使用vue-cli搭建项目开发环境
一.前言
本篇文章主要是使用vue-cli搭建一个简单的vue项目,这个项目在其他文章中作为代码演示的环境会一直使用。
注意:默认大家的电脑已经安装nodejs,所以这里不总结nodejs的安装。
二.新建项目目录
这里呢,我们需要先创建一个目录存放我们的项目。我自己在E:\\MyStudy下创建了一个test目录。

接下了就可以开始了。
三.安装vue-cli脚手架
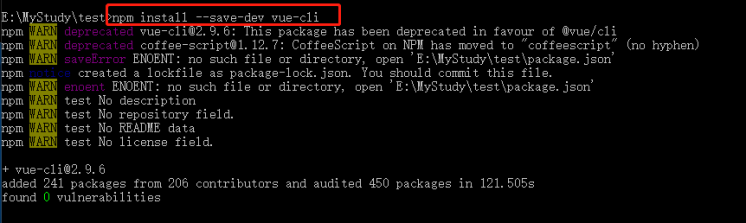
安装vue-cli脚手架使用的命令为:npm install --save-dev vue-cli(局部安装vue-cli)

安装完成后的目录

四.使用webpack初始化目录
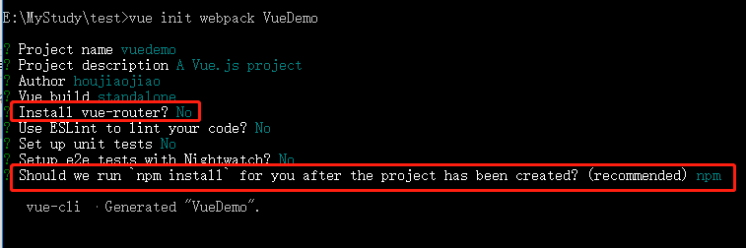
接着我们使用webpack初始化项目目录,用到的命令为:vue init webpack VueDemo。

初始化完成后的项目目录


注意:在执行这个命令之前呢,还需要有一个操作。因为前面我们安装vue-cli时是局部安装,所以直接在命令行执行vue命令是执行不了了,因此我们需要将vue-cli的安装路径添加到环境变量中。
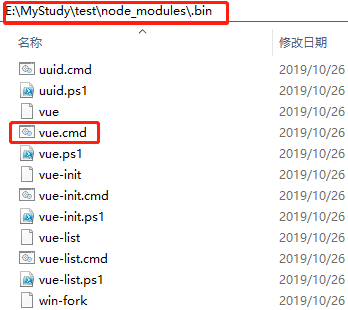
局部安装完成后vue-cli的安装路径和安装程序如下

然后我们需要将vue命令所在的目录E:\MyStudy\test\node_modules\.bin添加到环境变量中(添加方法可自行百度)。
添加完成后就可以成功使用vue-cli提供的命令了。
假如添加完成后还无法执行vue命令,则需要重新启动一下cmd命令行即可。
五.启动项目
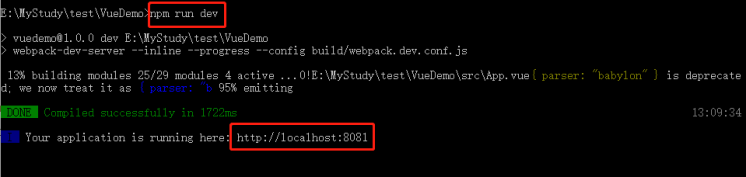
启动项目我们需要进入到【E:\MyStudy\test\VueDemo】,执行npm run dev

