[翻译] CNPPopupController
CNPPopupController

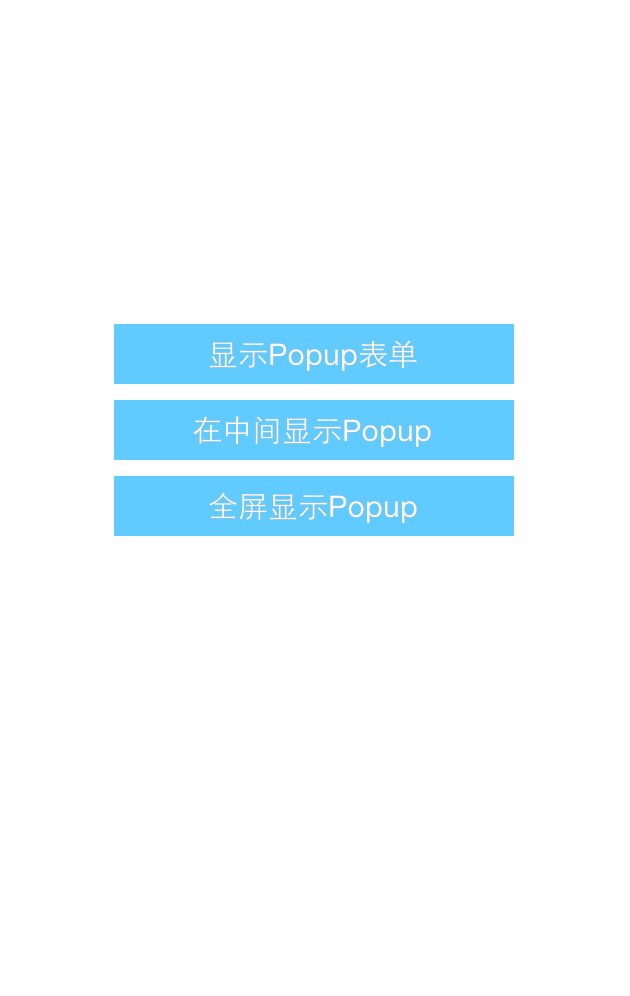
CNPPopupController is a simple and versatile class for presenting a custom popup in a variety of fashions. It includes a many options for controlling how your popup appears and behaves.
Please feel free to contribute to this project, open issues, make suggestions and submit pull-requests. If you use this project in your app, let me know. I'd love to see what you do with it.
CNPPopupController是一个简单的用于提示显示用的view,提供几种流行的显示模式。他包含了很多的设置选项供你定制他的样式。
欢迎你免费使用这个项目,并给我提出需求以及建议,或者自己改进他。如果你的项目中用了这份代码,如果你能告诉我,我将感激不尽。

Installation
Available in Cocoa Pods
pod 'CNPPopupController'
支持Cocoa Pods,
pod 'CNPPopupController' 即可安装
Usage
(See sample Xcode project in /CNPPopupControllerExample)
在Xcode project in /CNPPopupControllerExample查看使用样例
Creating a Popup
Create a popup with custom animations and behaviors. Customizations can also be accessed via properties on the CNPPopupTheme instance:
创建一个popup,支持自定义的动画方式。你可以通过主题实例中的参数来定制样式:
- (instancetype)initWithTitle:(NSAttributedString *)popupTitlecontents:(NSArray *)contentsbuttonItems:(NSArray *)buttonItemsdestructiveButtonItem:(CNPPopupButtonItem *)destructiveButtonItems;
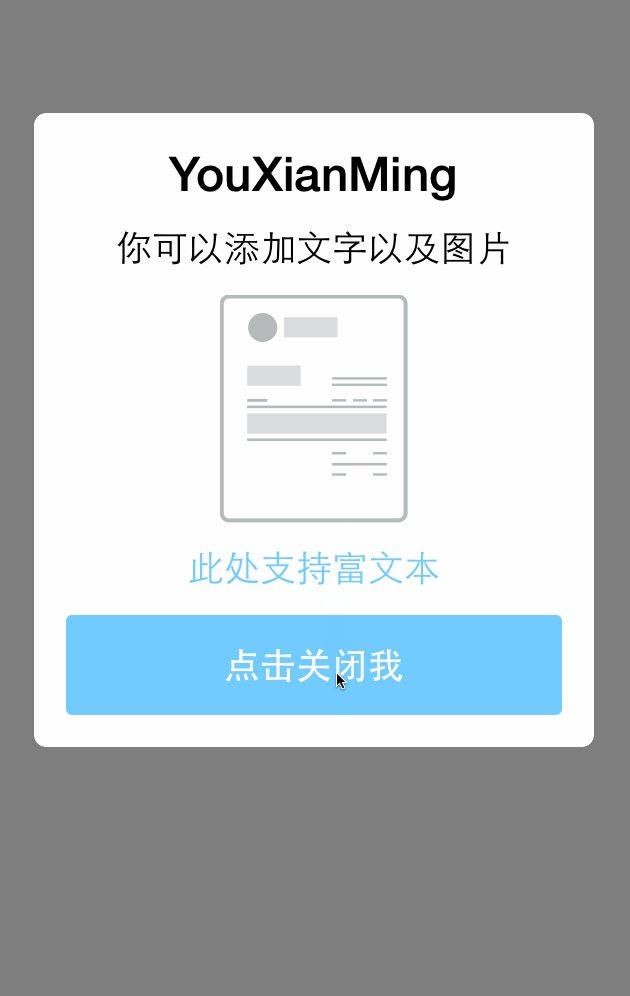
popupTitle only accepts an NSAtributedString object.
popupTitle只支持富文本对象。
contents only accepts an array of NSAttributedString and UIImage objects.
contents只支持富文本以及图片对象。
buttonItems only accepts an array of CNPPopupButtonItem objects.
buttonItems只支持CNPPopupButtonItem对象数组。
destructiveButtonItem only accepts an CNPPopupButtonItem object.
