【微信小程序】用户首次进入小程序拒绝授权,如何再次调用授权页面,获取用户信息userInfo
前言:微信小程序的app.js里面,最少有2个接口,一个wx.login;一个是wx.getUserInfo; 前者得到腾讯给我们的微信用户唯一的code,通过code获取openid,这个不需要用户授权,我们肯定能得到;
但是,后者是需要用户授权,我们才能通过腾讯得到用户的其他信息,比如nickname、avatarUrl、encryptedData、iv等,如果你只需要openid,下面的代码你可以不用看了,下面重点讲解如何
多次调用wx.getUserInfo或者app.getUserInfo接口获取用户的nickname、avatarUrl等信息。
3、比如说,我们可以在小程序>个人中心页面,用户点击【我】的时候,在onload或者onReady时候,调用下面这个方法,执行:再次确认是否授权->用户授权->获取userInfo(包含:nickname、avatarUrl等)->自定义操作(比如注册、或者 将获得的用户nickname和avatarUrl 现实在页面上)->其他操作
4、方法代码和使用Demo:其中【私人订制】这里是自己进行php后台注册的一个过程,你们根据自己需求进行开发
- var app = getApp()
- var loginStatus = true;//默认授权成功
- var getPromission = function (that) {
- if (!loginStatus) {
- // 显示提示弹窗
- wx.showModal({
- title: '温馨提示',
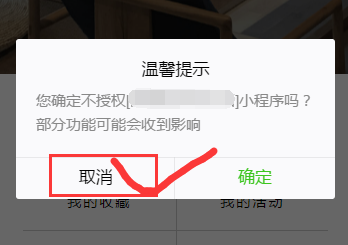
- content: '您确定不授权[西厢房乡居生活]小程序吗?部分功能可能会收到影响',
- success: function (res) {
- if (res.confirm) {
- console.info("1授权失败返回数据");
- wx.showToast({
- title: '授权失败,您可能有部分功能无法使用',
- icon: 'success',
- duration: 5000
- })
- } else if (res.cancel) {
- wx.openSetting({
- success: function (data) {
- if (data) {
- if (data.authSetting["scope.userInfo"] == true) {
- loginStatus = true;
- wx.getUserInfo({
- withCredentials: false,
- success: function (data) {
- console.info("1成功获取用户返回数据");
- that.setData({
- userInfo: data.userInfo,
- })
- console.info(data.userInfo);
- // --------- 4、发起后台注册请求(私人定制) ------------------
- wx.request({
- url: 'https://m.*****.com/index.php/Home/Xiaoxxf/register',
- data: {
- 'nickName': data.userInfo.nickName,
- 'openid': wx.getStorageSync('openid')
- },
- header: {
- "Content-Type": "application/x-www-form-urlencoded"
- },
- method: 'POST',
- dataType: 'JSON',
- success: function (res) {
- console.log(0);
- console.log(res.data);
- },
- fail: function (res) {
- console.log(1);
- },
- complete: function (res) {
- console.log(2);
- },
- })
- app.globalData.userInfo = that.data.userInfo; //用户所有信息放在globalData
- wx.setStorageSync('userInfo', that.data.userInfo);//存储userInfo
- },
- fail: function () {
- console.info("2授权失败返回数据");
- wx.showToast({
- title: '授权失败,您可能有部分功能无法使用',
- icon: 'success',
- duration: 5000
- })
- } });
- }
- }
- },
- fail: function () {
- console.info("设置失败返回数据");
- } })
- }
- }
- })
- } else {
- wx.login({
- success: function (res) {
- if (res.code) {
- wx.getUserInfo({
- withCredentials: false,
- success: function (data) {
- console.info("2成功获取用户返回数据");
- that.setData({
- userInfo: data.userInfo,
- })
- },
- fail: function () {
- console.info("3授权失败返回数据");
- loginStatus = false;
- // 显示提示弹窗
- wx.showModal({
- title: '温馨提示',
- content: '您确定不授权[西厢房乡居生活]小程序吗?部分功能可能会收到影响',
- success: function (res) {
- if (res.confirm) {
