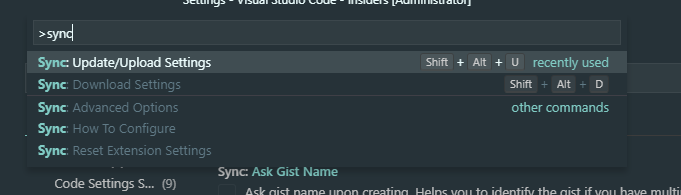
这里如果你是在vscode insider下面第一次使用这个软件,不用去创建什么gits Tonken,直接F1或者ctrl + shift + p搜索sync
再选择 Sync: Upload / Update Settings 后会直接生成一个gits id(记得存好这个id 将来可能用的是)

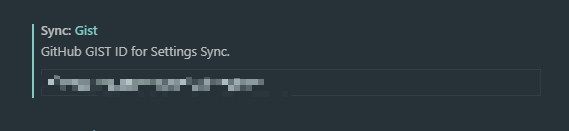
然后会自动上传你当前的插件及设置信息,点开插件栏选择此插件的设置就可以看到自动生成的gits id了,保存好这个id 在其他的的电脑上就可以使用这个id同步设置了,

如果你不是很熟练使用这个的话,或者插件更新的不频繁的话,我个人建议关掉自动同步,自己手动上传和下载设置
VSCode 使用Settings Sync同步配置(最新版教程,非常简单)的更多相关文章
- VSCode 使用 Settings Sync 同步配置和插件
简要说明: Settings Sync插件可以在不同的计算机同步VSCode配置和插件. 安装和配置 在VSCode的插件栏搜索settings sync并安装.在安装完成之后如果需要重新载入就点击重 ...
- VSCode使用Settings Sync同步配置和插件
转载参考地址:https://www.cnblogs.com/zzhaolei/p/12028241.html 1.需求 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配 ...
- VSCode之使用Settings Sync同步配置和插件
需求背景 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配置了新的内容,或者安装了新的插件,那每次都需要单独记录一下然后再重新配置一遍.使用Settings Sync插件 ...
- 使用Settings sync同步VS Code配置
使用Settings sync同步VS Code配置 因为要在多台电脑上使用VSCode,想要简单地管理VSCode地配置,不用每次手动去一一配置,保持多个开发环境的同步,于是使用Settings s ...
- 利用 Settings Sync 同步vs code配置
vs code上有各种各样不同的插件,如果要在不同的电脑上使用 vs code 配置是件比较麻烦的事情,使用 Settings Sync 将 vs code 配置备份起来,当需要在其他电脑使用 vs ...
- vscode - 使用Settings进行同步扩展以及配置信息等
1. 创建token(记住要复制上面的token): https://github.com/settings/tokens. 2. 创建gist id https://gist.github.com/ ...
- VsCode使用setting sync 同步自己的插件和设置等
直接再 Vscode中安装就可以,然后: 1. 可以点看setting sync插件在vscode 这个时候可以按照提示进行设置(也可以参考下:https://www.cnblogs.com/kenz ...
- 【vscode高级玩家】Visual Studio Code❤️安装教程(最新版🎉教程小白也能看懂!)
目录 如果您在浏览过程中发现文章内容有误,请点此链接查看该文章的完整纯净版 下载 Linux Mac OS 安装 运行安装程序 同意使用协议 选择附加任务 准备安装 开始安装 安装完成 如果您在浏览过 ...
- VScode神器如何同步配置和所装插件
由于近期编辑器换用vscode,回到家里也需要写代码,但是家里电脑也需要安装vscode,并设置相同配置和插件.想到以前webstrom可以直接导出配置然后安装. 但是vscode无此配置,突发奇想g ...
随机推荐
- [记录]Shell并发模式批量安装saltstack的脚本
SaltStack+Shell: salt-master的配置: #cat /etc/salt/master user: root auto_accept: True salt-minion的配置(支 ...
- golang http json http://www.alexedwards.net/blog/golang-response-snippets
http://www.alexedwards.net/blog/golang-response-snippets https://gist.github.com/andreagrandi/97263a ...
- Excel催化剂开源第17波-VSTO开发之ADO.Net访问Sqlserver
在Excel催化剂中,独树一帜地推出了Excel与数据库交互功能,目前仅实现了对Sqlserver的交互,在通用型插件中仅此一家,别无其他. 为何会出现这样的局面呢,原因大概有以下几大方面: 和数据库 ...
- ViewPager取消切换动画
/** * Created by apk2sf on 2017/12/2. * email: apk2sf@163.com * QQ:337081267 */ public class NoAnima ...
- SpringMvc最全的约束——你的感冒清个人总结
SpringMvc最全的约束--你的感冒清个人总结 <?xml version="1.0" encoding="UTF-8"?> <beans ...
- 为何出现了trx_mysql_thread_id为0 的事务是什么
今天巡检时突然发现有很多锁等待超时的情况,原以为是一个简单的小事,一查,结果令人深思. 1. 问题现象 发现日志中出现了大量的 ERROR 1205 (HY000): Lock wait timeo ...
- 10G文件如何对里面单词出现排序
10G文件如何对里面单词出现排序的问题(只要文件系统支持,不限大小). 其实这个问题很简单,10G文件是很大,但是出现的字符或单词是很有限的. 单字符只有那么一百多个,单词数量满打满算,以英文单词总数 ...
- JavaScript常用语句
JavaScript常用语句 语句 语法 说明 简单语句 : 语句以:分号结束 语句块 {} 将一组语句组成语句块,ES中没有语句块作用域,也可用作对象字面量 添加标签语句 label 给代码添加标签 ...
- Django websocket之web端实时查看日志实践案例
这是Django Channels系列文章的第二篇,以web端实现tailf的案例讲解Channels的具体使用以及跟Celery的结合 通过上一篇<Django使用Channels实现WebS ...
- Charles PC端和手机端抓取HTTP和HTTPS协议请求、HTTPS通用抓包规则
一:HTTP和HTTPS的区别 HTTP是超文本传输协议,被用在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,因此HTTP协议不适合传输一些敏感信息, ...