六.浏览器访问

到此,一个简单的vue项目就搭建完成了。
使用vue-cli搭建项目开发环境的更多相关文章
- 抛弃强大的TFS ,借助于BugTracker.NET + Visual Source Safe + SourceLink搭建项目开发环境
微软公司的Team Foundation Server是个强大的项目管理工具,如果用.NET开发,它应该是首选的项目管理平台.TFS的成本比较高,而且和Visual Studio集成紧密.比如TSF有 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- vue + skyline 搭建 一个开发环境
1.之前用的是ext + skyline搭建环境 ,正好最近是做前端的事情,有时间用vue + skyline 搭建一个三维场景 2.准备vue 2.x ,UI 用的是iview 和element ...
- vue cli搭建项目
1.首先电脑要在安装node环境下才能运行 2.全局安装webpack:npm install webpack -g 3.安装vue脚手架: npm install vue-cli -g 4.新建文件 ...
- Android基础之用Eclipse搭建Android开发环境和创建第一个Android项目(Windows平台)
一.搭建Android开发环境 准备工作:下载Eclipse.JDK.Android SDK.ADT插件 下载地址:Eclipse:http://www.eclipse.org/downloads/ ...
- Hadoop项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Mav ...
- iOS项目——项目开发环境搭建
在开发项目之前,我们需要做一些准备工作,了解iOS扩展--Objective-C开发编程规范是进行开发的必备基础,学习iOS学习--Xcode9上传项目到GitHub是我们进行版本控制和代码管理的选择 ...
- 手把手教你用webpack3搭建react项目(开发环境和生产环境)(一)
开发环境和生产环境整个配置源码在github上,源码地址:github-webpack-react 如果觉得有帮助,点个Star谢谢!! (一)是开发环境,(二)是生产环境. 一.首先创建packag ...
- Hive项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Mav ...
随机推荐
- for循环练习题1——水仙花数
/*输出所有的水仙花数,所谓水仙花数是指一个3位数,其各个位上数 字立方和等于其本身. 例如: 153 = 1*1*1 + 3*3*3 + 5*5*5 */class ForTest3{ public ...
- PhpSpreadsheet 导出特定格式 — 广告请款单
需求说明 最近需要实现一个导出这种格式的Excel表单,之前都有用过导出Excel的功能,但大都是表头+数据的形式,只用于获取数据,没有太多样式要求,不用合并单元格.合并居中等,也不用对每一行数据特异 ...
- drf框架序列化和返序列化
0903自我总结 drf框架序列化和反序列化 from rest_framework import serializers 一.自己对于序列化和反序列化使用的分类 前后端交互主要有get,post,p ...
- 那些你不知道的HTML知识,快来学习一下吧
前言 HTML作为前端三大基础知识点之一,是每一个前端开发人员都要掌握的部分.今天这篇文章我们来看看一些平时不太会注意,却在面试时可能会问到的题目,来看看你都会吗? 如何使用div模拟实现textar ...
- 朋友外包干了5年java,居然不知道dubbo-monitor是怎么用的?
Dubbo工具--dubbo-monitor监控平台的发布和使用 1)下载 https://github.com/alibaba/dubbo/archive/dubbo-2.5.8.zip 2)编译 ...
- Visual Studio 生成事件这件小事
在上一篇<Visual Studio 调试技巧>中,介绍了一些VS常用的调试操作,今天,聊一聊VS当中一个不太常见,但有时又有妙用的操作——VS生成事件. 一.什么是VS生成事件 简单来说 ...
- 安装VMware Tools显示灰色正确解决办法
首先问题如下: 解决办法如下:1.关闭虚拟机: 2.在虚拟机设置分别设置CD/DVD.CD/DVD2和软盘为自动检测三个步骤: 3.再重启虚拟机,灰色字即点亮. 大功告成,如果解决了你的问题,点个赞鼓 ...
- PHP ksort
1.例子一: <?php /** * 根据 c1 对元素排序 */ $arrays = [ 'b' => [ 'c1' => 10, 'c2' => 5, ], 'a' =&g ...
- Dart:1.Dart开发环境配置
一 . Windows 环境 1 . choco 安装 Dart SDK 建议直接使用 choco 安装,关于 choco 如何使用可以参照 https://chocolatey.org/ 官方文档地 ...
- html、css、javascript之间的关系
网页主要由三部分组成: 结构( Structure) . 表现( Presentation) 和行为( Behavior)HTML —— 结构, 决定网页的结构和内容( “是什么”)CSS —— 表现 ...
