Ionic APP 热更新 之 产品发布状态下的热更新搭建,去local-dev-addon插件
上一篇,我们介绍了在本地开发环境下的ionic项目热更新测试,
本文,我们将详细说明如何在去掉cordova-hot-code-push-local-dev-addon插件的情况下,实现热更新。
使用步骤:
1.安装CLI:npm install -g cordova-hot-code-push-cli
这里,需要详细描述一下CLI 提供的各种命令,后面我们将会用到。使用办法:cordova-hcp <command>,<command>包括:
(1)init:为项目初始化参数,创建默认的cordova-hcp.json文件。
(2)build:编译项目代码,在www文件夹下生成chcp.json和chcp.manifest文件,为部署做准备。
(3)server:在本地启一个服务器,用于本地的开发和测试,这在前一篇中有过描述。
(4)login:创建用于在远程服务器上部署项目文件的登录凭据。
(5)deploy:上传项目文件到远程服务器。
注意:上述命令必须运行在ionic项目的根目录。
2.安装插件:ionic cordova plugin add cordova-hot-code-push-plugin
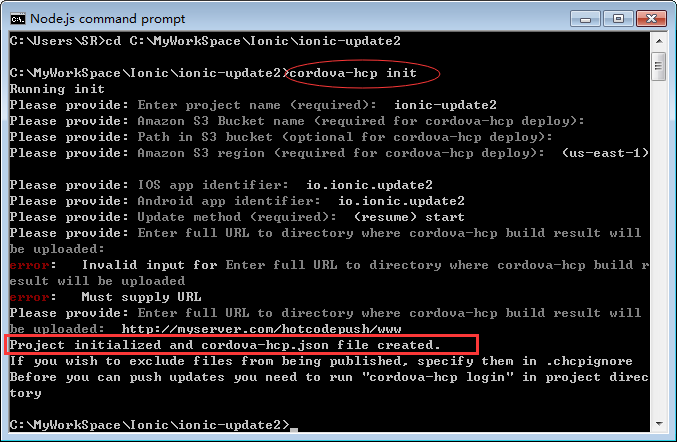
3.cordova-hcp init,为项目生成配置模板,会在根目录下创建cordova-hcp.json文件

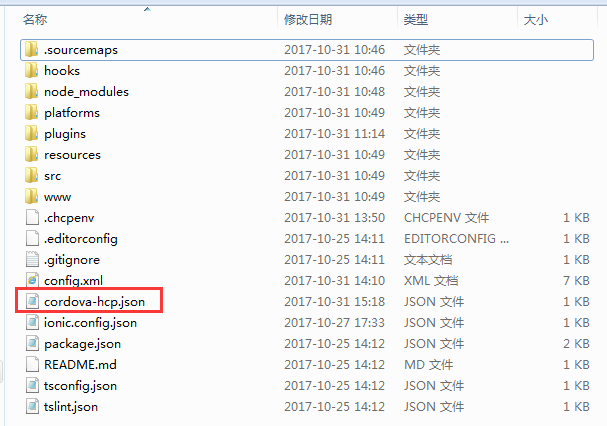
部分配置项可以直接回车跳过,完成后,会在项目的根目录下创建cordova-hcp.json文件:

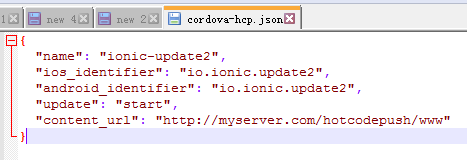
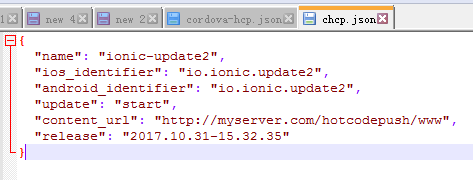
我们可以打开文件看一下,其格式如下:

