JS内置对象-Array之indexOf和lastIndexOf
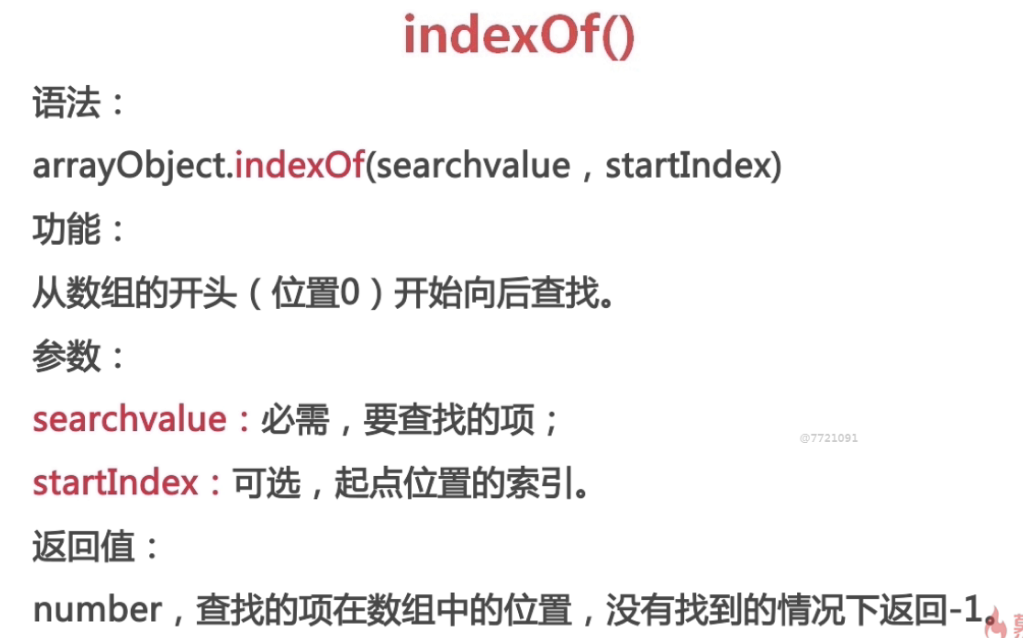
indexOf()

var num = [1, 7, 2, 3, 4, 7, 9]
var pos = num.indexOf(7)
var pos1 = num.indexOf(7, 2)
console.log(pos); // => 1
console.log(pos1); // => 5 //封装一个方法实现indexOf的功能
function ArrayIndexOF(arr, value) {
//检测value在arr中出现的位置
for(var i = 0; i < arr.length; i++) {
if(arr[i] === value) {
return i;
}
}
return -1;
} console.log(ArrayIndexOF(num, 7)); // => 1
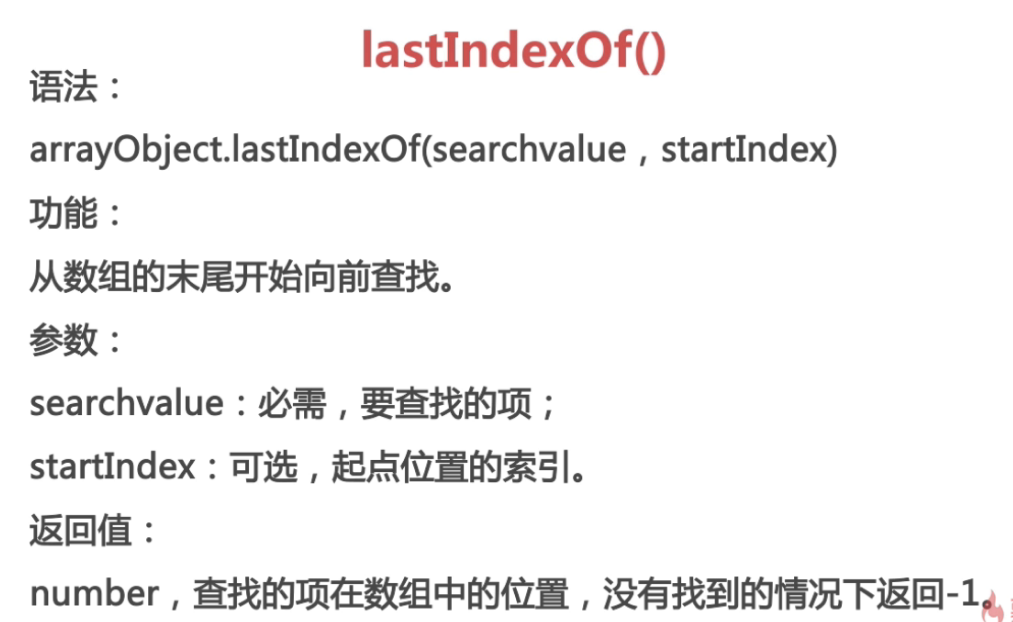
lastIndexOf()

var num = [1, 7, 2, 3, 4, 7, 9]
var pos = num.lastIndexOf(7)
var pos1 = num.lastIndexOf(7,2)
console.log(pos); // => 5
console.log(pos1); // => 1
JS内置对象-Array之indexOf和lastIndexOf的更多相关文章
- JS内置对象-Array之forEach()、map()、every()、some()、filter()的用法
简述forEach().map().every().some()和filter()的用法 在文章开头,先问大家一个问题: 在Javascript中,如何处理数组中的每一项数据? 有人可能会说,这还不简 ...
