【前端知识体系-NodeJS相关】浅谈NodeJS中间件
1. 中间件到底是个什么东西呢?
[!NOTE]
中间件其是一个函数,在响应发送之前对请求进行一些操作

function middleware(req,res,next){
// 做该干的事
// 做完后调用下一个函数
next();
}
这个函数有些不太一样,它还有一个next参数,而这个next也是一个函数,它表示函数数组中的下一个函数
2. 函数数组又是什么呢?
[!NOTE]
express内部维护一个函数数组,这个函数数组表示在发出响应之前要执行的所有函数,也就是中间件数组
使用app.use(fn)后,传进来的fn就会被扔到这个数组里,执行完毕后调用next()方法执行函数数组里的下一个函数,如果没有调用next()的话,就不会调用下一个函数了,也就是说调用就会被终止
3. 如何实现一个中间件呢?
function express() {
// 函数数组用于存放所有的中间件函数
let fns = [];
let app = function(req, res) {
let i = 0;
function next() {
// 取出数组中的下一个函数
let task = fns[i++];
// 如果函数存在的u啊
if (task) {
// 就先去执行这个用户自定义的函数里面的业务逻辑(每次把当前的next继续向后传递)
task(req, res, next);
}
}
// 用户首次调用的执行第一个
next();
}
// 使用use的时候就把用户指定的这个函数放入到一个函数数组里面去
app.use = function(task) {
fns.push(task);
}
return app;
}
4. 模拟实现一个异步按顺序执行的函数?(面试重点)
function fn1(next) {
next();
}
function fn2(next) {
next();
}
function fn3(next) {
next();
}
// 类似于一个异步的迭代器
function nextRegister(...tasks) {
let i = 0;
function next() {
let task = tasks[i];
if (!task || typeof task !== 'function') {
return ;
}
task(next);
}
// 第一次调用
next();
}
// 开始注册三个异步函数
nextRegister(fn1, fn2, fn3);
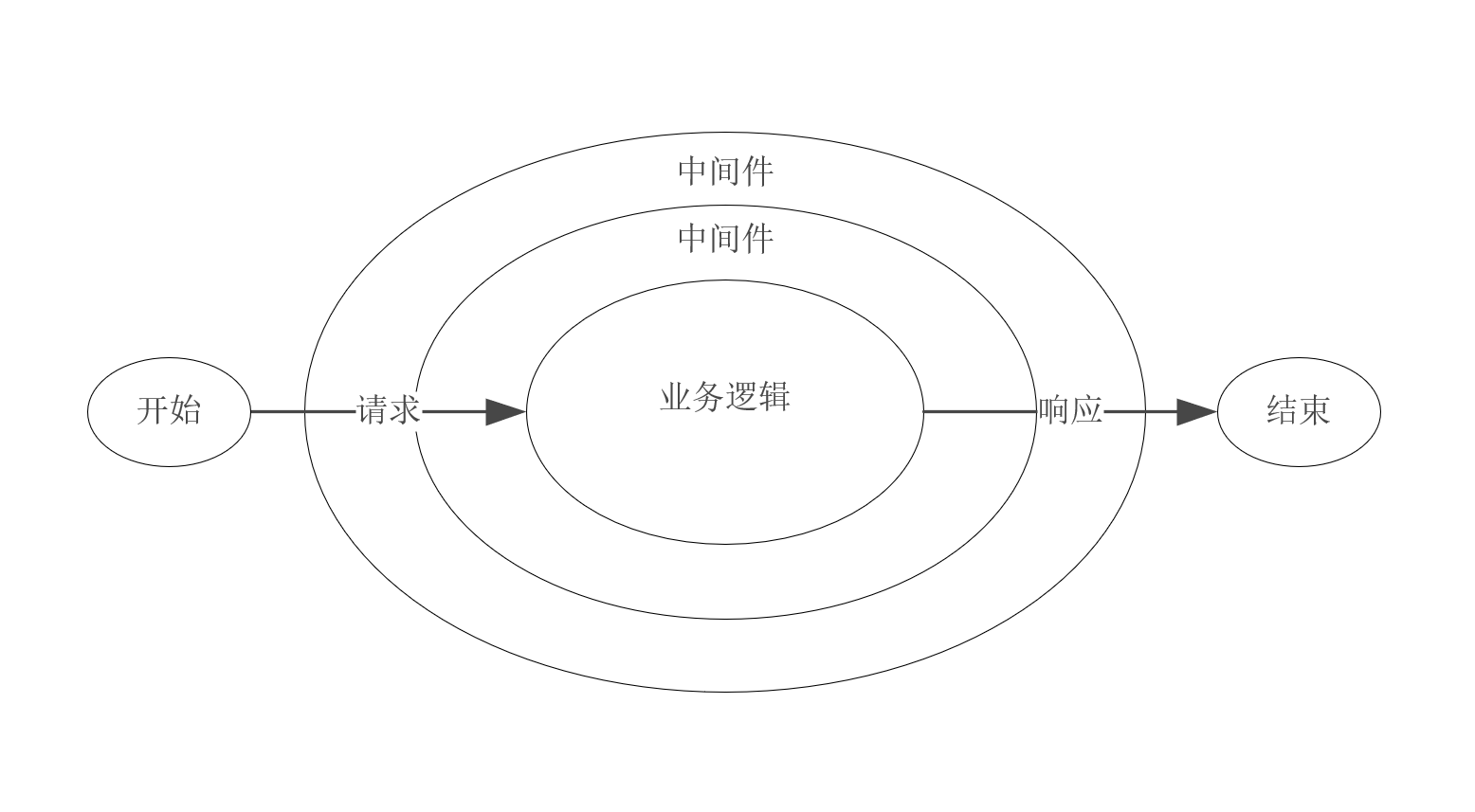
5. 描述一下express或者koa的技术架构?
