CSS3之响应式布局及其应用
使用 Media 属性前需添加兼容移动设备优先代码
<meta name=”viewport”content=”width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=”no”> /*参数说明:
- width=device-width:宽度等于当前设备宽度
- Initial-scale:初始缩放比列(默认 1.0)
- maximum-scale:允许用户缩放最大比列(默认 1.0)
- user-scalable:是否允许手动缩放(默认为 no)
*/
使用 Media 属性:<style>里执行媒体查询
@media mediatype and ( media feature ){
CSS-Code;
}
参数说明:
mediatype 在w3c标准中,只有all、print、screen、speech(应用于屏幕阅读器等发声设备)这四个媒体类型仍能>使用
aspect-ratio 定义输出设备中的页面可见区域宽度与高度的比率
color 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于 0
color-index 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于 0
device-aspect-ratio 定义输出设备的屏幕可见宽度与高度的比率。
device-height 定义输出设备的屏幕可见高度。
device-width 定义输出设备的屏幕可见宽度。
grid 用来查询输出设备是否使用栅格或点阵。
height 定义输出设备中的页面可见区域高度。
max-aspect-ratio 定义输出设备的屏幕可见宽度与高度的最大比率。
max-color 定义输出设备每一组彩色原件的最大个数。
max-color-index 定义在输出设备的彩色查询表中的最大条目数。
max-device-aspect-ratio 定义输出设备的屏幕可见宽度与高度的最大比率。
max-device-height 定义输出设备的屏幕可见的最大高度。
max-device-width 定义输出设备的屏幕最大可见宽度。
max-height 定义输出设备中的页面最大可见区域高度。
