NGUI学习笔记(六):ScrollView、Grid和Table
下面我们来看看游戏UI开发中比较核心的开发,我称为列表开发,比如背包和各种形式不一的列表等,下面我们来看几个具体的样例:


基本上就是一些重复的制作好的多个UI控件进行排列,同时可以支持滚动,当然,高级一点的话也可能需要支持拖拽操作等。
下面我们来学习一下这些功能该如何使用NGUI实现,最后再给出一个具体的示例。
基础控件
NGUI已经帮助我们设计好了相关的组件,所以我们要实现上面的效果不需要从头开始,只要学会使用NGUI提供的相关的脚本即可,非常简单。
ScrollView
即滚动视口组件,当我们需要对一个或多个对象在一个指定的区域内进行滚动时,可以使用该组件。
我们可以在任意的UI下添加一个ScrollView,添加好的ScrollView我们发现其绑定了2个脚本,分别如下:
UIPanel

UIPanel组件主要是可以实现剪辑移出视口的内容,下面我们看看主要使用到的参数的意思:
Clipping:剪辑类型
- None:不剪辑,移出可视区域的图像任然可见。
- Texture Mask:可以选择一张贴图作为遮罩。
- Soft Clip:柔和剪辑,默认选择该模式,我们一会会集体说它。
- Constrain but don`t Clip:约束不能拖拽出视口但是不进行剪辑。
如果选择了Soft Clip则会出现一些可选项,如下:
- Offset:视口偏移量。
- Center:和Offset效果一致。
- Size:视口尺寸。
- Softness:剪辑边缘柔和度。
UIScroll View

本脚本用来控制视口滚动功能,我们具体看下核心的属性:
- Content Origin:滚动起点,默认为左上角。
- Movement:滚动方向:Horizontal水平方向、Vertical垂直方向、Unrestrained自由拖动、Custom自定义方向。
- Drag Effect:拖动效果:None无效果、Momentum带惯性的拖动、MomentumAndSpring惯性和弹性的拖动(拖动越界后会自动弹回到正常的位置)。
- Scorll Wheel Factor:滚轮因子,值越大滚动越快。
- Momentun Amount:惯性因子,值越大滚动时惯性越大。
- Restrict Within Panel:拖拽是否被限制在视口内,默认选中即可。
- Cancel Drag If Fits:但刚好合适视口时则退出拖拽。
- Smooth Drag Start:勾选时拖拽开始会有一种缓冲的感觉,不勾选则开始拖动就是鼠标移动的速度。
- IOS Drag Emulation:模拟IOS的拖拽效果,可以增强拖拽体验。
- Scroll Bars:滚动条属性允许我们自己设置滚动条,留空则表示不使用滚动条。
我们单独在看看Scroll Bars的Show Condition属性:
- Always:总是显示滚动条。
- Only If Need:当需要显示时出现。
- When Dragging:拖拽时出现。
Grid
下面我们看看Grid组件,当我们需要对多个UI进行排列时就需要用到这个组件了。
一般我们不会直接添加一个Grid对象(因为Grid对象需要依靠父级对象来确定大小,自身是不能设定尺寸的),我们可以先创建一个Invisible Widget组件,再在该对象下创建Grid组件,最后把需要排序的组件拖入该Grid中即可。
当我们需要在编辑界面就将子对象排列好时可以点击设置菜单,如下:

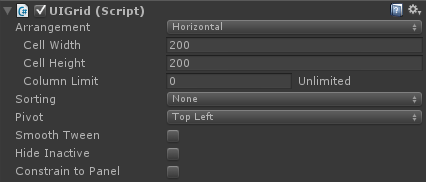
我们来看看Grid提供的属性:

- Arrangement:网格排列方向,Horizontal水平排列、Vertical垂直排列、Cell Snap按子项当前的位置对齐子项。
- Cell Width:子项格子宽度。
- Cell Height:子项格子高度。
- Column Limit:子项最大数量。
- Sorting:排序方式:None按照Index排序、Alphabetic按照名字进行排序、Horizontal和Vertical按照localPosition进行的排序、Custom自己实现的排序方式。
- Pivot:网格起始点锚点。
其它项一般使用默认值即可。
Table
Grid是对子项进行水平或垂直的排序,而Table是对子项进行可换行的排序。
我们来看看Table的属性:

