【React】react学习笔记01-概念与基本使用
俺为啥要学这玩意:
家里的杂事好不容易处理完了,开始正式静下心来学习~博主是做后端开发的,js基础不深,之前也是用React写过许多东西了,但是基本上都是用的CV大法,别人的组件修修改改拿来就用,总感觉自己在使用上还有很大的欠缺,所以从头开始系统的学习。
而博客是我的笔记,也是自我归纳整理的过程,说不定也能不小心帮助到那个有兴趣的同学,何乐而不为呢?所以把我的学习过程分享出来,作为一个系列,也是我搬来博客园第一篇用心的博文,开始~
适合什么人看:
有点html和js基础吧,react本质上是FB的一个js库,所以欲练此功,必先.......学js。
官网祭天
offical website:https://react.docschina.org/
定义:
用于构建用户界面的 JavaScript 库。
特点:
1、声明式:个人理解,类似声明变量的方式声明dom对象。
2、组件化:通过组件去搭建页面,可重用性很强大。什么是组件呢?一个独立的input标签,一个写好的登录模块,都可以理解成组件。
我们将一些可重用性的标签组抽取出来,就形成了组件库。
3、一次学习,随处编写:这算啥特点?听听就行了,js都是这么用的。
HELLO REACT
下面是我写的一个小demo,如何引入页面进行使用,复制下来直接用。这个是基础中的基础,根据注释看看每部分干什么就行:
如果看不懂也就没必要继续往下看了。
- <!DOCTYPE html><html>
- <head>
- <meta charset="utf-8" />
- <title>React Tutorial</title>
- </head>
- <body>
- <!--react基础库-->
- <script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.3/react.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.3/react-dom.js"></script>
- <!--bable转换库,ES语法以及Jax语法的转换-->
- <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
- <div id="content"></div>
- <div id="app1"></div>
- <div id="app2"></div>
- <div id="app3"></div>
- <script type="text/babel">
- //开启debug
- debugger
- //创建虚拟DOM元素
- var dom1 = <a href="#">hello react</a>
- var dom2 = <a href="#">HELLO REACT</a>
