Vue学习笔记Day2
1、mustache语法
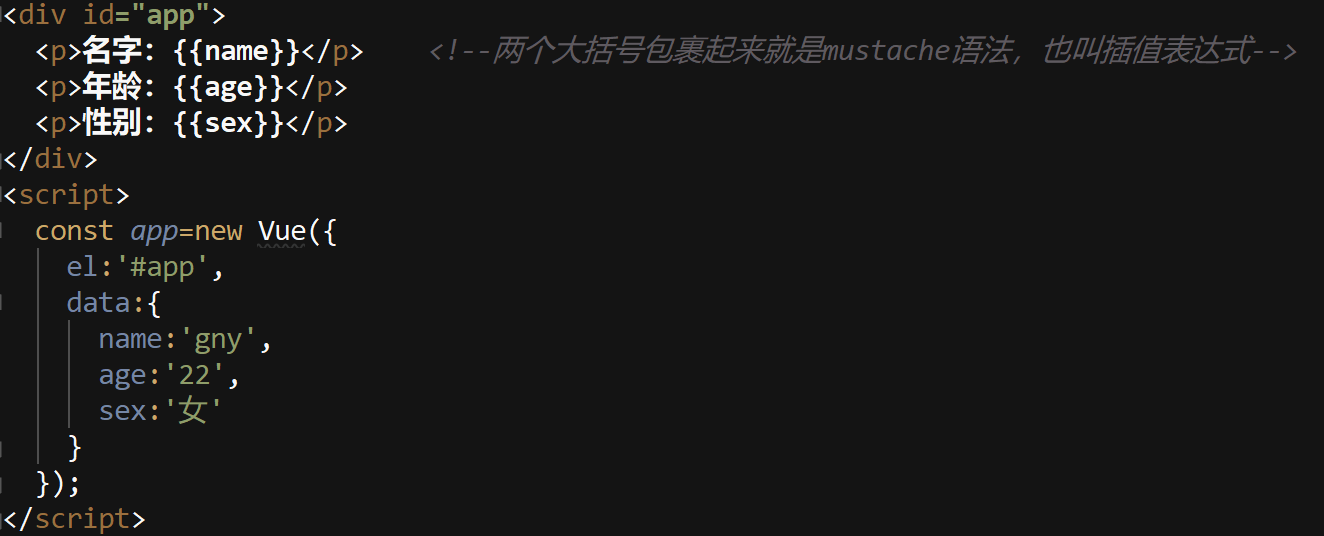
如何将data中的文本数据插入到HTML中?
通过使用mustache语法(也就是双大括号),将data中的变量名插入到HTML元素中,显示在页面上。
如下图:并且数据是响应式的,只要修改了data中的数据,都可以自动更新到HTML元素中并渲染在页面上。

2、v-once指令
一般情况下可以使用mustache语法将data中的数据插入到HTML元素中渲染到页面上,但是在某些情况下,我们可能不希望页面上的内容随着data中的数据更新而改变,这个时候就可以使用v-once指令。
v-once:该指令后面不需要跟任何表达式,并且该指令表示元素和组件在页面上只渲染一次,不会随着数据的改变而改变。
如下图:

在修改data中的数据后,没有使用v-once指令的元素会随着数据的更新而 更新,而使用了v-once指令的元素则只会渲染一次data中的数据

3、v-html指令
在某些情况下,我们从服务器请求到的数据本身就是一段HTML代码,如果我们使用mustache语法{{}}来输出,会将HTML代码也一起输出,但是我们希望是按照HTML格式来进行解析,并渲染显示对应的内容,这个时候就 可以使用v-html指令;
1、该指令后面往往会跟上一个string类型;
2、并且会将string类型解析出来并且进行渲染;
如下图:


4、v-text指令
v-text指令作用和mustache比较类似,都是用于将数据显示在页面上,v-text通常情况下接受一个string指令;
如下图:


