ionic3.x脚手架(基于个人项目自用)
ionic3项目开发脚手架(基于个人练习项目)
一. 基于ionic3的生产环境搭建
- 1. 配置安卓SDK:
安装jdk ---》 安装AndroidSDK
(1) 安装jdk(无须配置环境变量)(版本推荐1.8.0_162)
下载链接:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
检查是否安装成功

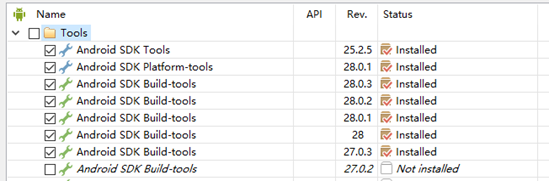
(2) 安装Android SDK(版本-v 25.2.5 ,对应Android 7.1)
Android SDK Manager下载地址:http://www.androiddevtools.cn/
下载后进入安装工具页面,勾选如下


Tip:当前Android版本并非是市场占有率最高的版本 若有版本对应和兼容问题请参考https://blog.csdn.net/u010825468/article/details/78909550
- 2. node.js环境搭建
(1)安装node.js ---》安装cordovaà安装ionicà运行第一个项目 ---》打包apk
(2)node.js版本为v8.11.1;下载地址:https://nodejs.org/en/download/
安装完成后会自动安装好npm包管理工具,在命令行输入以下指令则表示安装成功:

(3)安装cordova(版本6.5.0)


(4)安装ionic(版本3.20.0)


tip:推荐使用淘宝镜像cnmp安装加快速度,具体参考博客:
https://www.cnblogs.com/chenglu/p/8608121.html
3. 使用工具
(1)Visual Studio Code 2017或以上版本(DW,Webstorm,HBuild皆可)
(2)Git中的Gitbash工具,主要用于方便命令行操作cordova和ionic指令
(运行ionic项目需通过命令行窗口cd到项目目录中,如果使用gitbash工具可直接在项目目录中右键点击gitbash打开命令行窗口cd到当前目录,提升工作效率)
-
二. ionic3的第三方插件引入
- 1. 高德地图(JavaScript API V1.4.X)
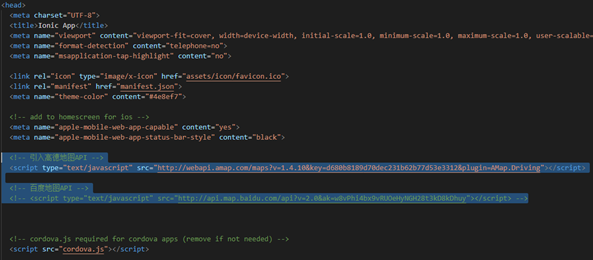
申请密钥key à在src目录下的index.html中引入 à在所需页面使用
具体方法见高德地图API:https://lbs.amap.com/api/javascript-api/example/map-lifecycle/map-show.


- 2. 百度地图(JavaScript API v3.0)
申请密钥key à在src目录下的index.html中引入 à在所需页面使用
具体方法见百度地图API:http://lbsyun.baidu.com/index.php?title=jspopular/guide/show.
三. 服务器数据调用
1.有后台数据的情况下使用数据请求方法即可,具体见下文数据请求方法
2 . 无后台数据的情况下使用Mockjs模拟数据(生成随机数据,拦截 Ajax 请求;前后端分离技术)
使用方法:在src目录下的index.html中引入
<script src=’http://mockjs.com/dist/mock.js’></script>

然后在所需页面ts文件中的@component上方声明:declare let Mock:any;

