web前端开发教程系列-3 - 前端开发调试工具分享
前言
前几年前端开发的难点在于没有一个强大的调试工具能够快速的找到问题所在,直到2006年Firebug问世,真正的让前端进入一个工程化可调试的时代。但随着前端需求的不断增加,任务的完成难度也随着增大。Chorme的横空出世让从业者眼前一亮,他的调试工具,进一步细化了可调试的粒度,让前端真正从全方位来把握代码执行的流程性能等,更是与Chrome紧密结合,免去了安装或兼容导致的其它问题,受到了很多开发者的信赖或推崇。但由于一些历史或平台原因,我们必须得了解其它调试工具,使工作的效率更加的方便或快速。
下面将会从各个层面来介绍这几个耳熟能详的调试工具,分享一些个人的使用心得:
一. Bug出现的原因
1. 主观原因或者是出现这么多浏览器的原因
- 各大巨头之间的利益博弈
因为互联网做为个人电脑向外延伸的有效手段, - 为了霸占互联网信息的入口
浏览器是唯一互联网的出入口,可以绑定很多功能,即绑定用户。比如chrome的收藏夹同步功能。 - 为了抢占市场,优化体验
为了让这个用户量达到倍数级的增长,所以在细节方面不断的优化,这个可以从chrome的版本号上就能看出来。
2. 另外客观原因:
- 结构不合理,让单一div承载更多的样式
- 浏览器本身的问题,实现标准不一致
- 标准本身很混乱
- 编辑器导致的编码问题
二. 调试工具
1. Firebug
- Firebug入门指南
- Firebug控制台详解
- Firebug高级用法
- Firebug是个人使用比较顺手的CSS调试工具,可能是先入为主,或者是个人习惯的原因。
用Inspect工具能够有效的找到Html,CSS布局的问题,单击Inspect工具会在页面上选择需要调试的范围块,然后Firebug相应的焦点会逃到HTML面板中,在HTML面板中点击相应的DOM结构,页面上方的预览区域就会有相应的布局样式呈现,细心的读者应该会发现,Margin为黄色,Padding为蓝色。
然后如何调试的?
如果页面中出现bug时,本质的问题时:浏览器呈现的布局与期望中有偏差,如何寻找偏差?就是利用Inspect观察页面中的布局是否达到了预期的位置。 - Style 标签中属性的显示
Style里边显示的样式及属性是所有应用到这个标签上的列表集合,
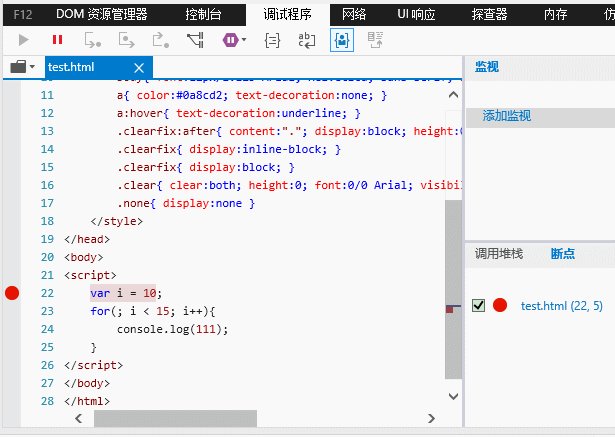
