微信小程序倒计时实现
思路:跟一般js倒计时一样,主要在于this的变相传递。
实现效果:

wxml文件部分代码:

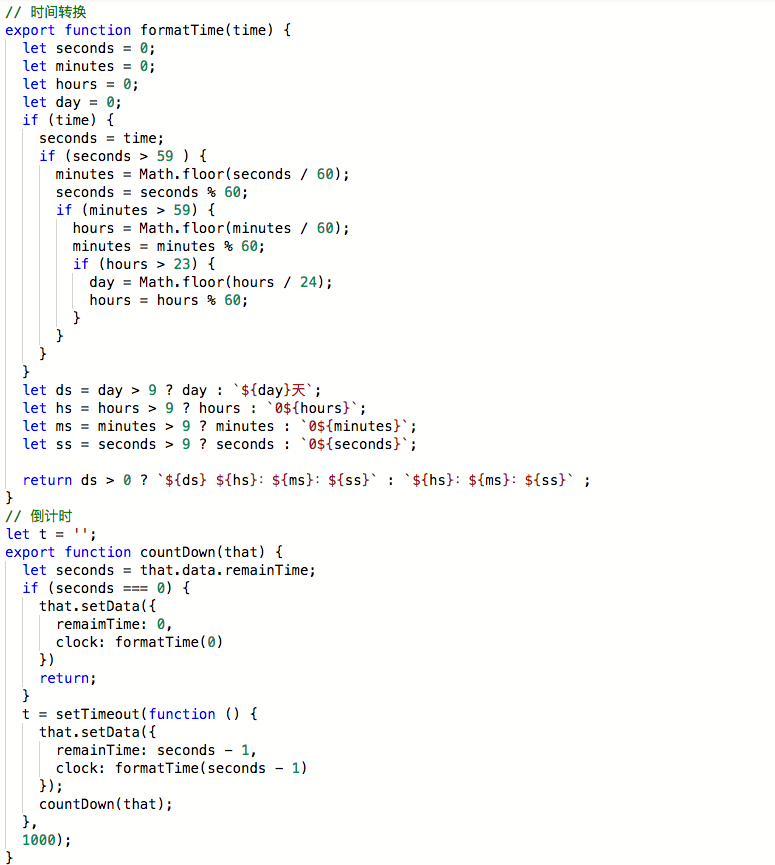
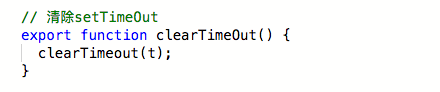
common.js文件 :


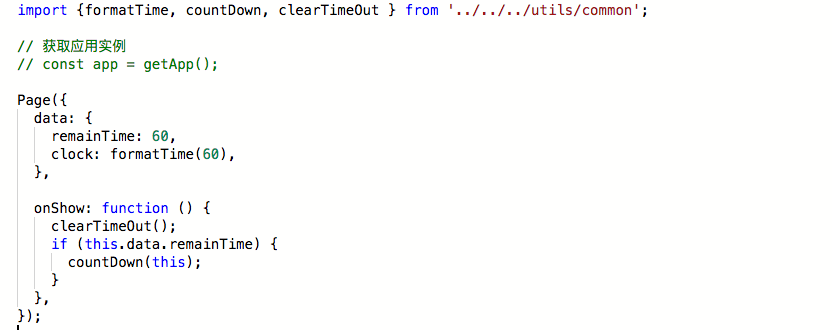
引用页JS文件:

PS:
1.在data里初始化时间格式,是避免时间加载的第1秒显示为空白,因为setTimeOut是在1s以后开始执行。
2.在有setTimeOut的地方最好都匹配一个clearTimeOut,这样可以避免当剩余时间更改后,由于上一个setTimeOut计数还没结束导致的时间交替展示的情况。
微信小程序倒计时实现的更多相关文章
- 微信小程序倒计时组件开发
今天给大家带来微信小程序倒计时组件具体开发步骤: 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段 ...
- 微信小程序 倒计时
这两天在看微信小程序,参考了网上的资料,做了一个倒计时的练习,记录如下. 本文作者:罗兵 原地址:https://www.cnblogs.com/hhh5460/p/9981064.html 0.效果 ...
- 微信小程序——倒计时功能
做小程序项目中,需要做一个倒计时功能,如下图: 记录一下实现步骤: 1.考虑到这个功能可能会有多处用到,所以把倒计时的函数写在utils.js里面: const formatNumber = n =& ...
- 微信小程序倒计时
今天做程序要做个限时抢购的功能如图: 先上代码: 源码 index.wxml 可根据自己实际需求改改 <view class="div-content-warp"> ...
- 微信小程序倒计时的方法
timeOut: function(time) { var that = this; var end = new Date(time).getTime(); var Interval = setInt ...
- 微信小程序倒计时实现功能
onLoad: function () { var that=this; this.data.intervarID= setInterval(function () { var ...
- 微信小程序源码推荐
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 微信小程序案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
随机推荐
- go 数组、切片
数组定义 // 标准 ]], , , , } fmt.Println("a", a) // 自动推导类型 b := [], , , , } fmt.Println(&qu ...
- 20155338《网络对抗》Exp2 后门原理与实践
20155338<网络对抗>Exp2 后门原理与实践 一. 基础问题 (1)例举你能想到的一个后门进入到你系统中的可能方式? 答:游览网站中附带的广告或弹出的不正规软件. (2)例举你知道 ...
- mfc 类的析构函数
析构函数 自定义析构函数 一.析构函数 析构函数(destructor) 与构造函数相反,当对象生命周期结束时(例如对象所在的函数已调用完毕),系统自动执行析构函数.析构函数往往用来做“清理善 ...
- codevs 2639 约会计划
codevs 2639 约会计划 题目描述 Description cc是个超级帅哥,口才又好,rp极高(这句话似乎降rp),又非常的幽默,所以很多mm都跟他关系不错.然而,最关键的是,cc能够很好的 ...
- Openstack入门篇(十一)之neutron服务(控制节点)的部署与测试
1.Neutron的介绍 Neutron 为整个 OpenStack 环境提供网络支持,包括二层交换,三层路由,负载均衡,防火墙和 *** 等.Neutron 提供了一个灵活的框架,通过配置,无论是开 ...
- X5webview去掉分享功能和缓存功能
x5webview比原生的webview适配更好,加载更快,对音视频的兼容性更好,具备独特的优势 1) 速度快:相比系统webview的网页打开速度有30+%的提升: 2) 省流量:使用云端优化技术使 ...
- CDN的基本原理和基础架构
CDN基本原理 最简单的CDN网络由一个DNS服务器和几台缓存服务器组成: ①当用户点击网站页面上的内容URL,经过本地DNS系统解析,DNS系统会最终将域名的解析权交给CNAME指向的CDN专用DN ...
- 微信小程序自定义 tabbar
一定的需求情况下,无法使用小程序原生的 tabbar 的时候,需要自行实现一个和 tabbar 功能一模一样的自制组件. 查阅了海量的博客和文档之后,亲自踩坑.总结了三种在不使用微信小程序原生 tab ...
- Netty源码分析第6章(解码器)---->第4节: 分隔符解码器
Netty源码分析第六章: 解码器 第四节: 分隔符解码器 基于分隔符解码器DelimiterBasedFrameDecoder, 是按照指定分隔符进行解码的解码器, 通过分隔符, 可以将二进制流拆分 ...
- truffle Dapp 搭建
安装truffle $ npm install -g truffle 依赖环境 NodeJS 访问https://nodejs.org 官方网站下载安装 系统:Windows, Linux or Ma ...