说明:这一步如果大家不理解,也可以先跳过,后面手动创建cordova-hcp.json文件也是可以的。
关于init命令,详细可参考:https://github.com/nordnet/cordova-hot-code-push-cli#init-command
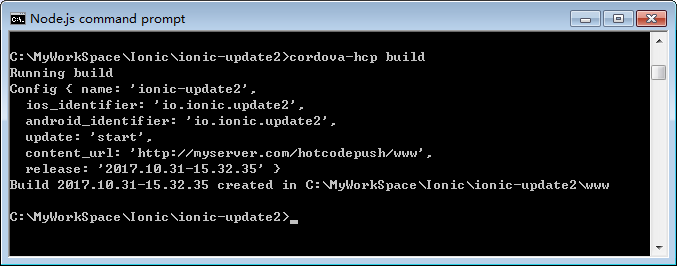
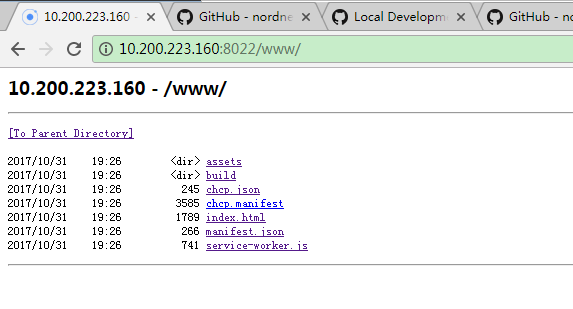
4.cordova-hcp build,编译项目文件,并在www文件夹下生成chcp.json和chcp.manifest文件


chcp.json:包含应用发布的相关信息,比如www内容的远程服务器地址content_url、www文件的版本号release等等。

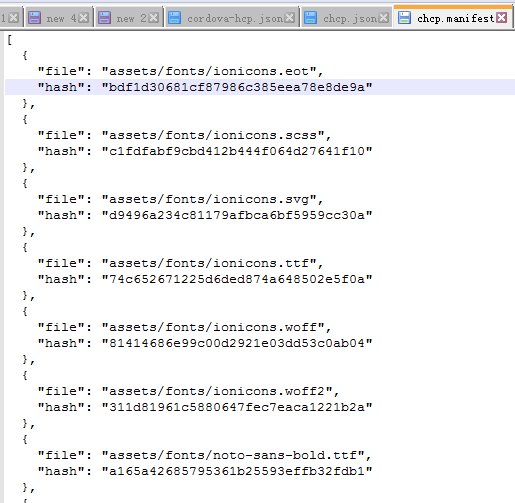
chcp.manifest:包含web项目文件的相关信息,它们的相对路径和hash值。
热更新插件通过比对本地该文件下的对应hash值与服务器上的文件的hash值判断哪些文件需要更新、哪些文件需要新增等。

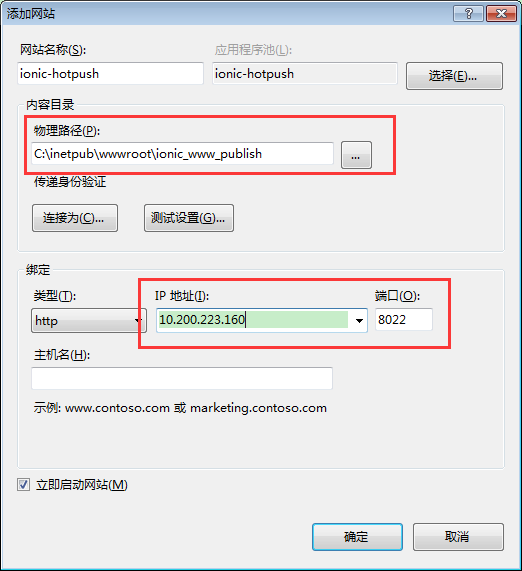
5.由于这几个步骤中都涉及远程服务器的配置,这里我就在自己的电脑上搭建了一个测试站点,模拟远程服务器的作用。
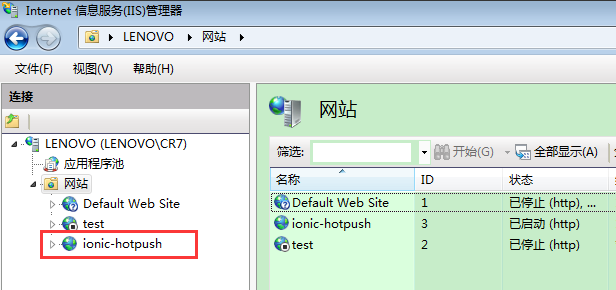
我使用的是IIS,大家用其他的web server也可以。物理路径大家自己选择,这里站点对应的目录是空的,还没有部署www的内容。