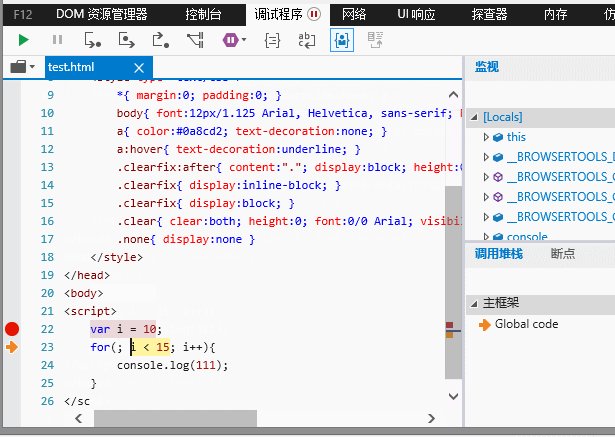
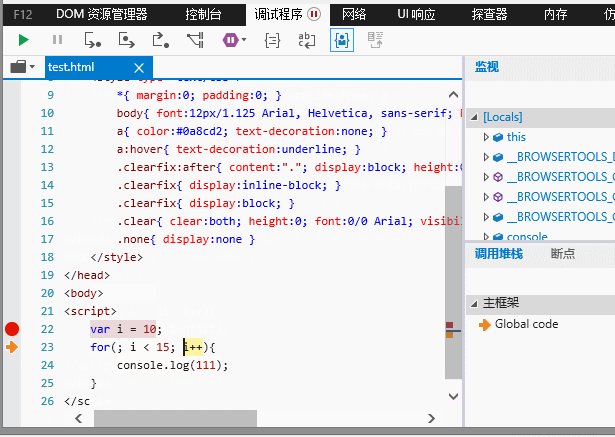
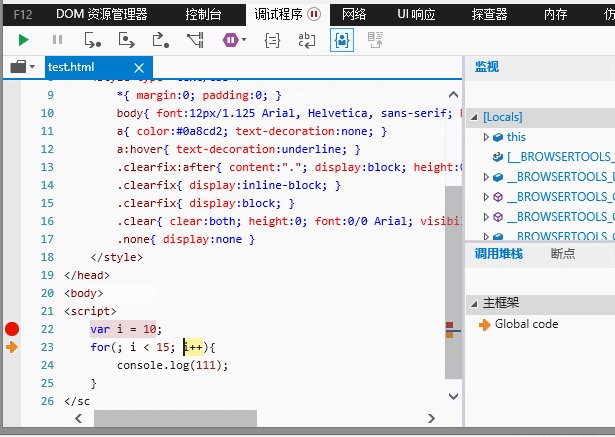
2. Chrome
- 格式化代码
- 查看元素绑定了哪些事件
- 快速的根据勾子找到核心代码区域
- 高效的利用工作区,进行远程调试
- 利用Profiles进行性能优化
- 利用Audits可以进行页面无用CSS的监测或其它方面的建议等。
其它技巧:
- ctrl+ shift + F:所有 js 文件中搜索&查找 js 函数定义
- 通过左右方向键可以折叠源码
- JSONView 可以在浏览器中以树型的方式查看json
- Pretty Beautiful Javascript 格式化压缩js
- Vimium vim的方式操作chrome
- Visual Event
主要用途是查看某个元素具体绑定了哪些事件
为什么没有提到Firebug,Firebug的JavaScript调试,新版加了代码着色之后,有时候反应比较迟缓,甚至会有假死的情况,另外由于插件自身的原因,并不是真实的模拟代码执行的流程。所以JavaScript的调试优先推荐Chrome调试工具。
3. IE11
一般用IE版本大于7的浏览器上根据版本信息来调试大于7的浏览器,基本没有大的误差,IE11的debuger个人感觉还是有进步的,是想从细节处来吸引用户。但是由于本身技术基因的欠缺,易用性方面与Chrome还是有很大的差别,即使这样,目前还是IE版本下调试者的唯一选择。

4. IETester
IeTester虽然有很多缺点,但就从目前的市场来看,他是唯一一款可以方便测试Ie6的软件。另外他还有一个插件可以在有限范围内像Firebug一样调试IE6,也可以安装在虚拟机的IE6上。
另外还是解决思路的分享,简单的问题简单处理。
5. 虚拟机
因为IETester并不能真实的模拟IE6,所以有些特殊的Bug只能到虚拟机真实的环境中调试,在直接的IE6上可以安装IETester的Debugger插件,可以方便的解决一些Bug。
6. Safari
因为Mac上默认是Safari,而且有一定的用户市场,所以safari的调试也得关注一下。
