vue随笔
1.vue基础
Vue 是一个mvvm 的渐进式框架。Angular 是一个mvc的。所以vue的重点更偏向于mv
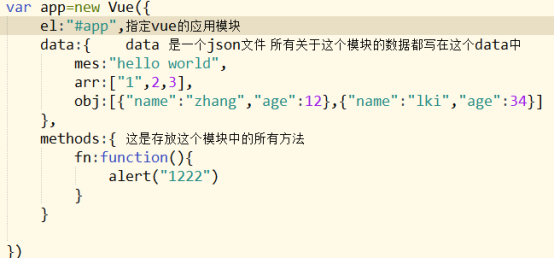
他的使用方式


大家会发现里面带有大量的$的属性。

学习vue的指令
V-for 用于便利data中的数组
V-bind 用于动态绑定元素的属性 简写 : 如:class=”aa”
V-on 用于绑定元素的事件 v-on简写 @如 @click=“fn()”
V-if=”aa”
V-if 当值为true元素显示 值为false 元素消失 这个是Dom操作
V-model=”ss” 实现双向数据绑定,主要针对表单
补充 事件的修饰符
事件在操作的时候,会出现一些问题,冒泡和捕获。
V针对这些问题 做了一些修改 提出了一些修饰符 在事件后面加个点.写上对应得修饰符就OK了
V-html 跟{{}}
2,组件
组件 component
Vue本身就是一个大组件 根组件 其他的组件都是他的子组件。
组件三部曲
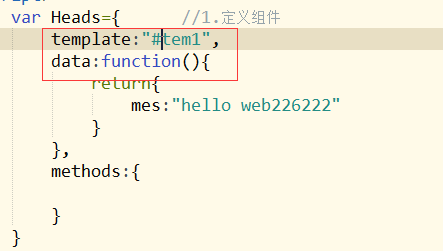
第一步 定义组件

第二步 注册组件

第三部 调用组件

组件模板: 注意 每个模板必须且只能有一个顶层div

嵌套组件
嵌套组件 首先 搞清父子关系 然后在老实的按照组件三部曲走。
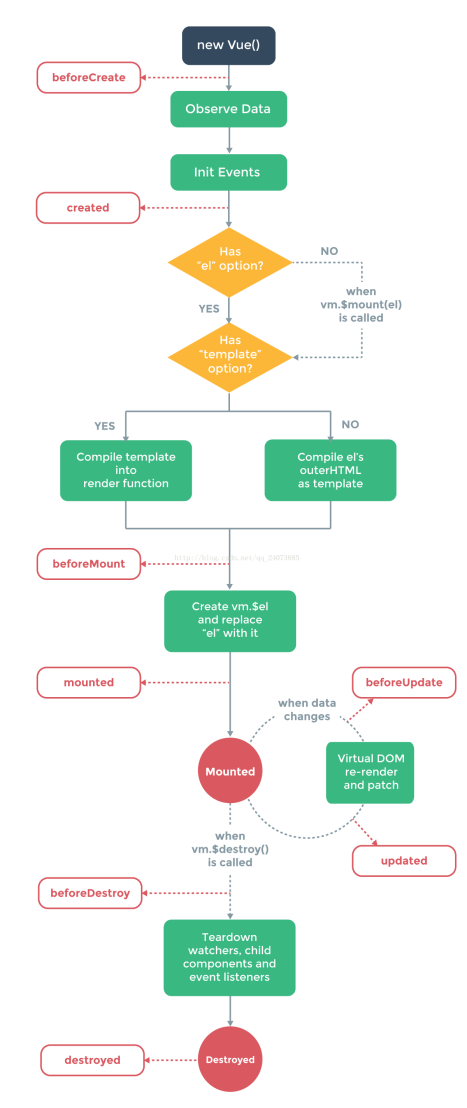
组件的生命周期 (钩子函数)
因为组件本身没有这个东西,是我们人为创造的,那么就会出现一个从无到有的过程,这个过程叫生命周期,
三个步骤六个过程
Created 创造 beforeCreated created
Mounted 加载 beforeMounted mounted
Destroy 销毁 beforeDestroy destroyed

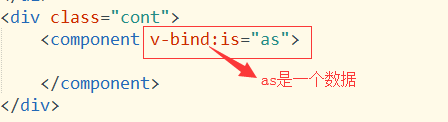
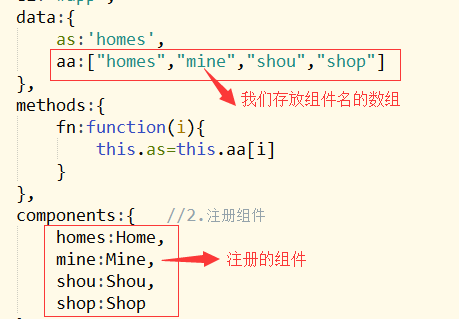
动态组件