在IIS管理器中是这个样子的:

这样我用于测试的远程服务器地址就是:http://10.200.223.160:8022
与此同时,在此站点的根目录下我们创建一个空的www文件夹,用于后面部署ionic www里面的内容。这一步内容先不管。完成后启动站点。
6.将上面步骤3和步骤4中涉及远程服务器地址的地方,替换为我们自己搭建的服务器地址,比如:
将http://myserver.com/hotcodepush/www 替换为http://10.200.223.160:8022/www/
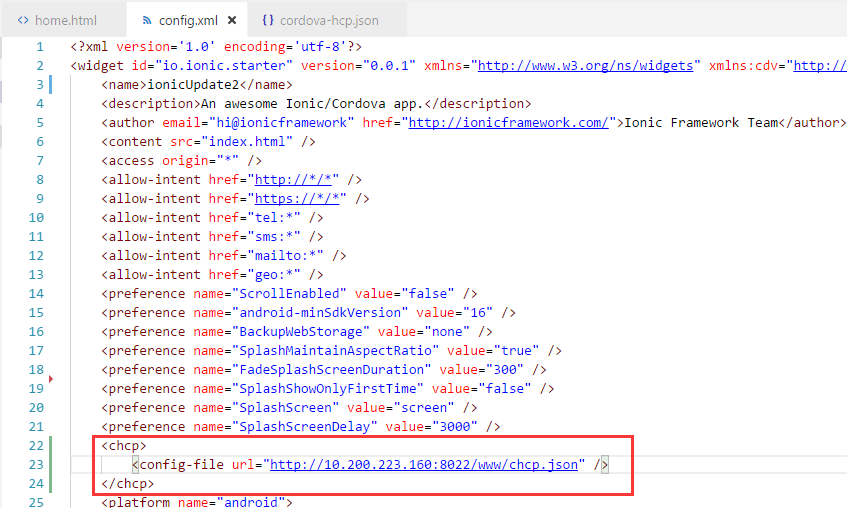
回到我们的ionic项目,在config.xml文件中,我们需要添加以下内容:

代码部分的修改完成以后,我们直接打包APP即可,用于后面的测试。
ionic cordova build android --prod 。生成安装包并安装到手机,不详述。
7.接下来就是涉及远程服务器部署的事情了。假定此时我们对代码进行了更新,并将最新的编译结果提交到远程服务器,以供客户端下载。
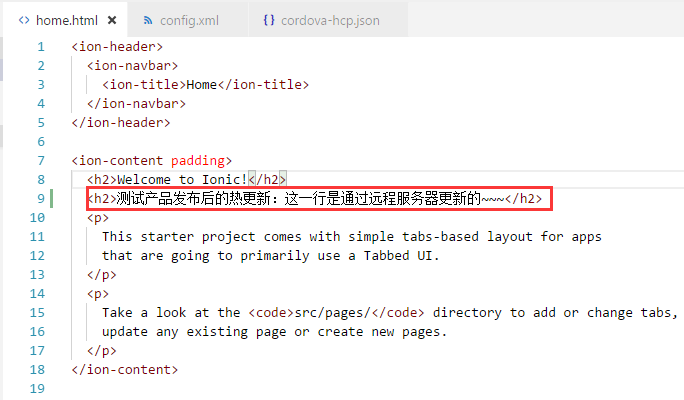
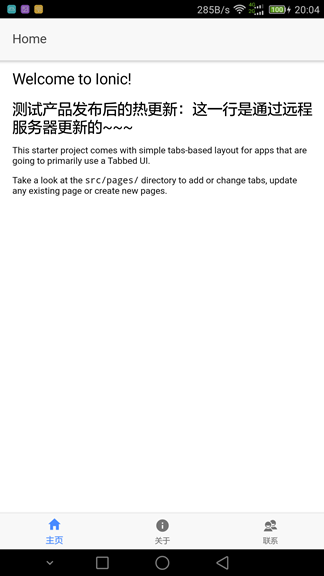
注意我修改了一下home.html:

