JS处理时间戳、前台拿到日期时间戳,时间戳转日期格式
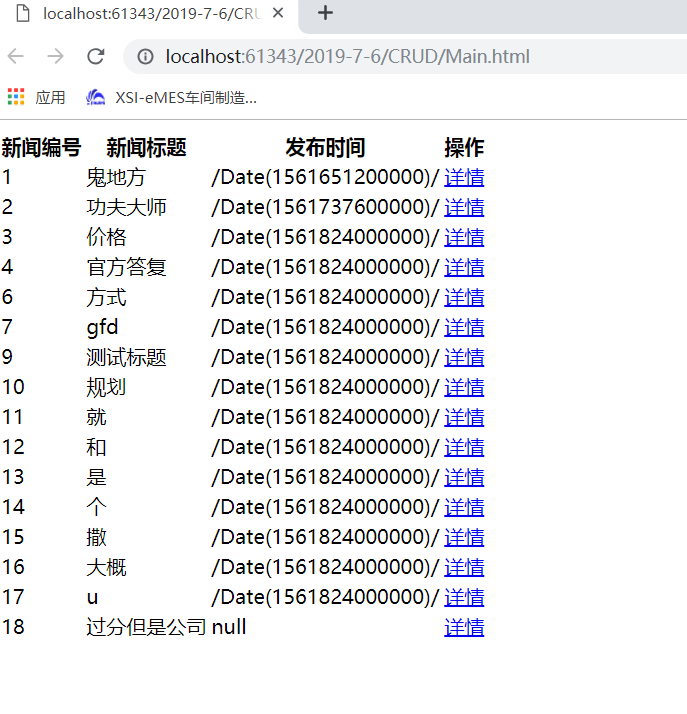
今晚做分页的时候,遇到后台往前台传日期类型,会出现这种情况,好像是微软为了解决操作系统兼容性问题,将日期全部转换为从1970年1月1日至现在时间的时间戳。为了解决这个问题,特意百度了一番,整理了处理日期类型的js脚本,以及提取时间戳的正则表达式。
如图:

正则表达式提取时间戳:
(eval(data[key].date.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"))) 注:(eval(后台传前台日期.replace(/\/Date\((\d+)\)\//gi, "new Date($1)")))
js处理时间戳:
/**
* 对Date的扩展,将 Date 转化为指定格式的String
* 月(M)、日(d)、12小时(h)、24小时(H)、分(m)、秒(s)、周(E)、季度(q) 可以用 1-2 个占位符
* 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
* eg:
* (new Date()).pattern("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
* (new Date()).pattern("yyyy-MM-dd E HH:mm:ss") ==> 2009-03-10 二 20:09:04
* (new Date()).pattern("yyyy-MM-dd EE hh:mm:ss") ==> 2009-03-10 周二 08:09:04
* (new Date()).pattern("yyyy-MM-dd EEE hh:mm:ss") ==> 2009-03-10 星期二 08:09:04
* (new Date()).pattern("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
*/
Date.prototype.pattern=function(fmt) {
var o = {
