浏览器断点调试js
说了一些 Chrome 开发者工具的技巧,其实并没有涉及到开发者工具最核心的功能之一:断点调试。断点可以让程序运行到某一行的时候,把程序的整个运行状态进行冻结。你可以清晰地看到到这一行的所有的作用域变量、函数参数、函数调用堆栈。你可以看到数据是怎么在程序当中流动的,你还可以修改、把玩它们。断点调试让你真正了解一个程序的运作流程。
听听亚洲舞王,著名 Web 前端工程师尼古拉斯·赵四是怎么说的:
“断点调试是检验一个前端工程师 debug 能力的唯一标准;是从初级前端工程师成为中高级前端工程师的必经之路;是了解源码和程序运行状态的不二法门!”
看看 IBM 高级工程师,著名IT评论家,王博士怎么说:
“面试一个前端工程师的时候,我一般给他一个bug,然后看他怎么打断点的,一个人的能力在调试过程中一览无遗。”
除了 debug 的时候会用到,断点调试在你了解一个第三方库源码也很有帮助。精通断点调试的工程师在阅读源码的效率上比打 `console.log` 高效不止一个数量级。所以懂得如何断点调试,你在 debug 能力、从源码中学习新知识的能力(包括知识的量)会甩其他工程师好几条街。
接下来是小白教程,大神绕路。
=============================== 分割线 ==============================
下面是日常打断点直播,跟着我一步步来,看看断点调试如何可以让我们了解一个程序的运行状态、流程。这里的例子是: 如何通过断点调试,了解React.js 的 `setState` 方法到底干了什么事情。
建立一个 React 组件渲染到页面上,App.js 如下:
import React, { Component } from 'react';
class App extends Component {
constructor () {
super()
this.state = { name: 'World'}
}
handleClick () {
this.setState({ name: 'World 2' })
}
render() {
return (
<div onClick={this.handleClick.bind(this)}>
Hello {this.state.name}
</div>
)
}
}
export default App
程序很简单:点击 div,通过 `setState` 让原来 “Hello World” 显示成 “Hello World 2”。
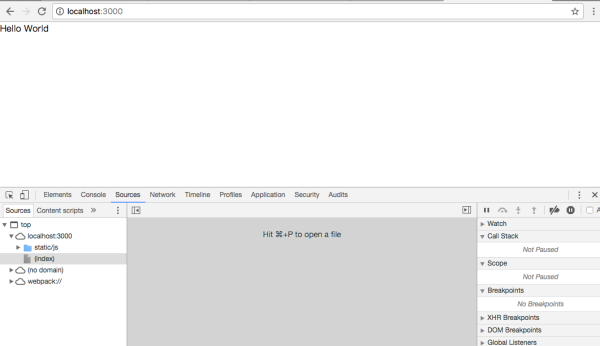
Chrome 打开页面,F12 或者 option + command + j (Mac 下) 打开 Chrome 开发者工具。点击第三个 tab : Sources。

然后 command + o(windows 应该是 control + o) ,输入 App.js 查找我们的文件:

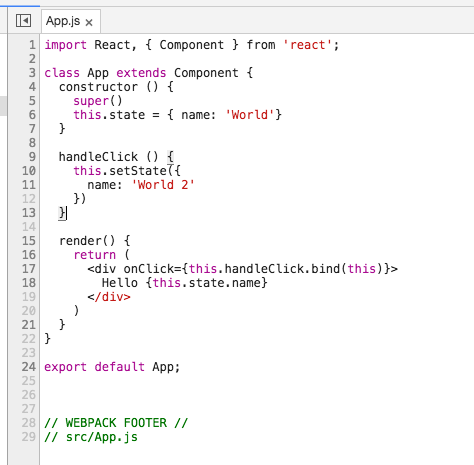
很棒,第一个就是。然后回车,就可以看到文件的内容:

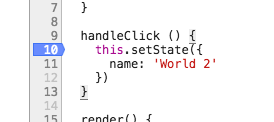
很明显,这就是我们上述的文件 App.js。点击 div 的时候就调用 handleClick 方法。handleClick 方法内部有一个 setState 的操作,我们在第 10 行的行号上点一下。