接下来的流程就是,不要走错:
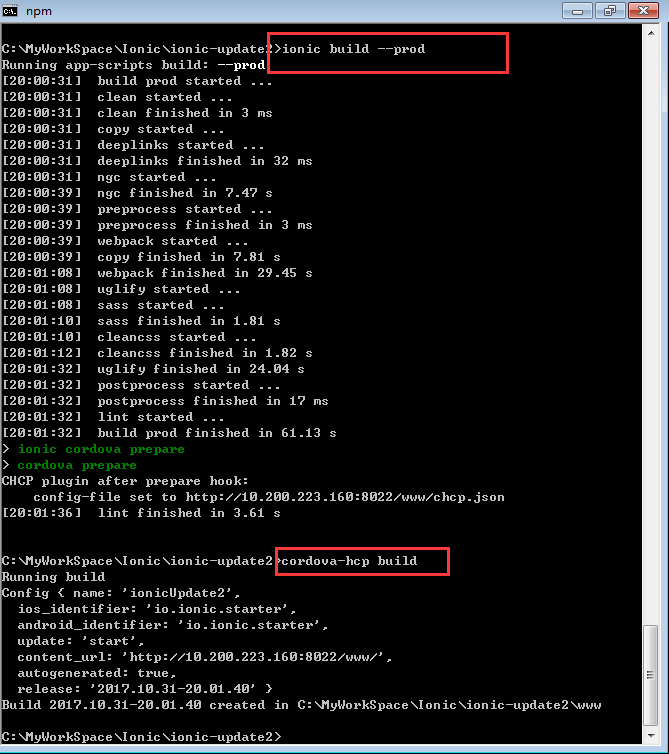
(1)执行ionic build --prod,以将我们修改的代码,编译生成最新的www。注意--prod参数,以减小www文件内容的大小;
(2)执行cordova-hcp build,以生成最新的chcp.json和chcp.manifest文件;
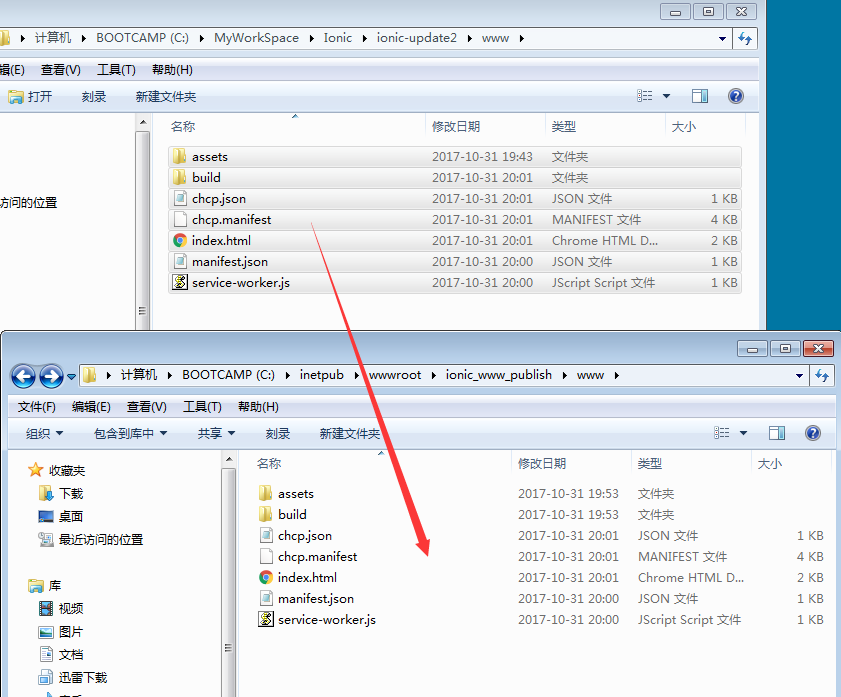
(3)完成后将www文件夹里面的内容,拷贝到我们远程服务器的www目录下即可。GitHub上介绍的是通过cordova-hcp deploy来进行部署,
该命令暂时只支持亚马逊的服务器,所以我们可以无视此命令,手动部署即可。


