从React-Native坑中爬出,我记下了这些
吐槽
如果React-Native是个人,我估计已经想要打死他了。。。
上一篇文章
前言
正文
1.对于背景,可以使用<backgroundImage>组件

Flex
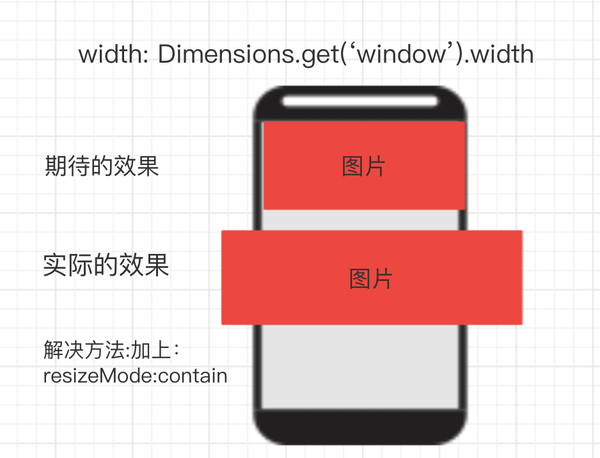
Width
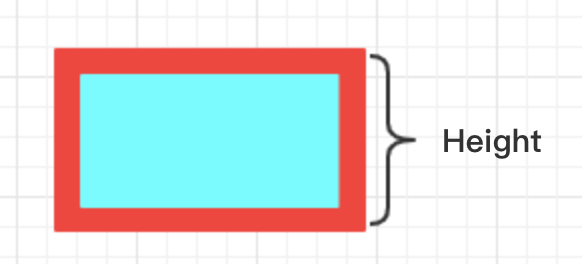
htight
margin
Padding
textAlign
Overflow
fontWeight
Position




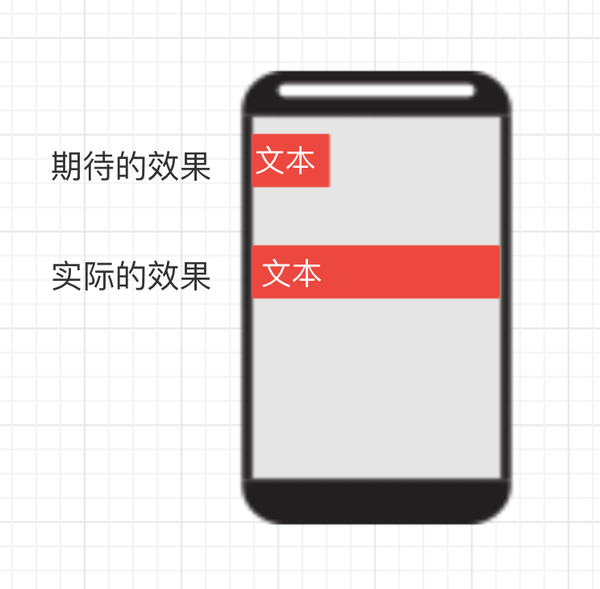
<Text style={{backgroundColor: 'transparent'}}>
<Text style={{backgroundColor: 'red'}}>sss</Text>
</Text>
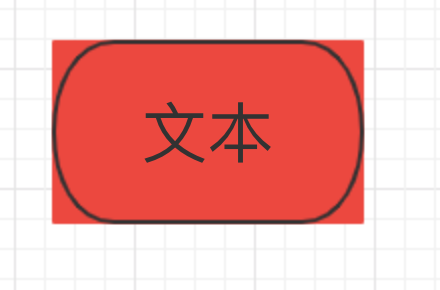
// 备注:用这种Text法无法设置padding!border-radius,对于细节丰富的标签样式实现会有问题
<View style={{alignSelf: 'flex-start'}}>
<Text>aaaaaa</Text>
</View>