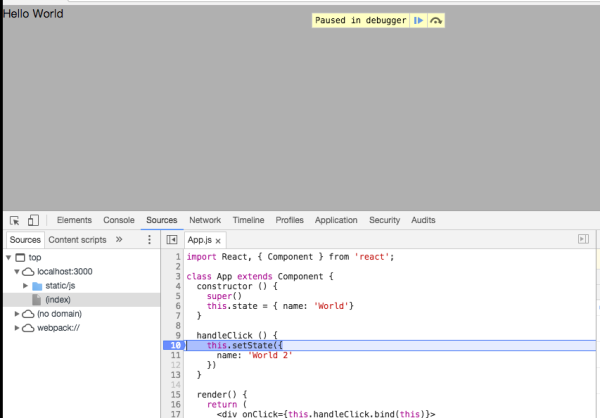
然后点击一下页面上的 `Hello World`,

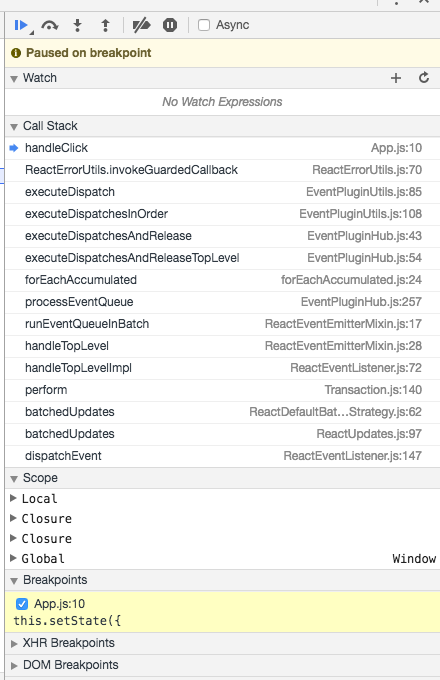
现在整个页面卡住,什么都操作不了。这是因为我们的 JavaScript 已经完全在第 10 行暂停了,整个应用程序是冻结的状态。看看代码右边区域:

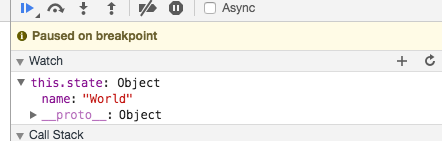
Watch 是干吗的?点击 Watch 旁边的➕,然后输入 `this.state` 看看:

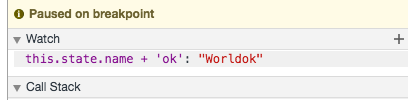
Watch 可以帮你监控执行当前断点所在作用域任何表达式的执行结果,输入 `this.state.name + 'ok'` 看看:

下面 Call Stack 表示这个函数的调用堆栈,也就是 setState 是被哪个上层函数调用的,上层函数又是谁调用的...

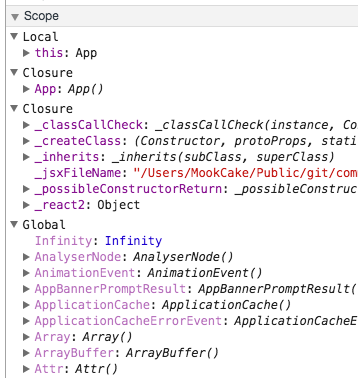
Scope 是当前断点的作用域以及所有的闭包作用域以及全局作用域,你可以看到所有作用域的变量。

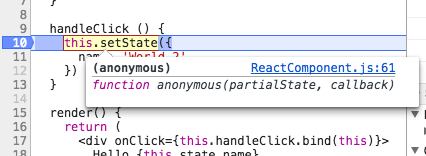
右边的功能不多说了。我们看看怎么继续打断点,鼠标放到代码里的 `setState` 函数上:

这里弹出的信息告诉我们,this.setState 是函数是在 `ReactComponent.js` 这个文件中定义的,而且还是个匿名函数,它接受两个参数,一个是 partialState,一个是 callback。直接点击 `ReactComponent.js`,就会到 `setState` 函数定义的地方:

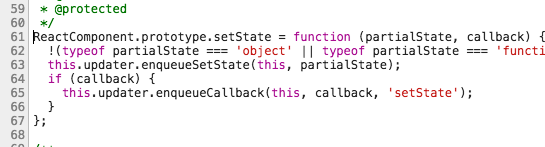
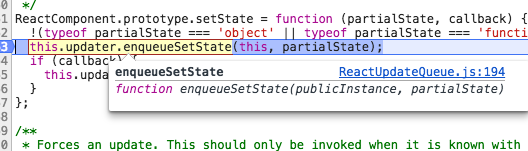
我们看到 `setState` 的原型了,可以看到它其实最主要调用 `this.updater.enqueueSetState` 函数。我们在这一行上点打个断点:

然后点击浏览器上部的蓝色箭头:

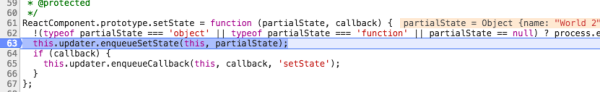
这个箭头指的是继续执行代码,代码继续执行,在我们新打的断点的地方又停住了:

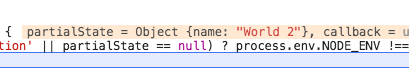
我们在旁边可以看到我们传进来的参数:

整个程序的变量犹如裸奔,一览无遗。继续把鼠标放到:

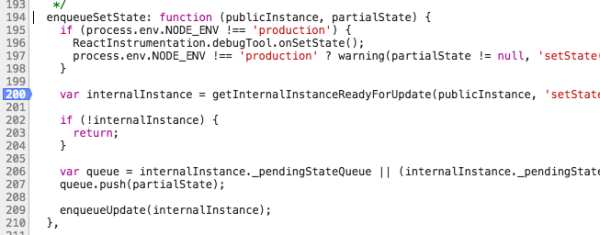
跳到 `ReactUpdateQueue.js` 文件:

继续跳

继续跳

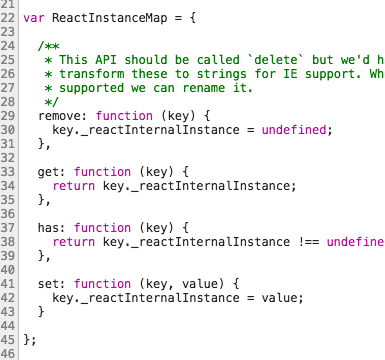
你可以发现,到这里你可以了解到:原来 React.js 的组件实例有两种,一种是公共实例 `publicInstance`,一种是内部实例 `internalIntance`,内部实例存放在 ReactInstanceMap 当中,每次 `setState` 的时候,先取到内部实例。回到 ReactUpdateQueue.js ,我们一怒之下又打了两个断点:

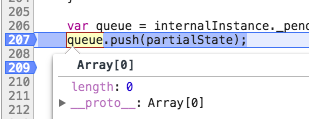
执行:

发现 React 把我们的新的 state push 到了一个叫 queue 的数组中。以下省略 N 次断点,到了:

又省略了 N 次断点
...
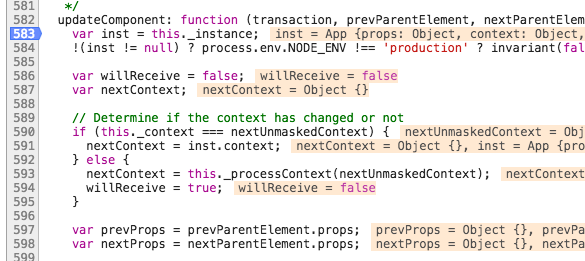
最后你会了解当点击页面的时候,React.js 执行了一个叫 `dispatchEvent` 的方法,然后会 `batchedUpdates` 里面执行 transaction.perform 一个事务;这个事务会执行一个函数,这个函数最终会调用我们的 handleClick 方法使其得以执行;setState 的时候会把新的 state 放到一个更新队列里面,并且把 setState 组件放到一个叫 dirtyComponents 的队列里面;
transaction.perform 每次会执行以后都会执行 closeAll,所以当上述的操作执行完以后,会把 transaction 每个 wrapper 都 close 掉。有一个 wapper 会调用 `runBatchedUpdates`,它会遍历 `dirtyComponents` 然后一个个去执行 `updateComponent`,`updateComponent` 会从 state queue 拿出最新的 state 然后合并,最后更新页面组件。
上面已经省略了很多细节。但是真实调试过程可能只需要 15 分钟不到,你就可以大致理解到 React.js 到底了发生了什么事情。
这些事情你是用 console.log 没法快速了解到,直接看源码可能也会一头雾水。但是断点调试,方便、快捷、简单。你值得拥有。但实际上,这些事情对于受过较为正统的 CS 专业的培训的人来说,是习以为常的事情,就像吃饭、呼吸一样自然。然而最可怕的是:很多前端工程师都不知道。
浏览器断点调试js的更多相关文章
- 使用VSCode 断点调试 js项目,html页面
一.效果目的 1.在VSCode里,直接F5打开html页面,并且可以在编辑器里,进行断点调试js代码: 二.工具准备 1.VSCode 软件 2.一个js项目 3.VSCode 上装一个插件:Deb ...
- 异步加载的JS如何在chrome浏览器断点调试?
我们常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢? 方案一: 在 ...
- 利用谷歌浏览器断点调试js反向解析,解密
目标网站:https://www.aqistudy.cn/html/city_detail.html 点击按钮才会去后台请求数据, 第一步:将click打开, 第二步:找个后台请求数据的url h ...
- jquery load方式浏览器断点调试
jquery load的方式引入的,如果需要在浏览器中断点调试,需要在代码中使用debugger进行断点
- 使用浏览器,调试js代码
1:创建html网页和js文件 <!doctype html> <html> <head> <meta charset="utf-8"&g ...
- Chrome浏览器断点调试无效的问题
问题是这样的,在使用chrome浏览器调试JavaScript的时候,突然设置的断点失效了,怎么弄都没有效果. 折腾了半天,尝试了各种方法就是没有用. 解决:重启一下chrome浏览器就好了,这似乎是 ...
- IE 调试JS加断点不管用 增加debugger
ie按F12添加断点调试js不管用 有个方法在你想加断点前面加debugger,再调试就管用了
- 如何在vscode里面调试js和node.js
一般大家调试都是在浏览器端调试js的,不过有些时候也想和后台一样在代码工具里面调试js或者node.js,下面介绍下怎样在vscode里面走断点. 1,用来调试js 一:在左侧扩展中搜索Debugge ...
- 【IDEA】IDEA断点调试与清除断点
有时候我们必须启动debug模式来进行调试,在IDEA中断点调试与Eclipse大致相同: 1.以debug模式启动服务器: 2.在需要打断点的那一行前面点击一下标记上红点则是有断点,再次点击可以清除 ...
随机推荐
- es6 字符串String的扩展
新特性:模板字符串 传统字符串 let name = "Jacky"; let occupation = "doctor"; //传统字符串拼接 let str ...
- CF235C_Cyclical Quest
很好的一个自动机的题目. 给原串,和若干个询问串.求原串里有多少个不同子串可以通过询问串循环移动得到. 有点类似求两个串的lcs,但是灵活一点. 首先我们把询问串长度扩大一倍,去掉最后一个字符.因为最 ...
- Xwork概况 XWork是一个标准的Command模式实现,并且完全从web层脱离出来。Xwork提供了很多核心功能:前端拦截机(interceptor),运行时表单属性验证,类型转换,强大的表达式语言(OGNL – the Object Graph NavigationLanguage),IoC(Inversion of Control反转控制)容器等。 ----------------
Xwork概况 XWork是一个标准的Command模式实现,并且完全从web层脱离出来.Xwork提供了很多核心功能:前端拦截机(interceptor),运行时表单属性验证,类型转换,强大的表达式 ...
- Java 继承和多态
Java 继承和多态 Java 继承 继承的概念 继承是java面向对象编程技术的一块基石,因 ...
- DAY5-Flask项目
1.验证参数(WTForms): 当URL为/book/search?q= &page=1 时 ,p=空格,验证器会通过,在forms验证层的book.py文件中添加DataRequired验 ...
- NIO - 三大组件
NIO 概述 NIO有三个核心组件: 通道(Channels) 缓存(Buffers) 选择器(Selectors) 实际上,NIO的组件和类远不止这三个,但这个三个组件是核心.至于其它组件,例如Pi ...
- BZOJ3672 [Noi2014]购票 【点分治 + 斜率优化】
题目链接 BZOJ3672 题解 如果暂时不管\(l[i]\)的限制,并假使这是一条链 设\(f[i]\)表示\(i\)节点的最优答案,我们容易得到\(dp\)方程 \[f[i] = min\{f[j ...
- 编译安装haproxy开启支持SSL
1.下载程序包 # wget http://www.haproxy.org/download/1.7/src/haproxy-1.7.5.tar.gz # tar xvf haproxy-1.7.5. ...
- 设计模式 (一)——策略模式(Strategy,行为型)
1.概述 使用设计模式可以提高代码的可复用性.可扩充性和可维护性.策略模式(Strategy Pattern)属于行为型模式,其做法是将类所需的行为或者算法一个个封装成单独的类,并将其作为类的数据成员 ...
- (转)Android数据的四种存储方式SharedPreferences、SQLite、Content Provider和File (三) —— SharePreferences
除了SQLite数据库外,SharedPreferences也是一种轻型的数据存储方式,它的本质是基于XML文件存储key-value键值对数据,通常用来存储一些简单的配置信息.其存储位置在/data ...