- console.info("4授权失败返回数据");
- wx.showToast({
- title: '授权失败,您可能有部分功能无法使用',
- icon: 'success',
- duration: 5000
- })
- } else if (res.cancel) {
- wx.openSetting({
- success: function (data) {
- if (data) {
- if (data.authSetting["scope.userInfo"] == true) {
- loginStatus = true;
- wx.getUserInfo({
- withCredentials: false,
- success: function (data) {
- console.info("3成功获取用户返回数据");
- console.info(data.userInfo);
- //更新数据
- that.setData({
- userInfo: data.userInfo,
- })
- // --------- 4、发起后台注册请求(私人定制) ------------------
- wx.request({
- url: 'https://m.****.com/index.php/Home/Xiaoxxf/register',
- data: {
- 'nickName': data.userInfo.nickName,
- 'openid': wx.getStorageSync('openid')
- },
- header: {
- "Content-Type": "application/x-www-form-urlencoded"
- },
- method: 'POST',
- dataType: 'JSON',
- success: function (res) {
- console.log(0);
- console.log(res.data);
- },
- fail: function (res) {
- console.log(1);
- },
- complete: function (res) {
- console.log(2);
- },
- })
- app.globalData.userInfo = that.data.userInfo; //用户所有信息放在globalData
- wx.setStorageSync('userInfo', that.data.userInfo);//存储userInfo
- },
- fail: function () {
- console.info("5授权失败返回数据");
- wx.showToast({
- title: '授权失败,您可能有部分功能无法使用',
- icon: 'success',
- duration: 5000
- })
- } });
- }
- }
- },
- fail: function () {
- console.info("设置失败返回数据");
- } });
- }
- }
- });
- } });
- }
- },
- fail: function () {
- console.info("登录失败返回数据");
- } });
- }
- }
- Page({
- data: {
- },
- onLoad: function () {
- },
- onShow:function(){
- var that = this
- //调用应用实例的方法获取全局数据
- app.getUserInfo(function (userInfo) {
- console.log(userInfo);
- if (userInfo == null) {
- console.log('ccc');
- getPromission(that);
- }
- })
- }
- })
重点:getPromission放置的位置很重要,到底是放在onload还是onshow呢?其实看情况区分的。
Answer:1)放在onshow页面:如果你是在tarBar页面(主页面),请将getPromission放在onshow方法里面,因为进入小程序的主页面总共只加载一次onload和onReady,而onshow却每次都加载,实际环境中,我们肯定是希望未授权的用户每次进入该页面都询问一次是否授权。
2)放在onload页面:如果你是在内置页(各种详情页、非tarbar页),请将getPromission放在onload页面,因为每次进入详情页都会加载一次onload。
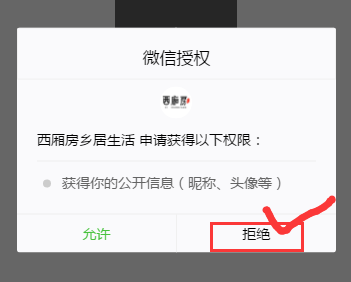
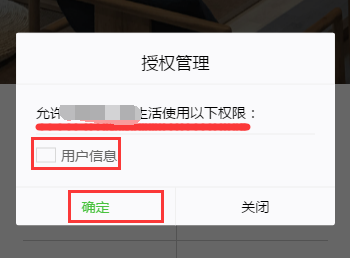
6、代码效果图:



【微信小程序】用户首次进入小程序拒绝授权,如何再次调用授权页面,获取用户信息userInfo的更多相关文章
- 微信测试号开发之九 微信网页授权:页面获取用户openid
原文链接:https://blog.csdn.net/qq_37936542/article/details/78981369 一:配置接口 注意:这里填写的是域名(是一个字符串),而不是URL,因此 ...
- Request 获取根据页面获取用户输入判断登陆成功或者失败
import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.serv ...
- Web页面获取用户控件页面中服务器控件的值
用户控件页面后台: public string P_Name{get { return txt_P_name.Value; }set { txt_P_name.Value = value; }} We ...
- 微信公众平台开发实战Java版之如何网页授权获取用户基本信息
第一部分:微信授权获取基本信息的介绍 我们首先来看看官方的文档怎么说: 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑. 关于网页授权回调域 ...
