js获取元素到屏幕左上角的距离
开发过程中经常会遇到 获取元素到屏幕左上角的距离, 当我们使用jQuery开发时,我们可以使用 $.offset()来获取准确的距离。
如果我们的项目中并没有引入jQuer的话,跟希望通过原生方法实现,此时我们使用 offetLeft/offetTop 或者clientLift/clientTop 其实都不能准确的获取这个距离,这个时候最好就是看看jQ怎么写的,为什么它就能够准确的获取到呢?这就要从$.offset() 源码看起了。
jQuery对于此功能的实现, 源码是这样写的:
jQuery.fn.offset = function( options ) {
if ( arguments.length ) {
return options === undefined ?
this :
this.each(function( i ) {
jQuery.offset.setOffset( this, options, i );
});
}
var docElem, win,
elem = this[ 0 ],
box = { top: 0, left: 0 },
doc = elem && elem.ownerDocument;
if ( !doc ) {
return;
}
docElem = doc.documentElement;
// Make sure it's not a disconnected DOM node
if ( !jQuery.contains( docElem, elem ) ) {
return box;
}
// If we don't have gBCR, just use 0,0 rather than error
// BlackBerry 5, iOS 3 (original iPhone)
if ( typeof elem.getBoundingClientRect !== core_strundefined ) {
box = elem.getBoundingClientRect();
}
win = getWindow( doc );
return {
top: box.top + win.pageYOffset - docElem.clientTop,
left: box.left + win.pageXOffset - docElem.clientLeft
};
};
可以看到,实现此功能的核心代码是: element.getBoundingClientRect 方法,
从名字上就可以看出,意思就是获取屏幕边界,与该元素相关的CSS 边框集合。
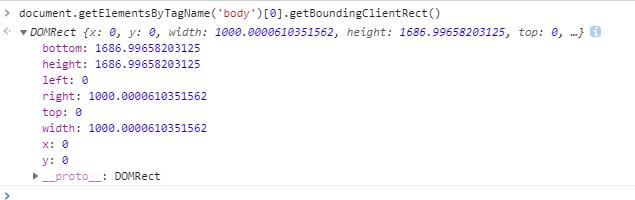
内容截图如下:

值得一提的是,该方法下 没有内容的边框会被忽略。
想要获取元素到屏幕左上角距离 可以使用如下方法
var div1 = document.getElementById('div1');
var domRect = {
offsetLeft: div1.getBoundingClientRect().left,
offsetTop: div1.getBoundingClientRect().top,
}
(.)
js获取元素到屏幕左上角的距离的更多相关文章
- 关于js获取元素在屏幕中的位置的方法
针对我们获取元素在页面中的位置的问题,我们还是用老师一峰老师的方法来解决吧 下面上HTML代码 <div class="left_footer"> <p data ...
- jquery获取元素到屏幕底的可视距离
jquery获取元素到屏幕底的可视距离 要打对号的图里的height(我自称为可视高度:滚动条未滑到最底端) 不是打叉图里的到页面底部(滚动条到最底部时的height)(offset().top方法 ...
- JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
壹 ❀ 引 我在 JQ的offset().top与js的offsetTop区别详解 这篇博客中详细分析了JQ方法offset().top与JS属性offsetTop的区别,并得出了一条offset( ...
- JS 获取浏览器和屏幕宽高等信息代码
JS 获取浏览器和屏幕宽高等信息. 网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:doc ...
- 【全面总结】js获取元素位置大小
[js获取元素位置+元素大小]全面总结 目录 1.关于offset offsetParent(只读) offsetTop(只读) offsetLeft(只读) offsetHeight(只读) off ...
- js获取元素位置和style的兼容性写法
今天说一下js获取元素位置和style的方法.当然不只是element.style那么简单.. 主角:getBoundingClientRect,getClientRects,getComputedS ...
- 原生JS获取元素的位置与尺寸
1.内高度.内宽度: 内边距 + 内容框 element.clientWidth element.clientHeight 2.外高度,外宽度: 边框 + 内边距 + 内容框 element.offs ...
- js获取元素提示信息
js获取元素提示信息 var date=$("#date").attr('placeholder'); js修改元素的提示信息 $("#date").attr( ...
- JS获取元素宽高的两种情况
JS获取元素宽高分两种情况, 一.内联样式,也就是直接把width和height写在HTML元素中的style里: 这种情况使用 document.getElementById('xxx'). ...
随机推荐
- JavaScript中的null和undefined
null :表示无值;undefined : 表示一个未声明的变量, 或已声明但没有赋值的变量, 或一个并不存在的对象属性. ==运算符将两 ...
- JavaScript——引用类型之数组
前言 之前本菜打算在写完基本类型后写引用类型Object的,因为Object是引用类型的基础,其他的引用类型也是以Object为根本.只是关于对象的基本认识与简单操作确实可写的不多,打算之后与原型.原 ...
- JUC——并发集合类
如果要进行多个数据的保存,无疑首选类集(List.Set.Queue.Map),在类集的学习的时候也知道一个概念:许多集合的子类都具有同步与异步的差别,但是如果真的要在多线程之中去使用这些类,是否真的 ...
- cnblogs客户端配置说明
1. 下载地址 http://openlivewriter.org/ 2.安装 安装时设置好blog地址和账户.密码: 到这里基本上就算安装完成了.如果之前的自动配置没有成功,会出现一个界面让你配置b ...
- NO---20 文件上传
文件上传是我们会经常用到的一个业务,其实在h5中新增了FormData的对象,用它来提交表单,并且可以提交二进制文件,所以今天就写写文件上传,希望可以对大家有帮助 FormData 上传文件实例 首先 ...
- 买卖股票的最佳时机 II
int maxProfit(int* prices, int pricesSize) { ; ; i < pricesSize - ; i++) { ]) { continue; } else ...
- CocoStuff—基于Deeplab训练数据的标定工具【一、翻译】(未完)
一.CocoStuff简介 CocoStuff是一款为deeplab设计的,运行在Matlab中的语义标定工具,其标定结果和结合Deeplab训练出的结果均为mat文件格式,该项目源码已在github ...
- Python函数初识二
一.变量的作用域LEGB 1.1.变量的作用域 在Python中,程序的变量并不是在哪个位置都可以访问的,访问权限决定于这个变量是在哪里赋值的.变量的作用域决定了在哪一部分程序可以访问哪个特定的变量名 ...
- Trait 是什么东西
PHP官方手册里面写的内容是 自 PHP 5.4.0 起,PHP 实现了一种代码复用的方法,称为 trait. Trait 是为类似 PHP 的单继承语言而准备的一种代码复用机制.Trait 为了减少 ...
- IOS statusBarStyle 设置
在项目info.plist文件中有 View controller-based status bar appearance 属性. 当设置为NO时 通过 [UIApplication sharedAp ...