[!NOTE]
关键在于解释清楚对路由中间件的理解,可以以koa的洋葱模型讲解为例。

【前端知识体系-NodeJS相关】浅谈NodeJS中间件的更多相关文章
- 【前端知识体系-JS相关】ES6专题系列总结
1.如何搭建ES6的webpack开发环境? 安装Node环境 node -v // 10.14.1 安装NPM环境 npm -v // 6.4.1 安装babel npm install @babe ...
- 【前端知识体系-CSS相关】CSS工程化方案
1.如何解决CSS的模块化问题? 使用Less,Sass等CSS预处理器 使用PostCSS插件(postcss-import/precss) 使用webpack处理CSS(css-loader + ...
- 【前端知识体系-JS相关】对移动端和Hybrid开发的理解?
1.hybrid是什么,为何使用hybrid呢? 概念: hybrid就是前端和客户端的混合开发 需要前端开发人员和客户端开发人员配合完成 某些环节也可能会涉及到server端 大前端:网页.APP. ...
- 【前端知识体系-JS相关】深入理解MVVM和VUE
1. v-bind和v-model的区别? v-bind用来绑定数据和属性以及表达式,缩写为':' v-model使用在表单中,实现双向数据绑定的,在表单元素外使用不起作用 2. Vue 中三要素的是 ...
- 【前端知识体系-HTML相关】HTML基础知识强化总结
1.如何理解HTML? HTML类似于一份word"文档" 描述文档的"结构" 有区块和大纲 2.对WEB标准的理解? Web标准是由一系列标准组合而成.一个网 ...
- 【前端知识体系-JS相关】JS基础知识总结
1 变量类型和计算 1.1 值类型和引用类型的区别? 值类型:每个变量都会存储各自的值.不会相互影响 引用类型:不同变量的指针执行了同一个对象(数组,对象,函数) 1.2 typeof可以及检测的数据 ...
- 【前端知识体系-CSS相关】CSS预处理器
1.常见的CSS预处理器有哪些? [!NOTE] css预处理器:用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行编码工作,可以让你的CS ...
- 【前端知识体系-JS相关】10分钟搞定JavaScript正则表达式高频考点
1.正则表达式基础 1.1 创建正则表达式 1.1.1 使用一个正则表达式字面量 const regex = /^[a-zA-Z]+[0-9]*\W?_$/gi; 1.1.2 调用RegExp对象的构 ...
- 【前端知识体系-JS相关】深入理解JavaScript异步和单线程
1. 为什么JavaScript是单线程? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊. Jav ...
- 【前端知识体系-JS相关】组件化和React
1. 说一下使用jQuery和使用框架的区别? 数据和视图的分离,(jQuery数据和视图混在一起,代码耦合)-------开放封闭原则 以数据驱动视图(只关注数据变化,DOM操作被封装) 2.说一下 ...
随机推荐
- 012.MongoDB读写分离
一 读写分离概述 1.1 读写分离描述 从应用程序角度来看,使用Replica Set 和使用单台mongo很像.默认的驱动程序会连接primary节点,并且将所有读写请求都路由到主节点.但也可以通过 ...
- JavaScript 引擎 V8 执行流程概述
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/t__Jqzg1rbTlsCHXKMwh6A作者:赖勇高 本文主要讲解的是V8的技术,是V8的入 ...
- @Import与@ImportResource注解的解读
前言 在使用Spring-Cloud微服务框架的时候,对于@Import和@ImportResource这两个注解想必大家并不陌生.我们会经常用@Import来导入配置类或者导入一个带有@Compon ...
- 2019年最新阿里Java工程师面试题
一.单选题(共10题,每题5分) 1 关于设计模式遵循的原则,说法错误的是? A.组合优于继承 B.针对实现编程 C.对扩展开放,对修改关闭 D.降低对象之间的耦合 参考答案:B 答案解析: 设计 ...
- Python 从入门到进阶之路(一)
人生苦短,我用 Python. Python 无疑是目前最火的语言之一,在这里就不再夸他的 NB 之处了,本着对计算机编程的浓厚兴趣,便开始了对 Python 的自学之路,并记录下此学习记录的心酸历程 ...
- Egg 企业级应用开发框架的搭建
在之前的文章中我们介绍了一下基于 nodejs 开发的 koa2 框架,在之前还有 espress 框架,接下来我们再学习一个 Egg.js. Egg.js 中文官网:https://eggjs.or ...
- MySQL数据以全量和增量方式,同步到ES搜索引擎
本文源码:GitHub·点这里 || GitEE·点这里 一.配置详解 场景描述:MySQL数据表以全量和增量的方式向ElasticSearch搜索引擎同步. 1.下载内容 elasticsearch ...
- 匿名函数,内置函数II,闭包
1. 匿名函数 匿名函数,顾名思义就是没有名字的函数,那么什么函数没有名字呢?这个就是我们以后面试或者工作中经常用匿名函数 lambda,也叫一句话函数. 现在有一个需求:你们写一个函数,此函数接收两 ...
- Java生鲜电商平台-缓存架构实战
Java生鲜电商平台-缓存架构实战 说明:在Java生鲜电商中,缓存起到了非常重要的作用,目前整个项目中才用的是redis做分布式缓存. 缓存集群 缓存集群存在的问题 1.热key 缓存集群中的某个k ...
- Redis Cluster 集群三主三从高可用环境搭建
前言 Redis 是我们目前大规模使用的缓存中间件,由于它强大高效而又便捷的功能,得到了广泛的使用. Window环境下载地址:https://github.com/tporadowski/redis ...
