不获取元素,直接使用id操作dom元素
今天无意中发现个让我很吃惊的问题。
不使用getElementById方法,也可以用id直接操作有id的元素。
继续搜索后,发现name也可以直接操作...
这让我大感意外,了解以后,忍不住写点东西记录下来。
如果dom元素的id名称不和js内置属性或全局变量重名的话,该名称自动成为window对象的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取元素</title>
</head>
<body>
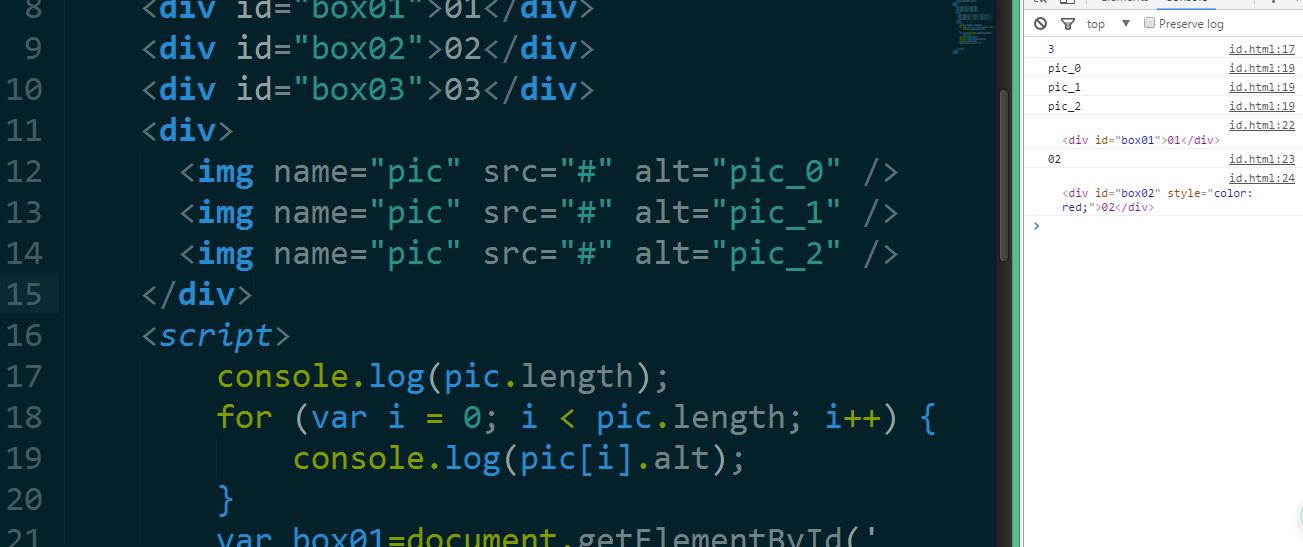
<div id="box01">01</div>
<div id="box02">02</div>
<div id="box03">03</div>
<script>
var box01=document.getElementById('box01');
console.log(box01);//id为的box01元素节点
console.log(box02.innerHTML);//02
console.log(box02);//id为的box02元素节点
box02.style.color="red";
</script>
</body>
</html>

最让我意外的是浏览器支持程度,Firefox、chrome支持不意外,意外的是IE居然7-11都支持



看网上的说法是,这个是IE首先支持,火狐谷歌后面才支持的。不过现在还未形成标准,为了保险,还是不用的好。
不过看各大浏览器都支持,觉得也许以后这个有可能直接成标准也说不定哈,到时候又可以省几个代码0.0
对了,还有name的

