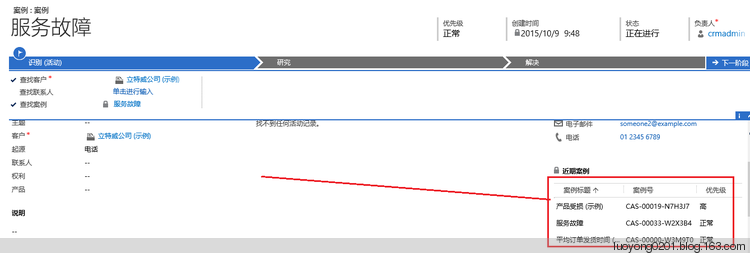
重新认识快速视图窗体(Quick View Form)


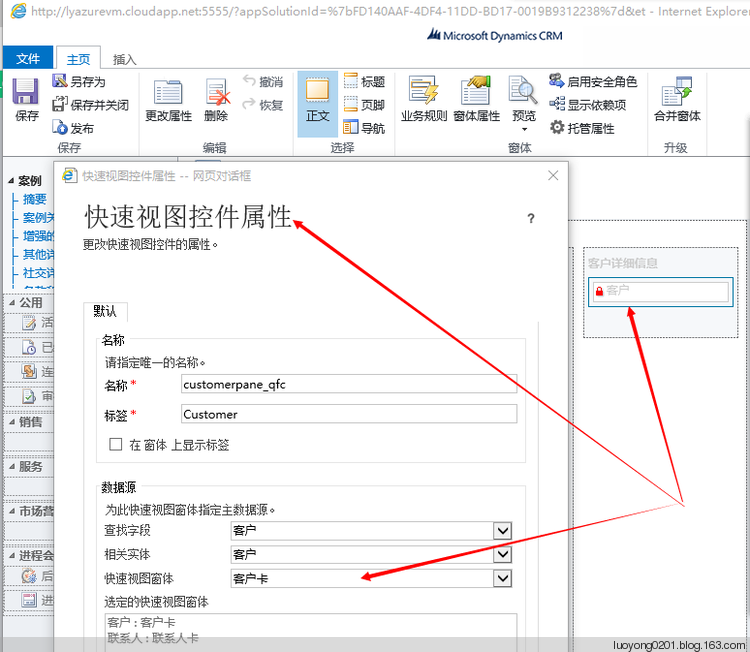
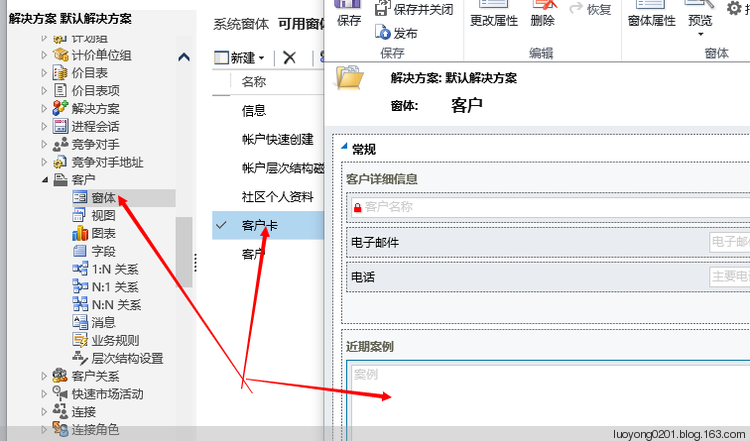
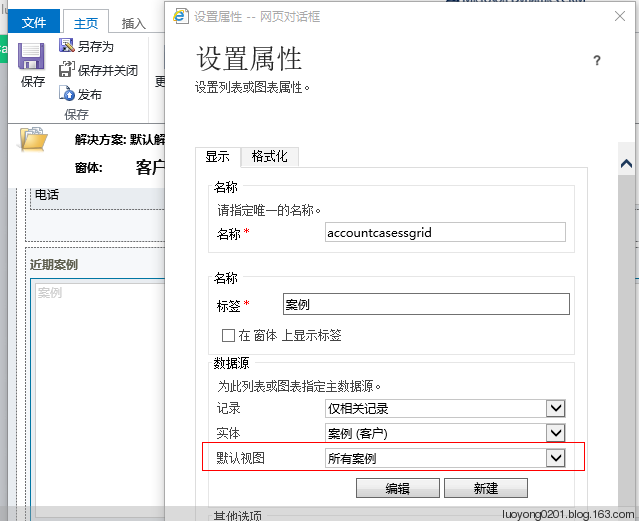
从上图可以知道展示的是客户这个实体的 客户卡 这个快速视图窗体,去客户实体打开这个快速视图窗体如下:


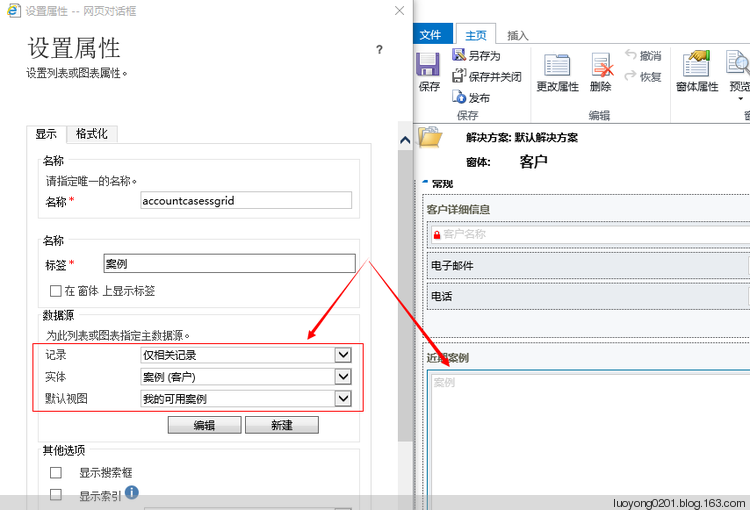
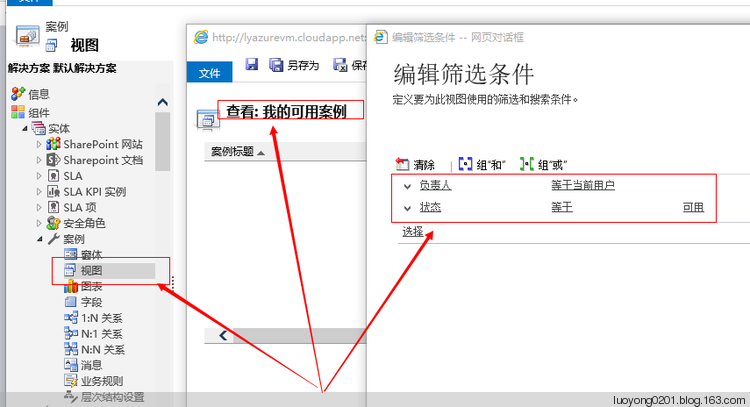
再去案例实体看看这个我的可用案例视图的筛选条件如下:




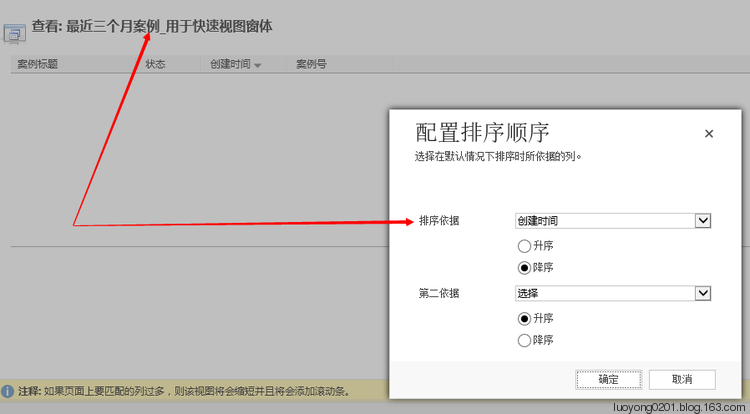