destructiveButtonItem只支持CNPPopupButtonItem对象。
Note: You may pass nil for any of the initializer properties when creating the popup, but you must assign a theme to the popup before showing it!
A default theme + [CNPPopupTheme defaultTheme] has been created to help you out.
注意:你创建完了popup后,也许会传递nil给某些属性,但是,你必须在显示这个view之前指定一个主题!
一个默认的主题是 + [CNPPopupTheme defaultTheme] ,你可以用这个方法来帮你。
CNPPopupButtonItem allows you to customize the style for each button on a CNPPopupControllerinstance. You may customize button height, color, border width, corner radius, and border color;
CNPPopupButtonItem允许你修改按钮的样式,你可以修改按钮的高度,颜色,边缘厚度,圆角值以及边缘颜色;
Showing a Popup
- (void)presentPopupControllerAnimated:(BOOL)flag;
Dismissing a Popup
- (void)dismissPopupControllerAnimated:(BOOL)flag;
Customization
A CNPPopupTheme instance can be created and assigned to the theme property of aCNPPopupController instance.
@property (nonatomic, strong) UIColor *backgroundColor;
@property (nonatomic, assign) CGFloat cornerRadius;
@property (nonatomic, assign) CGFloat preferredPopupWidth;
@property (nonatomic, assign) CGFloat minimumPopupHeight;
@property (nonatomic, assign) UIEdgeInsets popupContentInsets;
@property (nonatomic, assign) CNPPopupStyle popupStyle;
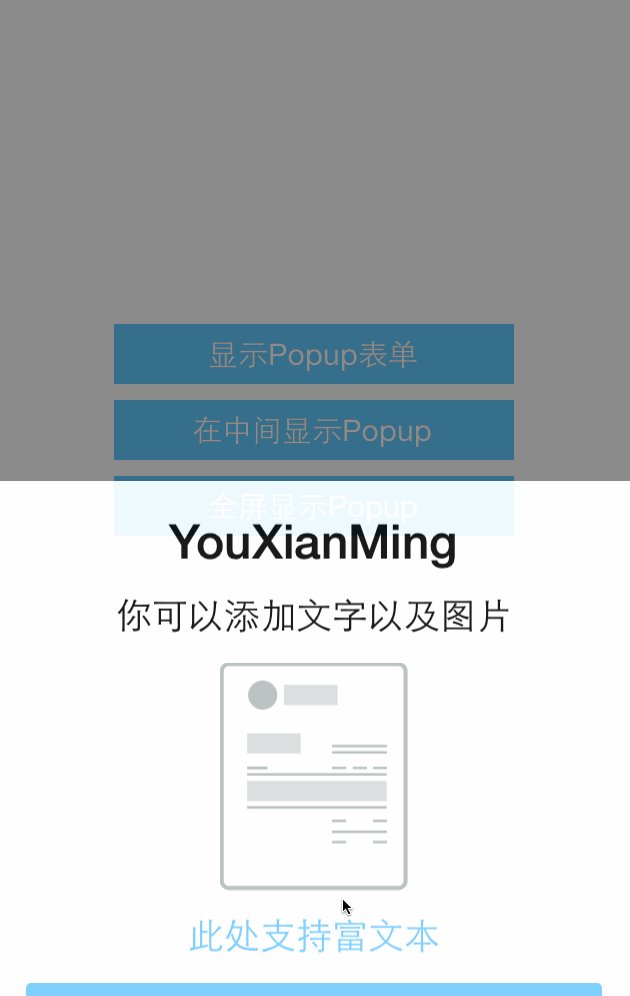
@property (nonatomic, assign) CNPPopupPresentationStyle presentationStyle;
@property (nonatomic, assign) CNPPopupMaskType maskType;
@property (nonatomic, assign) BOOL shouldDismissOnBackgroundTouch;
@property (nonatomic, assign) CGFloat contentVerticalPadding;
@property (nonatomic, assign) UIStatusBarStyle fullscreenStatusBarStyle;
