NSLayoutConstraint 遍历查找对应的约束
[self.navBar setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *dict = NSDictionaryOfVariableBindings(_navBar);
NSString *vf0 = @"|-0-[_navBar]-0-|";
NSString *vf1 = [NSString stringWithFormat:@"V:|-0-[_navBar(%f)]",self.navHeight];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:vf0 options: metrics:nil views:dict]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:vf1 options: metrics:nil views:dict]];
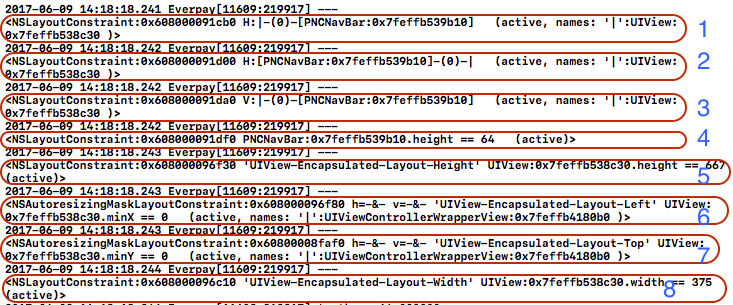
//获取self.view上的所有约束
NSArray *constraints = self.navBar.superview.constraints;
for (NSLayoutConstraint *constraint in constraints) {
debugLog(@"firstAttribute-- %ld secondAttribute-- %ld",(long)constraint.firstAttribute,(long)constraint.secondAttribute);
debugLog(@"firstItem--%@ secondItem--%@",[constraint.firstItem class],[constraint.secondItem class]); }



NSArray *constraints = self.navBar.superview.constraints;
for (NSLayoutConstraint *constraint in constraints) {
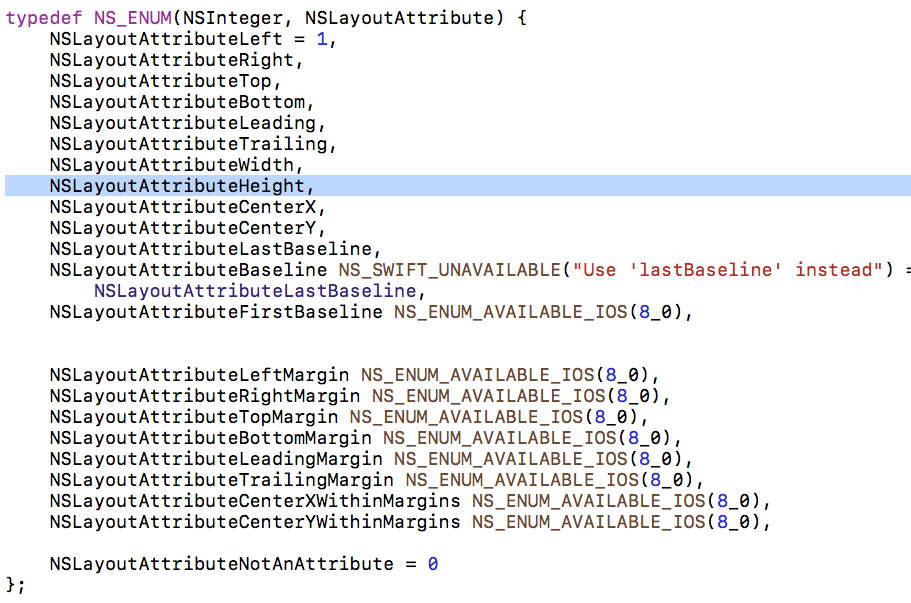
if (constraint.firstItem == self.navBar&&constraint.firstAttribute==NSLayoutAttributeHeight) {
constraint.constant = ;
}
}
NSLayoutConstraint 遍历查找对应的约束的更多相关文章
- Perl遍历查找文件
Perl遍历查找文件 使用Perl查找当前目录下的所有PDF文件 ******************************************************************* ...
- svn-checkout后,循环遍历查找包含某字符串的文件
这里涉及几个知识点: 1.安装subversion,不多说了,网上有教程 2.循环遍历所有目录层级,找相 关文件 #!/bin/bash #########svn checkout项目出来 svn_d ...
- DOM遍历查找结点
一.遍历API(2个) 1.深度优先原则遍历NodeIterator 节点迭代器 创建遍历API对象: var iterator=document.createNodeIterator(开始的父节点对 ...