8.远程服务器上的更新部署完毕之后,我们重启我们的APP,会自动去服务器上下载更新内容,并且可以看到修改的内容生效。
关于何时加载更新内容,就是前面update参数的设置,包括start、resume、now三种。
实现的效果就是:


这样,关于产品发布状态(非本地开发环境、不依赖于开发插件)下的Ionic项目热更新测试就完成了。
注意事项:
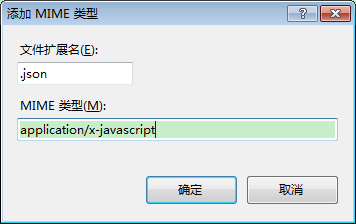
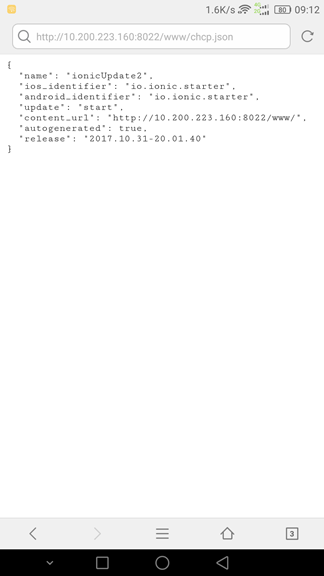
1.测试过程中,搭建的站点不识别.json格式,请为站点添加MIME类型;

完成后最好用手机浏览器测试一下,以确保配置文件可正常访问:

2.代码产生变动后,务必先用ionic build --prod编译一下,再通过cordova-hcp build生成最新的配置文件。
两个步骤不能漏,也不能反,完成后再将最新生成的www目录拷贝到远程服务器部署。
3.当上述步骤都没有问题,APP却不能实现更新,或者更新出现异常,多半是远程服务器上的站点出现了问题,
所以先用浏览器测试一下远程服务器,是否可正常访问。通常只要升级目录没问题,热更新就可以正常使用。