组件通信
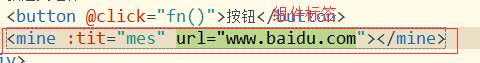
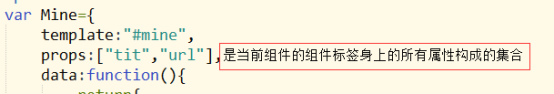
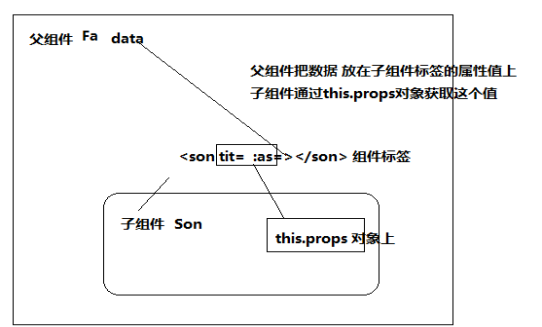
父组件将数据传递给子组件



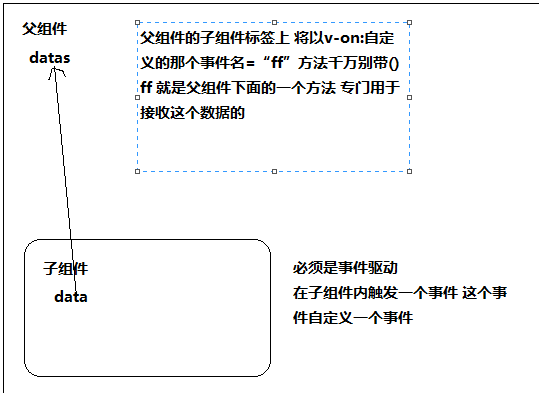
子组件给父组件传递信息 (自定义事件)
Vue 给我们提供了自定义事件的方法$emit(参数1,参数2) 参数1 是事件名 参数2是数据

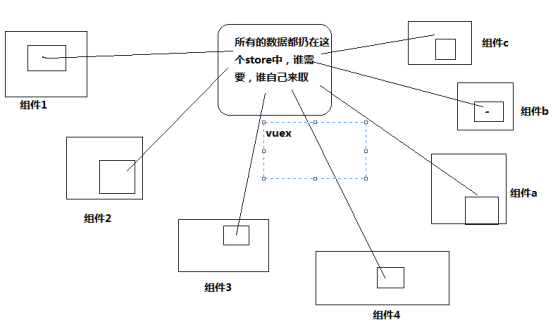
父传子 还是子传父 这种组件的数据通信只适合于中小型项目。如果出现大量数据处理,
我们就需要一个状态机专门来管理这些数据,
vuex

如何子传父,如何父传子。父组件如何去获取子组件里面的数据和方法?
Ref 是父组件获取当前下的子组件的实例对象。
第一步 需要给要获取的子组件标签上加 ref=”” 属性
第二步 可以在控制台 输出 this.refs 会发现这是由ref构成的一个集合
第三部 该干嘛干嘛


路由 router
Vue路由 我们分成两块
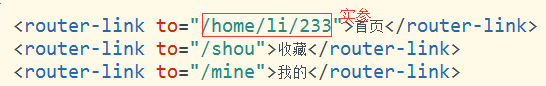
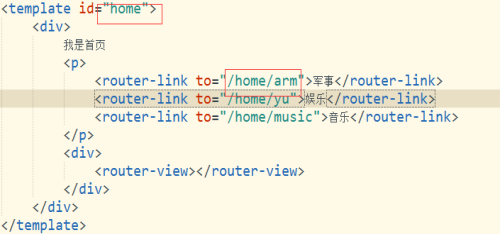
Html中的的书写格式

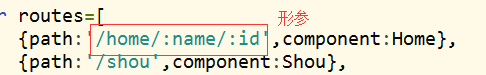
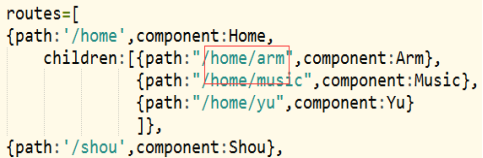
是我们路由配置模块 定配实挂(定义组件 配置路由 实例化路由 挂载对象的组件下)



在实例化的时候,我们的路由有两种,一种默认的hash路由,还有一种是history。
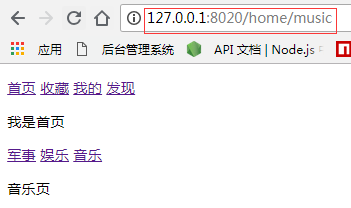
History就是通过path的感觉