- onEndReached方法在到达底部时会触发多次,需要使用flag变量规避
- 长列表滚动太快会白屏
- scrollToIndex定位不精准
24.Android和IOS详解
从React-Native坑中爬出,我记下了这些的更多相关文章
- React native 无法弹出调试控件的问题
React Native 在debug模式下,可以通过摇动手机,弹出调试选项.但是今天利用了cocoapods 把react native 文件整理后,调试界面就弹不出了,其他功能正常.查了好久,发现 ...
- React native 的弹出层(输入)效果
/*弹出层测试*/ import React,{Component} from 'react'; import { StyleSheet, View, Image, Text, TouchableOp ...
- react native 5.54 出ios版本遇到的坑(应该是在xcode10下才会有的吧)记录。。。。。。 据说5.7已经修复了
1. config.h找不到 rm -r ~/.rncache/cd node_modules/react-native/third-party/glog-0.3.4/./configure --ho ...
- React Native 项目运行在 Web 浏览器上面
React Native 的出现,让前端工程师拥有了使用 JavaScript 编写原生 APP 的能力.相比之前的 Web app 来说,对于性能和用户体验提升了非常多. 但是 React Nati ...
- [转] 「指尖上的魔法」 - 谈谈 React Native 中的手势
http://gold.xitu.io/entry/55fa202960b28497519db23f React-Native是一款由Facebook开发并开源的框架,主要卖点是使用JavaScrip ...
- [转] 三步将你的 React Native 项目运行在 Web 浏览器上面
React Native 的出现,让前端工程师拥有了使用 JavaScript 编写原生 APP 的能力.相比之前的 Web app 来说,对于性能和用户体验提升了非常多. 但是 React Nati ...
- 如何让你的 React Native 应用在键盘弹出时优雅地响应
原文地址:How to make your React Native app respond gracefully when the keyboard pops up 原文作者:Spencer Car ...
- React Native 爬坑之路
1.react 基础 (创建组件及在浏览器上渲染组件) <!DOCTYPE html> <html lang="en"> <head> < ...
- [RN] React Native 自定义 底部 弹出 选择框 实现
React Native 自定义 底部选择框 实现 效果如图所示: 实现方法: 一.组件封装 CustomAlertDialog.js import React, {Component} from ' ...
随机推荐
- 从入门到入土的JS 随笔day02 新手向
讲讲自增自减和循环语句及三元一次表达式: 一.自增自减实际上就是按照顺序来解读代码, 例如,a++;代表了a先进行了计算,运算完毕后,才进行增加: ++a呢,则是先进行了自增,值加一后再进行运算: 如 ...
- 牛客暑假多校第六场 I Team Rocket
题意: 现在有n条火车, 每条火车都有一个运行 [ Li, Ri ], 现在有m支火箭队, 每次火箭队都会破坏这整条铁路上的一个点, 如果一条火车的运行区间[Li, Ri] 被破坏了, 那么这条火车会 ...
- codeforces 816 B. Karen and Coffee(思维)
题目链接:http://codeforces.com/contest/816/problem/B 题意:给出n个范围,q个查询问查询区间出现多少点在给出的n个范围中至少占了k次 题解:很显然的一道题目 ...
- lightoj 1125 - Divisible Group Sums (dp)
Given a list of N numbers you will be allowed to choose any M of them. So you can choose in NCM ways ...
- HDU 5451 Best Solver 数论 快速幂 2015沈阳icpc
Best Solver Time Limit: 1500/1000 MS (Java/Others) Memory Limit: 65535/102400 K (Java/Others)Tota ...
- hdu6312 2018杭电多校第二场 1004 D Game 博弈
Game Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- uva 796 C - Critical Links(tarjan求桥)
题目链接:https://vjudge.net/contest/67418#problem/C 题意:求出桥的个数并且按顺序输出 题解:所谓桥就是去掉这条边后连通块增加,套用一下模版就行. #incl ...
- ZOJ 3870 Team Formation 位运算 位异或用与运算做的
For an upcoming programming contest, Edward, the headmaster of Marjar University, is forming a two-m ...
- MySQL-注释-Navicat基本使用-复杂查询练习题-解题思路-pymysql操作数据库-SQL注入-05
目录 mysql语句注释 navicat 的基本使用 特色(个人总结) 与数据服务器建立连接 创建&打开数据库.表 创建 打开 修改操作表结构 修改表结构 查询修改操作表数据 基本语句对应的操 ...
- 为git创建远程仓库
首先生成ssh公钥: 将公钥添加到git: 测试秘钥是否通过: 然后就可以到web界面看到标注的地方被绿了: 但是我的没有绿,不知道为啥,难道没有女朋友的原因吗? rm -rf .ssh 重来好几遍都 ...
