C#拖拽操作
C#的拖拽
本文将以Winform为例
有两个主要的事件:
DragEnter拖拽到区域中触发的事件
DragDrop当拖拽落下的时候出发此事件
饮水思源
参考博客: http://www.cnblogs.com/gossip/archive/2010/02/22/1671126.html
Demo 模拟拖拽上传
我们在开发中有时候回用到拖拽上传的功能,例如QQ邮箱上传附件的时候,博客园Mark Down编辑器上传图片的时候。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace StudyDrag
{
public partial class frmDragUpload : Form
{
public frmDragUpload()
{
InitializeComponent();
}
/// <summary>
/// 初始化属性
/// </summary>
void Init()
{
//设置为允许拖拽
this.AllowDrop = true;
}
/// <summary>
/// 注册事件
/// </summary>
void RegisteEvent()
{
this.DragEnter += FrmDragUpload_DragEnter;
this.DragDrop += FrmDragUpload_DragDrop;
}
/// <summary>
/// 当在此区域拖动落下的时候出发
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void FrmDragUpload_DragDrop(object sender, DragEventArgs e)
{
//获取拖动的数据
IDataObject ido = e.Data;
//如果拖动的数据是文件类型
if (ido.GetDataPresent(DataFormats.FileDrop))
{
//获取文件的路径
string[] paths = (string[])ido.GetData(DataFormats.FileDrop);
//执行我们想要执行的业务逻辑,读取上传到服务器等等。
foreach (var item in paths)
{
Console.WriteLine(item);
}
MessageBox.Show("上传成功!");
}
else
{
MessageBox.Show("上传类型错误!");
}
}
/// <summary>
/// 当拖动到此区域的时候触发
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void FrmDragUpload_DragEnter(object sender, DragEventArgs e)
{
//设置拖动的影响为:从拖动源复制到拖动的目标
e.Effect = DragDropEffects.Copy;
}
/// <summary>
/// 窗体初始化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void frmDragUpload_Load(object sender, EventArgs e)
{
this.Init();
this.RegisteEvent();
}
}
}
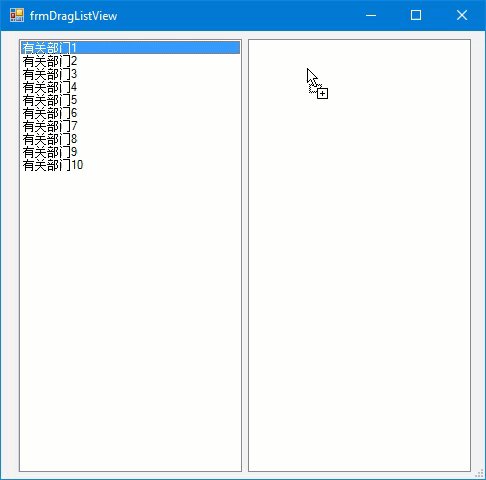
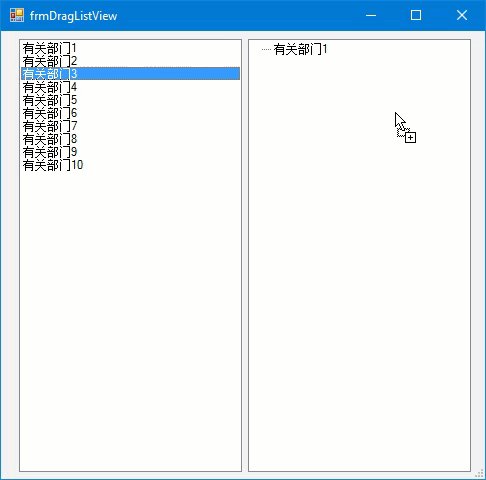
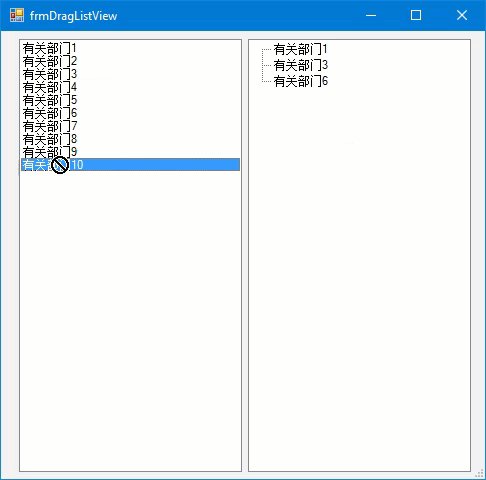
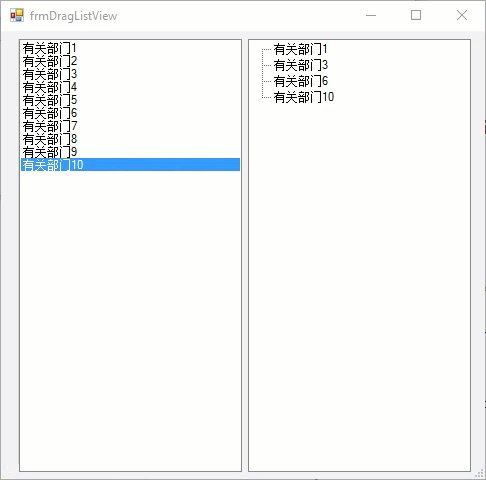
Demo 2 ListView拖拽到TreeView上

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace StudyDrag
{
public partial class frmDragListView : Form
{
public frmDragListView()
{