4.IIS站点部署的内容频繁替换的时候,有的时候更新内容不能立即生效,因为站点会缓存;测试的时候想让更新立即生效,可以重启IIS站点。
Ionic APP 热更新 之 产品发布状态下的热更新搭建,去local-dev-addon插件的更多相关文章
- 【ionic App问题总结系列】ionic 如何更新app版本
ionic 如何进行自动更新 ionic App更新有两种方式:第一种是普通的从远程下载apk,安装并覆盖旧版本.另外一种就是采用替换www文件夹的内容,实现应用内更新,而无需下载安装apk. 这篇文 ...
- 我的第一个python web开发框架(19)——产品发布相关事项
好不容易小白将系统开发完成,对于发布到服务器端并没有什么经验,于是在下班后又找到老菜. 小白:老大,不好意思又要麻烦你了,项目已经弄完,但要发布上线我还一头雾水,有空帮我讲解一下吗? 老菜:嗯,系统上 ...
- 【iOS开发必收藏】详解iOS应用程序内使用IAP/StoreKit付费、沙盒(SandBox)测试、创建测试账号流程!【2012-12-11日更新获取”产品付费数量等于0的问题”】
转的别人的 看到很多童鞋问到,为什么每次都返回数量等于0?? 其实有童鞋已经找到原因了,原因是你在 ItunesConnect 里的 “Contracts, Tax, and Banking”没有完成 ...
- 苹果App Store审核指南中文翻译(2014.9.1更新)
转:http://www.cocoachina.com/appstore/20140901/9500.html CocoaChina对<苹果应用商店审核指南>中文翻译最近一次更新时间为20 ...
- magento -- 添加新产品时状态默认为激活,库存状态默认为有库存
添加新产品时状态默认为激活 打开文件/app/code/core/Mage/Catalog/Model/Product/Status.php,注释掉“Please Select” /** * Retr ...
- hi-nginx-1.4.2发布,多项重要更新
支持多种编程语言混合开发web应用的通用服务器hi-nginx-1.4.2已经发布了. 此次发布包含多项重要更新: 支持python2和3,通过编译选项--with-http-hi-python-ve ...
- ionic app打包和签名
ionic app打包和签名 1.首先在项目根目录执行 ionic platform add android 生成Android平台. 2.配置应用签名:在根目录下执行以下命令 keytool - ...
- Spring Boot 2.1.0 已发布,7 个重大更新!
距离<重磅:Spring Boot 2.0 正式发布!>已经过去大半年了,而 Spring Boot 2.1.0 在 10 月底就发布了,我们来看下 Spring Boot 2.1.0 都 ...
- 如何将wordpress所有文章批量改为已发布状态
用wordpress建站的一个好处就是bd站长工具平台上有数据结构插件,可以认为bd默认支持wp发展,另外一种建站程序是discuz.我们在用wordpress发布文章时,特别是那种多用户投稿的文章一 ...
随机推荐
- .net4.0重新注册IIS 的方法
操作步骤如下: 1.开始 2.运行 3.cmd 4.cd C:\WINDOWS\Microsoft.NET\Framework\v4.0.30319 5.aspnet_regiis.exe -i
- .Net应用程序 参照的组合没有安装在您的系统中。 HRESULT: 0x800736B3
同事打开一个.Net的应用程序链接,一直无法启动.错误信息为: 啓用xx.application 時發生例外狀況. 已偵測到下列失敗訊息:參照的組合沒有安裝在您的系統中. (發生例外狀況於 HRESU ...
- wpf数据绑定 - StringFormat的妙用
写在前面 WPF中常常有这样的情况:需要在UI上显示一些信息,比如显示一张图片的信息,信息结构是: 图片名:Xxx 图片尺寸:Xxx 而其中的 Xxx 通常通过数据绑定来获得, Xxx 前面的内容是需 ...
- Spring boot创建定时任务
基于spring boot的应用创建定时任务不要太简单,给一个类加上@Configuration @EnableScheduling注解,然后给该类需要定时执行的方法加上@Scheduled(cron ...
- Python实现汉诺塔问题的可视化(以动画的形式展示移动过程)
学习Python已经有一段时间了,也学习了递归的方法,而能够实践该方法的当然就是汉诺塔问题了,但是这次我们不只是要完成对汉诺塔过程的计算,还要通过turtle库来体现汉诺塔中每一层移动的过程. 一.设 ...
- HTML、CSS
表格标签: 表格标签有:<table> <tr> <th> <td> 让内容居中的标签:<center> 按钮标签:<button&g ...
- 688. Knight Probability in Chessboard
On an NxN chessboard, a knight starts at the r-th row and c-th column and attempts to make exactly K ...
- Android安全防护防护———加密算法
摘要 这篇文章本来早就应该写了,但是由于项目一直开发新的需求,就拖后了.现在有时间了,必须得写了.现在Android应用程序对安全防范这方面要求越来越高了.特别是金融行业,如果金融app没有没有做好相 ...
- 客户端集成IdentityServer4
1. vs code 终端执行 dotnet new webapi --name ClientCredentialApi 2. 找到ValuesController.cs 引用 using Mic ...
- Ubuntu Cannot run program "../SDK/build-tools/xxx/aapt": erro = 2 No such file or directory
64位ubuntu Android Studio Gradle编译时出现如下报错: java.io.IOException: Cannot run program "/home/king/ ...