详情见文档:http://mockjs.com/
四. ionic3项目开发过程关键技术
- 1. 组件加载方式
推荐使用ionic3新特性,采用懒加载的方式避免代码冗余,加载速度过慢等问题;
其次是使用传统import注入的方法,这样可能导致的问题是页面引入来引入去造成混乱
使用方法参考:https://blog.csdn.net/qq_32107121/article/details/78453242
- 2. 页面跳转方式
一是通过NavController实现路由跳转,路由传值
二是通过navPush属性实现路由跳转传值(此种方式代码较为简洁)
两种方式在ionic3.x中均已在constructor构造函数中引入,无需自己手动引入
- 3. 数据请求方法和封装
(1) HttpModule方法(异步)
(2) HttpClientModule方法(异步)(相对于上面的方法更加简单)
(3) 三种处理异步代码的方式
① Subscribe(),
② Promise(),
③ Observable(),
参考:https://www.jianshu.com/p/3ad54d7d1077
(4) 通用封装请参考:https://blog.csdn.net/ligaoming_123/article/details/80908782.
https://www.jianshu.com/p/a9f8f6efdaa6.
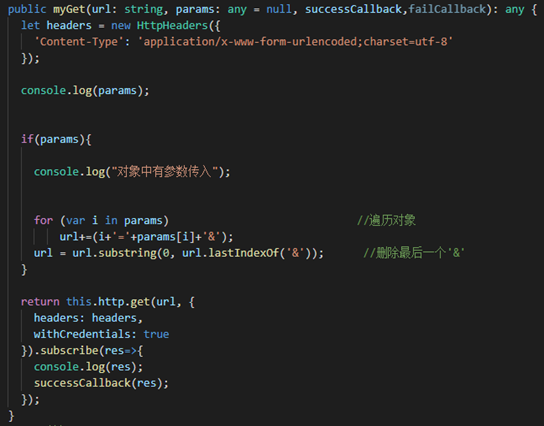
(5) 本项目中封装的数据请求方法如下(因为该项目中请求数据都是针对项目特点统一用的get()方法,所以该封装仅供参考)

- 4. 全局变量的定义和使用
(1) 在src目录下的app目录下创建app.config.ts文件,并且在其中定义全局变量:


(2) 在所需页面ts文件中引入

(3) 使用demo:

