webpack快速入门——CSS进阶,Less文件的打包和分离
1.要使用less,首先使用npm安装less服务
cnpm install less --save-dev
还需要安装Less-loader用来打包使用。
cnpm install less-loader --save-dev

2.在module中配置
{
test: /\.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
, {
loader: "less-loader"
}]
}
3.在html中编写一个div,在css中新建一个less文件
<div id="leesBox"></div>
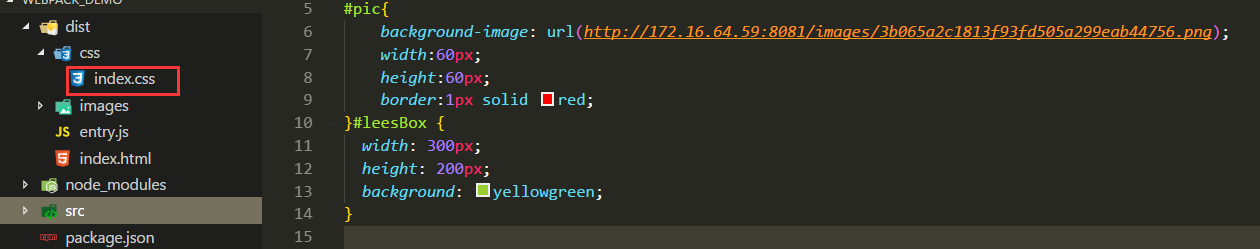
@base:yellowgreen;
#leesBox{
width:300px;
height:200px;
background: @base;
}
4.引入到entry.js中
import less from './css/black.less';
5.使用webpack进行打包
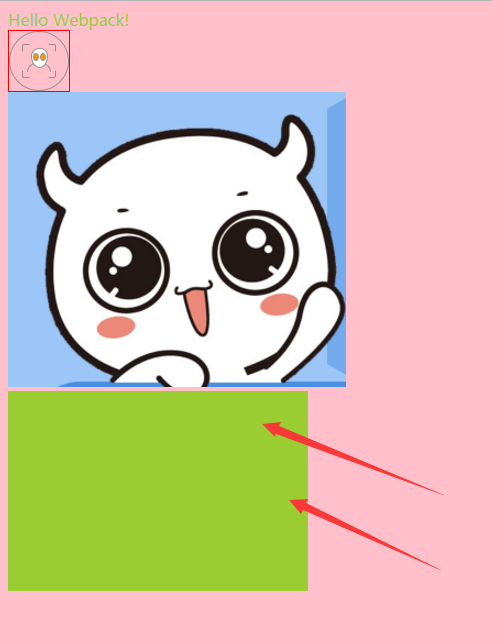
6.输入npm run server 查看效果

7.less分离
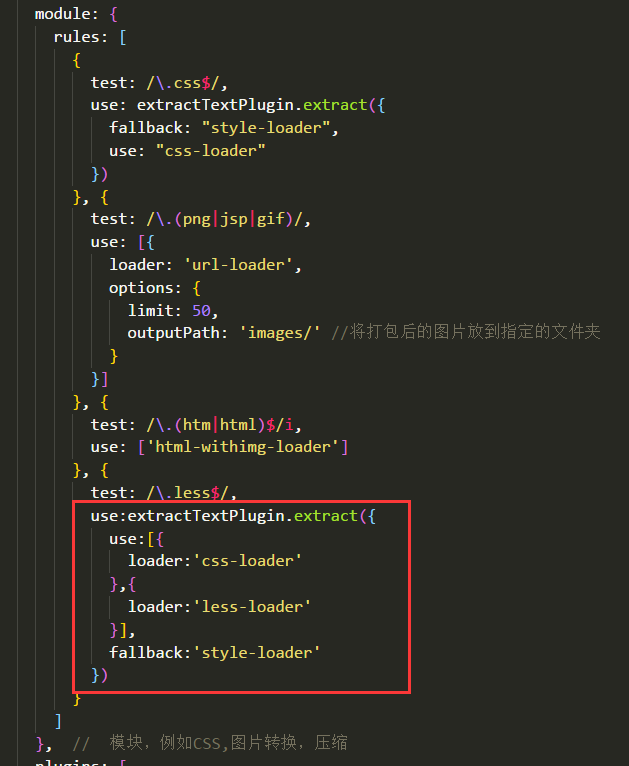
use:extractTextPlugin.extract({
use:[{
loader:'css-loader'
},{
loader:'less-loader'
}],
fallback:'style-loader'
})

