NetCore入门篇:(七)Net Core项目使用Controller之二
一、简介
1、说明Post,Get定义的区别。
2、说明如何路由定义。
二、Get、Post定义
1、api不定义访问方式时,同时支持get 和 post。如果定义某种方式,则仅支持某种方式。具体看代码及运行效果。
这里有个知识点,什么时候使用get,什么时候使用post,个人习惯能get则get,不能get则post,至于put,delete,从来不用。
api代码
public class OneController : Controller
{
[HttpGet]
public string GetString(string id)
{
return "get:" + id;
}
[HttpPost]
public string PostString(string id)
{
return "post:" + id;
}
public string NullString(string id)
{
return "null:" + id;
}
}
html测试代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>示例代码</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function () {
$.get("one/getstring", { id: "001" }, function (result) { console.log(result) });
$.post("one/getstring", { id: "001" }, function (result) { console.log(result) }); $.get("one/poststring", { id: "001" }, function (result) { console.log(result) });
$.post("one/poststring", { id: "001" }, function (result) { console.log(result) }); $.get("one/nullstring", { id: "001" }, function (result) { console.log(result) });
$.post("one/nullstring", { id: "001" }, function (result) { console.log(result) });
});
</script>
</head><body></body>
</html>
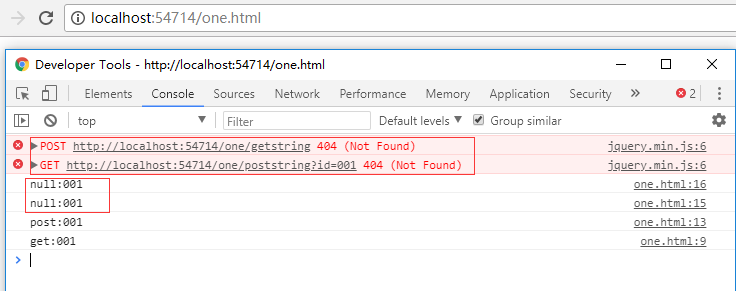
结果

定义了httpget,则post返回404,定义了httppost则get返回404,不定义则都能访问。
三、整个Controller定义路由
1、直接上代码,一看就懂。仔细观察访问路径。
整个Controller定义路由:api代码
[Route("api/one")]
public class OneController : Controller
{
[Route("GetString")]
public string GetString(string id)
{
return "get:" + id;
}
}
整个Controller定义路由:html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>示例代码</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function () {
$.get("api/one/getstring", { id: "001" }, function (result) { console.log(result) });
$.post("api/one/getstring", { id: "001" }, function (result) { console.log(result) });
});
</script>
</head><body></body>
</html>
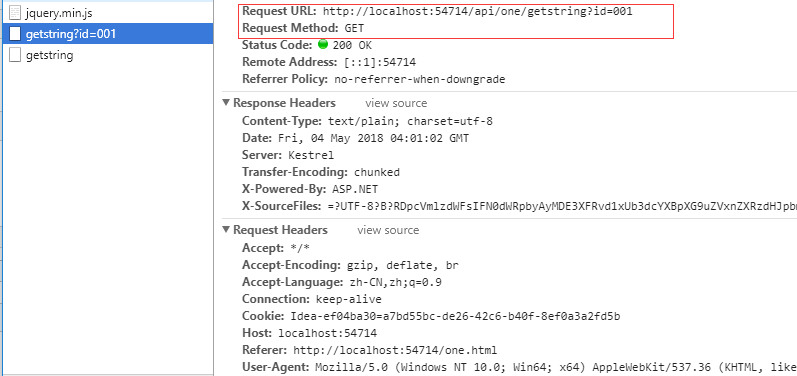
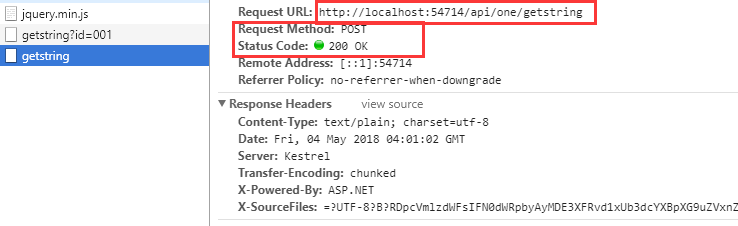
整个Controller定义路由:效果


