Vue使用小结
公司新项目使用Asp.Net Core+Vue组合来做,这里总结下对于Vue的认识
为什么选择Vue
主要基于以下几点选择Vue而不是jQuery、React等框架
- 双向绑定
相比于jQuery减少了许多DOM操作 - 文档
相比于React和Angular,Vue的文档简单易读 - 上手快
- 轻量级
Debug
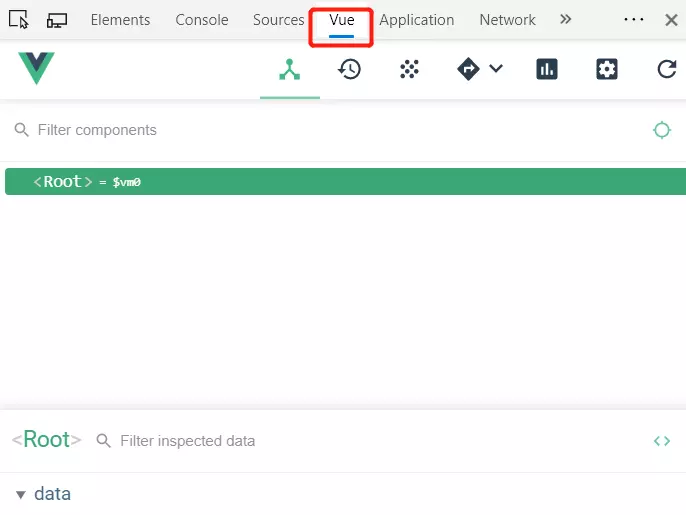
Chrome借助于Vue Devtools插件可以方便的查看Vue对象:

Vue实例
基本使用
页面中至少有一个Vue实例
var vm = new Vue({
el: '#app',
data: {
tag: "",
codes: []
},
mounted: function () {
this.init();
},
methods: {
init() {
this.getCodes();
},
getCodes() {
if (this.tag === "") {
// ...
}
}
}
});
页面中使用Vue实例:
<div id="app" v-cloak>
<input type="text" v-model="tag">
<ul>
<li v-for="item in codes">item</li>
</ul>
<button v-on:click="getCodes()">刷新</button>
</div>
只有当Vue实例被创建时data中存在的属性才是响应式的,当这些数据改变时,视图会进行重渲染;视图接收用户输入时,data中相应的属性值也会发生改变。
如果你在Vue实例创建完毕后,添加一个新的属性,比如:
vm.attr="vue";
那么对attr的改动将不会触发任何视图的更新。如果你需要在晚些时候操作一个属性,那么可以在创建Vue实例时对该属性赋予一个初始值。
计算属性与侦听器
项目中只用到了计算属性,未用到侦听器
组件
单文件组件相对复杂,且整个项目中只有极少处需要使用组件,所以这里使用了全局组件。
模板语法
内容可参考官方文档:模板语法。
项目中主要用到以下指令
- v-if...v-else
条件渲染
v-bind
Class 与 Style 绑定v-for
列表渲染v-model
表单输入绑定v-on
事件处理
遇到的问题
- v-for 和 v-on:click 一起使用 v-on:click无效,也不报错
网上多数是在Vue组件中出现这种情况,使用v-on:click.native来替代v-on:click,我这里不是,示例代码如下:
<ul>
<li v-for="item of products" v-on:click="redirectToDetail(item.id)">{{item.name}}</li>
</ul>
后来发现因为样式问题,页面上鼠标点击时并未点击到li标签,因而未触发redirectToDetail方法。
小结
这是第一次在项目中使用Vue。目前,仅仅体会了Vue的便利之处,对于背后的原理尚不清楚,这也是以后需要多研究的地方。
以上内容,不足之处希望各位网友多多指教。
Vue使用小结的更多相关文章
- vue开发小结(下)
前言 继前几天总结了vue开发小结(上)后,发现还有很多的点没有能列举出来,于是还是打算新建一个下篇,再补充一些vue开发中需要注意的细节,确实还是都是细节的问题,我只是在这里强调下,希望对大家有帮助 ...
- Vue学习小结(二)
接上一批,小结(二). 三.导航内容(含左侧导航及顶部面包屑导航) 其实导航条主要根据element-ui的教程进行编写,官网:http://element-ui.cn/#/zh-CN/compone ...