5、v-pre指令
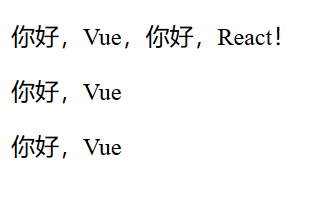
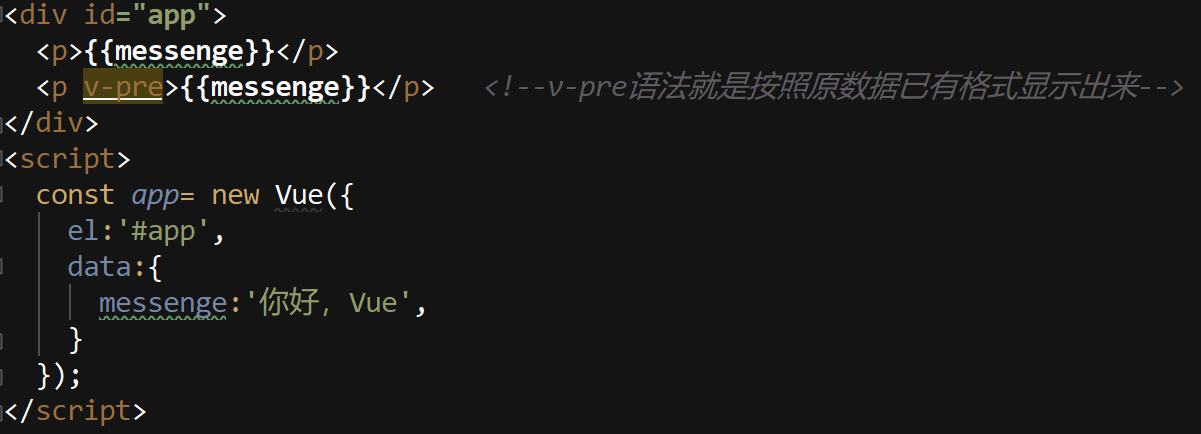
v-pre指令用于跳过这个元素和他的子元素的编译过程,用于显示原本的mustache语法。
如下图:


6、v-cloak指令
在某些情况下,当浏览器页面加载出来了,而vue还未编译完成之前,页面会直接显示未编译的mustache语句,这个时候为了达到良好的用户体验,可以使用v-cloak指令来解决这个问题。
首先在插入了mutache语句的HTML标签中添加v-cloak,该指令后面不需要跟上任何内容,如下图

然后在style标签中,定义v-cloak的属性,在vue解析完成之前元素会有我们添加的v-cloak属性,在vue解析完成之后,元素的v-cloak属性就被移除掉了,我们在css中给v-cloak设置一个元素隐藏,这样做法是可以在mustache语法中的内容没有加载出来时隐藏起来,如下图