四、单个方法定义路由。
1、直接上代码,一看就懂。仔细观察访问路径。
api代码
public class OneController : Controller
{
[Route("api2/one/getstring")]
public string GetString(string id)
{
return "get:" + id;
}
}
html代码,路径差别
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>示例代码</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function () {
$.get("api2/one/getstring", { id: "001" }, function (result) { console.log(result) });
$.post("api2/one/getstring", { id: "001" }, function (result) { console.log(result) });
});
</script>
</head><body></body>
</html>
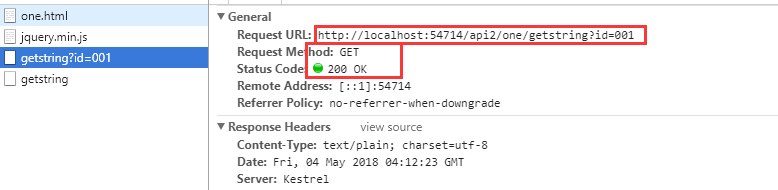
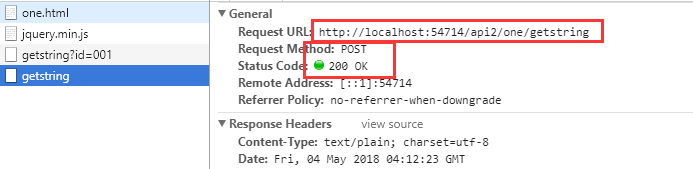
运行效果


五、既定义路由又定义访问方式
1、直接上代码,一看就懂。仔细观察访问路径。
api代码
public class OneController : Controller
{
[HttpGet("api3/one/getstring")]
public string GetString(string id)
{
return "get:" + id;
}
}
html 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>示例代码</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function () {
$.get("api3/one/getstring", { id: "001" }, function (result) { console.log(result) });
$.post("api3/one/getstring", { id: "001" }, function (result) { console.log(result) });
});
</script>
</head><body></body>
</html>
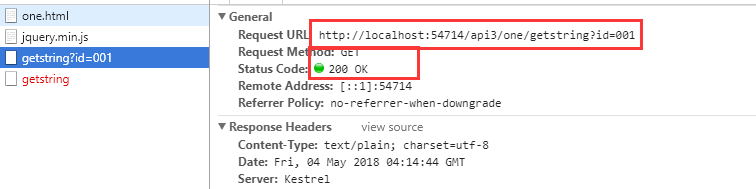
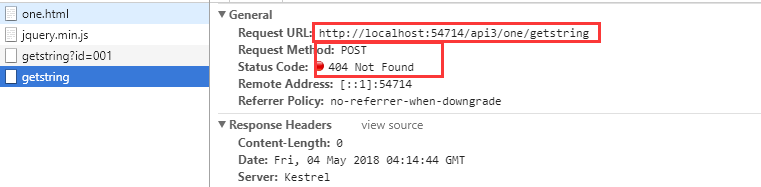
运行效果


六、结论
1、通过以上对比,可以知道,路由的定义有几种方式,并且可以自由组合。
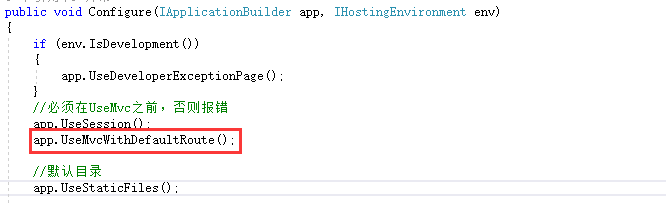
2、另一种是在Startup中定义,见下图。
3、在生产过程中,以上方法几乎不会用到,一般都是用Startup默认路由,因为我们只要一个可以访问的唯一地址而已。