- Vue学习小结(一)安装依赖与数据来源
不多说啥了,生活中都是各种阵痛与惊喜.最近在学习vue框架,刚写完一个小型的后台管理系统(https://github.com/michaelzhengzm/info-manager-systerm_ ...
- vue 使用小结 2019.03
v-bind 中使用函数 :attr = 'num' 如上面的例子,通常 num 是 vue 实例中 data 的值,或者是 computed 对象中的值,我们可以在具体函数中计算,改变相应的变量,以 ...
- Vue技巧小结(持续更新)
1. 动态生成的input自动focus 背景: input元素在需要时才插入DOM,这时元素用autofocus属性第一次是可以获取焦点,但是如果有第二个,就不再生效,所以得另外的办法. 方法: / ...
- vue开发小结(上)
前言: 18年年底,就一个字,忙,貌似一到年底哪个公司都在冲业绩,包括我们自己开发自己公司的项目也一样得加把劲.自从18年年初立了个flag17年年终总结——走过2017,迎来2018Flag到现在又 ...
- Vue学习小结
ES6 let完全可以取代var const声明一个只读的常量 箭头函数:可以绑定this对象,大大减少了显式绑定this对象的写法(call.apply.bind) 函数绑定(function bi ...
- vue知识点小结
vue.js中==和===的区别 1.== 用于比较.判断两者相等,比较时可自动换数据类型 2.=== 用于(严格)比较.判断两者(严格)相等,不会进行自动转换,要求进行比较的操作数必须类型一致,不一 ...
- vue小组件练习之文字居中对齐组件
时隔多月,继续学习Vue,这次是一个组件的制作过程 先让我们来看一下组件的预期效果 上图为公司自营的一个微信商城的某一部分截图,可以看到红框内部分的文字多行与单行是居中对齐的,我们现在要做的就是使用V ...
随机推荐
- spring cloud 项目创建过程
在使用spring cloud 项目创建微服务项目时,遇到过很多坑,现在我将整理如下: 条件:Idea 开发工具 maven 项目 1. 创建一个空的mvn项目. 2. 创建完了就添加Module,首 ...
- MongoDB 高级教程
MongoDB 关系 MongoDB 的关系表示多个文档之间在逻辑上的相互联系. 文档间可以通过嵌入和引用来建立联系. MongoDB 中的关系可以是: 1:1 (1对1) 1: N (1对多) N: ...
- PHP通过session判断防止表单重复提交实例
PHP通过session判断防止表单重复提交实例,当用户提交表单后,为防止重复操作,通过session来判断是否为初次提交,否则让他返回到之前表单页面. 当前表单页面is_submit设为0 SESS ...
- opencv::DNN介绍
DNN模块介绍: Tiny-dnn模块 支持深度学习框架 - Caffe - TensorFlow - Torch/PyTorch DNN运用 图像分类 对象检测 实时对象检测 图像分割 预测 视频对 ...
- Kali linux-信息收集-dmitry
信息收集-dmitry DMitry(Deepmagic Information Gathering Tools 深度信息收集工具)是一个kali linux下用C语言写的工具.主要功能为端口扫描,w ...
- UIImageView三种方式 和 位置分布
typedef NS_ENUM(NSInteger, UIViewContentMode) { UIViewContentModeScaleToFill, //为将图片按照整个区域进行拉伸(会破坏图片 ...
- 使用 shopfiy 模板语言,创建产品模板以搭配购物车实现一键购买
shopfiy 的 product 在添加产品时,如果要将产品详情页面与购物车关联,就是在详情页里面直接下单,而不是从详情页通过点击购买按钮,跳到 shopfy stroe ,再从这个位置再跳转到下单 ...
- [日常] 小白来装机基本概念BIOS与硬盘分区
这两天因为在linux进行测试,先是搞坏了linux的系统,然后在重装linux系统后搞坏了引导.在修复引导的过程中,搞坏了本机的win8系统,再次修复引导与重装linux后,linux可以访问了,w ...
- linux修改权限
修改system目录(包括子目录)的所有者和组 sudo chown -R seven:seven system
- yum / rpm 指令无反应
当yum 或者 rpm 指令执行后没有任何反馈,可尝试执行以下指令: # rm -f /var/lib/rpm/__db.00* # 删除rpm数据文件 # rpm –rebuilddb # 重建rp ...