7、v-bind指令
v-bind指令可以给HTML元素绑定属性,然后从data中得到属性值;如下图

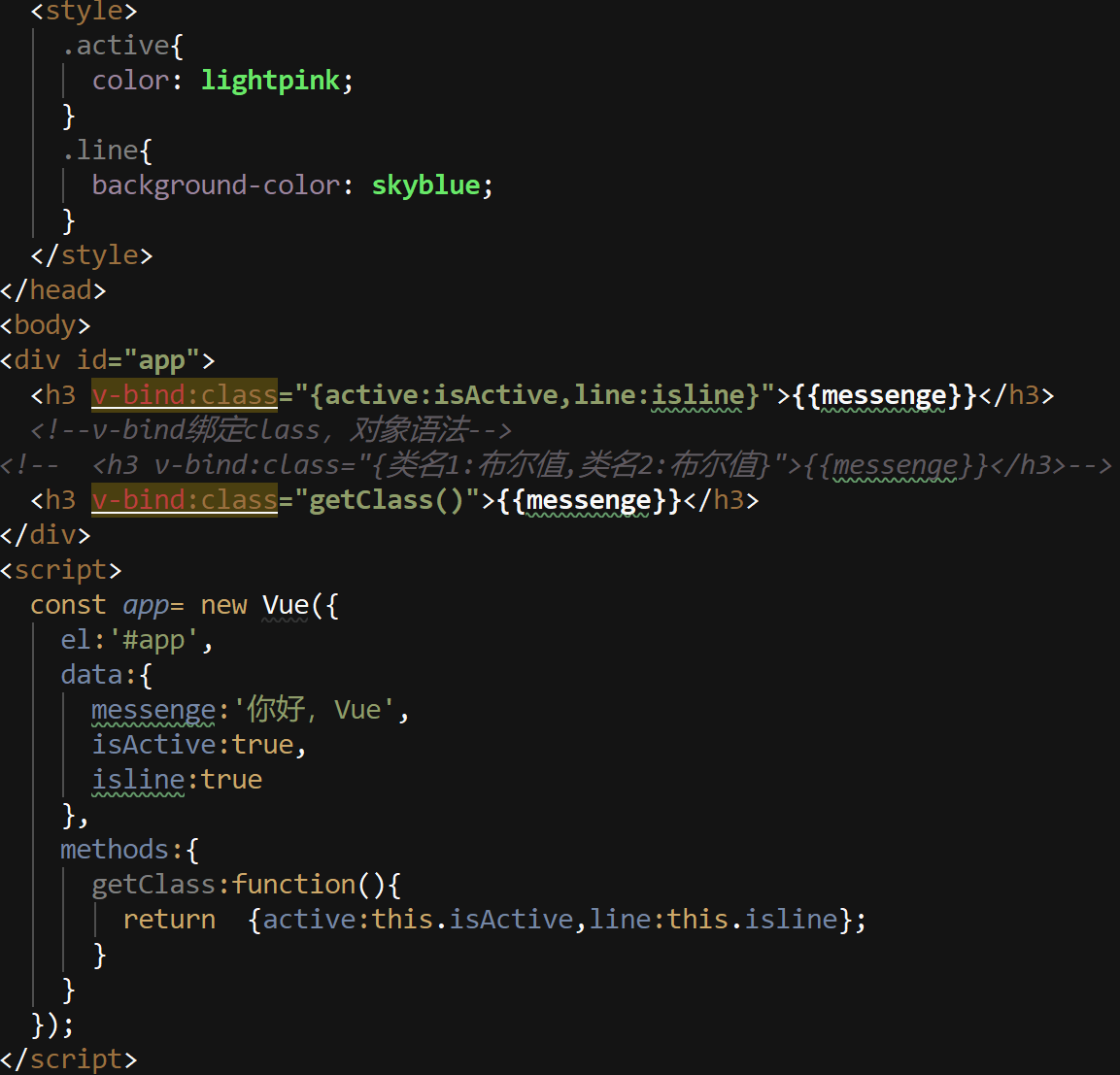
8、v-bind绑定class的操作(对象的方式)
对象语法的含义是v-bind:class="",引号里面是一个对象。


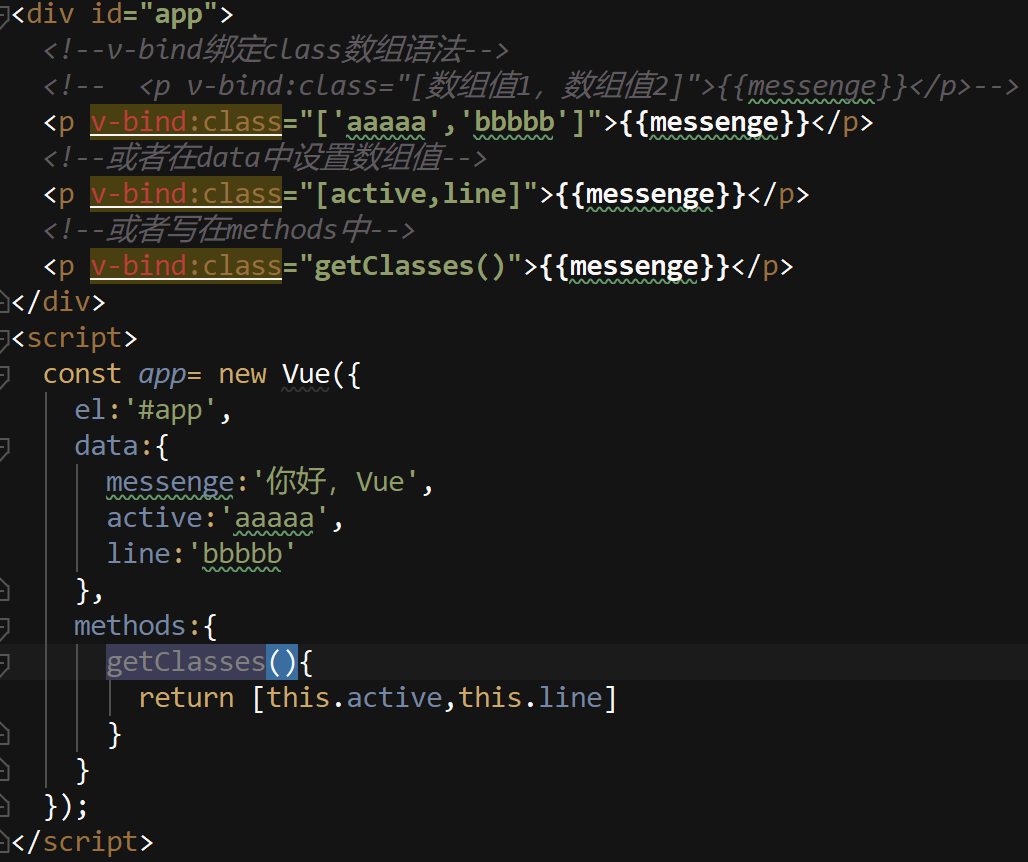
9、v-bind绑定class的操作(数组的方式)
数组语法的含义是v-bind:class="",引号里面是一个数组。



