STS 创建 Maven 项目填坑
用 STS 创建 Maven 项目并不复杂,只是其中有一些坑在里面,我在解决这些坑的时候发现很多人都遇到了相同的问题,因此把创建的步骤记录在这里。所有的步骤不外乎就是一些套路,并没有什么复杂的地方,只是在被套路的时候,找解决方法真是很烦人的一件事情。毕竟不是什么大的技术问题,只是一个工具的使用,难道不闹心么?方便自己,也方便有需要的朋友。
创建项目
启动 STS ,点击菜单的“ File ”->“ New ”->“ Maven Project ”,出现如下图的窗口。

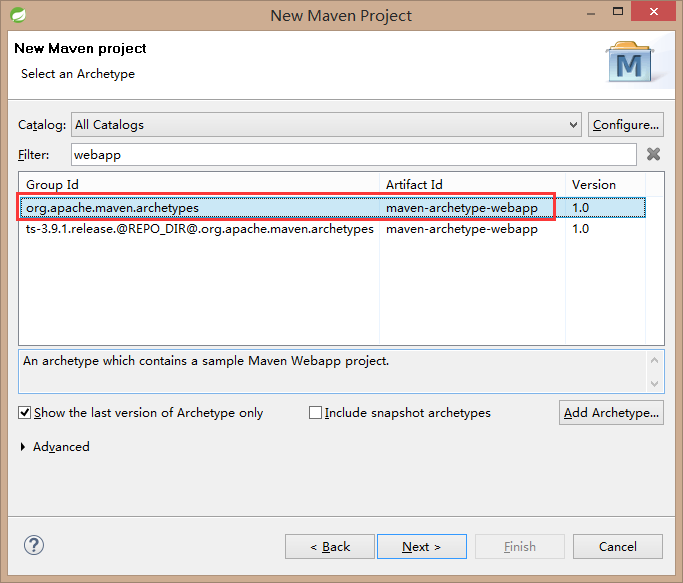
在 Location 处填入相应的路径,我这里填入的是 “ D:\MavenTest ”,点击“ Next ”按钮,进入下一步,在“ Filter ”处填写“ webapp ”会过滤列表中的选项,毕竟太多了挨个找不容易,如下图。

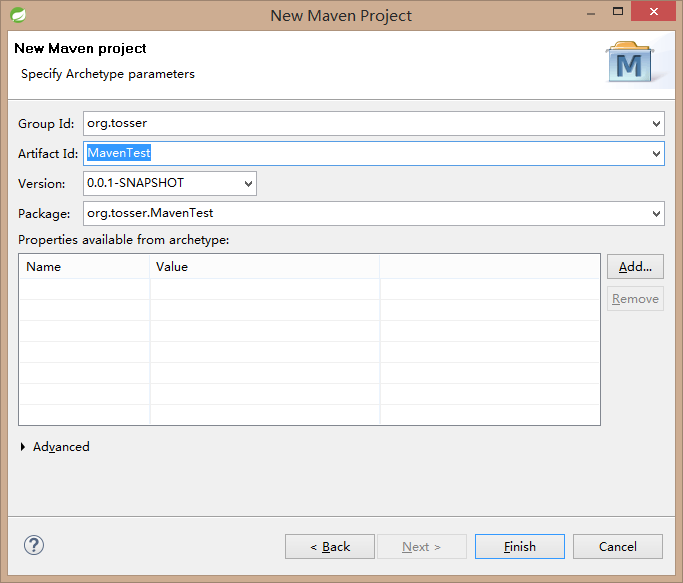
这里选择上面一项,可能这里只出来一项。接着点击“ Next ”按钮,进入下一步。在该步骤中,会填写项目的名称和包名称,如图所示。

