vue+ elementUI 打包发布到服务器后,element-icons.woff文件404
vue项目打包部署到服务器,静态资源文件404
js文件404问题
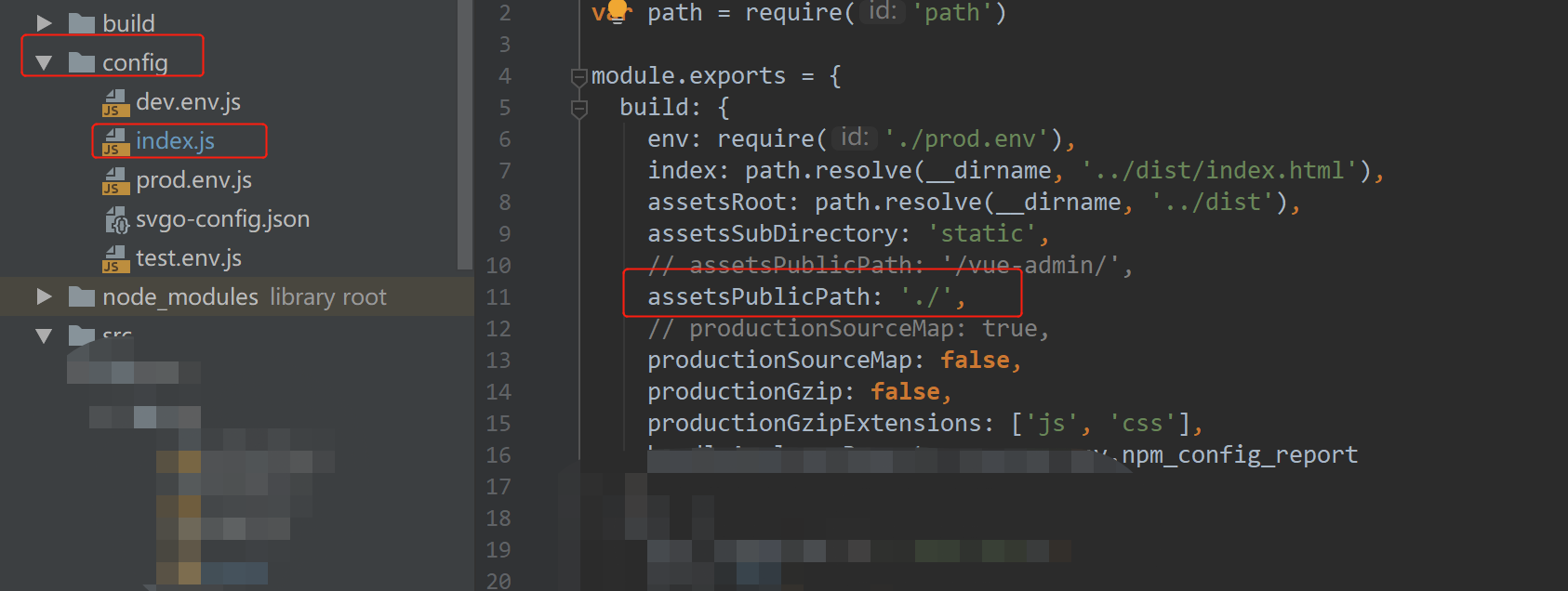
原因:打包的项目静态资源的路径需要设置为绝对路径。如果是相对路径会出错
解决办法:修改config/index.js文件,将 assetsPublicPath修改为'./'

element-icons.woff 文件 404
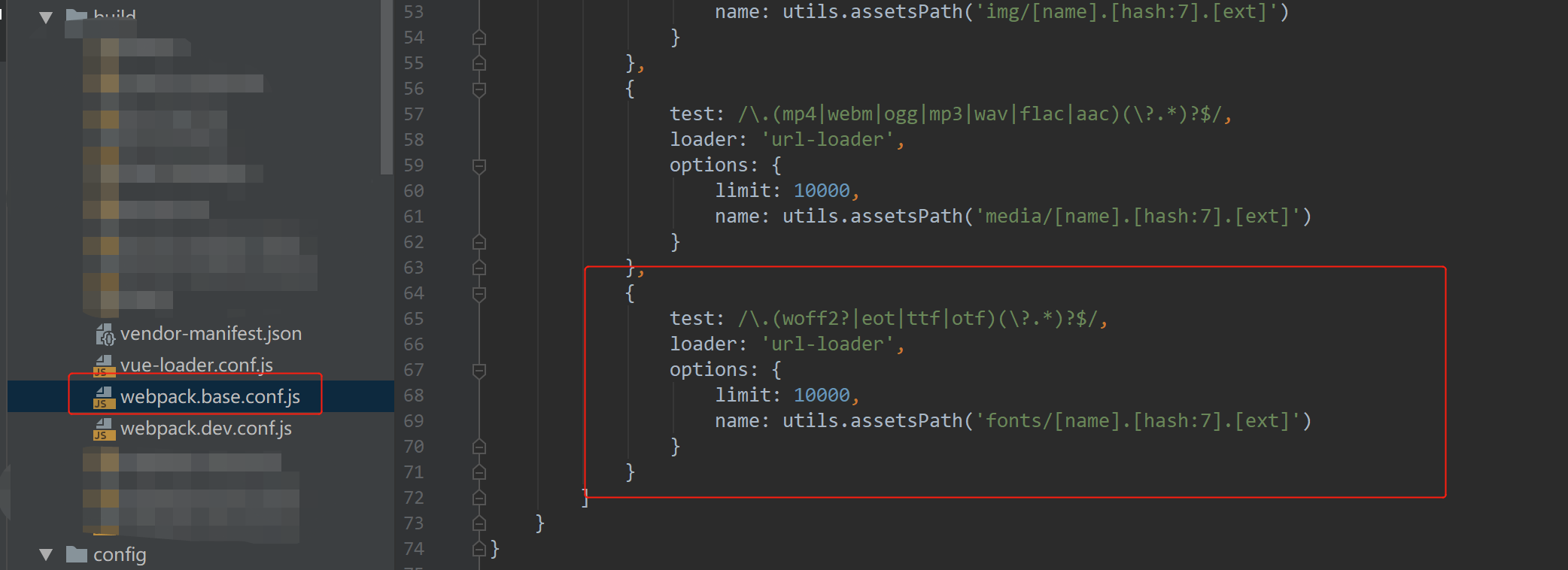
1.从下图可以看到,使用url-loader处理后的文件是在static目录下生成fonts目录下的文件。全部样式文件打包在css目录下app.************.css文件中。

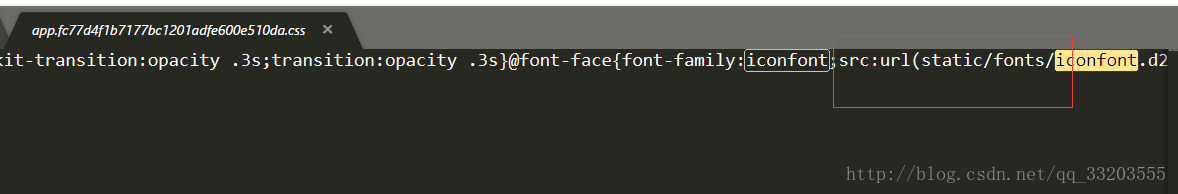
2.打开app.******.css文件后,可以看到css中对字体的引入路径

解决办法:在build/utils文件中的下图所示位置添加 publicPath:'../../'

这样css文件中引入字体文件路径时就会加上../../了。部署到服务器,静态文件就不会报404了。
vue+ elementUI 打包发布到服务器后,element-icons.woff文件404的更多相关文章
- Vue打包发布到Tomcat后,刷新报错404解决方法
在应用下面加 WEB-INF 建 web.xml 内容如下 <?xml version="1.0" encoding="ISO-8859-1"?> ...
- vue项目打包部署到服务器,静态资源文件404
js文件404问题 原因:打包的项目静态资源的路径需要设置为绝对路径.如果是相对路径会出错 解决办法:修改config/index.js文件,将 assetsPublicPath修改为' ...