"M+" : this.getMonth()+, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours()% == ? : this.getHours()%, //小时
"H+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+)/), //季度
"S" : this.getMilliseconds() //毫秒
};
var week = {
"" : "/u65e5",
"" : "/u4e00",
"" : "/u4e8c",
"" : "/u4e09",
"" : "/u56db",
"" : "/u4e94",
"" : "/u516d"
};
if(/(y+)/.test(fmt)){
fmt=fmt.replace(RegExp.$, (this.getFullYear()+"").substr( - RegExp.$.length));
}
if(/(E+)/.test(fmt)){
fmt=fmt.replace(RegExp.$, ((RegExp.$.length>) ? (RegExp.$.length> ? "/u661f/u671f" : "/u5468") : "")+week[this.getDay()+""]);
}
for(var k in o){
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(RegExp.$, (RegExp.$.length==) ? (o[k]) : ((""+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
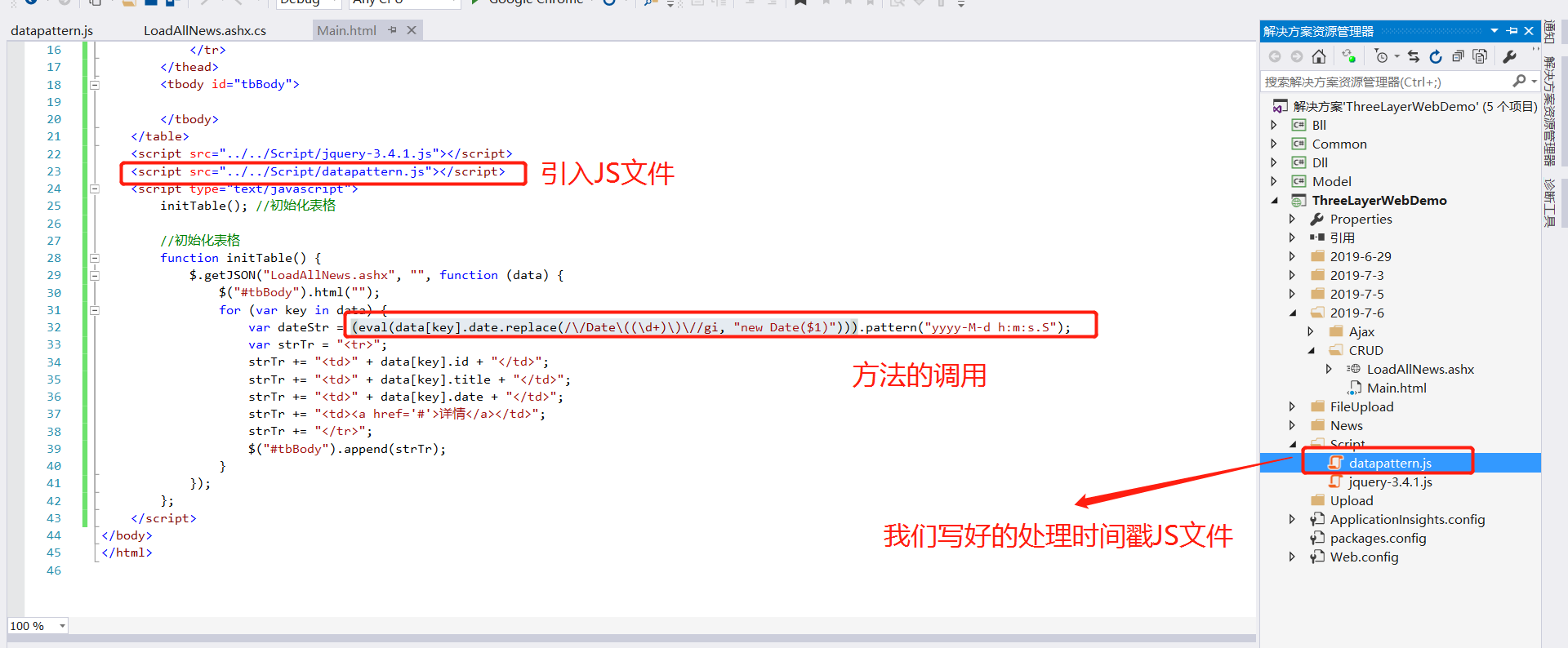
方法的调用:
注:需引入我们写好的JS文件

<script src="../../Script/jquery-3.4.1.js"></script>
<script src="../../Script/datapattern.js"></script>
<script type="text/javascript">
