一起学SpringMVC之异常处理
在系统开发过程中,异常处理是不可避免,如果异常处理不好,会给用户造成很差的体验,本文主要讲解在SpringMVC开发过程中,异常处理的相关知识点,仅供学习分享使用,如有不足之处,还请指正。
概述
在SpringMvc中,处理异常有好几种方法,本文主要讲解两种方案:
- 通过@ExceptionHandler来进行异常的捕获接收并处理。
- 通过@ResponseStatus注解来进行返回状态码内容的自定义处理。
通过@ExceptionHandler操作步骤
1. 自定义一个异常类,继承自Exception类
如下所示:@ExceptionHandler标注在方法上,表示此方法可以用来处理异常,如果有多个异常需要捕获,则用逗号隔开。
如果需要捕获其他类的异常,则需要在类上增加@ControllerAdvice注解。
package com.hex.third; import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.servlet.ModelAndView; /**
* 自定义异常
* @author Administrator
*
*/ @ControllerAdvice
public class MyException extends Exception { /**
* 该方法可以捕获本类中抛出的ArithmeticException异常,可以支持多个异常
* @param ex 要捕获的一样,此方法必须只有一个参数,如果有其他类型的参数,则会报错
* @return
*/
@ExceptionHandler({ArithmeticException.class,ArrayIndexOutOfBoundsException.class,MyArrayOutofBoundsException.class})
public ModelAndView handlerException(Exception ex){
//将ex信息在后台输出
System.out.println(ex.getMessage());
//将错误信息显示在前台
ModelAndView mav=new ModelAndView();
mav.setViewName("error");
mav.addObject("exce", ex);
return mav;
}
}
2. 定一个方法,抛出一个数学异常,则可以进行捕获,并显示到错误页面
package com.hex.third; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView; @Controller
public class Exce2Controller { /**
* 抛出一个异常
* @return
*/
@RequestMapping("/helloexce2")
public ModelAndView HelloExce2(){
try{
int i=1/0 ;
}catch(ArithmeticException ex){
throw ex;
}
ModelAndView mav=new ModelAndView();
mav.addObject("helloexce","hello exception");
mav.setViewName("success");
return mav;
}
}
3. 运行测试
输出错误页面,如下所示:

通过@ResponseStatus,返回错误信息,操作步骤
1. 自定义一个异常类,并增加@ResponseStatus注解
如下所示:value表示状态码,是枚举类型,reason显示状态信息
package com.hex.third; import org.springframework.http.HttpStatus;
import org.springframework.web.bind.annotation.ResponseStatus; /**
* 自定义异常类
* @author Administrator
* @ResponseStatus即可以表示在类前面,也可以表识在方法前面
*
*/
@ResponseStatus(value=HttpStatus.FORBIDDEN,reason="页面禁止访问22222")
public class MyArrayOutofBoundsException extends Exception { }
2. 定义一个方法抛出该异常
如下所示:
/**
* 测试第三个异常
* @return
* @throws MyArrayOutofBoundsException
*/
@RequestMapping("/helloexce3")
public ModelAndView HelloExce3() throws MyArrayOutofBoundsException{
if(true){
throw new MyArrayOutofBoundsException();
}
ModelAndView mav=new ModelAndView();
mav.addObject("helloexce","hello exception");
mav.setViewName("success");
return mav;
}
3. 运行测试
如下所示:Message即为自定义信息

4. 注意:@ExceptionHandler和@ResponseStatus这两种处理异常的方法,不可以同时存在。
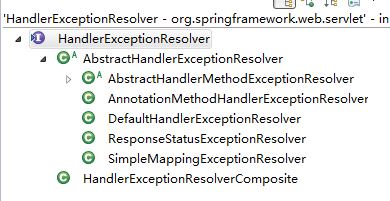
关于异常解析的分类,如下所示:用到的时候,可以多研究一下。