- Vue项目打包发布后CSS中的背景图片不显示
相信有很多同学在学习vue的刚开始都遇到过项目打包发布后发现CSS中的背景图片不显示,具体如何解决只需要更改bind的配置即可 修改 build/utils.js 中的 generateLoaders ...
- 从零开始开发一个vue组件打包并发布到npm (把vue组件打包成一个可以直接引用的js文件)
自己写的组件 有的也挺好的,为了方便以后用自己再用或者给别人用,把组件打包发布到npm是最好不过了,本次打包支持 支持正常的组件调用方式,也支持Vue.use, 也可以直接引用打包好的js文件, 配合 ...
- vue 升级element-ui woff文件404
一.build文件下utils.js下增加 publicPath:'../../' 二. 同样的代码环境,用yarn来安装依赖后启动运行正常,而采用npm安装依赖则有类似问题.当然,这个和yarn或者 ...
- Vue 打包部署到服务器后,非主页刷新后出现404问题解决
开心把项目部署到服务上,从头到尾点了一遍,发现没有问题,以为就可以大功告成,没想到刷新页面时出现 被破泼了一脸的凉水,更奇怪的事首页没有问题,只有其他页面出现,在调戏了很久的度娘后,才从坑里跳出来,以 ...
- vue项目打包 部署nginx服务器 访问远程接口 本地json 跨域问题
本文建立在你已经在windows7上已经配好了nginx的前提下进行!!! 如果没有请移步至:https://www.cnblogs.com/jack1208-rose0203/p/5739765.h ...
- [Tips]ASP.NET MVC 发布到服务器后Model中属性相关的Attribute失效
Asp.net MVC4 开发的项目,发布到真实环境环境后Model中的一个属性设置的了Attribute,但是这些Attribute都失效. 经过对比和坚持代码发现控制长度的Attribute使用错 ...
- Ajax 调用webservice 解决跨域请求和发布到服务器后本地调用成功外网失败的问题
webservice 代码 /// <summary> /// MESService 的摘要说明 /// </summary> [WebService(Namespac ...
随机推荐
- 一文看懂javaGC
javaGC回收机制 在面试java后端开发的时候一般都会问到java的自动回收机制(GC).在了解java的GC回收机制之前,我们得先了解下Java虚拟机的内存区域. java虚拟机运行时数据区 j ...
- Python自学day-14
一.默认创建的HTML5文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- C# 死锁 TaskCompletionSource
在异步转同步时,使用不当容易造成死锁(程序卡死) 看如下案例: 有一个异步方法 private static async Task TestAsync() { Debug.WriteLine(&quo ...
- Ural 2064:Caterpillars(思维暴力)
http://acm.timus.ru/problem.aspx?space=1&num=2064 题意:有n只虫子在爬树,每个虫子往上爬ti距离后会往下掉落ti距离,每爬一个单位距离耗费一个 ...
- Field部分参数设置含义
/** * Field.Store.COMPRESS:压缩保存,用于长文本或二进制数据 * Field.Store.YES:保存 * Field.Store.NO:不保存 * * Field.Inde ...
- 职业生涯之完成OCM考试后的感想
背景知识:关于OCM认证,百科是这样描述的: Oracle Certified Master(OCM) 大师认证资质是Oracle认证的最高级别.此认证是对技术.知识和操作技能的最高级别的认可.Ora ...
- Easy doesn't enter into grown-up life
Hi xinlu, good afternoon, my name is xx, you can also call me andrew. i'm 31 years old, and i'm from ...
- 【最小生成树之Kruskal例题-建设电力系统】-C++
前置知识点Kruskal最短路算法,如果没掌握的请先去掌握! 描述 小明所在的城市由于下暴雪的原因,电力系统严重受损.许多电力线路被破坏,因此许多村庄与主电网失去了联系.政府想尽快重建电力系统,所以, ...
- HDU - 1232 畅通工程【并查集】
畅通工程 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- Windows下ElasticSearch的Head安装及基本使用
前段时间,有一朋友咨询我,说es的head插件一直安装失败,为了给朋友解惑,自己百度博文并实践了一番,也的确踩了些坑,但我给爬了起来.今天就来分享下实践心得并跳过的坑. ElasticSearch 是 ...