Vue学习笔记Day2的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- AntDesign vue学习笔记(七)Form 读写与图片上传
AntDesign Form使用布局相比传统Jquery有点繁琐 (一)先读写一个简单的input为例 <a-form :form="form" layout="v ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
随机推荐
- matplotlib画图总结--常用功能
0.内容范围 多曲线图.图例.坐标轴.注释文字等. 1.曲线图 多曲线图.图例.网格.坐标轴名称.图标名.坐标轴范围等. from matplotlib import pyplot as plt im ...
- 洛谷 题解 CF299A 【Ksusha and Array】
本蒟蒻又双叒叕被爆踩辣! 这就是道大水题 首先,题目意思: 给你n个数,要你找这些数字中找到一个能够被这些所有数字整除的数,若有多个,可任意输出其中一个,其实答案只有一个,因为在大于等于自己的数中能被 ...
- luogu P3110 [USACO14DEC]驮运Piggy Back |最短路
题目描述 Bessie and her sister Elsie graze in different fields during the day, and in the evening they b ...
- Java修炼——四种方式解析XML_DOM4J
四种方式解析XML:DOM JDOM DOM4J SAX 注意: DOM4J使用是需要上传jar包的. 先写一个XML栗子: <?xml version="1.0& ...
- 图形界面GUI
JFrame jframe = new JFrame(); //创建一个窗口 jframe.setVisible(true) //设置窗口显示 jframe.setLocation() //设置窗口位 ...
- 分布式监控告警平台Centreon快速使用
一. Centreon概述 Centreon是一款功能强大的分布式IT监控系统,它通过第三方组件可以实现对网络.操作系统和应用程序的监控:首先,它是开源的,我们可以免费使用它:其次,它的底层采用nag ...
- django学习03-模版
新手做的笔记,很可能会有理解错误的地方.欢迎拍砖. 在polls/views.py中增加下面内容,完善功能. def detail(request, question_id): return Http ...
- 【NPM】361- 10个 NPM 使用技巧
点击上方"前端自习课"关注,学习起来~ 对于一个项目,常用的一些npm简单命令包含的功能有: 初始化一个文件夹( npm init ) 下载npm模块( npm install ) ...
- 【Webpack】315- 手把手教你搭建基于 webpack4 的 vue2 多页应用
背景 前司和现司都会存在这种业务场景:有很多 H5 页面是不相关的,如果使用 SPA 的话,对于很多落地页和活动页不太友好,有一些纯前端页面加载过慢,所以就萌生了创建一个多页面 MPA 的框架. 起初 ...
- 5-- String 、StringBulid 、StringBuffer的区别
String是典型的Immutable(不可变)类,被声明为final class,所有属性都是final的.由于它的不可变性,类似拼接.截取字符串等操作都会产生新的String对象,往往编码中常常对 ...