完成该步骤的填写后,点击“ Finish ”按钮,项目就创建完成了。
项目设置
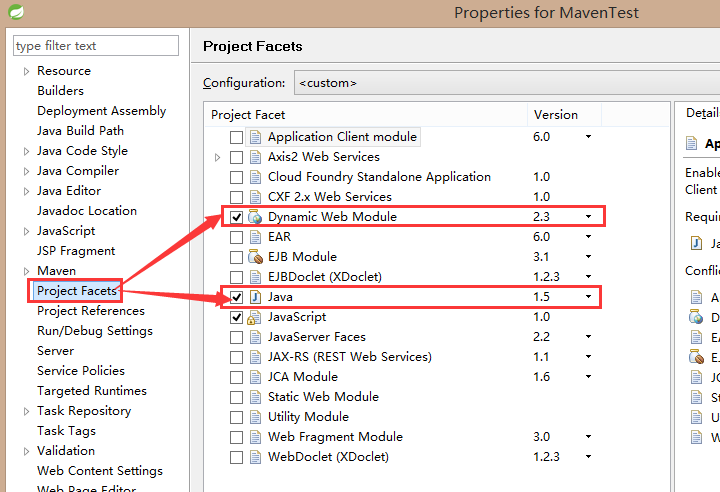
使用 STS 创建的项目默认是使用低版本的 JDK 进行开发的,并且默认使用的是 JSP 2.3版本的,在这个版本中不能解析 EL 表达式,也就是在 JSP 中写入的 ${} 表达式会被原样的输出到页面中。通常修改的方法是在项目名称上点击右键选择“ Properties ”,在弹出的属性对话框中选择“ Project Facets ”选项,如下图所示。

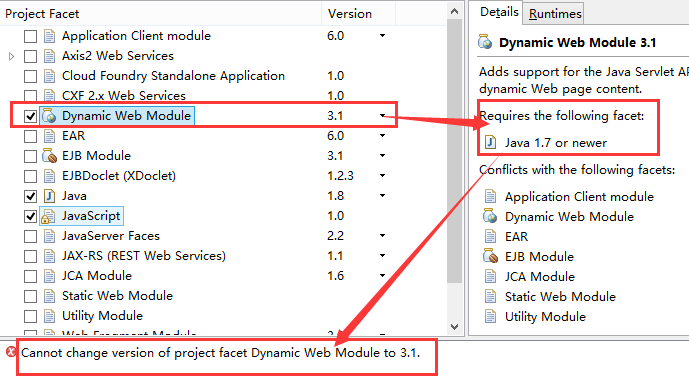
从图中可以看出,“ Dynamic Web Module ”的版本是“2.3”,这个版本是不支持EL表达式,然后“ Java ”的版本是“1.5”,我这里将它修改为“1.8”,然后点击“ Apply ”按钮,前提是你安装了 JDK 1.8 的版本。但是修改“ Dynamic Web Module ”则会报错,如下图所示。

这里已经选择了 Java 的 1.8 版本,但是仍然无法选择它的 3.1 版本。如何修改这里呢,在 STS 中点击“ Navigator ”,打开项目的“ .settings ”下的“ org.eclipse.wst.common.project.facet.core.xml ”文件,该文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<faceted-project>
<fixed facet="wst.jsdt.web"/>
<installed facet="jst.web" version="2.3"/>
<installed facet="wst.jsdt.web" version="1.0"/>
<installed facet="java" version="1.8"/>
</faceted-project>
将上面第 4 行代码的 2.3 修改为 3.1,并保存,再回到 Project Facets 进行查看,Dynamic Web Module 对应的版本就改变了。
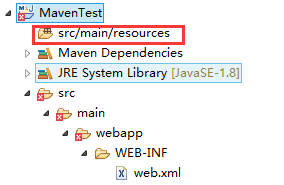
接着看创建的项目,如下图。

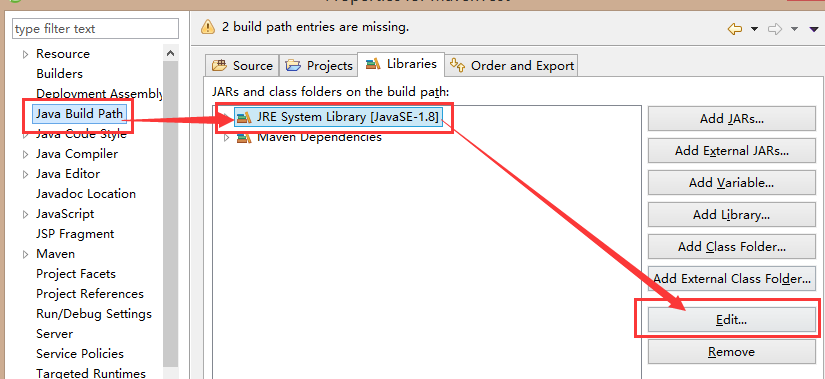
Maven 项目提供了三个目录,但是这里显然显示不正确,在项目上点击右键,选择“ Properties ”,选择“ Java Builld Path ”,如下图所示。