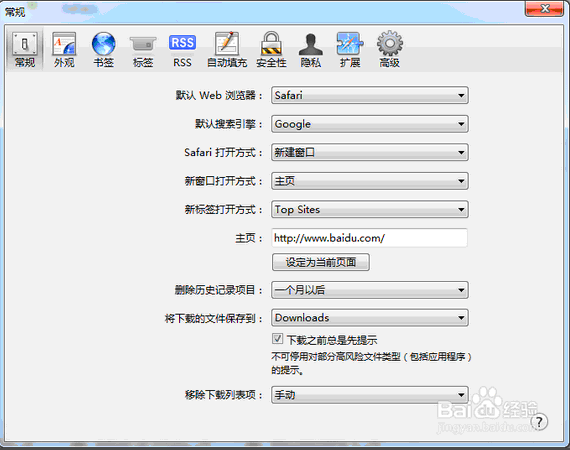
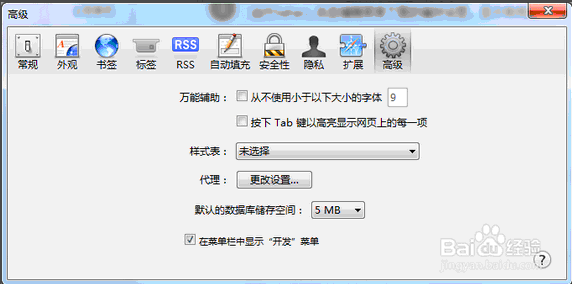
因为默认的开发菜单是不显示的,所以通过下面的方法让他显示出来:
- 在偏好设置里边显示常规选项卡。

- 高级选项,勾选在菜单栏显示高级选项。

- 关闭选项卡,在浏览器的工具栏出现了开发菜单,就可以调试,其实和Google Chrome浏览器是一样的。但是功能没有Chrome强大。
7. Opera
Opera的调试还是需要手动来开启。
- 点击Opera按钮菜单,选择更多工具,点击启用开发者工具。
- 之后菜单里就会多出来开发者工具一项。
- 从开发者工具中选择WEB检查器,也可以呼出调试器窗口。
以上两款只做为辅助的调试手段,一般代码结构写的规范或标准,在这两款上面基本没有大的问题。
三. 其它常见Bug
- 检查HTML元素是否有拼写错误、是否忘记结束标记
- 检查CSS是否书写正确 (w3c文件校验)
- 用删除法确定错误发生的位置
- Float元素的父元素必写Clearfix
- 是否忘记了写DTD?DTD是否是在第一行?
- 是否重设了默认的样式?
- 是否是编码问题?
四. 其它思路
遇到特别怪异的Bug解析不了,及时的寻求别人的帮助,可以使问题快速的得到解决。
西安中级前端开发:284216186 ,欢迎加入~!
web前端开发教程系列-3 - 前端开发调试工具分享的更多相关文章
- web前端开发教程系列-4 - 前端开发职业规划
前言 关于我:小天 1). 架构师,项目经理,产品经理 2). 中间件研发 3). VPCC 云计算基础平台管理 4). 智慧旅游 5). 智慧教育 6). 一次失败的创业体验(爱邂逅网) 一. 在开 ...
- web前端开发教程系列-1 - 前端开发编辑器介绍
目录: 前言 一. Webstorm 1. 优点 2. 缺点 3. 教程 4. 插件 5. 技巧 二. SublimeText 1. 优点 2. 缺点 3. 教程 4. 插件 5. 技巧 前言 由于很 ...
- web前端开发教程系列-2 - 前端开发书籍分享(转)
目录: 前言 一. CSS 二. JavaScript 三. jQuery 四. 后记 前言 前端书籍在每个商城或书架上面都是琳琅满目,很多初学者又不能很好的判断书的质量或层次.因为今天给同学们分 ...