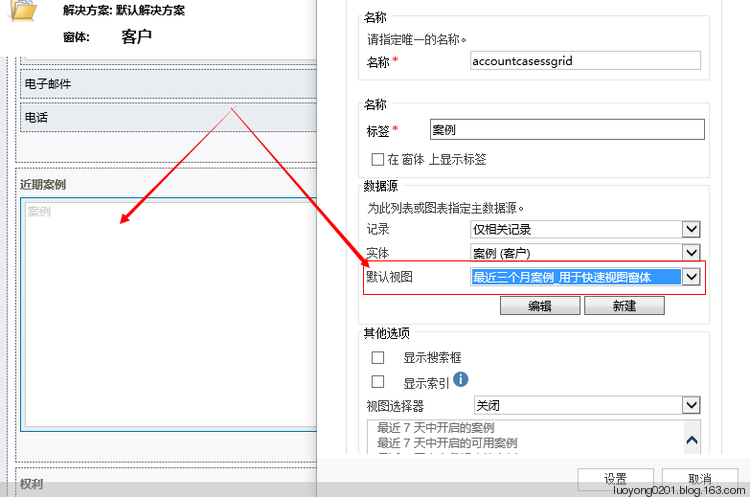
我还有个疑问,可以使用自己新建的案例的公共视图吗?我来试验下,我新建了一个视图如下:视图名称是 最近三个月案例_用于快速视图窗体, 只显示了案例标题,状态,创建时间和案例号 四个列,排序我这里是按照 创建时间 列降序排列,设置筛选条件为 创建时间 为最近 3 个月,然后我对案例实体执行了 发布 操作。










重新认识快速视图窗体(Quick View Form)的更多相关文章
- Dynamics CRM2013 导入解决方案(快速视图窗体)SystemForm With Id Does Not Exist的解决方法
在CRM2013的环境下导入解决方案报错,具体报错截图如下 根据id去数据库中查找这个id的systemform,确认是存在的,而且通过第二条记录我们也可以看到这个systemform属于哪个实体,我 ...