Notes
Deployment
CNPPopupController works on iOS 7 and iOS 8.
CNPPopupController支持iOS7与iOS8
TODO
- Add 'blur' option for background mask 添加背景模糊效果
[翻译] CNPPopupController的更多相关文章
- 《Django By Example》第五章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者@ucag注:大家好,我是新来的翻译, ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- 带你了解数据库中事务的ACID特性
前言 前面我们介绍过数据库中 带你了解数据库中JOIN的用法 与 带你了解数据库中group by的用法的相关用法.本章节主要来介绍下数据库中一个非常重要的知识点事务,也是我们项目中或面试中经常会遇到 ...
- docker 微镜像-alpine
刚想找maven自动发布项目到tomcat, 突然看到个好玩的, docker微镜像 -- alpine 直接粘一段: Alpine Linux Docker镜像基于Alpine Linux操作系统, ...
- ibatis中的cdata和xml中cdata的含义
ibatis的cdata用于sqlmap文件中,二sqlmap本身就是xml文件,即解析cdata的方法与xml文件的cdata相同. 简单来说:cdata就是用来表明纯文本的,如果没有这个的话 &l ...
- DHCP协议原理及其实现流程
DHCP(Dynamic Host Configuration Protocol):动态主机配置协议 在常见的小型网络中(例如家庭网络和学生宿舍网),网络管理员都是采用手工分配IP地址的方法,而到了中 ...
- 16.Generator 函数的异步应用
Generator 函数的异步应用 Generator 函数的异步应用 异步编程对 JavaScript 语言太重要.Javascript 语言的执行环境是"单线程"的,如果没有异 ...
- Mysql汉字乱码的解决
在安装Mysql时其实可能选择使用GBK来处理汉字,由于以前没使用,所以就按默认的英语处理.不过,也可以C:\Program Files\MySQL\MySQL Server 6.8安装路径下的my文 ...
- 【转】手机web前端调试页面的几种方式
前言 PC端web页面调试比较容易,这里主要说几种移动端调试的方法,从简单到复杂.从模拟调试到远程调试,大概分为几部分: 1.Chrome DevTools(谷歌浏览器)的模拟手机调试 2.weinr ...
- 【转】C#中continue、break和return用法
continue和break的用法一样,直接写上这个单词,后面加一个分号就行 比如: continue; break; 我们先来谈continue 看代码 for (int i=0; i<10; ...
- google自定义广告系列
Part1:说明 向网址添加参数以标识引荐流量的广告系列. 通过向在广告系列中使用的目标网址添加广告系列参数,您可以收集这些广告系列整体效果的相关信息,还可以了解广告系列在何处投放时效果更好.例如,您 ...
- Java泛型类型
E element 常用于集合中表示存放元素 T type Java类 K key 键 V value 值 N number 数值类型 ? 不确定的类型 一种约定俗成吧