InitializeComponent();
}
/// <summary>
/// 初始化属性
/// </summary>
void Init()
{
this.lbDep.AllowDrop = true;
this.tvDep.AllowDrop = true;
}
/// <summary>
/// 加载一些数据
/// </summary>
void LoadData()
{
for (int i = 1; i <= 10; i++)
{
string itemValue = "有关部门" + i.ToString();
this.lbDep.Items.Add(itemValue);
}
}
void RegisterEvent()
{
this.tvDep.DragDrop += TvDep_DragDrop;
this.tvDep.DragEnter += TvDep_DragEnter;
}
/// <summary>
/// 当拖拽进入到该区域的时候出发的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void TvDep_DragEnter(object sender, DragEventArgs e)
{
e.Effect = DragDropEffects.Copy;
}
/// <summary>
/// 当完成退拽时触发的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void TvDep_DragDrop(object sender, DragEventArgs e)
{
string item = (string)e.Data.GetData(DataFormats.Text);
this.tvDep.Nodes.Add(item);
}
/// <summary>
/// 窗体初始化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void frmDragListView_Load(object sender, EventArgs e)
{
Init();
LoadData();
RegisterEvent();
}
/// <summary>
/// 鼠标点击的的时候开始执行拖拽操作
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void lbDep_MouseDown(object sender, MouseEventArgs e)
{
if (lbDep.SelectedItem == null)
{
return;
}
lbDep.DoDragDrop(lbDep.SelectedItem, DragDropEffects.Copy);
}
}
}
源码下载
我的码云:https://git.oschina.net/ShareKnowledge/drag
C#拖拽操作的更多相关文章
- WPF 的拖拽操作(DragDrop)
在WPF中似乎没有对拖拽操作进行改变,和以前的方式一样.如果曾近在 Windows 窗体应用程序中使用过鼠标拖放,就会发现在 WPF 中的编程接口实际上没有发生变化.重要的区别是用于拖放操作的方法和事 ...
- 微信小程序~触摸相关事件(拖拽操作、手势识别、多点触控)
touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 touchend 手指触摸动作结束 ...
- H5 拖拽操作
H5 拖拽操作 前言 在原生H5中,可以通过提供的api实现在网页内元素的拖拽操作.相对于传统的写法更加的简单. 而想要实现拖拽,主要需要进行两个方面的工作,第一是给元素设置draggable='tr ...
- selenium中各个模块操作:下拉框、鼠标悬浮连贯、拼图拖拽操作、以及其他拖拽操作、连线操作
1.下拉框的修改操作 方法一:定位到元素后,通过select选择对应的值 方法二:通过两次点击的方法:没有select的value属性时,采用click两次的方法去选择: click第一次后,出现下拉 ...