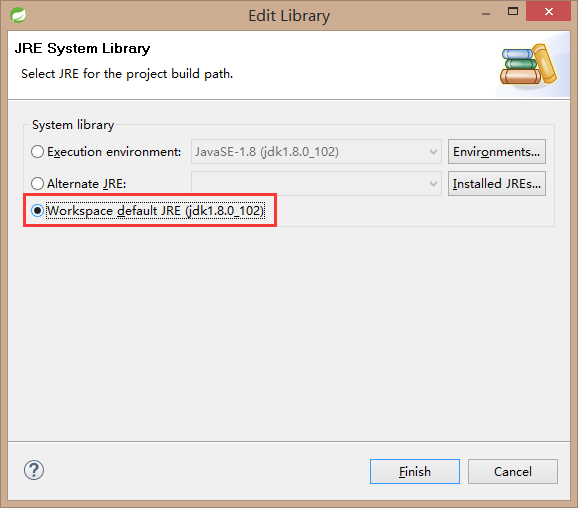
选中“ JRE System Library ”列,然后点击“ Edit... ”按钮,然后选择“ Workspace default JRE(jdk1.8.0_102) ”,前提是你安装了 JDK 1.8 的版本,然后点击“ Finish ”按钮,返回上一个窗口点击“ Apply And Close ”按钮,如下图所示。

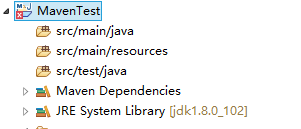
此时,项目中的目录就显示正确了,如下图所示。

此时,项目并没有完,为什么呢?因为我们把 Dynamic Web Module 设置为 3.1 ,但是 web.xml 文件仍然是 2.3 的版本,找到 web.xml 查看,内容如下:
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
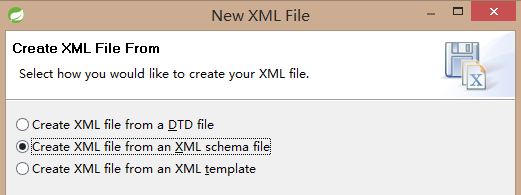
直接将 web.xml 文件删除掉,在 WEB-INF 目录上点击右键 New 选择 Other 项,选择 XML File 后点击“ Next ”按钮,然后修改文件名为“ web.xml ”,接着点击“ Next ”按钮,然后选择“ Create XML file from an XML schema file ”选项,如下图。

选择该选项后,点击“ Next ”按钮,然后按照下图选择相应的 xsd 文件,并点击" Next "按钮。

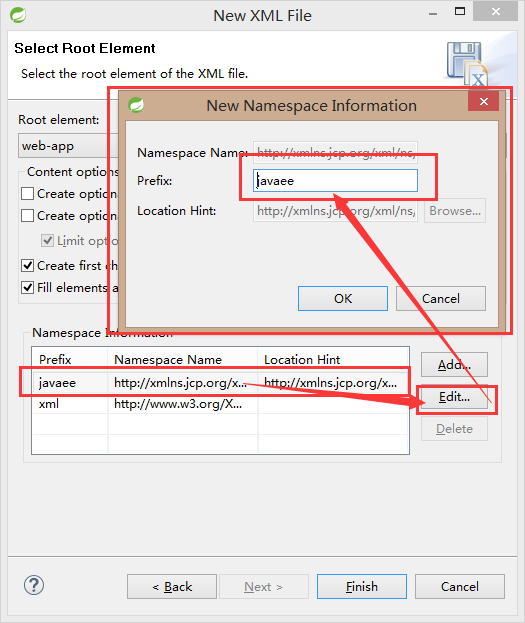
然后根据下图进行操作,一句一句的描述实在太繁琐了,看图吧。将图中“ javaee ”的内容删掉,这是 web.xml 文件中命名空间的一个前缀,它不需要。为什么不需要呢?很多书上介绍 web.xml 文件时根本没有这个前缀,但是 STS 生成的 web.xml 文件中是有的,按照书上的配置的话,就需要人为的在添加这个前缀了。这就是我刚开始配置的时候比较郁闷的地方,后来自己发现了这个步骤。

删除以后点击“ Finish ”按钮,这时我们的 web.xml 文件就生成,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xml="http://www.w3.org/XML/1998/namespace" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd ">
</web-app>
看到了么,版本成为 3.1 了。
OK,基本上到了这里 STS 建立的 Maven 项目的一些坑就都解决了,自己试试吧!
我的微信公众号:“码农UP2U”