max-monochrome 定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。
max-resolution 定义设备的最大分辨率。
max-width 定义输出设备中的页面最大可见区域宽度。
min-aspect-ratio 定义输出设备中的页面可见区域宽度与高度的最小比率。
min-color 定义输出设备每一组彩色原件的最小个数。
min-color-index 定义在输出设备的彩色查询表中的最小条目数。
min-device-aspect-ratio 定义输出设备的屏幕可见宽度与高度的最小比率。
min-device-width 定义输出设备的屏幕最小可见宽度。
min-device-height 定义输出设备的屏幕的最小可见高度。
min-height 定义输出设备中的页面最小可见区域高度。
min-monochrome 定义在一个单色框架缓冲区中每像素包含的最小单色原件个数
min-resolution 定义设备的最小分辨率。
min-width 定义输出设备中的页面最小可见区域宽度。
monochrome 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于 0
orientation 定义输出设备中的页面可见区域高度是否大于或等于宽度。
resolution 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm
scan 定义电视类设备的扫描工序。
width 定义输出设备中的页面可见区域宽度。
注意:如果想在一个语句中定义多个条件时,可以使用and连接,and后面有个空格别忘了
示例:@media screen and (min-width: 960px,max-width: 1200px){}
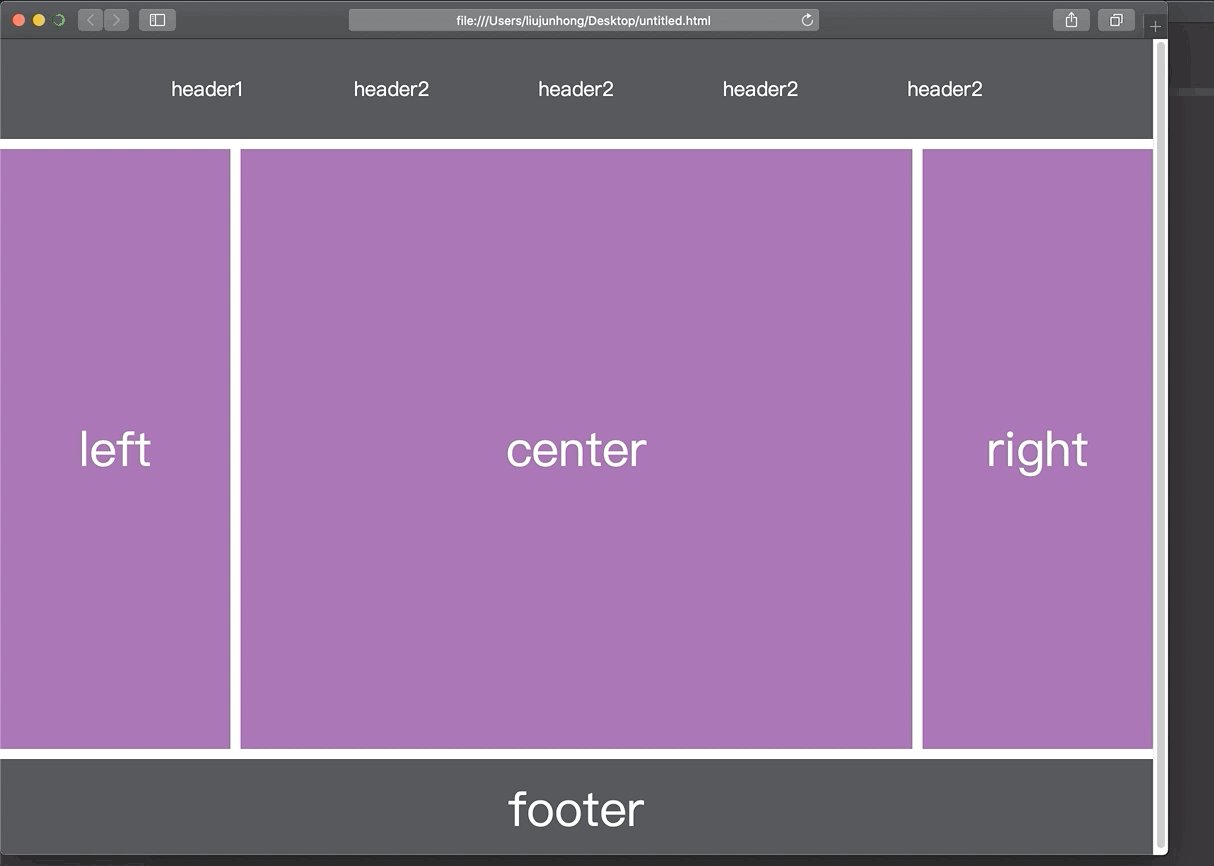
响应式布局实际应用

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>响应式布局实际应用</title>
<meta name="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no" />
