原生JS实现一个简单的前端路由(原理)
说一下前端路由实现的简要原理,以 hash 形式(也可以使用 History API 来处理)为例,
当 url 的 hash 发生变化时,触发 hashchange 注册的回调,回调中去进行不同的操作,进行不同的内容的展示。
直接看代码或许更直观。
function Router() {
this.routes = {};
this.currentUrl = '';
}
Router.prototype.route = function(path, callback) {
this.routes[path] = callback || function(){};
};
Router.prototype.refresh = function() {
this.currentUrl = location.hash.slice(1) || '/';
this.routes[this.currentUrl]();
};
Router.prototype.init = function() {
window.addEventListener('load', this.refresh.bind(this), false);
window.addEventListener('hashchange', this.refresh.bind(this), false);
}
window.Router = new Router();
window.Router.init();
上面路由系统 Router 对象实现,主要提供三个方法
- init 监听浏览器 url hash 更新事件
- route 存储路由更新时的回调到回调数组routes中,回调函数将负责对页面的更新
- refresh 执行当前url对应的回调函数,更新页面
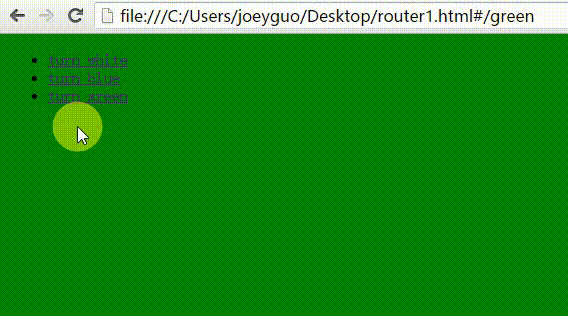
Router 调用方式以及呈现效果如下:点击触发 url 的 hash 改变,并对应地更新内容(这里为 body 背景色)
<ul>
<li><a href="#/">turn white</a></li>
<li><a href="#/blue">turn blue</a></li>
<li><a href="#/green">turn green</a></li>
</ul>
var content = document.querySelector('body');
// change Page anything
function changeBgColor(color) {
content.style.backgroundColor = color;
}
Router.route('/', function() {
changeBgColor('white');
});
Router.route('/blue', function() {
changeBgColor('blue');
});
Router.route('/green', function() {
changeBgColor('green');
});

原生JS实现一个简单的前端路由(原理)的更多相关文章
- 原生 JS实现一个简单分页插件
最近做的一个 PC端的需求,这个需求中有一个小点,页面底部有一块列表区域,这个列表的数据量比较大,需要进行分页控制,切换页码的时候,发送一个 ajax请求,在页面无刷新的情况下,实现列表数据的刷新,所 ...
- 原生js实现一个简单的轮播图
想锻炼一下自己的原生js能力可以从写一个轮播图开始,轮播图的运用想必大家都知道吧,好了废话不多说,开始记笔记了,一些需要注意的点,我都在代码中标注了 首先是构造html: <div id=&qu ...
- 原生js实现一个简单的倒计时功能
大家好,我是云中君!欢迎大家来观看我的博客 之前那,在群里看到很多人问,关于电商网站中的倒计时功能怎么实现,很多人说在网上找了很多插件,但是不是很会用,所以今天就在这里分享一下我封装的一个小的倒计时功 ...
- 如何用原生JS实现一个简单的promise
我又又又回来了,最近真是累的跟狗一样,急需一个大保健回复一下子精力 我现在是一边喝着红牛一边写着博客,好了好了,不扯了,回归整体好吧 先简单来说一下啥是promise吧 它是什么?Promise是一个 ...
- 用原生js写一个"多动症"的简历
用原生js写一个"多动症"的简历 预览地址源码地址 最近在知乎上看到@方应杭用vue写了一个会动的简历,觉得挺好玩的,研究一下其实现思路,决定试试用原生js来实现. 会动的简历实现 ...
- 用JS做一个简单的电商产品放大镜功能
使用js制作一个简单的产品放大图 购物网站的产品页经常会放有一个产品展示图区.该图区有一个功能就是产品图的放大功能,移动左侧的焦点区域,可以放大细节部分观看,详情如下图.实现该功能的方法也非常简单. ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- JS实现一个简单的计算器
使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除.效果如上: 第一步: 创建构建运算函数count(). 第二步: 获取两个输入框中的值和获取选择 ...
- js实现一个简单钟表动画(javascript+html5 canvas)
第一次在博客园注册发博.有一次去人家单位开标,看到开标网站上有个钟表动画,一时兴起,就写了个简单的钟表动画. 用js和html5 canvas对象实现一个简单钟表程序 主要用到的就是h5的canvas ...
随机推荐
- 数论-求n以内的质数
一.埃拉托斯特尼筛法 名字很高大上,然而并没有什么卵用…… 思路: 在把<=√n的质数所有的<=n的倍数剔除,剩下的就都是质数了,很容易理解…… 复杂度O(nloglogn) #inclu ...
- C 语言问题
1. 如何生成 "半全局变量", 就是那种只能被部分源文件中的部分函数访问变量? 答: 这在C语言中办不到. 如果不能或不方便在一个源文件中放下所有的函数, 那么有三种的解决方案 ...
- Jenkins无法安装插件或首次安装插件界面提示Offline
一.首先点击系统管理 二.点击插件管理 三.选择高级管理 四.将升级站点中的https改成http即可
- docker stack 部署 rabbitmq 容器
=============================================== 2018/5/13_第1次修改 ccb_warlock == ...
- 26 About the go command go命令行
About the go command go命令行 Motivation Configuration versus convention Go's conventions Getting star ...
- 【前端vue开发】vue子调父 $emit (把子组件的数据传给父组件)
ps:App.vue 父组件 Hello.vue 子组件 <!--App.vue :--> <template> <div id="app"> ...
- Go 命令行总结
go build:已当前目录作为package进行编译,将当前目录下的所有文件编译成package文件,文件名与所在的目录同名. go install: 分两步操作:1.先执行go build进行编译 ...
- C# LINQ语句
1.select 和 selectMany SelectMany() 将中间数组序列串联为一个最终结果值,其中包含每个中间数组中的每个值 2.join语句 from x in xx join d in ...
- cbow&&skipgram详细
前面:关于层次huffman树和负例采样也要知道的,这里就不详细写了 来源于:https://mp.weixin.qq.com/s?__biz=MzI4MDYzNzg4Mw==&mid=224 ...
- UFLDL(五)自编码算法与稀疏性
新教程内容太繁复,有空再看看,这节看的还是老教程: http://ufldl.stanford.edu/wiki/index.php/%E8%87%AA%E7%BC%96%E7%A0%81%E7%AE ...