NetCore入门篇:(七)Net Core项目使用Controller之二的更多相关文章
- 一张图搞定OAuth2.0 在Office应用中打开WPF窗体并且让子窗体显示在Office应用上 彻底关闭Excle进程的几个方法 (七)Net Core项目使用Controller之二
一张图搞定OAuth2.0 目录 1.引言 2.OAuth2.0是什么 3.OAuth2.0怎么写 回到顶部 1.引言 本篇文章是介绍OAuth2.0中最经典最常用的一种授权模式:授权码模式 非常 ...
- IT咨询顾问:一次吐血的项目救火 java或判断优化小技巧 asp.net core Session的测试使用心得 【.NET架构】BIM软件架构02:Web管控平台后台架构 NetCore入门篇:(十一)NetCore项目读取配置文件appsettings.json 使用LINQ生成Where的SQL语句 js_jquery_创建cookie有效期问题_时区问题
IT咨询顾问:一次吐血的项目救火 年后的一个合作公司上线了一个子业务系统,对接公司内部的单点系统.我收到该公司的技术咨询:项目启动后没有规律的突然无法登录了,重新启动后,登录一断时间后又无法重新登 ...
- 如何在Visual Studio 2017中使用C# 7+语法 构建NetCore应用框架之实战篇(二):BitAdminCore框架定位及架构 构建NetCore应用框架之实战篇系列 构建NetCore应用框架之实战篇(一):什么是框架,如何设计一个框架 NetCore入门篇:(十二)在IIS中部署Net Core程序
如何在Visual Studio 2017中使用C# 7+语法 前言 之前不知看过哪位前辈的博文有点印象C# 7控制台开始支持执行异步方法,然后闲来无事,搞着,搞着没搞出来,然后就写了这篇博文,不 ...
- 【SSRS】入门篇(七) -- 报表发布
原文:[SSRS]入门篇(七) -- 报表发布 完成[SSRS]入门篇(六) -- 分组和总计后,第一份简单的报表就已完成了,下面把报表发布到报表服务器上. (实际情况下,报表展示给用户未必是用报表服 ...
- 【SSRS】入门篇(一) -- 创建SSRS项目
原文:[SSRS]入门篇(一) -- 创建SSRS项目 在本篇中,您将学习如何在 SQL Server Data Tools (SSDT) 中创建报表服务器项目. 报表服务器项目用于创建在报表服务器中 ...
- (十)Net Core项目使用Cookies (八)Net Core项目使用Controller之三-入参
(十)Net Core项目使用Cookies 一.简介 1.Net Core可以直接使用Cookies,但是调用方式有些区别. 2.Net Core将Request和Response分开实现. 二.基 ...
- (六)Net Core项目使用Controller之一 c# log4net 不输出日志 .NET Standard库引用导致的FileNotFoundException探究 获取json串里的某个属性值 common.js 如何调用common.js js 筛选数据 Join 具体用法
(六)Net Core项目使用Controller之一 一.简介 1.当前最流行的开发模式是前后端分离,Controller作为后端的核心输出,是开发人员使用最多的技术点. 2.个人所在的团队已经选择 ...
- NetCore入门篇:(六)Net Core项目使用Controller之一
一.简介 1.当前最流行的开发模式是前后端分离,Controller作为后端的核心输出,是开发人员使用最多的技术点. 2.个人所在的团队已经选择完全抛弃传统mvc模式,使用html + webapi模 ...
- 将 Net 项目升级 Core项目经验:(二)修复迁移后Net Standard项目中的错误
修复迁移后Net Standard项目中的错误 接上一章,项目编译结果如下: 解决依赖dll引用 在Net Framework项目的引用如下: 各引用和作用: log4net(1.10.0.0) 用于 ...
随机推荐
- python 安装scikit!!!
首先,吐槽一下,真的是折腾好几天,一会更新这个,一会更新那个,总是各种奇葩问题诸如此类: cannot import check-build pip有新版本,需要更新(黄字) 其中scipy出错最多, ...
- python单线程下实现多个socket并发
先看服务端的代码 import sys # import socket import time import gevent from gevent import socket from gevent ...
- php Pthread 多线程 (三) Mutex 互斥量
当我们用多线程操作同一个资源时,在同一时间内只能有一个线程能够对资源进行操作,这时就需要用到互斥量了.比如我们对同一个文件进行读写操作时. <?php class Add extends Thr ...
- mysql中GROUP_CONCAT的使用
现在有三个表,结构如下: cate表 CREATE TABLE `cate` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT COMMENT 'id', ...
- Electronic Trading[z]
This article is to discuss the operation model between Fund Managers(Client) and Broker Firms. They ...
- .zip/.rar打包与解压
Linux下如何解压.zip和.rar文件,对于Window下的常见压缩文件.zip和.rar,Linux也有相应的方法来解压它们: 1)对于zip linux下提供了zip和unzip程序,zip是 ...
- Laravel - Opening Multiple Projects
On this page: Basics Opening multiple projects Deleting a project from view Important notes Basics P ...
- debian中默认不存在sudo命令解决方法
原创 2016年09月04日 21:44:14 5664 1.使用su安装sudo $su #apt-get install sudo 1 2 2.给账户设置管理员权限 #vim /etc/sudoe ...
- Laravel5.4 Oauth2.0认证应用 API 实战!
项目初始化 新建项目 lukeyans-MacBook-Pro:laravel lukeyan$ laravel new laravel_demo 添加laravel自带的Passport服务 luk ...
- Reactor 模型(一)基本并发编程模型
Reactor 模型(一)基本并发编程模型 Netty 系列目录 (https://www.cnblogs.com/binarylei/p/10117436.html) 在讲解 Reactor 线程模 ...