<meta name="format-detection" content="telephone=no,email=no"/>
<link rel="stylesheet" type="text/css" href="css/mo2.css"/>
</head>
<body>
<div>
<header id="head">
<ul>
<li>header1</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
</ul>
<div>icon</div>
</header>
<section id="main">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</section>
<footer id="foot">
footer
</footer>
</div>
</body>
</html>
CSS代码:
*{
margin: 0px;
padding: 0px;
font-family: "微软雅黑";
}
#head,
#foot,
#main
{
height: 100px;
width: 1200px;
/*width: 85%;*/
background-color: #3d4043;
text-align: center;
font-size: 48px;
line-height: 100px;
margin: 0 auto;
color: #fff;
}
#head div{
display: none;
font-size: 20px;
height: 30px;
width: 100px;
background-color: #5dcff4;
float: right;
line-height: 30px;
margin-top: 35px;
}
#head ul{
width: 80%;
margin-left: 10%;
}
#head ul li{
width: 20%;
float: left;
text-align: center;
list-style: none;font-size: 20px;
}
#main{
height: auto;
margin: 10px auto;
overflow: hidden;
}
.left,
.center,
.right{
height: 600px;
line-height: 600px;
float: left;
width: 20%;
background-color: #954ea6;
}
.center{
width: 60%;
border-left: 10px solid #FFF;
border-right: 10px solid #FFF;
box-sizing: border-box;
}
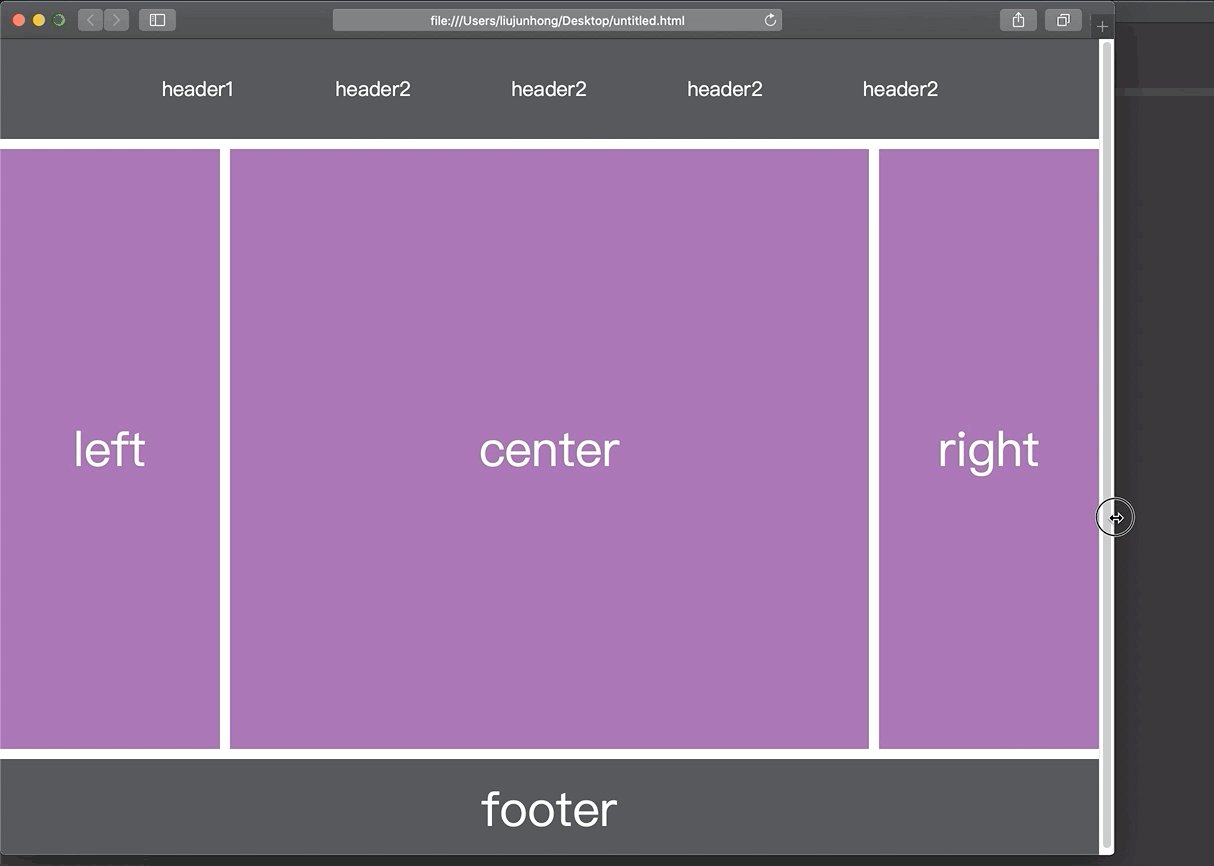
@media only screen and (max-width: 1200px) {
#head,
#foot,
#main{
width: 100%;
}
}
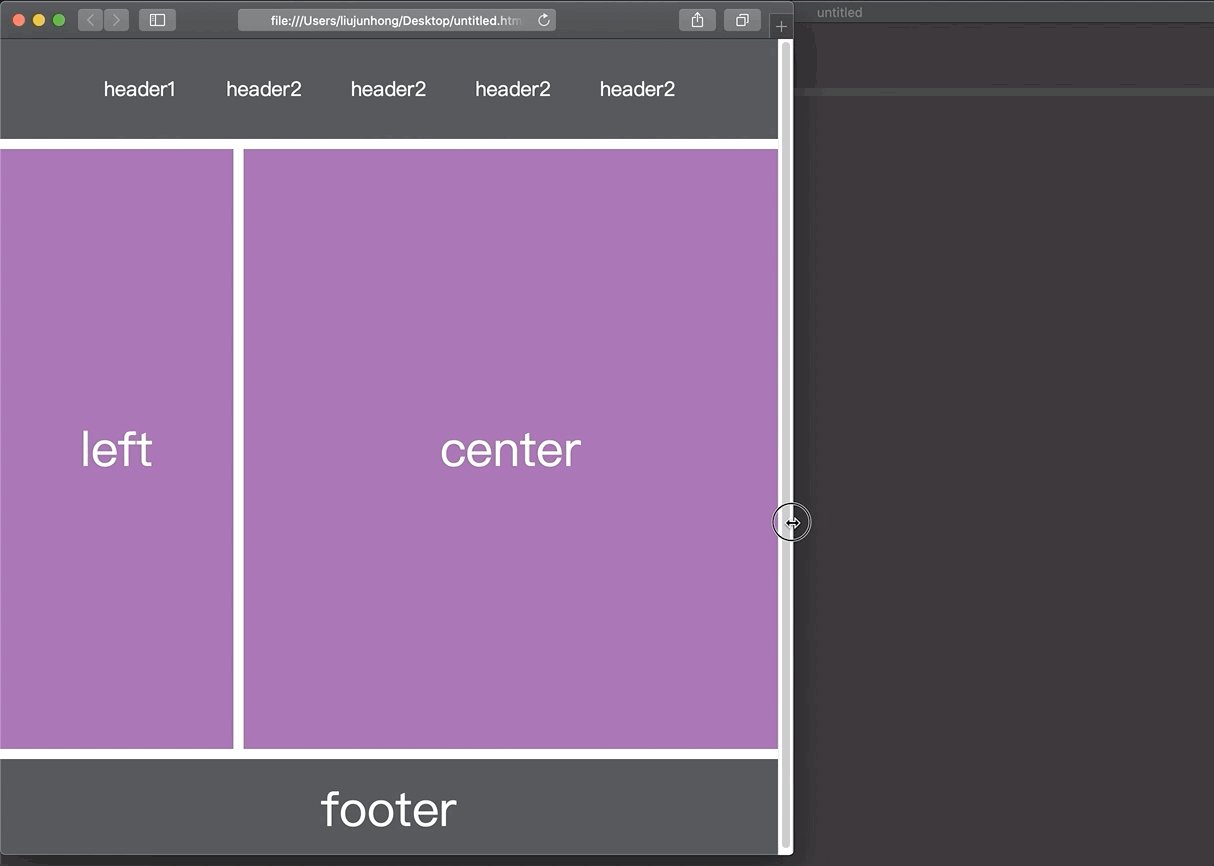
@media only screen and (max-width: 980px) {
.right{
display: none;
}
.left{
width: 30%;
}
.center{
width: 70%;
border-right: hidden;
}
}
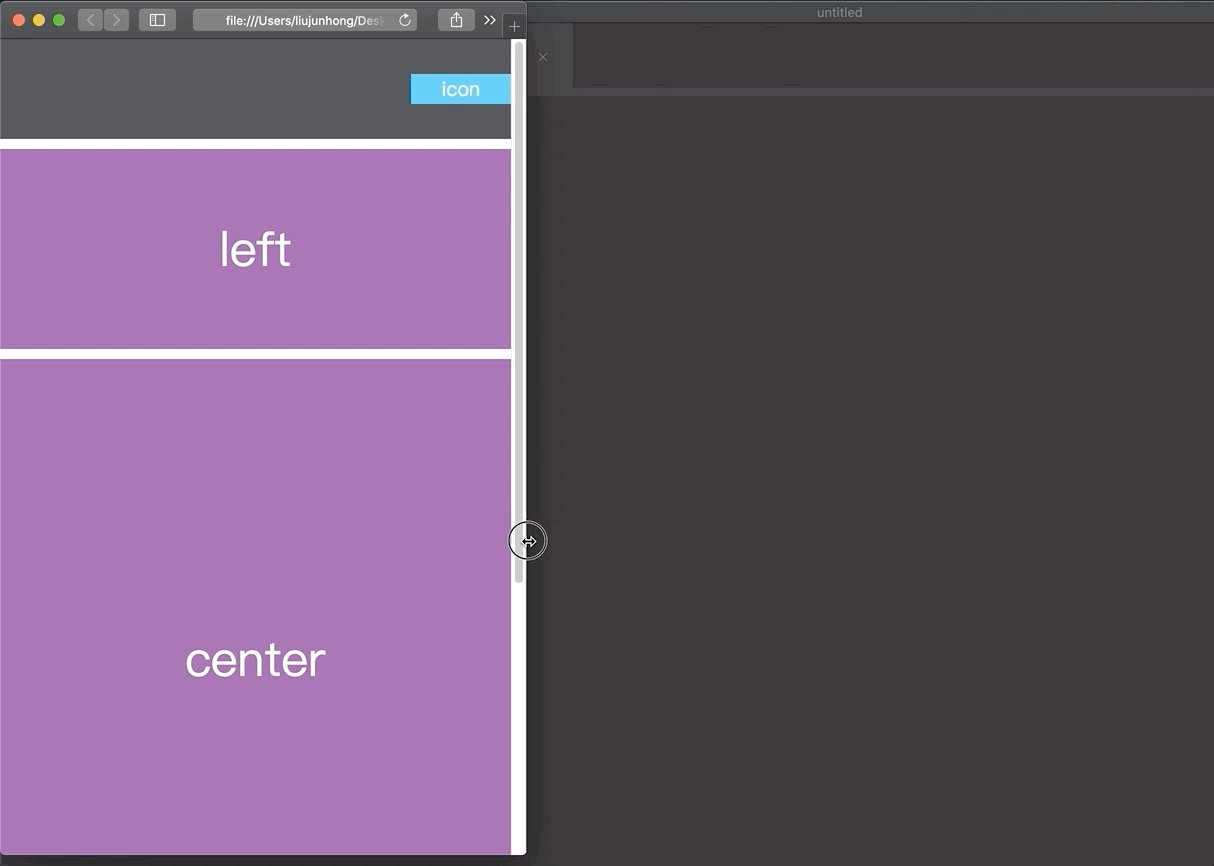
@media only screen and (max-width: 640px) {
.left,
.center,
.right{
width: 100%;
display: block;
height: 200px;
line-height: 200px;
}
.center{
border: hidden;
border-top: 10px solid #FFFFFF;
border-bottom: 10px solid #FFFFFF;
height: 600px;
line-height: 600px;
}
#head ul{
display: none;
}
#head div{
display: block;
}
}
CSS3之响应式布局及其应用的更多相关文章
- CSS3之响应式布局
在没有C3的时候,响应式布局是通过js来实现的. 开始研究响应式web设计,CSS3 Media Queries是入门. Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以 ...
