console.dir() 与 console.dirxml() 的使用
在调试JavaScript程序时,有时需要dump某些对象的详细信息。通过手工编写JavaScript代码可以完成这一工作:针对对象的属性进行循环,将循环到的每一个属性值打印出来;可见,这一过程是比较繁琐的。在具备调试工具的浏览器上,这一工作可以通过console.dir()语句来方便的完成。
console.dir()的使用
console.dir()的使用非常简单,直接将需要dump的对象传入该语句即可。比如以下的例子:
代码如下:
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.dir(c);
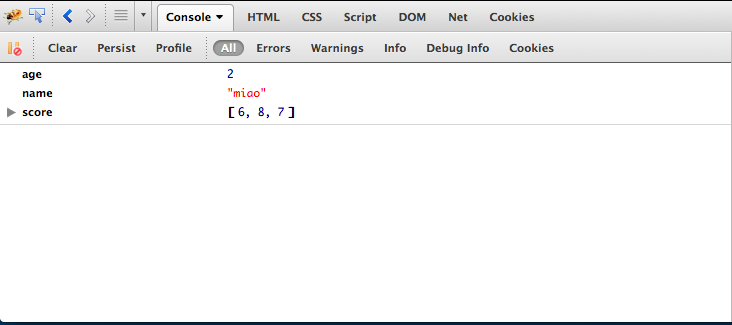
通过使用console.dir(),新建的cat对象信息被dump出来了。在Firebug控制台中其显示结果为:

如果需要dump的是一个DOM对象,那么使用console.dirxml()会得到更好的显示效果。
浏览器支持
console.dir()和console.dirxml()在有调试工具的浏览器上支持较好,各大浏览器均支持此功能。
console.dir() 与 console.dirxml() 的使用的更多相关文章
- console.dir() 与 console.log() 区别
Difference console.log prints the element in an HTML-like tree console.dir prints the element in a J ...
- console.dir()和console.log()的区别
console.log()可以取代alert()或document.write(),在网页脚本中使用console.log(data)时,会在控制台打印出数据. console.dir()可以显示一个 ...
- 【转】console.dir()和console.log()的区别
原文链接:https://blog.csdn.net/ky1in93/article/details/80828499 console对象详解:https://segmentfault.com/a/1 ...
- 前端调用接口报错看不到报错响应时 console.dir
console.dir() 可以看到很多.log看不到的属性和方法
- console.dir(someObject);
<script type="text/javascript"> function test(){ var array = [{"id":1},{&q ...
- console.log与console.dir的区别
今天学习promise的时候看到了console.dir这个方法,感到很好奇,查了以下感觉又长知识了 在Chrome中,控制台对象定义了两个似乎做同样事情的方法: console.log() cons ...
- console.log()与console.dir()
console.log()可以取代alert()或document.write(),在网页脚本中使用console.log()时,会在浏览器控制台打印出信息. console.dir()可以显示一个对 ...
- console.dir()可以显示一个对象所有的属性和方法
console.dir()可以显示一个对象所有的属性和方法 具体方法如下:
- 避免console错误,console兼容
背景:写js代码时写了很多console.log进行日志打印,最后上生产时不想删除日志输出, 但是ie在不打开控制台时,日志输出会导致后续js不执行,所以需要适时屏蔽js日志输出 (IE等不支持con ...
随机推荐
- 在sql server ide里数据修改数据
在sql server 的客户端工具ssms里,只有在工具里打开后直接修改. 除了用这种方法外,还有其它方法可以改吗?比如像pl/sql里的for update sql server的客户端功能比较差 ...
- 原生Ajax函数
前言 在日常工作中,我经常使用Jquery的Ajax来获取接口数据.这几天有一个的官网要制作,由于网站比较小,有一些与服务器通信的接口处理,并没有涉及到复杂的交互功能.为了可以减少加载Jquery库的 ...
- tensorflow环境下安装scikit-learn
1. scikit-learn所依赖的环境: python(>=2.6 or >=3.3) numpy(>=1.6.1) scipy(>=0.9) 可用conda list 查 ...
- tarjan解决路径询问问题
好久没更新了,就更一篇普及组内容好了. 首先我们考虑如何用tarjan离线求出lca,伪代码大致如下: def tarjan(x): 将x标记为已访问 for c in x的孩子: tarjan(c) ...
- C++模板编程中只特化模板类的一个成员函数
模板编程中如果要特化或偏特化(局部特化)一个类模板,需要特化该类模板的所有成员函数.类模板中大多数成员函数的功能可能是一模一样的,特化时我们可能只需要重新实现1.2个成员函数即可.在这种情况下,如果全 ...
- js中apply(thisArg, [argsArray])的参数与ArrayLike的关系
你是否写过或见到过这样的代码 xx.apply(this,slice.call(arguments)) //slice.call转为数组是否多余 mdn地址 msdn地址 一.微软和mdn对参数的介绍 ...
- (四)关于读文件的结束的判别方法(EOF和feof)以及区别
关于读文件的时候判断文本是否读完的方式一般可以通过EOF,一般宏定义为-1.因为ASCII码中不可能出现-1. 当以文本形式读取文件内容, 读入的字符值等于EOF时, 表示读入的已不是正常的字符而是文 ...
- P3155 [CQOI2009]叶子的染色
P3155 [CQOI2009]叶子的染色 题目描述 给一棵m个结点的无根树,你可以选择一个度数大于1的结点作为根,然后给一些结点(根.内部结点和叶子均可)着以黑色或白色.你的着色方案应该保证根结点到 ...
- Java基础-正则表达式(Regular Expression)语法规则简介
Java基础-正则表达式(Regular Expression)语法规则简介 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.正则表达式的概念 正则表达式(Regular Exp ...
- SFTP上传下载文件、文件夹常用操作
SFTP上传下载文件.文件夹常用操作 1.查看上传下载目录lpwd 2.改变上传和下载的目录(例如D盘):lcd d:/ 3.查看当前路径pwd 4.下载文件(例如我要将服务器上tomcat的日志文 ...
