iOS Sprite Kit教程之场景的设置
iOS Sprite Kit教程之场景的设置
Sprite Kit中设置场景
在图2.8所示的效果中,可以看到新增的场景是没有任何内容的,本节将讲解对场景的三个设置,即颜色的设置、显示模式的设置以及测试信息的设置。
Sprite Kit中设置场景的背影颜色
backgroundColor属性可以用来对场景的背影颜色进行设置,其语法形式如下:
var backgroundColor: CGColor!
UIColor类给开发者提供了一些便利的方法快速制作常见的颜色的名称,而不是使用确定的RGB值。这里我们列出了常用的颜色,以及他的RGB值,如表2-2所示。
表2-2 常用颜色以及RGB值

【示例2-2】以下将以项目2-1为基础,将添加的新的场景的背影颜色设置为橘黄色,具有操作步骤如下:打开NewGameScene.swift文件,在NewGameScene类中填写代码,实现场景的背影颜色的设置,代码如下:
- import SpriteKit
- class NewGameScene: SKScene {
- override func didMoveToView(view: SKView) {
- self.backgroundColor=SKColor.orangeColor()
- }
- }
此时运行程序,会看到如图2.9所示的效果。

图2.9 运行效果
当然,开发者还是可以根据RGB值来配置自己喜欢的颜色的,如以下的代码:
- override func didMoveToView(view: SKView) {
- self.backgroundColor=SKColor(red: 0.6, green: 1.0, blue: 0.0, alpha: 1.0)
- }
此代码实现的功能是将新添加的场景的背景颜色设置为绿黄色。此时运行程序,会看到如图2.10所示的效果。

图2.10 运行效果
Sprite Kit中设置场景的缩放模式
场景显示后,它的内容被复制到呈现视图中。如果视图和场景的尺寸相同,则内容可以直接复制到视图中。如果两者不一样,那么场景会被缩放以适合视图。scaleMode属性决定内容如何缩放。其语法形式如下:
- var scaleMode: SKSceneScaleMode
【示例2-3】以下将以项目2-1为基础,为新添加的场景设置缩放模式,具有操作步骤如下:
打开GameViewController.swift文件,在viewDidLoad()方法中添加以下的代码,此代码实现的功能就是将场景的缩放模式设置为Fill:
- let scene=SKBGameScene(size: skView.bounds.size)
- scene.scaleMode=SKSceneScaleMode.Fill //设置场景的缩放模式
此时运行程序,是不会有任何效果的,需要为场景添加内容后,才可以看到效果。为场景添加内容我们会在后面讲解到。场景的缩放模式有四种,它们的功能以及显示效果如下:
1.AspectFit
此模式可以保证场景比例不变,而且全部显示在视图中,效果如图2.11所示。

图2.11 AspectFit缩放模式
2.AspectFill
此模式可以保证场景比例不变,会填充整个视图,但是可能只有部分场景显示出来,效果如图2.12所示。

图2.12 AspectFill缩放模式
3.Fill
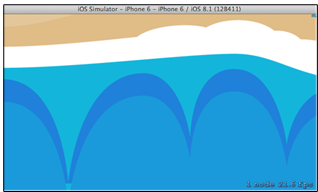
此模式可以让场景全部显示出来,但是会导致场景变形,效果如图2.13所示。

图2.13 Fill缩放模式
4.ResizeFill
此模式可以保证场景与视图的尺寸相匹配,效果如图2.14所示。

图2.14 ResizeFill缩放模式
Sprite Kit中设置测试信息
本小节将讲解在游戏场景中的一些测试信息的设置,如FPS的设置、节点数的设置等。
1.设置场景中的FPS
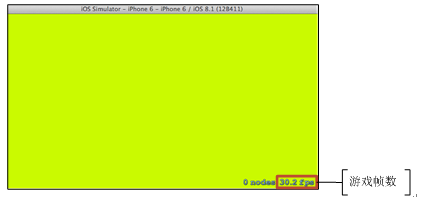
游戏运行时每秒所运行的帧数被称为Frames Per Second,简称FPS。它和视频一样,FPS越大,在屏幕上的视频就越来越平滑,直到一个临界点(大约是100FPS)。超过这个临界点,再高的FPS都只是一个令人惊奇的数值,400FPS和100FPS在人的视觉中几乎没有差别。FPS就是场景中右下角的数字,如图2.15所示。