不获取元素,直接使用id操作dom元素的更多相关文章
- jQuery操作DOM元素
作为一个后端程序员,也是要和前端页面打交道的.最常见的场景莫过DOM元素操作和前端页面使用AJAX向服务器发送请求.实现上述两个功能当然可以使用原生js来完成,但在实际开发过程中很少这样做,通常会使用 ...
- web进阶之jQuery操作DOM元素&&MySQL记录操作&&PHP面向对象学习笔记
hi 保持学习数量和质量 1.jQuery操作DOM元素 ----使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,a ...
- 跨frame操作dom元素
今天,一群友问到跨frame操作dom元素的问题.于是写了个demo,在此发表在博客里面,供其他同道中人参考! 创建child.html内容如下: <!DOCTYPE HTML PUBLIC & ...
- 【面试必备】javascript操作DOM元素
前言 时间过的真快,不知不觉就到年底了.问问自己,这一年你对自己的工作满意吗? 评价标准是什么呢?当然是马云的那两条准则了:钱给到了吗?干的爽吗?如果答案都是no,那么,你准备好跳槽了吗? 为了应对年 ...
- JQUERY选择和操作DOM元素(利用正则表达式的方法匹配字符串中的一部分)
JQUERY选择和操作DOM元素(利用正则表达式的方法匹配字符串中的一部分) 1.匹配属性的开头 $("[attributeName^='value']"); 2.匹配属性的结尾 ...
- jquery 操作DOM元素(1)
.clone() 创建一个匹配的元素集合的深度拷贝. .clone([withDataAndEvents]) withDataAndEvents (默认为false) 一个Boolean 表示是否会复 ...
- JS/JQuery操作DOM元素笔记
原因 自己目前在搭建一个.NET Core的框架,正在构建权限这块的东西,今天设置权限界面,需要使用JavaScript操作DOM元素,记录一下. 页面大概是酱紫的(我使用的AdminLTE和LayU ...
- Js操作DOM元素及获取浏览器高宽
在JavaScript中,经常会来获取Document文档元素,是 HTML 文档对象模型的英文缩写,Document Object Model for HTML,是基于浏览器编程,HTML DOM ...
- vue如何获取并操作DOM元素
原文地址 方法一: 直接给相应的元素加id,然后再document.getElementById("id");获取,然后设置相应属性或样式 方法二: 使用ref,给相应的元素加re ...
随机推荐
- 前端常用的css代码
1.垂直居中对齐 .vc{ position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); } .vc{ position: ...
- AcWing 77. 翻转单词顺序
习题地址 https://www.acwing.com/problem/content/description/73/ 题目描述输入一个英文句子,翻转句子中单词的顺序,但单词内字符的顺序不变. 为简单 ...
- Codeforces Round #602 (Div. 2, based on Technocup 2020 Elimination Round 3) B. Box 贪心
B. Box Permutation p is a sequence of integers p=[p1,p2,-,pn], consisting of n distinct (unique) pos ...
- 阿里Nacos-配置-多环境
多环境的配置隔离是配置中心最基础的一个功能之一.不同的环境配置的值不一样,比如数据库的信息,业务的配置等. Spring Boot 多环境配置 首先我们来回顾下在Spring Boot中用配置文件的方 ...
- golang数据结构之散哈希表(Hash)
hash.go package hash import ( "fmt" ) type Emp struct { ID int Name string Next *Emp } //第 ...
- IT兄弟连 HTML5教程 HTML5的基本语法 如何选择开发工具
如何选择开发工具 有许多可以编辑网页的软件,事实上你不需要用任何专门的软件来建立HTML页面,你所需要的只是一个文本编辑器(或字处理器),如Office Word.记事本.写字板等.制作页面初学者通常 ...
- 14-认识DjangoRESTframework
了解DjangoRESTframework 现在流行的前后端分离Web应用模式,然而在开发Web应用中,有两种应用模式:1.前后端不分离 2.前后端分离. 1.前后端不分离 在前后端不分离中,前端看见 ...
- WPF的DataGrid的某个列绑定数据的三种方法(Binding、Converter、DataTrigger)
最近在使用WPF的时候,遇到某个列的值需要根据内容不同进行转换显示的需求.尝试了一下,大概有三种方式可以实现: 1.传统的Binding方法,后台构造好数据,绑定就行. 2.转换器方法(Convert ...
- PlayJava Day007
今日所学: /* 2019.08.19开始学习,此为补档. */ 1.String类 实例化:①String name1 = "张三" ; ②String name2 = new ...
- springCloud实战篇——纯文本
什么是微服务架构? 微服务是系统架构的一种设计风格,主旨是将原本独立的系统产分为多个小型的服务,这些服务都在各自的进程中运行.服务与服务之间基于HTTP的RESTful API进行通信协作. 构造背景 ...