- Java Swing快速构建窗体应用程序
以前接触java感觉其在桌面开发上,总是不太方便,没有一个好的拖拽界面布局工具,可以快速构建窗体. 最近学习了一下NetBeans IDE 8.1,感觉其窗体设计工具还是很不错的 , 就尝试一下做了一 ...
- SAP CRM 树视图(TREE VIEW)
树视图可以用于表示数据的层次. 例如:SAP CRM中的组织结构数据可以表示为树视图. 在SAP CRM Web UI的术语当中,没有像表视图(table view)或者表单视图(form view) ...
- Django框架——基础之视图系统(View.py)
Django框架之View.py(视图文件) 1. 视图简介 视图层是Django处理请求的核心代码层,我们大多数Python代码都集中在这一层面. 它对外接收用户请求,对内调度模型层和模版层,统合数 ...
- Atitit 控制中心快速启动面板quick launcher
Atitit 控制中心快速启动面板quick launcher contralPanel.bat aaaControlPanel.contrlx /AtiPlatf_auto/src_atibrow/ ...
- Android应用程序窗口(Activity)的视图对象(View)的创建过程分析
从前文可知道,每一个Activity组件都有一个关联的Window对象,用来描述一个应用程序窗口.每一个应用程序窗口内部又包含有一个View对象,用来描述应用程序窗口的视图.应用程序窗口视图是真正用来 ...
- 用例视图 Use Case View(rose)
找开Rose工具,选择用例视图 Use Case View 先看看这个视图下面都有哪些工具,都能做一些什么: 下面详细说一下: 用例视图下面有工具: 一:选择工具 二:文本框Text Box 三:注 ...
- Swift - iOS中各种视图控制器(View Controller)的介绍
在iOS中,不同的视图控制器负责不同的功能,采用不同的风格向用户呈现信息.下面对各个视图控制器做个总结: 1,标准视图控制器 - View Controller 这个控制器只是用来呈现内容.通常会用来 ...
- ThinkPHP框架视图详细介绍 View 视图--模板(九)
原文:ThinkPHP框架视图详细介绍 View 视图--模板(九) 视图也是ThinkPHP使用的核心部分: 一.模板的使用 a.规则 模板文件夹下[TPL]/[分组文件夹/][模板主题文件夹/]和 ...
随机推荐
- js格式化JSON数据
前言: 最近做的项目中遇到个需要在前端页面中将某个设备需要的数据格式展示出来,方便用户配置.一开始单纯的将数据格式写入到pre标签中, 但是通过pre标签写入的数据格式在代码可视化上不是很优雅.由于上 ...
- (五十九)c#Winform自定义控件-池子(工业)-HZHControls
官网 http://www.hzhcontrols.com 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kww ...
- Flask 教程 第六章:个人主页和头像
本文翻译自 The Flask Mega-Tutorial Part VI: Profile Page and Avatars 这是Flask Mega-Tutorial系列的第六部分,我将告诉你如何 ...
- seaborn总结
Seaborn 数据可视化基础 介绍 Matplotlib 是支持 Python 语言的开源绘图库,因为其支持丰富的绘图类型.简单的绘图方式以及完善的接口文档,深受 Python 工程师.科研学者.数 ...
- JS基础语法---函数作为参数使用---回调函数
1. 函数可以作为参数使用, 如果一个函数作为参数, 那么我们说这个参数(函数)可以叫回调函数 2. 只要是看到一个函数作为参数使用了, 那就是回调函数 function sayHi(fn) { co ...
- Windows下使用PuTTY连接Centos7、Linux系统目录结构、一些操作命令
PuTTY可以远程管理Linux.PuTTY官网:https://www.putty.org/ 一.使用PuTTY连接Centos7 下载安装后,打开如下图: 1.输入主机名或IP地址2.端口号默认2 ...
- Mac使用iTerm2 一键免密登录
iTerm是mac平台很好用的ssh管理工具,今天给大家介绍一种使用iTerm一键登陆服务器优雅的方式,这样就不需要每次连接服务器时都需要输入端口号.用户名.ip地址.密码(为了安全,服务器密码都好长 ...
- 记录python上传文件的坑(1)
import random import string import requests from requests_toolbelt import MultipartEncoder f = '2019 ...
- 队列Queue的实现
数组实现 package DataStructures.Queues; /** * This implements Queues by using the class Queue. * <p&g ...
- RabbitMQ学习笔记(七、RabbitMQ实战)
目录: 削峰 分布式事务 削峰: 利用RabbitMQ队列消费特性避免峰值下的DB访问,缓解连接压力,在DB释放连接后再去消息数据. 分布式事务: )XA协议:它是一个分布式事务协议,由事务管理器和资 ...