- 爱上MVC3~MVC+ZTree实现对树的CURD及拖拽操作
回到目录 上一讲中,我们学习了如何使用zTree对一棵大树(大数据量的树型结构的数据表,呵呵,名称有点绕,但说的是事实)进行异步加载,今天这讲,我们来说说,如何去操作这棵大树,无非就是添加子节点,删除 ...
- MVC小系列(十五)【MVC+ZTree实现对树的CURD及拖拽操作】
根据上一讲的可以加载一棵大树,这讲讲下如果操作这颗大树 <link href="../../Scripts/JQuery-zTree/css/zTreeStyle/zTreeStyle ...
- MVC+ZTree实现对树的CURD及拖拽操作
上一讲中,我们学习了如何使用zTree对一棵大树(大数据量的树型结构的数据表,呵呵,名称有点绕,但说的是事实)进行异步加载,今天这讲,我们来说说,如何去操作这棵大树,无非就是添加子节点,删除节点,编辑 ...
- 【PUPPETEER】初探之拖拽操作(五)
一.知识点 page.mouse elementHandle.boundingBox() ignoreDefaultArgs:['--enable-automation'] waitUntil 二 ...
- javascript拖拽操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 简单理解 NP, P, NP-complete和NP-Hard
P是一类可以通过确定性图灵机(以下简称 图灵机)在多项式时间(Polynomial time)内解决的问题集合. NP是一类可以通过非确定性图灵机( Non-deterministic Turing ...
- 2016-2017-2 《Java程序设计》第七周学习总结
20155313 2016-2017-2 <Java程序设计>第七周学习总结 第十二章 Lambda 12.1认识Lambda语法 12.1.1Lambda语法概览 在java中引入了La ...
- Python练习-从小就背不下来的99乘法表
心血来潮,灵机一动,反正就是无聊的做了一个很简单的小玩意: for i in range(1,10):#让i 1-9 循环9次 print("\n")#每循环一次进行一次换行 fo ...
- CentOS Linux 7 安装教程
建立新的虚拟机 将CentOS 7 ISO文件插入到CD-Rom 启动虚拟机,F12选择启动方式为CD/DVD 选择Install CentOS Linux 7 加载安装必要文件 选择安装过程所显示的 ...
- windebug常用命令
使用~查看所有线程 切换到一号线程:~1s 查看所有线程的托管堆栈 ~* e!clrstack 怎么查看,当前线程下,变量的信息? 对于托管代码而言,最核心的命令就是!do(dump object的 ...
- HTML 解析 textarea 中的换行符
用户在textarea中输入的换行符,传到后台,再返回前端,展示在div中. 如果需要div显示为与textarea 一致的效果,需添加: .detail { white-space: pre-lin ...
- Tickets HDU1260
题目来源:http://acm.hdu.edu.cn/showproblem.php?pid=1260 (http://www.fjutacm.com/Problem.jsp?pid=1382) 题意 ...
- java后台中处理图片辅助类汇总(上传图片到服务器,从服务器下载图片保存到本地,缩放图片,copy图片,往图片添加水印图片或者文字,生成二维码,删除图片等)
最近工作中处理小程序宝箱活动,需要java画海报,所以把这块都快百度遍了,记录一下处理的方法,百度博客上面也有不少坑! 获取本地图片路径: String bgPath = Thread.current ...
- 吾修叫板微软,QMVC说比MVC5快!
前段时间发一篇文章,是关于QMVC介绍的文章,有网友建议写篇关于测试结果的文章.毕竟QMVC是开源的,并且是倾向于性能级开发的,因为我实在不喜欢MVC5还采用跟web form一样的开发风格,不停的封 ...
- 转载: Android开源库V - Layout:淘宝、天猫都在用的UI框架,赶紧用起来吧!
阿里的UI库... 分析的很精辟... http://blog.csdn.net/carson_ho/article/details/71077193