8.把dist目录先删除掉,在npm中输入webpack进行打包,最终效果:

还有一颗小彩蛋哦~~~
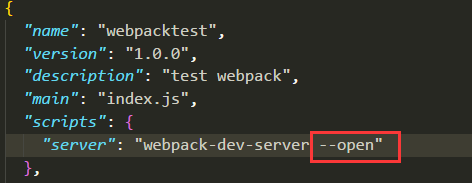
为什么我们输入npm run server,浏览器页面没有自动打开,反而需要我们手动打开呢,
小伙伴们,打开你的package.json文件,在后面加 --open即可

前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

webpack快速入门——CSS进阶,Less文件的打包和分离的更多相关文章
- webpack快速入门——CSS进阶:SASS文件的打包和分离
1.安裝:因为sass-loader依赖于node-sass,所以需要先安装node-sass cnpm install node-sass --save-dev cnpm install sass- ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——CSS进阶:消除未使用的CSS
使用PurifyCSS可以大大减少CSS冗余 1.安装 cnpm i purifycss-webpack purify-css --save-dev 2.引入glob,因为我们需要同步检查html模板 ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
- webpack快速入门——CSS中的图片处理
1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内 2.在index.html中写入代码:<div id="pic"></div& ...
- webpack快速入门——CSS分离与图片路径处理
1.在终端安装extract-text-webpack-plugin 2.引入插件 const extractTextPlugin = require("extract-text-webpa ...
- webpack快速入门——插件配置:HTML文件的发布
1.把dist中的index.html复制到src目录中,并去掉我们引入的js 2.在webpack.config.js中引入 const htmlPlugin = require('html-web ...
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
随机推荐
- php代码执行顺序
从上往下,调用类里面的方法,类放上面,调用在下面
- Debian9开机运行Python脚本
吾星喵 关注 2018.04.14 15:30 字数 214 阅读 202评论 0喜欢 1 Debian9开机运行Python脚本 Debian 9.x "stretch" 解决 ...
- 01 Maven 安装与配置
Maven 安装与配置 1. Maven 介绍 Maven 翻译为 "专家","内行".Maven 是 Apache 下的一个纯 Java 开发的开源项目,它是 ...
- [原创汉化] 价值990美元的顶级专业数据恢复软件O&O DiskRecovery 11(技术员版)汉化绿色版
百度没搜索到11有汉化版的,有空就把它汉化了,大部分借鉴的是以前汉化版的词条.另外,顺便做了个二合一的单文件版给有需要的朋友. 运行环境: 可用于 Windows 2000/XP/2003/Vista ...
- 一致性哈希Java源码分析
首次接触一致性哈希是在学习memcached的时候,为了解决分布式服务器的负载均衡或者说选路的问题,一致性哈希算法不仅能够使memcached服务器被选中的概率(数据分布)更加均匀,而且使得服务器的增 ...
- 超全table功能Datatables使用的填坑之旅--1: 无法渲染表格数据: ajax调用了参数 : success
问题:Datatables: 无法渲染表格数据 原因:datatables的ajax 传了"success":function(){},导致无法渲染数据. ajax 删掉" ...
- 简单的cxf-ws 基于web容器
pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w ...
- python技巧31[python中使用enum][转]
以下几种方法来模拟enum:(感觉方法一简单实用) # way1 class Directions: up = 0 down = 1 left = 2 right =3 ...
- Lucene原理一
Lucene 是一个高效的,基于Java 的全文检索库. 所以在了解Lucene之前要费一番工夫了解一下全文检索. 那么什么叫做全文检索呢?这要从我们生活中的数据说起. 我们生活中的数据总体分为两种: ...
- 区间 桂林电子科技大学第三届ACM程序设计竞赛
链接:https://ac.nowcoder.com/acm/contest/558/E 来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 262144K,其他语言5242 ...