图2.15 游戏的帧数
对游戏帧数的设置其实就是进行显示或隐藏,一般使用showsFPS属性实现,其语法形式如下:
- var showsFPS: Bool
其中,当BOOL值为true,则在场景中显示游戏帧数;当BOOL值为false,则在场景中不显示游戏帧数。一般不对此项进行设置默认为false即不在场景中显示游戏帧数。
【示例2-4】以下将以项目2-1为基础,在新增的场景中不显示游戏帧数,具有操作步骤如下:
打开GameViewController.swift文件,在viewDidLoad()方法中修改以下的代码:
- if(skView.scene == nil){
- skView.showsFPS=false //不显示游戏帧数
- skView.showsNodeCount=true
- let scene=NewGameScene(size: skView.bounds.size)
- skView.presentScene(scene)
- }yi
此时运行程序,会看到如图2.16所示的效果。

图2.16 运行效果
2.设置节点数
在图2.16中,右下方剩余的内容就是节点数,在场景中所看到的任何内容都是由节点组成的。对节点数的设置也就是显示或隐藏该信息,一般使用showsNodeCount属性进行设置,其语法形式如下:
- var showsNodeCount: Bool
其中,当BOOL值为true,则在场景中显示节点数;当BOOL值为false,则在场景中不显示节点数。一般不对此项进行设置,默认为false,即不在场景中显示节点数。
3.设置绘制数量
绘制数量就是当前绘制的次数。对绘制数量的设置主要体现在它的显示和隐藏方面,一般使用showsNodeCount属性进行设置,其语法形式如下:
- var showsDrawCount: Bool
其中,当BOOL值为true,则在场景中显示绘制数量;当BOOL值为false,则在场景中不显示绘制数量。一般不对此项进行设置默认为false即不在场景中显示绘制数量。
【示例2-5】以下将以项目2-1为基础,在新增的场景中显示绘制的数量,具有操作步骤如下:
打开GameViewController.swift文件,在viewDidLoad()方法中编写代码,实现绘制数量的显示。代码如以下:
- if(skView.scene == nil){
- skView.showsFPS=true
- skView.showsNodeCount=true
- skView.showsDrawCount=true //显示绘制数量
- let scene=NewGameScene(size: skView.bounds.size)
- scene.scaleMode=SKSceneScaleMode.Fill
- skView.presentScene(scene)
- }
此时运行程序,会看到如图2.17所示的效果。

图2.17 运行效果
注意:在图2.17中显示的绘制数量为0那是因为还没有在此场景中绘制内容。
4.矩形数量
在默认的场景中,矩形的数量是不进行显示的,如果想要对其进行显示,需要使用到showsQuadCount属性,其语法形式如下:
- var showsQuadCount: Bool
其中,当BOOL值为true,则在场景中显示矩形数量;当BOOL值为false,则在场景中不显示矩形数量。一般不对此项进行设置默认为false即不在场景中显示矩形数量。
【示例2-6】以下将以项目2-1为基础,在新增的场景中显示矩形的数量,具有操作步骤如下:
打开GameViewController.swift文件,在viewDidLoad()方法中编写代码,实现绘制数量的显示。代码如以下:
- if(skView.scene == nil){
- skView.showsFPS=true
- skView.showsNodeCount=true
- skView.showsDrawCount=true
- skView.showsQuadCount=true //绘制矩形数量
- let scene=NewGameScene(size: skView.bounds.size)
- scene.scaleMode=SKSceneScaleMode.Fill
- skView.presentScene(scene)
- }
此时运行程序,会看到如图2.18所示的效果。

图2.18 运行效果
注意:在图2.18中显示的矩形数量为0那是因为还没有在此场景中绘制矩形。如果将场景换为原先的GameScene场景,那么这些测试信息就不会为0了,如图2.19所示。原因是在GameScene场景中绘制了一个标签,对于标签的绘制我们绘制后面的内容中讲解到。