- JS内置对象Array之reduce()用法
一.语法 arr.reduce(function(prev,cur,index,arr){ ... }, init); 其中, arr 表示原数组: prev 表示上一次调用回调时的返回值,或者初始值 ...
- JS内置对象-Array之常用API
- JS内置对象-Array之splice-删插替
splice-删除 var arr = [1, 2, 3, 4, 5, 6]; //删除 var delArr = arr.splice(1, 2) console.log(arr); // => ...
- JS内置对象-String对象、Date日期对象、Array数组对象、Math对象
一.JavaScript中的所有事物都是对象:字符串.数组.数值.函数... 1.每个对象带有属性和方法 JavaScript允许自定义对象 2.自定义对象 a.定义并创建对象实例 b.使用函数来定义 ...
- web前端学习(四)JavaScript学习笔记部分(6)-- js内置对象
1.JS内置对象-什么是对象 1.1.什么是对象: JavaScript中的所有事物都是对象:字符串.数值.数组.函数 每个对象带有属性和方法 JavaScript允许自定义对象 1.2.自定义对象: ...
- 5月15日上课笔记-js中 location对象的属性、document对象、js内置对象、Date事件对象、
location的属性: host: 返回当前主机名和端口号 定时函数: setTimeout( ) setInterval() 二.document对象 getElementById(); 根据ID ...
- js内置对象的常用属性和方法(Array | String | Date | Math)
js内置对象:Array String Math Date <!DOCTYPE html> <html lang="en"> <head> ...
- JS 内置对象 String对象
JS内置对象 String对象:字符串对象,提供了对字符串进行操作的属性和方法. Array对象:数组对象,提供了数组操作方面的属性和方法. Date对象:日期时间对象,可以获取系统的日期 ...
随机推荐
- pat 1116 Come on! Let's C(20 分)
1116 Come on! Let's C(20 分) "Let's C" is a popular and fun programming contest hosted by t ...
- 【接口测试】HttpClient+fastJson 总结与案例
多次理解,反复练习,破釜沉舟. HttpCLient是什么 Apache Jakarta Common 下的子项目 支持 HTTP 协议的客户端编程工具包 支持 HTTP 协议最新的版本 怎么利用Ht ...
- Python第五天 列表练习 元组类型 字典类型 小购物车练习
# 反转 reverse# l=['lili','asdf','qwer','80000']# l.reverse()# print(l) # ['80000', 'qwer', 'asdf', 'l ...
- 解放双手,在PC端进行Android真机调试
scrcpy简介(拼写是scrcpy,非Python爬虫框架Scrapy) 简单地来说,scrcpy就是通过adb调试的方式来将手机屏幕投到电脑上,并可以通过电脑控制您的Android设备.它可以通过 ...
- Stream系列(四)Sorted方法使用
排序和反向排序 EmployeeTestCase.java package com.example.demo; import lombok.Data; import lombok.ToString; ...
- ehcache同步原理
最近研究ehcache同步时发现一个问题: 现有A.B两个服务器,由A服务器向B服务器同步信息,采用RMI方式手动方式进行同步 配置信息如下: <?xml version="1.0&q ...
- Rust 入门 (五)
定义并介绍结构体 结构体和我们前面学习的元组类似,结构体中的每一项都可以是不同的数据类型.和元组不同的地方在于,我们需要给结构体的每一项命名.结构体较元组的优势是:我们声明和访问数据项的时候不必使用索 ...
- Spring Boot通过ImportBeanDefinitionRegistrar动态注入Bean
在阅读Spring Boot源码时,看到Spring Boot中大量使用ImportBeanDefinitionRegistrar来实现Bean的动态注入.它是Spring中一个强大的扩展接口.本篇文 ...
- 【Android - 自定义View】之View的layout过程解析
layout(布局)的作用是ViewGroup用来确定子元素的位置,在这个过程中会用到两个核心方法: layout() 和 onLayout() .layout()方法用来确定View本身的位置,on ...
- 爬取电影top250 电影名 导演 演员 风格 国家 时长 评分 录入mySQL数据库
import requestsfrom lxml import etreeimport reimport pymysqlimport time conn = pymysql.connect(host= ...
