EasyUI 让dialog中的treegrid的列头固定
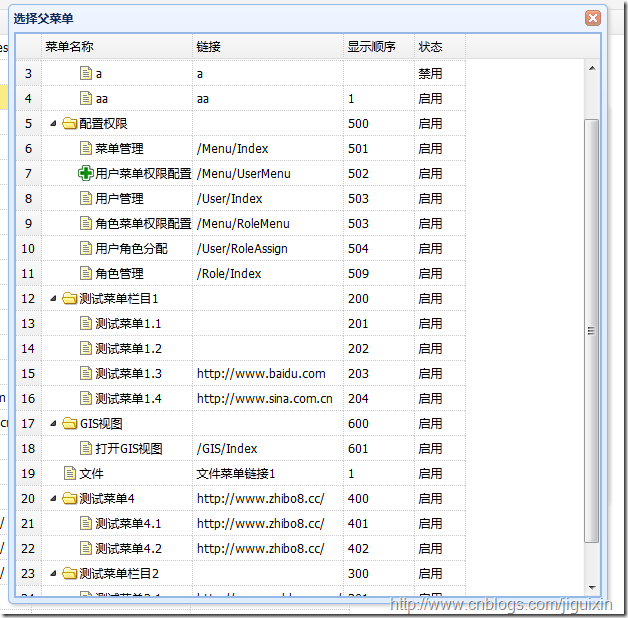
先上效果:

最主要是在treegrid要加上“fit:true ”如果不加那么就会用diglog的滚动条,导致treegrid的头就没办法固定。
Code<div id="dlgSelectMenu" class="easyui-dialog" data-options="" style="width: 600px; height: 600px;"
closed="true" >
<table id="menuTreeGrid" class="easyui-treegrid"
data-options="
url: '@Url.Action("GetAllMenusRetTreeGrid", "RestApi")',
method: 'get',
rownumbers: true,
idField: 'id',
treeField: 'text',
fitColumns:'true',
fit:true
">
<thead>
<tr>
<th data-options="field:'id',hidden:'true'">id</th>
<th data-options="field:'text'" width="150">@Html.LabelFor(model => model.MenuName)</th>
<th data-options="field:'link'" width="150" >@Html.LabelFor(model => model.MenuLink)</th>
<th data-options="field:'order'" width="70" >@Html.LabelFor(model => model.MenuOrder)</th>
<th data-options="field:'visible'" width="50">@Html.LabelFor(model => model.IsVisible)</th>
</tr>
</thead>
</table>
</div>
EasyUI 让dialog中的treegrid的列头固定的更多相关文章
- easyui获取datagrid中的某一列的所有值
function getCol(){ var rows = $("#dg").datagrid("getRows"); var total = "&q ...
- easyui+ashx 动态初始化datagrid(动态列头)
效果图: 1:简单初始化 JSON格式数据如下(后台自己构建,后台代码略): {"total":6,"columns":[{"field": ...
- jQqery EasyUI dategrid行中多列数据的可编辑操作
最近的项目中需要在前台dategrid列表中直接修改某些列的数据,并且修改后的数据需要不通过后台而自动更新在列表中. 带着这一问题开始寻找实现的思路,首先想到的就是去jQqery EasyUI官网找例 ...
- easyui dialog 中嵌入html页面
最近使用easyui比较多,这个插件确实很好用.在使用时也遇到了大大小小的问题,好在都一一解决了. 记录一下今天遇到的问题. 目的:用easyui的dialog嵌入一个html页面(html中仍有要执 ...
- easyui dialog 中 panel-body 高度太小出现 滚动条 的原因
easyui dialog 中 panel-body 高度太小出现 滚动条 的原因: dialog 高度比 iframe 高度大79 就可以了 $.editcompanypersoninfo = fu ...
- 求助关于jquery easyUI中的treegrid组件,请各位帮忙给个思路,谢谢啦
现在项目中用到jquery easyUI中的treegrid组件,已经可以正常显示了.但是在保存的时候遇到问题,页面上参照官网的例子可以在页面更新,但是怎么获取编辑后的数据进而保存到数据库呢?
- jQuery EasyUI中DataGird动态生成列的方法
EasyUI中使用DataGird显示数据列表中,有时需要根据需要显示不同的列,例如,在权限管理中,不同的用户登录后只能查看自己权限范围内的列表字段,这就需要DataGird动态组合列,下面介绍Eas ...
- 实现在easyui中的datagrid,点击某一列的列头弹出combobox下拉框
easyUI datagrid在列头加下拉框,实现对列内容的筛选. 代码: onLoadSuccess: function (data) {//Fires when data is loaded s ...
- Easyui datagrid 数据表格 表格列头右键菜单选择展示列 JS
Easyui ,数据表格加载出来以后,在表格头右键,会有显示筛选的功能: 如图: 然后可以取消勾选,就变成下面这个样子: 功能的实现是通过重写了easyui 的 $.fn.datagrid.defau ...
随机推荐
- jq给动态生成的标签绑定事件的几种方法
经常遇到给动态生成的标签绑定事件不好用,自己简单测试总结了下,结论如下了: body> <!-- 下面是用纯动态方式生成标签 --> <div id="d2" ...
- hreeJS加载Obj资源后如何实现内存释放?
问题: 我利用ThreeJS做了一个在同一个场景下动态加载Obj的页面,具体功能是:点击按钮A:加载A模型,点击按钮B:加载B模型...现在的问题是,前面已经加载过的模型,无法实现释放,内存一直在累加 ...
- Go开发之VScode安装
1.找到官网 https://code.visualstudio.com/ 2根据自己机器环境下载 3.下载vscode地址,macos版本 https://vscode.cdn.azure.cn/s ...
- HDU 4499.Cannon 搜索
Cannon Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65535/65535 K (Java/Others)Total Subm ...
- rsync 目录以 / 结尾 轻松同步数据
命令:#rsync –avz foo/ bar/ 意义:将 foo 目录之下的所有内容,同步到 bar 目录之下.如果不以斜杠结尾,意义就不同了.
- JVM 系列 ClassLoader
JVM 系列()ClassLoader 在前面一节中,主要介绍了 Class 的装载过程,Class 的装载大体上可以分为加载类.连接类和初始化 3 个阶段.本小节将主要介绍绍 Java 语言中的 C ...
- centos7 编译安装mysql
centos 7 安装mySql 1,准备mySql源码安装 #wget http://dev.mysql.com/get/Downloads/MySQL-5.6/mysql-5.6.23.tar ...
- css之颜色篇
app多采用浅灰#f5f5f5 白色一般用white,如果觉得白太直接了,可以加一点点灰,#fefefe, 这种情况下搭配#e4e4e4的浅灰边框最合适.
- 【Linux】Memcached安装
Memcached概念 Memcached是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载. MemCache的工作流程如下:先检查客户端的请求数据是否在memcached中, ...
- 修改Swing窗口风格
String look; java: look = "javax.swing.plaf.metal.MetalLookAndFeel"; Windows: look = ...