- Columns:列数,超过该数目会添加一行。
- Direction:行添加方向,Down向下添加、Up向上添加。
- Sorting:排序方式:None按照Index排序、Alphabetic按照名字进行排序、Horizontal和Vertical按照localPosition进行的排序、Custom自己实现的排序方式。
- Pivot:网格起始点锚点。
- Cell Alignment:格子对齐点。
- Padding:间隔。
其它项一般使用默认值即可。
简单的列表(Demo1)
这里我们就快速的过一遍,示例工程文件会在本系列的结尾给出。
下面我们基于上面学习的组件实现一个简单的列表:
- 我们在UI中创建一个ScrollView并调整其大小,设置滚动方向为垂直;
- 在ScrollView中添加一个Grid组件,设置其排序方向为垂直,同时设置其Pivot为Top;
- 在Grid组件中添加一个Sprite组件命名为Item,在Sprite组件上添加一些列表和一个按钮;
- 通过复制创建多个Item到Grid组件中;
实现滚动效果
给每个Item组件都添加Box Collider和Drag Scroll View组件即可;
添加自定义滚动条
NGUI给我们提供了一些已经制作好的预制件,比如水平和垂直滚动条,我们可以直接使用;
- 点击菜单栏“NGUI”->“Open”->“Prefab Toolbar”;
- 在打开的窗口中选择“Simple Vertical Scroll Bar”,将其拖拽到场景中摆好位置;
- 选中我们之前创建的Scroll View对象,设置其Scroll Bar属性中的Vertical为我们刚创建的滚动条即可进行关联;
运行一下,我们简单的列表就完成了,虽然还没有任何的功能。
NGUI学习笔记(六):ScrollView、Grid和Table的更多相关文章
- NGUI 学习笔记实战之二——商城数据绑定(Ndata)
上次笔记实现了游戏商城的UI界面,没有实现动态数据绑定,所以是远远不够的.今天采用NData来做一个商城. 如果你之前没看过,可以参考上一篇博客 NGUI 学习笔记实战——制作商城UI界面 ht ...
- NGUI学习笔记汇总
NGUI学习笔记汇总,适用于NGUI2.x,NGUI3.x 一.NGUI的直接用法 1. Attach a Collider:表示为NGUI的某些物体添加碰撞器,如果界面是用NGUI做的,只能这样添加 ...
- NGUI 学习笔记实战——制作商城UI界面
http://www.cnblogs.com/chongxin/p/3876575.html Unity3D的uGUI听说最近4.6即将推出,但是目前NGUI等UI插件大行其道并且已经非常成熟,所以我 ...
- java之jvm学习笔记六-十二(实践写自己的安全管理器)(jar包的代码认证和签名) (实践对jar包的代码签名) (策略文件)(策略和保护域) (访问控制器) (访问控制器的栈校验机制) (jvm基本结构)
java之jvm学习笔记六(实践写自己的安全管理器) 安全管理器SecurityManager里设计的内容实在是非常的庞大,它的核心方法就是checkPerssiom这个方法里又调用 AccessCo ...
- Learning ROS for Robotics Programming Second Edition学习笔记(六) indigo xtion pro live
中文译著已经出版,详情请参考:http://blog.csdn.net/ZhangRelay/article/category/6506865 Learning ROS for Robotics Pr ...
- Typescript 学习笔记六:接口
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- python3.4学习笔记(六) 常用快捷键使用技巧,持续更新
python3.4学习笔记(六) 常用快捷键使用技巧,持续更新 安装IDLE后鼠标右键点击*.py 文件,可以看到Edit with IDLE 选择这个可以直接打开编辑器.IDLE默认不能显示行号,使 ...
- Go语言学习笔记六: 循环语句
Go语言学习笔记六: 循环语句 今天学了一个格式化代码的命令:gofmt -w chapter6.go for循环 for循环有3种形式: for init; condition; increment ...
- 【opencv学习笔记六】图像的ROI区域选择与复制
图像的数据量还是比较大的,对整张图片进行处理会影响我们的处理效率,因此常常只对图像中我们需要的部分进行处理,也就是感兴趣区域ROI.今天我们来看一下如何设置图像的感兴趣区域ROI.以及对ROI区域图像 ...
- Linux学习笔记(六) 进程管理
1.进程基础 当输入一个命令时,shell 会同时启动一个进程,这种任务与进程分离的方式是 Linux 系统上重要的概念 每个执行的任务都称为进程,在每个进程启动时,系统都会给它指定一个唯一的 ID, ...
随机推荐
- PHP高级教程-高级过滤器
PHP 高级过滤器 检测一个数字是否在一个范围内 以下实例使用了 filter_var() 函数来检测一个 INT 型的变量是否在 1 到 200 内: 实例 <?php $int = 122; ...
- serialport控件的详细用法
http://www.cnblogs.com/jerry-bian/archive/2012/01/10/2317861.html 最近在做通讯协议,关于SerialPort类 DataReceive ...
- Nor Flash启动和Nand Flash启动时Stepping stone都在哪?
当从Norflash启动时,Steppingstone被映射到地址 0x4000 0000 至 0x4000 0FFF: 当从Nandflash启动时,Steppingstone被映射到地址 0x00 ...
- PHPCMS详细文件目录结构
PHPCMS详细文件目录结构 根目录 | – api 接口文件目录 | – caches 缓存文件目录 | – configs 系统配置文件目录 | – caches_* 系统缓存目录 ...
- IDE、SATA、SCSI、SAS、FC、SSD硬盘类型介绍
参考于:http://blog.csdn.net/tianlesoftware/article/details/6009110 目前所能见到的硬盘接口类型主要有IDE.SATA.SCSI.SAS.FC ...
- vue 数据劫持 响应式原理 Observer Dep Watcher
1.vue响应式原理流程图概览 2.具体流程 (1)vue示例初始化(源码位于instance/index.js) import { initMixin } from './init' import ...
- JSONP简单例子
jsonp的原理很简单,主要利用了HTML中所有有src的属性的标签可以跨域的特点,利用script的src进行get请求,后端输出一段js代码的字符串在script中便会执行. 当然后端输出普通的j ...
- Stage3d AGAL GPU处理照片 旧照片效果 sepia || pixelbender
如果看不到下边的flash,请更新flash player到最新版本. 利用AGAL实现旧照片效果,大家可以对照一下之前一篇文章,关于图像处理(pixelbender).硬件处理肯定会更快,但这里无法 ...
- 谷歌浏览器禁止window.close的问题
当一个窗口不是通过window.open或者window.showModalDialog打开的时候,调用JS的window.close() 谷歌浏览器会提示如下警告,并拒绝执行 Scripts may ...
- linux shutdown命令
shutdown [-t 秒] [-arkhncfF] 时间 [警告信息] 常用选项与参数: -t sec : -t 后面加秒数,亦即『过几秒后关机』的意思 -k : 不要真的关机,只是发送警告信息出 ...