- 微信网页授权,获取微信code,获取access_tocken,获取用户信息
微信开发中,经常有这样的需求:获得用户头像.绑定微信号给用户发信息.. 那么实现这些的前提就是授权! 1.配置安全回调域名: 在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 ...
- 第八篇 :微信公众平台开发实战Java版之如何网页授权获取用户基本信息
第一部分:微信授权获取基本信息的介绍 我们首先来看看官方的文档怎么说: 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑. 关于网页授权回调域 ...
- 微信开发第5章 通过accesstoken获取用户基本信息并修改用户备注
在关注者与公众号产生消息交互后,公众号可获得关注者的OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的.对于不同公众号,同一用户的openid不同).公众号可通过本接口来根据Op ...
- 微信 OAuth2 网页授权获取用户信息
文档:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html !!! 微信跟用户没有关系类接口采用了OAUTH2 [ ...
- Java微信公众平台开发(十六)--微信网页授权(OAuth2.0授权)获取用户基本信息
转自:http://www.cuiyongzhi.com/post/78.html 好长时间没有写文章了,主要是最近的工作和生活上的事情比较多而且繁琐,其实到现在我依然还是感觉有些迷茫,最后还是决定静 ...
随机推荐
- Oracle学习中,重点是sql语句的学习,而所有的sql语句都要在scott用户下完成。
熟悉这个用户下的四张表,是必要的. 查看所有表名: SELECT * FROM tab; 查看每张表的结构: DESC 表名称: 1.部门表:dept no 名称 类型 描述 1 DEPTNO NU ...
- 清除 Windows 系统垃圾的 bat
@echo offecho 正在清除系统垃圾文件,请稍等......del /f /s /q %systemdrive%\*.tmpdel /f /s /q %systemdrive%\*._mpde ...
- 关于JAVA多线程并发synchronized的测试与合理使用
在项目开发中, 或许会碰到JAVA的多线程处理, 为保证业务数据的正常, 必须加上锁机制, 常用的处理方法一般是加上synchronized关键字, 目前JDK版本对synchronized已经做了 ...
- Unity3d通用工具类之NGUI图集分解
---恢复内容开始--- Unity3d通用工具类之NGUI图集分解 由于最近需要一些美术资源吗,但是无奈自己不会制作UI,所以就打算去网上的项目中直接找几张可以使用的贴图资源. 但是发现这些资源已经 ...
- Android.mk文件简单分析
Android.mk文件简单分析 一个Android.mk文件用来向编译系统描写叙述须要编译的源码.详细来说:该文件是GNUMakefile的一小部分.会被编译系统解析一次或多次. 能够在每个Andr ...
- Lua简明教程
这几天系统地学习了一下Lua这个脚本语言,Lua脚本是一个很轻量级的脚本,也是号称性能最高的脚本,用在很多需要性能的地方,比如:游戏脚本,nginx,wireshark的脚本,当你把他的源码下下来编译 ...
- 【BZOJ】【3653】谈笑风生
dfs序+可持久化线段树 好吧……是我too naive 这题……$$ans=min(dep[x],k)×(size[x]-1)+\sum_{y在x的子树中,且dis(x,y)<=k}(size ...
- 【BZOJ】【2434】【NOI2011】阿狸的打字机
AC自动机+DFS序+BIT 好题啊……orz PoPoQQQ 大爷 一道相似的题目:[BZOJ][3172][TJOI2013]单词 那道题也是在fail树上数有多少个点,只不过这题是在x的fail ...
- 【BZOJ】【2730】【HNOI2012】矿场搭建
Tarjan求BCC/割点 然而似乎我一开始抄的白书的板子哪里抄错了?还是本身哪里不对……(可能是不适用于这道题?因为这题要求求出每个BCC的大小..? 膜拜了ydc的写法= = 其实两次dfs也并没 ...
- 6 cocos2dx粒子效果,类图关系,系统原生粒子和自己定义粒子效果,粒子编译器软件,爆炸粒子效果,烟花效果,火焰效果,流星效果,漩涡粒子效果,雪花效果,烟雾效果,太阳效果,下雨效果
1 粒子 演示样例 2 类图关系 3 系统原生粒子 CCParticleSystem 全部粒子系统的父类 CCParticleSystemPoint. CCParticleSystemQuad ...