- 2015 ACM/ICPC Asia Regional Changchun Online HDU 5444 Elven Postman【二叉排序树的建树和遍历查找】
Elven Postman Time Limit: 1500/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)T ...
- 遍历查找集合或者数组中的某个元素的值 java代码 详解 Android开发
import java.util.Scanner; public class Test21 { public static void main(String[] args) { //定义并初始化数组 ...
- QHBoxLayout 、QFormLayout 遍历子部件,查找QLineEdit控件
布局如下: QLineEdit * edit1 = new QLineEdit; QLineEdit * edit2 = new QLineEdit; QLineEdit * edit3 = new ...
- iOS开发通过代码方式使用AutoLayout (NSLayoutConstraint + Masonry)
iOS开发通过代码方式使用AutoLayout (NSLayoutConstraint + Masonry) 随着iPhone6/6+设备的上市,如何让手头上的APP适配多种机型多种屏幕尺寸变得尤为迫 ...
- iOS-原生纯代码约束总结(二)之 AutoLayout
一,概述 AutoLayout相比AutoResizing更加实用,是可以完全替代AutoResizing的一种自动布局方式.而在使用AutoLayout前,我们必须理解一个属性,那就是transla ...
- IOS开发通过代码方式使用AutoLayout (NSLayoutConstraint + Masonry) 转载
http://blog.csdn.net/he_jiabin/article/details/48677911 随着iPhone6/6+设备的上市,如何让手头上的APP适配多种机型多种屏幕尺寸变得尤为 ...
随机推荐
- ligerUI利用a标签下载文件
一.利用WriteFile实现下载,并验证文件是否存在,将指定的文件直接写入HTTP响应输出流.注意:大型文件使用此方法可能导致异常.可以使用此方法的文件大小取决于 Web 服务器的硬件配置. (1) ...
- keepalive 原理讲解
keepalive 我们说到keepalive的时候,需要先明确一点,这个keepalive说的是tcp的还是http的. tcp的keepalive是侧重在保持客户端和服务端的连接,一方会不定期发送 ...
- 【UVA11107 训练指南】Life Forms【后缀数组】
题意 输入n(n<=100)个字符串,每个字符串长度<=1000,你的任务是找出一个最长的字符串使得超过一半的字符串都包含这个字符串. 分析 训练指南上后缀数组的一道例题,据说很经典(估计 ...
- LOJ#3088. 「GXOI / GZOI2019」旧词(树剖+线段树)
题面 传送门 题解 先考虑\(k=1\)的情况,我们可以离线处理,从小到大对于每一个\(i\),令\(1\)到\(i\)的路径上每个节点权值增加\(1\),然后对于所有\(x=i\)的询问查一下\(y ...
- Flask从入门到精通之使用Flask-SQLAlchemy管理数据库
Flask-SQLAlchemy 是一个Flask 扩展,简化了在Flask 程序中使用SQLAlchemy 的操作.SQLAlchemy 是一个很强大的关系型数据库框架,支持多种数据库后台.SQLA ...
- webpack快速入门——处理HTML中的图片
在webpack中是不喜欢你使用标签<img>来引入图片的,但是我们作前端的人特别热衷于这种写法, 国人也为此开发了一个:html-withimg-loader.他可以很好的处理我们在ht ...
- Python小白学习之路(三)—【数字功能】【字符串功能】
数字(int)常见功能 在网络课上,老师把这些功能称为神奇的魔法,想要揭开魔法神奇的面纱,想要看看有什么招数,在Pycharm里敲击三个字母(int),按住Ctrl,将鼠标点在int上,这时鼠标会变成 ...
- (转)python的paramiko模块
python的paramiko模块 原文:http://www.cnblogs.com/breezey/p/6663546.html paramiko是用python语言写的一个模块,遵循S ...
- Linq基础知识小记一
1.LINQ(语言级集成查询)的作用就是提供一种统一且对称的方式,让程序员在广义的数据上获取和操作数据.广义的数据包括XML文档数据.元数据.System.Data.dll和System.Data.S ...
- Java学习之路(十):异常
---恢复内容开始--- 异常的概述和分类 Throwable类是Java语言中所有错误或者异常的超类(也就是说,Java中所有的报错都是继承与Throwable的),也只有当对象是此类或者此类的子类 ...