- html5 + css3 + jQuery + 响应式布局设计
1. [代码][HTML]代码 <!DOCTYPE html><html dir="ltr" lang="zh-CN">< ...
- 【CSS3】响应式布局
准备工作1:设置Meta标签 首先我们在使用Media的时候需要先设置下面这段代码,来兼容移动设备的展示效果: 1 <meta name="viewport" content ...
- css3图片响应式布局
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 原生css3作响应式布局
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- css3media响应式布局
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的 普及,用"大势所趋"来形容也不为过.随着越来越多的设计师采用这个技术,我们不仅看到很 ...
- html5+css3+jquery完成响应式布局
响应式布局,流体布局,自适应布局,静态布局等等,这是移动设备的飞速发展,前端人员不得不跟上潮流的一个方向.实际上各种设备尺寸,分辨率大都不同,真的适应各种设备依旧是不现实的,首先是浏览器差异化,让我们 ...
- css3媒体查询实现网站响应式布局
最常见的办法就是基类(最常用的网站布局)+扩展类(几种不同的网站布局类)来实现不同的布局. <!–使用说明:网站基本布局,使用class="layout";使用ipad访问时 ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
随机推荐
- PowerDesigner模型分类
原文:PowerDesigner模型分类 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/zjws23786/article/details/8005 ...
- Qt 显示 GIF
Qt 中,静态图片 PNG,JPG 等可以用其创建 QPixmap,调用 QLabel::setPixmap() 来显示,但是能够具有动画的 GIF 却不能这么做,要在 QLabel 上显示 GIF, ...
- mysql 视图,存储过程,游标,触发器,用户管理简单应用
mysql视图——是一个虚拟的表,只包含使用时动态查询的数据 优点:重用sql语句,简化复杂的SQL操作,保护数据,可以给用户看到表的部分字段而不是全部,更改数据格式和表现形式 规则: 名称唯一,必须 ...
- C#实现下载的几种方式举例
using System; using System.Data; using System.Configuration; using System.Web; using System.Web.Secu ...
- Image Caption论文合辑2
说明: 这个合辑里面的论文不全是Image Caption, 但大多和Image Caption相关, 同时还有一些Workshop论文. Guiding Long-Short Term Memory ...
- centos 6.5 搭建ftp 服务器(vsftpd的配置文件说明)
0x00 如何快速的搭建简易的资源发布站 开启简易的python http服务器 1 2 cd /home/your_path python -m SimpleHTTPServer 8000 开启防火 ...
- 职业规划 - DREAM START
前言 最近面试了好多公司,得出一个结论:做一份详细的计划.一个程序员,不只是写写代码这么简单的事,一种更高的境界则是在代码中.系统的设计中,能找到人生的意义,简单说就是生活的道理.我一直认为:当你在一 ...
- C# 生成txt日志文件
/// <summary> /// 创建日志文件,每天一个 /// </summary> /// <param name="logContent"&g ...
- Windows 10 UWP开发:如何去掉ListView默认的选中效果
原文:Windows 10 UWP开发:如何去掉ListView默认的选中效果 开发UWP的时候,很多人会碰到一个问题,就是ListView在被数据绑定之后经常有个默认选中的效果,就像这样: 而且它不 ...
- Bigtable:结构化数据的分布式存储系统
Bigtable最初是谷歌设计用来存储大规模结构化数据的分布式系统,其可以在数以千计的商用服务器上存储高达PB级别的数据量.开源社区根据Bigtable的设计思路开发了HBase.其优势在于提供了高效 ...