- //React创建虚拟dom对象的API语法,由babel库进行编译。参数1标签名称、参数2属性列表、参数3标签内部的内容。
- var dom3 = React.createElement("h1",{id : 'ids'},"内容");
- //React追加元素
- ReactDOM.render(dom1,document.getElementById("app1"));
- ReactDOM.render(dom2,document.getElementById("app2"));
- ReactDOM.render(dom3,document.getElementById("app3"));
- //赋值引用
- const baidu = "百度一下,你就中招";
- const str1 = 'https://www.baidu.com';
- var dom4 = <a href={str1}>{baidu}</a>
- ReactDOM.render(dom4,document.getElementById("content"));
- </script>
- </body>
- </html>
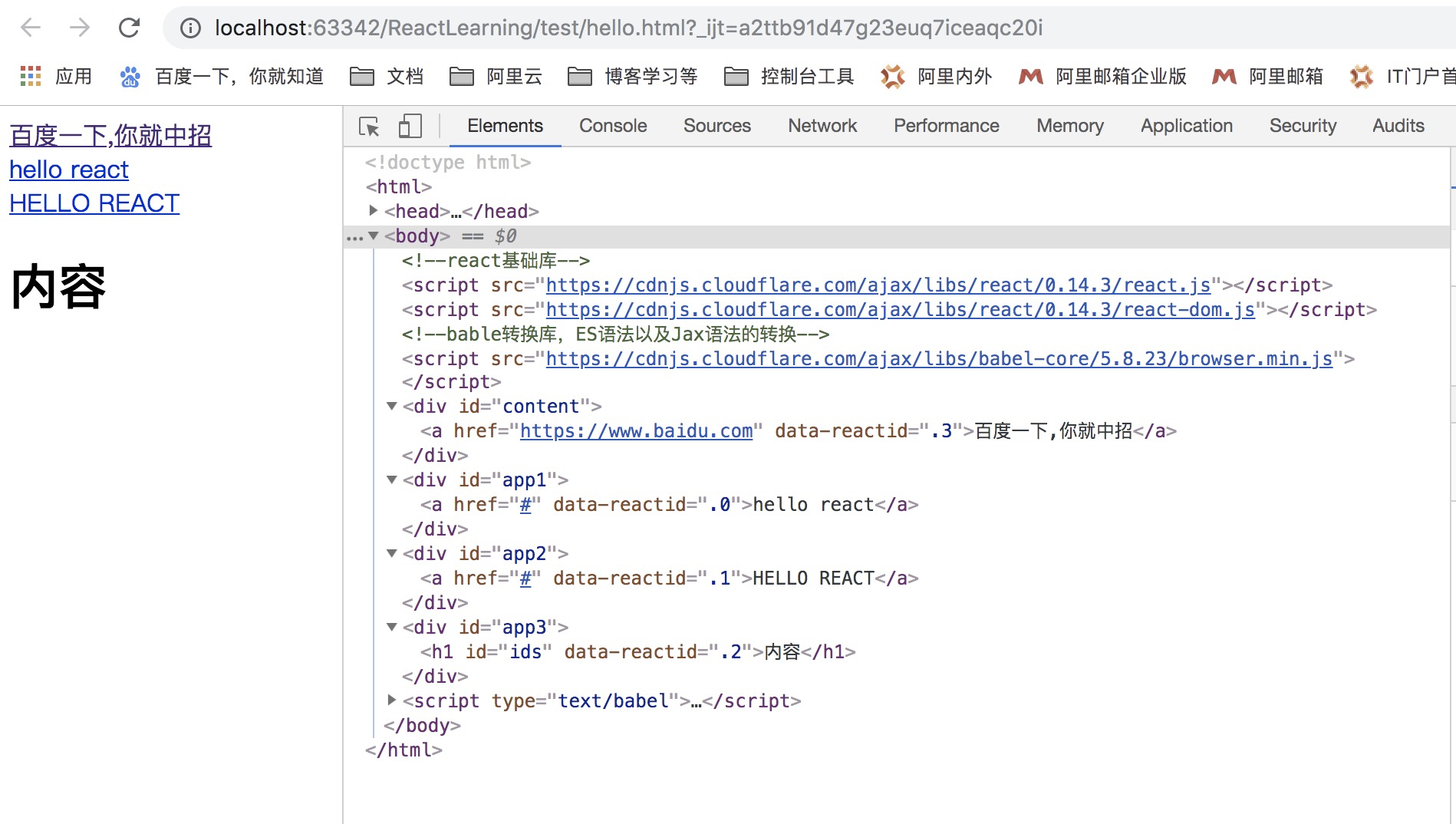
页面效果:

重点概念
1、虚拟DOM:虚拟DOM最终会转换为真实的DOM对象。
上面代码中我添加了debug,大家可以自己看一下React的DOM对象以及网页上原DOM对象的内容,可以看到真实DOM对象很重,而React的虚拟DOM则比较轻量。
2、JAX文件:JavaScript XML,js的标记语言形式,最终会由React中的babel库编译成js。
【React】react学习笔记01-概念与基本使用的更多相关文章
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- React 入门学习笔记整理目录
React 入门学习笔记整理(一)--搭建环境 React 入门学习笔记整理(二)-- JSX简介与语法 React 入门学习笔记整理(三)-- 组件 React 入门学习笔记整理(四)-- 事件 R ...
- The Road to learn React书籍学习笔记(第二章)
The Road to learn React书籍学习笔记(第二章) 组件的内部状态 组件的内部状态也称为局部状态,允许保存.修改和删除在组件内部的属性,使用ES6类组件可以在构造函数中初始化组件的状 ...
- The Road to learn React书籍学习笔记(第三章)
The Road to learn React书籍学习笔记(第三章) 代码详情 声明周期方法 通过之前的学习,可以了解到ES6 类组件中的生命周期方法 constructor() 和 render() ...
