.netcore与vue的学习笔记001
1.dnc的js引用
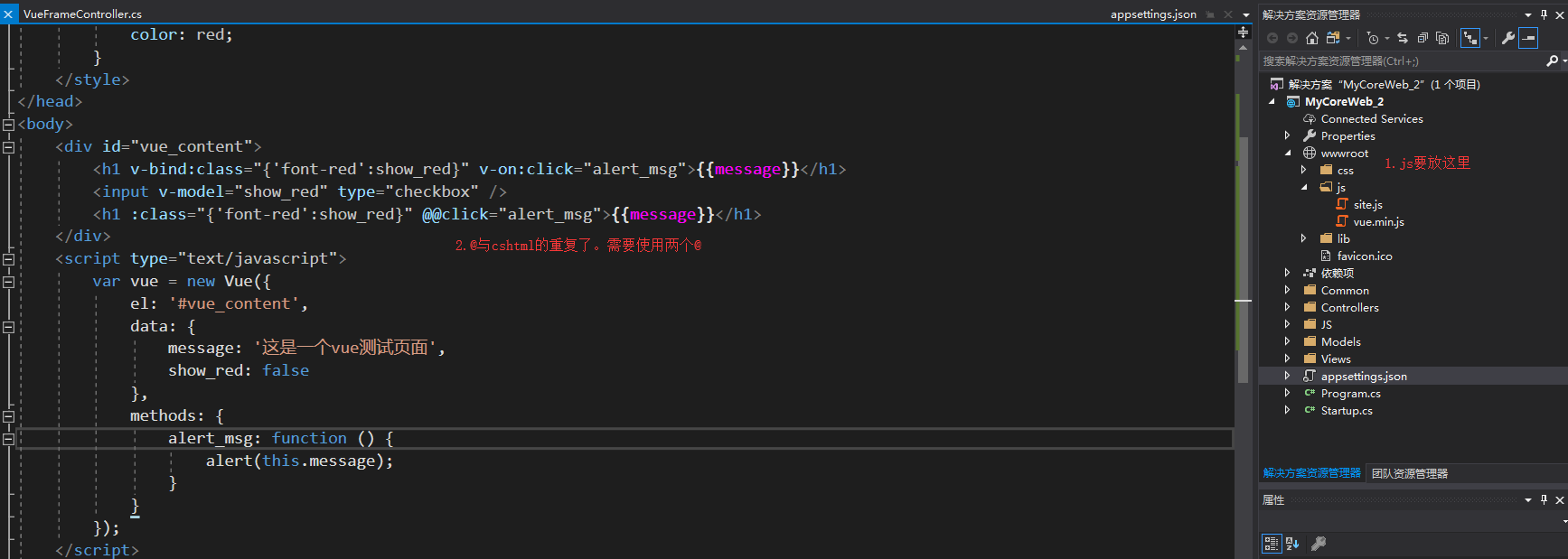
需要引用的js文件要放在解决方案下的wwwroot目录下。否则将无法获取到指定js文件,出现404错误
2.vue的相关运用
0)通过new Vue并传入object来实例化一个vue对象,el用来绑定将哪部分标签设置为vue对象
注意:Vue首字母大写
1)v-bind:也可以直接写成:
用来绑定数据。如绑定标签样式,下图所示,当show_red为true时,对应样式将被使用
2)v-on:用来绑定标签事件,也可以写成@
这里需要注意的是:在cshtml中@表示引用C#语法,因此需要使用两个@
3)v-model可以实现标签值与数据之间的双向绑定
如图,input设置为checkbox后,其值为true或false,若改变时show_red的值也会改变,连带着上下两个h1标签的bind绑定的样式也会改变
v-model后面添加的是=,与上两个不同

.netcore与vue的学习笔记001的更多相关文章
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- [Oracle]OWI学习笔记--001
[Oracle]OWI学习笔记--001 在 OWI 的概念里面,最为重要的是 等待事件 和 等待时间. 等待事件发生时,需要通过 P1,P2,P3 查看具体的资源. 可以通过 v$session_w ...
- TensorFlow机器学习框架-学习笔记-001
# TensorFlow机器学习框架-学习笔记-001 ### 测试TensorFlow环境是否安装完成-----------------------------```import tensorflo ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
- Vue 新手学习笔记:vue-element-admin 之安装,配置及入门开发
所属专栏: Vue 开发学习进步 说实话都是逼出来的,对于前端没干过ES6都不会的人,vue视频也就看了基础的一些但没办法,接下来做微服务架构,前端就用 vue,这块你负责....说多了都是泪,脚手架 ...
- Vue.js——学习笔记(一)
Vue-自学笔记 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
- Vue.js 学习笔记之二:数据驱动开发
在 Vue.js 框架中,与 HTML 页面元素的交互方式没有像原生 JavaScript 接口那么直接,它是通过先在 HTML 元素标签中嵌入一系列类似于普通标签属性的 Vue 指令属性来绑定数据, ...
随机推荐
- Codeforces Beta Round #12 (Div 2 Only)
Codeforces Beta Round #12 (Div 2 Only) http://codeforces.com/contest/12 A 水题 #include<bits/stdc++ ...
- MyBatis一对一查询
---------------------siwuxie095 MyBatis 一对一查询 以订单和用户为例,即 相对订 ...
- iOS下JS与OC互相调用(七)--Cordova 环境搭建
Cordova大家可能比较陌生,但肯定听过 PhoneGap ,Cordova 就是 PhoneGap 被 Adobe 收购后所改的名字.它是一个可以让 JS 与原生代码互相通信的一个库,并且提供了一 ...
- php的反射
我们可以在PHP运行时,通过PHP的反射动态的获取类的方法.属性.参数等详细信息. 用途:插件的设计,文档的自动生成,扩充PHP语言. <?php class Person { const ...
- springmvc与struts2的不同
1.springmv的入口是一个servlet,即前端控制器.而struts2入口是一个fliter过滤器. 2.springmvc是基于开发方法(一个url对应一个方法,通过注解的方式进行访问),请 ...
- hibernate编写流程
1.加载hibernatexml配置文件 2.创建sessionFactory 3.根据sessionFactory创建session 4.开启事务 5.持久化操作 6.提交事务 7.释放资源 其中第 ...
- web项目传classes目录项目正常,打包成jar不能运行。
笔者最近使用tomcat9,由于工作洁癖,盯上了tomcat启动日志里的"No TLD files were found in"字样,如下 15-Sep-2017 02:19:09 ...
- Golang之(if)流程控制
(if)我能坚持做好一只地鼠,慢慢的刨坑,讲洞挖的深一点…… package main import ( "fmt" ) func testIf1() { num := //var ...
- PAT 1053 住房空置率 (20)(代码+思路)
1053 住房空置率 (20)(20 分) 在不打扰居民的前提下,统计住房空置率的一种方法是根据每户用电量的连续变化规律进行判断.判断方法如下: 在观察期内,若存在超过一半的日子用电量低于某给定的阈值 ...
- How to use jQuery countdown plugin
Install We provide two installation methods: Bower bower install jquery.countdown Manual Download th ...