备注
不论是狮子还是羚羊,都要奔跑;不论是贫穷还是富有,都要奋斗。
一起学SpringMVC之异常处理的更多相关文章
- 【转】跟着开涛学SpringMVC
跟着开涛学SpringMVC 第一章源代码下载 博客分类: 跟开涛学SpringMVC 跟开涛学SpringMVC 源代码请到附件中下载. 其他下载: 跟着开涛学SpringMVC 第一章源代码下载 ...
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- Spring Web MVC中的页面缓存支持 ——跟我学SpringMVC系列
Spring Web MVC中的页面缓存支持 ——跟我学SpringMVC系列
- 学SpringMVC收藏
一个较完整的SpringMVC工程的配置 2014-01-22 17:17:25 标签:java spring springMVC 配置 springSecurity web.xml 原创作品,允许 ...
- SpringMVC 全局异常处理
在 JavaEE 项目的开发中,不管是对底层的数据库操作过程,还是业务层的处理过程,还是控制层的处理过程,都不可避免会遇到各种可预知的.不可预知的异常需要处理.每个过程都单独处理异常,系统的代码耦合度 ...
- springmvc 中异常处理
springmvc 中异常处理常见三种处理方式: 1:SimpleMappingExceptionResolver处理的是处理器方法里面出现的异常 2 3.自定义异常处理器:处理的是处理器方法里面出现 ...
- springMvc全局异常处理
本文中只测试了:实现Spring的异常处理接口HandlerExceptionResolver 自定义自己的异常处理器 对已有代码没有入侵性等优点,同时,在异常处理时能获取导致出现异常的对象,有利于提 ...
- 012医疗项目-模块一:统一异常处理器的设计思路及其实现(涉及到了Springmvc的异常处理流程)
我们上一篇文章是建立了一个自定义的异常类,来代替了原始的Exception类.在Serice层抛出异常,然后要在Action层捕获这个异常,这样的话在每个Action中都要有try{}catch{}代 ...
- springMVC对异常处理的支持
无论做什么项目,进行异常处理都是非常有必要的,而且你不能把一些只有程序员才能看懂的错误代码抛给用户去看,所以这时候进行统一的异常处理,展现一个比较友好的错误页面就显得很有必要了.跟其他MVC框架一样, ...
随机推荐
- 十、Spring boot 简单优雅的整合 Swagger2
前言 swagger2 是什么,我这里就不说了,就是一个简单的接口文档,方便前后端联调. 其实之前没有想要到要使用swagger 的.因为我之前用的是YAPI ,不过这个是一个单独的工具.并且是开源的 ...
- PHP和JavaScript中奖概率算法
这是一个经典的概率算法. 现在有数组:[10, 20, 30, 40] . 假设对应中奖几率:特等奖10%,一等奖20%,二等奖30%,三等奖40%,总共100%. 算法开始时,从数组中选出一个值$v ...
- Too many open files的四种解决办法【华为云技术分享】
[摘要] Too many open files有四种可能:一 单个进程打开文件句柄数过多,二 操作系统打开的文件句柄数过多,三 systemd对该进程进行了限制,四 inotify达到上限. 领导见 ...
- 即将到来的“分布式云”(DPaaS):分布式计算+ DB +存储即服务
我在区块链会议上就即将到来的公共"分布式云"系统进行了讨论,该系统将主流的公共云平台(如AWS,Azure,Google Cloud,Heroku等)与区块链和P2P网络相结合,比 ...
- MySQL必知必会(使用子查询)
SELECT cust_name, cust_contact FROM customers WHERE cust_id IN (SELECT cust_id FROM orders #单独写多个分句, ...
- 【Elasticsearch 7 探索之路】(五)搜索相关 Search-API
本节主要讲解 Elasticsearch 的 搜索相关功能 Search-API,讲解什么是 URL Search 和 Request Body Search 的语法,对常用的语法都会一一进行详细介绍 ...
- Xcode 清理存储空间(转)
一 移除 Xcode 运行安装 APP 产生的缓存文件(DerivedData) 只要重新运行Xcode就一定会重新生成,而且会随着运行程序的增多,占用空间会越来越大.删除后在重新运行程序可能会稍微慢 ...
- [TimLinux] CSS pre超长自动换行
使用css样式值: pre { white-space: pre-wrap; word-wrap: break-word; }
- ELK filebeat的安装
安装参考官方文档: https://www.elastic.co/guide/en/beats/filebeat/current/filebeat-installation.html 注意事项: Fr ...
- String and Arrays
Description 有一个N*N的字符矩阵,从上到下依次记为第1行,第2行,--,第N行,从左至右依次记为第1列,第2列,--,第N列. 对于这个矩阵会进行一系列操作,但这些操作只有两类: ...