- web前端开发教程系列-2 - 前端开发书籍分享
目录: 前言 一. CSS 二. JavaScript 三. jQuery 四. 后记 前言 前端书籍在每个商城或书架上面都是琳琅满目,很多初学者又不能很好的判断书的质量或层次.因为今天给同学们分 ...
- Xamarin开发教程如何使用Xamarin开发Android应用
Xamarin开发教程如何使用Xamarin开发Android应用 如何使用Xamarin开发Android应用 在了解了Xamarin和Andriod系统之后,下面我们需要了解一下如何使用这些工具和 ...
- EnjoyingSoft之Mule ESB开发教程系列第五篇:控制消息的流向-数据路由
目录 1. 使用场景 2. 基于消息头的路由 2.1 使用JSON提交订单的消息 2.2 使用XML提交订单的消息 2.3 使用Choice组件判断订单格式 3. 基于消息内容的路由 4. 其他控制流 ...
- arcgis engine 开发教程系列
版权声明: <ArcGIS Engine+C#实例开发教程>为3SDN(http://www.3sdn.net)原创教程,版权所有.禁止商业用途转载(如需请联系作者),非商业 ...
- EasyAR 开发教程系列1--小试牛刀
大家好,我是Albert Lee(@Mars Studio),AR独立开发者.计算机视觉与人工智能研究者. AR 开发资源汇总(不断更新中):https://github.com/GeekLiB 微信 ...
- ArcGIS Server开发教程系列(1) Arcgis server 10.1 的安装
本系列所使用的软件版本如下: Windows 7 X64 / Windows server 2008 X64 Arcgis for Desktop 10.1 Arcgis 10.1 for serve ...
随机推荐
- WPF 重写微调自带的样式,ListView、DataGrid、TreeView等所有控件的默认样式
不知道各位在开发中有没有遇到这样的窘迫,开发一个UI,设计给出的效果图和自带的样式的区别很大,然后有的样式通过属性是修改不了的,比如TreeView的子项TreeViewItem,想完全透明背景色就做 ...
- PhoneGap原理
http://www.oschina.net/question/213217_46380
- Android Studio - Unable to create Debug Bridge: Unable to start adb server: adb server version (32) doesn't match this client (40)
错误提示:Unable to create Debug Bridge: Unable to start adb server: adb server version (32) doesn't matc ...
- BZOJ 1001--[BeiJing2006]狼抓兔子(最短路&对偶图)
1001: [BeiJing2006]狼抓兔子 Time Limit: 15 Sec Memory Limit: 162 MBSubmit: 29035 Solved: 7604 Descript ...
- nc,远程传输文件
linux互传文件nc命令 使用nc命令可以很快的在两台主机传递文件,且不需要在同一网段,只要设置好端口即可. 一.安装(CentOS下) yum install -y nc (需要root权限 ...
- Python3模块: hashlib
简介: 用于加密相关的操作,代替了md5模块和sha模块,主要提供SHA1,SHA224,SHA256,SHA384,SHA512,MD5算法. 在python3中已经废弃了md5和sha模块,简单说 ...
- Java之集合(二十二)PriorityBlockingQueue
转载请注明源出处:http://www.cnblogs.com/lighten/p/7510799.html 1.前言 本章介绍阻塞队列PriorityBlockingQueue.这是一个无界有序的阻 ...
- 使用mysqldump备份单表数据,并使用navicat导出单表中部分字段到excel
今天工作上遇到一个问题,客户需要将生产环境上数据库中用户表中的用户名.登录名.邮箱三个字段导出到excel中,查了一下,分两个步骤完成了任务 1. 使用mysqldump命令将生产环境的user表备份 ...
- js函数技巧
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- facebook 摘要生成阅读笔记(一) A Neural Attention Model for Sentence Summarization
流程: 1.文本和摘要全部输入到模型中. 2.训练时,对生成摘要取前C个词,从头开始取,如果生成的摘要不足C,那么不足的地方直接补<s>. 3.训练时,最大化生成的摘要与原摘要的概率,即每 ...