路由补充的

结果是

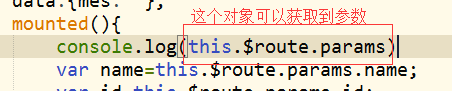
传参



路由嵌套
分两部分


vue随笔的更多相关文章
- Vue随笔记录
一.创建Vue步骤(VS Code) 1.全局安装 npm install -g vue-cli 2.新建项目 vue init webpack "project-n ...
- VUE随笔-20181020
常用的一些指令 -------------------------------------------------------------------------------------------- ...
- vue 随笔3
在整个vue项目中index.js只能有一个 ,创建vue组件实例的代码只能写在main.js中或者index.js中,别的文件中都是使用export default 常量 或者是方法
- vue 随笔 vue 的属性和方法
新建的项目中main.js是项目的入口文件 npm run dev 运行文件 npm run bulid 编译 属性与方法 每个Vue实例都会代理其 data 对象里所有的属性: var data= ...
- vue随笔2
vue2.0中移除.sync修饰符 .sync可是实现props的双向数据绑定,但是会破坏[单向数据流]的假设.这样的话在改变子组件时,父组件同时也改变,你完全不知道它是何时悄悄地改变了父组件的状态. ...
- 深入了解Element Form表单动态验证问题 转载
随风丶逆风 2020-04-03 15:36:41 2208 收藏 3 分类专栏: Vue 随笔 文章标签: 动态验证 el-form elementUI 表单验证 版权 在上一篇<vue ...
- Vue.JS入门学习随笔
PS:先说说学习Vue的缘由吧,学习完了React之后,突然发现又出了一款叫做vue的框架,而且据说可以引领又一波新框架的潮流,我容易吗我!!! Vue.js(读音 /vjuː/, 类似于view ...
- vue使用中的随笔
在vue中vue-router配置的路径默认有"#"号,虽然无伤大雅,但是很多客户都不想看到,所以在初始配置路由的时候加上下面一句代码就可以了 mode:'history', 路径 ...
- VUE之随笔小总结1
VUE 它是一个构建用户界面的JavaScript框架vue指令: 是带有v-前缀的特殊属性,通过属性来操作元素 v-text:在元素当中插入文本 eg:属性值会覆盖自己插入的值 //插入一段文本&l ...
随机推荐
- 【Android发展】它Fragment发展1
一直知道Fragment非常强大.可是一直都没有去学习,如今有些空暇的时间,所以就去学习了一下Fragment的简单入门.我也会把自己的学习过程写下来,假设有什么不足的地方希望大牛指正,共同进步. 一 ...
- vs2013+cocos2d-x-2.2.3组态
win8/win8.1+vs2013+cocos2d-x-2.2.3组态 前言: 这是我人生第一篇博客,假设你认为不好,还请见谅!!!!! 工具: 1.vs2013 2.Python2.7(百度一大片 ...
- JSON的一些要点总结 专题
JavaScript Object Notation CSRF (pronounced sea-surf) 字面量(literal):字符串的意思和要表达的意思是一致的 JSON 是一种数据交换格式( ...
- facebook javascript api 使用
官方api文档:http://developers.facebook.com/docs 先简单的介绍下创建一个app(https://developers.facebook.com/apps),
- 【Repo】推送一个已有的代码到新的 gerrit 服务器
1.指定项目代码库中迭代列出全部ProductList(.git)到pro.log文件中 repo forall -c 'echo $REPO_PROJECT' | tee pro.log 命令解读: ...
- 安装CUDA和cuDNN
GPU和CPU区别 1,CPU主要用于处理通用逻辑,以及各种中断事物 2,GPU主要用于计算密集型程序,可并行运作: NVIDIA 的 GeForce 显示卡系列采用 GPU 特性进行快速计算,渲染电 ...
- 超详细SQL SERVER 2016跨网段和局域网发布订阅配置图解和常见问题
原文:超详细SQL SERVER 2016跨网段和局域网发布订阅配置图解和常见问题 转载标明出处:http://blog.csdn.net/u012861467 前方高能,要有点耐心,图片较多,注意在 ...
- Node.js模板引擎学习----ejs
环境:windows+node.js+express 一.安装ejs 打开cmd窗口,输入npm install ejs -g,等待下载安装完成. 二.使用 调用过程中使用路由机制和模板,路由请求地址 ...
- 核心思想:许多公司都没有认识到云储存的革命性(类似QQ把它搞成了用户的家、再也离不开了)
在云储存刚刚兴起的时候,也就是dropbox刚刚进入大家视野的时候.许多人都是简单的认为这只是一个提供在线存储的服务而已,许多公司都没有认识到云储存的革命性. 对于这些大公司贸然进入一些新的领域是需要 ...
- Win10的UWP之标题栏的返回键(一)
原文:Win10的UWP之标题栏的返回键(一) 关于返回键,放在标题栏是目前较为完美的一种方案.继前一篇的Hello World,博主进行一些修改实现该方法. - - - - - - - - - - ...