initTable(); //初始化表格 //初始化表格
function initTable() {
$.getJSON("LoadAllNews.ashx", "", function (data) {
$("#tbBody").html("");
for (var key in data) {
var dateStr = (eval(data[key].date.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"))).pattern("yyyy-M-d h:m:s.S");
var strTr = "<tr>";
strTr += "<td>" + data[key].id + "</td>";
strTr += "<td>" + data[key].title + "</td>";
strTr += "<td>" + dateStr + "</td>";
strTr += "<td><a href='#'>详情</a></td>";
strTr += "</tr>";
$("#tbBody").append(strTr);
}
});
};
</script>
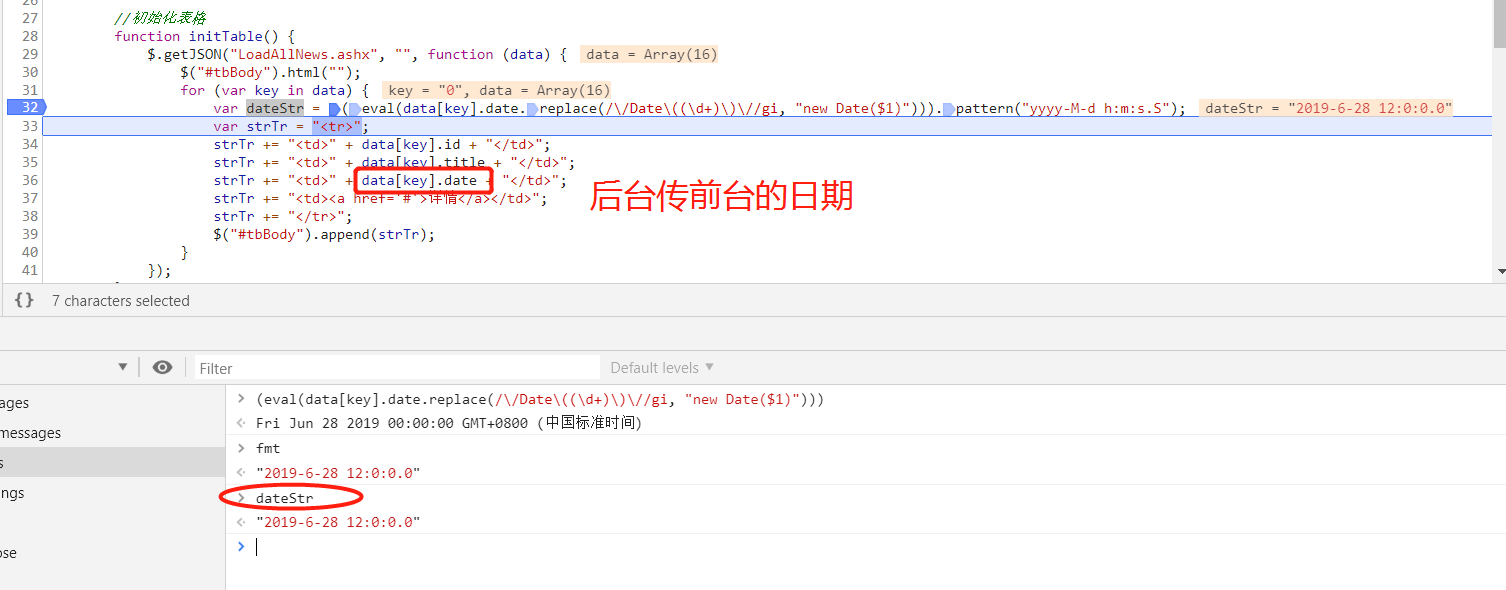
JS的调试:

搞定!~
JS处理时间戳、前台拿到日期时间戳,时间戳转日期格式的更多相关文章
- 前端(js/jquery) 日期和时间戳的转换
一.JavaScript中获取当前时间的时间戳 方法一: var timestamp=Date.parse(new Date()); ====>结果是:1451441086000 注:这种方式精 ...
- js时间日期转时间戳
var contractstarttimea='2016-01-01'; var contractendtimea='2016-05-01'; var contractstart = Date.par ...
- python 时间、日期、时间戳的转换
在实际开发中经常遇到时间格式的转换,例如: 前端传递的时间格式是字符串格式,我们需要将其转换为时间戳,或者前台传递的时间格式和我们数据库中的格式不对应,我们需要对其进行转换才能与数据库的时间进行匹配等 ...