五.ionic3项目开发性能优化
1.页面的生命周期事件合理运用
(1)ionViewDidLoad():页面加载完成触发,这里的“加载完成”指的是页面所需的资源已经加载完成,但还没进入这个页面的状态(用户看到的还是上一个页面)全程只会调用一次,即第一次进入页面时被调用,此后你无论怎样进进出出它都不会被触发。
(2)ionViewWillEnter():字面意义理解就是“我要进来了”的那一刻,这个时候页面刚刚开始切换。你可以在这时对页面的数据进行预处理,这个钩子是每次都会调用的。
(3)ionViewDidEnter():当这个钩子被触发的时候,用户已经进入到新页面了 (页面处于激活状态),同样也是每次都会调用。
(5)ionViewWillLeave():
页面准备 (is about to) 离开时触发,这时用户刚刚触发了返回按钮或者相关的 事件。
(6)ionViewDidLeave():页面已经 (has finished) 离开时触发,页面处于非激活 状态了。
(7)ionViewWillUnload():页面中的资源即将被销毁时触发
(8)ionViewCanEnter ():每次调用返回boolean值,如果 ionViewCanEnter 返 回了false,页面进入就会被阻拦
(9)ionViewCanLeave ():每次调用返回boolean值,如果 ionViewCanLeave 返回了false,页面离开就会被阻拦
具体见博客:https://www.jianshu.com/p/72b704b5c9ed
2.ionic3新特性:懒加载
使用方法参考:https://blog.csdn.net/qq_32107121/article/details/78453242
- 3. 引用插件ionic-native-transitions,提升页面切换效果,减少页面卡顿
详情见:https://www.cnblogs.com/luleixia/p/6782022.html
- 4. 自定义组件重复调用与封装服务
自定义组件:http://www.cnblogs.com/ruoqiang/p/9073190.html
封装服务:https://www.jianshu.com/p/447b09c3695e
ionic3.x脚手架(基于个人项目自用)的更多相关文章
- node-express脚手架生成的项目中实现浏览器缓存
前言: 最近在做基于 node-express 的个人站点 朵朵视野 ,在站点发布之后自己在访问测试的过程中发现站点是没有缓存机制的,这样就导致每次访问站点都需要重新去加载资源,很消耗资源以及用户体验 ...
- 利用VUE-CLI脚手架搭建VUE项目
前言 在学习完vue基础语法之后,学着利用vue-cli脚手架搭建一个项目,本篇随笔主要记录搭建的过程,供大家一起学习. 具体内容 搭建vue项目的准备工作 1.安装Nodejs.NPM以及VSCod ...
- 转:基于开源项目OpenCV的人脸识别Demo版整理(不仅可以识别人脸,还可以识别眼睛鼻子嘴等)【模式识别中的翘楚】
文章来自于:http://blog.renren.com/share/246648717/8171467499 基于开源项目OpenCV的人脸识别Demo版整理(不仅可以识别人脸,还可以识别眼睛鼻子嘴 ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- 基于vue项目的组件中导入mui框架初始化滑动等效果时需移除严格模式的问题
基于vue项目的组件中导入mui框架初始化滑动等效果时,控制台报错:Uncaught TypeError: 'caller', 'callee', and 'arguments' properties ...
- 让vue-cli脚手架搭建的项目可以处理vue文件中postcss语法
图中&属于postcss的语法,这样书写样式可以清楚的看出选择器之前的层级关系,非常好用. 在利用vue-cli脚手架搭建的项目中如果不配置是不支持这种写法的,这样写不会报错,但是样式不生效. ...
- Grunt-Kmc基于KISSY项目打包
Grunt-Kmc基于KISSY项目打包 1. Grunt-Kmc 是基于nodejs开发的,所以未安装nodeJS,先需要安装nodejs.安装步骤如下: 1. 下载安装文件,下载地址 ...
- jar包打包成exe示例(基于maven项目)
jar包打包成exe示例(基于maven项目) 说明 针对基于maven的Java项目,通常会打包成jar, 如果要把jar文件包装成exe文件,仅需要在pom.xml配置文件中增加一个插件即可 这里 ...
- vue-cli脚手架构建了项目,想去除Eslint验证,如何设置?
vue-cli脚手架构建了项目,想去除Eslint验证,如何设置? 在webpack.base.conf.js里面删掉下面: preLoaders: [ { test: /\.vue$/, loade ...
随机推荐
- 《C# 语言学习笔记》——目录
C# 简介 变量和表达式 流程控制 3.1 布尔逻辑 3.2 goto语句 3.3 分支 3.4 循环 变量的更多内容 4.1 类型转换 4.2 复杂的变量类型 4.3 字符串的处理 函数 5.1 定 ...
- Java集合系列(一)List集合
List的几种实现的区别与联系 List主要有ArrayList.LinkedList与Vector几种实现. ArrayList底层数据结构是数组, 增删慢.查询快; 线程不安全, 效率高; 不可以 ...
- zookeeper 集群配置
安装前要先确保配置好 jdk,这里不在讲述 一. 将zookeeper 安装包下载到你想要的目录 下载地址:http://mirrors.hust.edu.cn/apache/zookeeper/ m ...
- 《HTTP权威指南》--阅读笔记(一)
HTTP: HyperText Transfer Protocol 测试站点:http://www.joes-hardware.com URI包括URL和URN URI: Uniform Resour ...
- CentOS yum 源修改
修改 CentOS 默认 yum 源为 mirrors.163.com 首先备份系统自带yum源配置文件/etc/yum.repos.d/CentOS-Base.repo [root@localhos ...
- 反向传播 Backpropagation
前向计算:没啥好说的,一层一层套着算就完事了 y = f( ... f( Wlayer2T f( Wlayer1Tx ) ) ) 反向求导:链式法则 单独看一个神经元的计算,z (就是logit)对 ...
- Json串与实体的相互转换 (不依赖于jar包 只需Eclipse环境即可)
Json串与实体的相互转换 (不依赖于jar包 只需Eclipse环境即可) 最近学习了javaWeb开发,用的是ssh框架里面自己整合了hibernate 和Struts2 和spring框架,其中 ...
- 项目构建分析和 webpack 优化实践
加入新公司一个月,最近接手在做一个 chrom 浏览器插件的项目,开发过程中发现项目打包的时间很长,足足有30多秒,这是让人很难接受的,而且构建的显示了几条包体积过大的提示信息: 可以看到,打包后有三 ...
- 在Linux和Windows系统中输出目录结构
前言 一直以来就想在写文章时,能以文本形式(而不是截图)附上项目的目录结构,今天终于知道怎么操作了,在这分享一下. Linux 首先说下Linux上输出目录结构的方法. yum安装tree 需要支持t ...
- 自己实现spring核心功能 一
聊聊spring spring对于java开发者来说,是最熟悉不过的框架了,我们日常开发中每天都在使用它.它有着各种各样的好处,简单易用,得心应手... ... 我们一说到spring就会讲到ioc ...