图2.19 GameScene场景
本文选自:iOS游戏框架Sprite Kit基础教程——Swift版大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
iOS Sprite Kit教程之场景的设置的更多相关文章
- iOS Sprite Kit教程之场景的切换
iOS Sprite Kit教程之场景的切换 Sprite Kit中切换场景 每一个场景都不是单独存在的.玩家可以从一个场景中切换到另外一个场景中.本小节,我们来讲解场景切换.在每一个游戏中都会使用到 ...
- iOS Sprite Kit教程之滚动场景
iOS Sprite Kit教程之滚动场景 滚动场景 在很多的游戏中,场景都不是静止的,而是滚动的,如在植物大战僵尸的游戏中,它的场景如图2.26所示. 图2.26 植物大战僵尸 在图2.26中,用 ...
- iOS Sprite Kit教程之真机测试以及场景的添加与展示
iOS Sprite Kit教程之真机测试以及场景的添加与展示 IOS实现真机测试 在进行真机测试之前,首先需要确保设备已经连在了Mac(或者Mac虚拟机)上,在第1.9.1小节开始,设备就一直连接在 ...
- iOS Sprite Kit教程之编写程序以及Xcode的介绍
iOS Sprite Kit教程之编写程序以及Xcode的介绍 Xcode界面介绍 一个Xcode项目由很多的文件组成,例如代码文件.资源文件等.Xcode会帮助开发者对这些文件进行管理.所以,Xco ...
- iOS Sprite Kit教程之编敲代码以及Xcode的介绍
iOS Sprite Kit教程之编敲代码以及Xcode的介绍 Xcode界面介绍 一个Xcode项目由非常多的文件组成,比如代码文件.资源文件等.Xcode会帮助开发人员对这些文件进行管理.所以,X ...
- iOS Sprite Kit教程之申请和下载证书
iOS Sprite Kit教程之申请和下载证书 模拟器虽然可以实现真机上的一些功能,但是它是有局限的.例如,在模拟器上没有重力感应.相机机等.如果想要进行此方面的游戏的开发,进行程序测试时,模拟器显 ...
- iOS Sprite Kit教程之使用帮助文档以及调试程序
iOS Sprite Kit教程之使用帮助文档以及调试程序 IOS中使用帮助文档 在编写代码的时候,可能会遇到很多的方法.如果开发者对这些方法的功能,以及参数不是很了解,就可以使用帮助文档.那么帮助文 ...
- ios游戏开发 Sprite Kit教程:初学者 1
注:本文译自Sprite Kit Tutorial for Beginners 目录 Sprite Kit的优点和缺点 Sprite Kit vs Cocos2D-iPhone vs Cocos2D- ...
- Sprite Kit教程:初学者
作者:Ray Wenderlich 原文出处:点击打开链接 http://www.raywenderlich.com/42699/spritekit-tutorial-for-beginners 转自 ...
随机推荐
- tensorflow中的卷积和池化层(一)
在官方tutorial的帮助下,我们已经使用了最简单的CNN用于Mnist的问题,而其实在这个过程中,主要的问题在于如何设置CNN网络,这和Caffe等框架的原理是一样的,但是tf的设置似乎更加简洁. ...
- app横竖屏切换
问题: 使用react编写的页面,编译后的页面文件打包成app安装后,在手机上显示时,初次横竖屏切换时会出现页面尺寸渲染问题,要跳到其它页面后才能恢复,如图: 由竖屏切换成横屏后页面出现很多空白. 解 ...
- Macaca(一) - 环境配置
Macaca是阿里提供的一套自动化测试框架,目前已开源. 花了两三个小时研究了一下Macaca的实现原理.因为很好奇它与appium.selenium有啥区别. 实现原理本质上与selenium的we ...
- jQuery遍历方式
对象遍历
- HDU 6199 2017沈阳网络赛 DP
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6199 题意:n堆石子,Alice和Bob来做游戏,一个人选择取K堆那么另外一个人就必须取k堆或者k+1 ...
- linux用户权限 -> 系统基本权限
比如rwxr-xr-x linux中正是这9个权限位来控制文件属主(User).属组(Group).其他用户(Other)基础权限. 用户对资源来说, 有三种角色 User(u): 属主用户(文件所有 ...
- Gitlab权限管理
使用管理员登陆gitlab(版本为8.9)创建一个组 给用户授权 创建新用户 再创建两个dev1和dev2 然后再到项目界面授权给pm授权master 创建库(事先先建一个java组) 设置权限 创建 ...
- Scala中“=>”用法及含义
=> has several meanings in Scala, all related to its mathematical meaning as implication. 1. In a ...
- Nginx - buffer缓冲区部分
目录- 1. 前言- 2. 指令- 3. 原理及总结 1. 前言 关于缓冲,主要是合理设置缓冲区大小,尽量避免缓冲到硬盘 2. 指令 proxy_buffering 说明:proxy_bufferin ...
- PHP SPL使用方法 自动加载和迭代器
SPL,PHP 标准库(Standard PHP Library) ,此从 PHP 5.0 起内置的组件和接口,并且从 PHP5.3 已逐渐的成熟.SPL 其实在所有的 PHP5 开发环境中被内置,同 ...