- java 日期转时间戳,时间戳转为日期
package date; import java.text.ParseException;import java.text.SimpleDateFormat;import java.util.Dat ...
- MySQL 日期和时间戳互相转换
① 时间戳转换成日期 FROM_UNIXTIME 例如: 数据表中 invest_time 存储的是时间戳,如 1429063399 使用 FROM_UNIXTIME 可以把时间戳转换为日期: sel ...
- JS时间戳比较大小:对于一组时间戳(开始时间~结束时间)和另一组时间戳进行比较,用于判断被比较时间戳组是否在要求范围内
/* *JS时间戳比较大小:对于一组时间戳(开始时间~结束时间)和另一组时间戳进行比较,用于判断被比较时间戳组是否在要求范围内 *@param date1 date2(形如:'2015-01-01'类 ...
- php日期转时间戳,指定日期转换成时间戳
写过PHP+MySQL的程序员都知道有时间差,UNIX时间戳和格式化日期是我们常打交道的两个时间表示形式,Unix时间戳存储.处理方便,但 是不直观,格式化日期直观,但是处理起来不如Unix时间戳那么 ...
- Python3 日期与时间戳相互转换
开发中经常会对时间格式处理,对于时间数据,比如2019-02-28 10:23:29,有时需要日期与时间戳进行相互转换,在Python3中主要用到time模块,相关的函数如下: 其中unix_time ...
- mysql语句将日期转换为时间戳的方法
mysql将日期转换为时间戳更新数据库: update test set creattime=UNIX_TIMESTAMP('2018-04-19') 替换字段为当前日期: update test s ...
- python中时间、日期、时间戳的转换
1.简介 在编写代码时,往往涉及时间.日期.时间戳的相互转换. 2.示例 # 引入模块 import time, datetime 2.1 str类型的日期转换为时间戳 # 字符类型的时间 tss1 ...
随机推荐
- BigTable介绍PPT
- php_Ubuntu Linux下为PHP5安装cURL,mysql
如果你在用PHP, 你可能需要用到cURL, 这是其中最流行的插件. PHP CURL插件需要通过libcurl来实现, Daniel Stenberg创建的一个库, 能够和许多不同类型协议的web服 ...
- 关于IOS7以及向下兼容音量控制问题
最近做个简单的播放界面,只是简单的设计到播放音频,ios系统自带播放有四个类可以播放音频 AVPlayer,AVAudioPlayer,MPMusicPlayerController,MPMovieP ...
- VisualSVN-5.1.5补丁原创发布
VisualSVN-5.1.5补丁原创发布 VisualSVN-5.1.5官方安装包.rar VisualSVN-5.1.5Patch.rar
- jquery li练习
<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- WPF 创建无边框的圆角窗口
原文:WPF 创建无边框的圆角窗口 如题所述,在WPF中要创建一个没有边框且为圆角的窗体,有如下几步工作要进行: 第一步:去掉窗体默认样式的边框 首先将窗体的背景设为透明,将允许透明的属性设置为Tru ...
- <转>C# 动态创建DataTable
C# 动态创建DataTable,有时候在做些测试Demo中用来模拟一些数据比较不错.记在这里避免以后重写呵呵... DataTable dt = new DataTable(); dt.Column ...
- mingw 构建 mysql-connector-c-6.1.9记录(26种不同的编译错误,甚至做了一个windows系统返回错误码与System V错误码的一个对照表)
http://www.cnblogs.com/oloroso/p/6867162.html
- huawei 通过BGP的团体属性进行路由控制
网络拓扑 XRV1的配置: =========================================================================== # sysname ...
- Linux杂谈: 树形显示多级目录--tree
最近写博客的时候偶尔会需要将文件目录结构直观地列出来,例如python的包结构. 于是在网上搜了搜,发现了一个Linux下还不错的工具--tree tree 可以很直观地显示多级目录结构. 1. 安装 ...