STS 创建 Maven 项目填坑的更多相关文章
- sts创建maven项目 引入spring,报错
症状: Missing artifact org.springframework:spring-core:jar:5.0.0.RC3 原因: 在引入之前没有设置spring版本号 和spring ur ...
- 【项目管理和构建】十分钟教程,eclipse配置maven + 创建maven项目(三)
[项目管理和构建]十分钟教程,eclipse配置maven + 创建maven项目(三) 上篇博文中我们介绍了maven下载.安装和配置(二),这篇博文我们配置一下eclipse,将它和maven结合 ...
- 用eclipse创建maven项目
Maven是基于项目对象模型(POM),也可以进行模块化开发.并且是个强大的管理工具.本经验用eclipse来创建maven项目 步骤: 1.下载并正确安装eclipse 2.在eclipse上成功安 ...
- IntelliJ IDEA 14 创建maven项目二
前言: 在我的idea14使用maven创建web工程文章介绍了如何运用idea14创建maven项目--但有瑕疵,如下: 今天在群里交流才得知起因: 原来一直这样创建的--但结果都一样,均出现上面的 ...
- eclipse配置maven + 创建maven项目
登录|注册 努力+坚持,而且还很年轻 目录(?)[+] 在现实的企业中,以低成本.高效率.高质量的完成项目,不仅仅需要技术大牛,企业更加需要管理大牛,管理者只懂技术是远远不够的.当 ...
- eclipse配置maven + 创建maven项目(三)
上篇博文中我们介绍了maven下载.安装和配置(二),这篇博文我们配置一下eclipse,将它和maven结合,并我们创建一个maven的项目. 准备工作 在eclipse配置maven之前需要我们做 ...
- idea创建maven项目速度慢?别急,这有三种方案
困扰 Intellij idea是一款非常强大的编辑器,可以很方便地帮我们创建maven项目,有用过的同学应该都深有体会,但我们经常会遇到一个困扰,那就是用idea创建maven项目时,速度很慢,往往 ...
- eclipse下创建maven项目并部署到tomcat服务器(转)
maven项目部署到服务器有很多方法,可以利用jetty-maven-plugin或者tomcat-maven-plugin,这属于maven的知识点. 通常开发中,需要将项目放在服务器上借助开发工具 ...
- 在eclipse中创建maven项目,亲测有效,详细步骤
一.想要使用maven,首先要配置本地maven的环境 1.在http://maven.apache.org/download.cgi中去下载maven 2. 3.下载完毕后将压缩包解压到自己记住的位 ...
随机推荐
- 【shell脚本】一键部署LNMP===deploy.sh
一键部署mysql,php,nginx,通过源码安装部署 #!/bin/bash # 一键部署 LNMP(源码安装版本) menu() { clear echo " ############ ...
- Linq分页排序通用方法
1.通用方法 2.调用 -----------------------------1.------------------------------------------- public class ...
- python 遍历一个数组
list_test =[1,2,3,4,5] for i in range(0,len(list_test)): print(i) 结果是 1 2 3 4 5 注意 for i in range 是前 ...
- ABAP 7.4 新语法-内嵌生命和内表操作(转)
转自:https://www.cnblogs.com/mingdashu/p/6744637.html ABAP 7.4 新语法-内嵌生命和内表操作 1.内嵌声明 2.内表操作 3.opensql ...
- java基础(14):Eclipse、面向对象、自定义数据类型的使用
1. Eclipse的应用 1. 常用快捷操作 Ctrl+T:查看所选中类的继承树 例如,在下面代码中,选中Teacher类名,然后按Ctrl+T,就会显示出Teacher类的继承关系 //员工 ab ...
- SPA项目开发登陆注册
使用vue-cli脚手架工具创建一个vue项目 vue init webpack pro01 npm安装elementUI cd pro01 #进入新建项目的根目录 安装: npm install a ...
- SpringBoot(六) SpringBoot整合Swagger2(自动化生成接口文档)
一:在上篇文章pom增加依赖: <dependency> <groupId>io.springfox</groupId> <artifactId>spr ...
- 按需动态加载js
有些时间我们希望能按需动态加载js文件,而不是直接在HTML中写script标签. 以下为示例代码: var js = document.createElement('script'); js.asy ...
- cmd start命令启动文件的路径
最近在脚本中通过WScript.Shell执行命令行,实现IE打开Chrome的功能. JS代码如下: var singleurl = window.location.href; var isChro ...
- 【LeetCode】650. 只有两个键的键盘
只有两个键的键盘 最初在一个记事本上只有一个字符 'A'.你每次可以对这个记事本进行两种操作: 1.Copy All (复制全部) : 你可以复制这个记事本中的所有字符(部分的复制是不允许的). 2. ...