- C++ GUI Qt4学习笔记01
C++ GUI Qt4学习笔记01 qtc++signalmakefile文档平台 这一章介绍了如何把基本的C++只是与Qt所提供的功能组合起来创建一些简单的图形用户界面应用程序. 引入两个重要概 ...
- 软件测试之loadrunner学习笔记-01事务
loadrunner学习笔记-01事务<转载至网络> 事务又称为Transaction,事务是一个点为了衡量某个action的性能,需要在开始和结束位置插入一个范围,定义这样一个事务. 作 ...
- Oracle RAC学习笔记:基本概念及入门
Oracle RAC学习笔记:基本概念及入门 2010年04月19日 10:39 来源:书童的博客 作者:书童 编辑:晓熊 [技术开发 技术文章] oracle 10g real applica ...
- Java IO学习笔记:概念与原理
Java IO学习笔记:概念与原理 一.概念 Java中对文件的操作是以流的方式进行的.流是Java内存中的一组有序数据序列.Java将数据从源(文件.内存.键盘.网络)读入到内存 中,形成了 ...
- jQuery学习笔记之概念(1)
jQuery学习笔记之概念(1) ----------------------学习目录-------------------- 1.概念 2.特点 3.选择器 4.DOM操作 5.事件 6.jQuer ...
- SaToken学习笔记-01
SaToken学习笔记-01 SaToken版本为1.18 如果有排版方面的错误,请查看:传送门 springboot集成 根据官网步骤maven导入依赖 <dependency> < ...
随机推荐
- BeagleBone Black第八课板:建立Eclipse编程环境
BBB第八课板:建立Eclipse编程环境 最近建立了一个新的编程环境.感觉很方便,给大家分享.除了先前BBB董事会远程桌面直接写shell脚本或C外部程序,经Debain 7.5根据该制度还试图用编 ...
- 1.node 在node中 进行包与包之间函数的调用 module.exports
本文参考学习了廖雪峰的大作 模块 但是廖的文章只模块只有一个函数,在此演示一个模块中有两个函数,在另外一个函数中是如何去调用的 //hello.js包中的内容'use strict'; var s=' ...
- C++第11周(春)项目4 - 类族的设计
课程首页在:http://blog.csdn.net/sxhelijian/article/details/11890759,内有完整教学方案及资源链接 [项目4 - 类族的设计]按下面的提示,由基类 ...
- Java -Android 得知(第四天)
添加一个新的Activity 我们已经了解到一个Activity就相当于是一个界面(当然了.这样说并不严格,但易于理解). 当我们创建一个安卓应用程序之后.就默认创建了: ①.一个继承Activ ...
- Akka边学边写(1)-- Hello, World!
Akka Akka是什么呢?直接引用Akka站点上面的描写叙述吧: Akka is a toolkit and runtime for building highly concurrent, dist ...
- xmarin live player 连接 IOS以及安卓实现实时效果查看
原文:xmarin live player 连接 IOS以及安卓实现实时效果查看 在之前有介绍过xamarin 单独IOS项目开发的运行环境搭建,但是这段时间我看到了xmarin forms 3.0 ...
- sql like N'%...%' 在C#里的写法
StringBuilder sb = new StringBuilder(); List<SqlParameter> parameters =new List<SqlParamete ...
- SQLite 的版本问题
原文:SQLite 的版本问题 在SQLite官方网站上的下载包真可以看花眼.不同的.net版本,还有不同的平台,开发和发布时需要加以注意. 在网上搜了搜,早有人注意到了. 关于在.Net开发中使用S ...
- git全程笔记(mac环境) git for mac
一.git的安装 最简单的方式就是直接用git installer安装git(从git官网上下载一个git installler就可以直接安装了),mac上有自带的git,可能版本比较低 后面显示的是 ...
- php如何去掉二维数组中重复的元素
$arr=array( "1"=>array("a","b "), "2"=>array("a&q ...
