vue中使用codemirror
https://blog.csdn.net/oumaharuki/article/details/79268498 别人的记载,写的很不错,还有下载的方法
以下是自己使用过的,做出来的例子:
做出来的效果图:

记住使用之前要npm下载哦
npm install vue-codemirror --save
main.js
import { codemirror } from 'vue-codemirror'
import 'codemirror/lib/codemirror.css'
Vue.use(VueCodemirror)
再到组件中使用
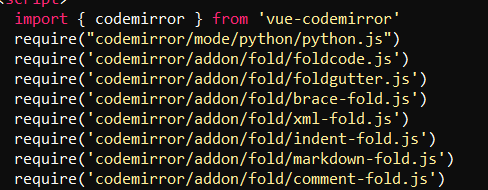
import { codemirror } from 'vue-codemirror'
require("codemirror/mode/python/python.js")
require('codemirror/addon/fold/foldcode.js')
require('codemirror/addon/fold/foldgutter.js')
require('codemirror/addon/fold/brace-fold.js')
require('codemirror/addon/fold/xml-fold.js')
require('codemirror/addon/fold/indent-fold.js')
require('codemirror/addon/fold/markdown-fold.js')
require('codemirror/addon/fold/comment-fold.js')

当然组件需要先声明
components:{
codemirror
}
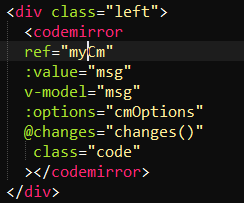
html代码这样写:


js:


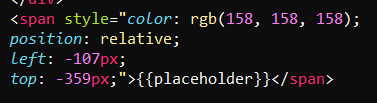
style:

vue中使用codemirror的更多相关文章
- 在Vue中使用CodeMirror 格式显示错误 行数错乱 & 代码隐藏
项目需要在线展示和编辑Json文件,所以需要找一个代码编辑器,因为我们的项目直接使用的 vueAdmin-template 这个模板 json编辑器也是直接从 vue-element-admin 项目 ...
- 在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示
在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示) 1.使用npm安装依赖 npm install --save codemirror; 2.在页面中放入如下代码 ...
- vue中显示原网页代码--codemirror
在项目中遇到了一个需求,后台返回string类型的html源码,要求前端这边按照codeview这种类型把这个源码展示出来.现总结如下 1.如果没啥样式的需求,只是要求该缩进缩进的话,可以直接使用in ...
- vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比
vue(element)中使用codemirror实现代码高亮,代码补全,版本差异对比 使用的是vue语言,用element的组件,要做一个在线编辑代码,要求输入代码内容,可以进行高亮展示,可以切换各 ...
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
随机推荐
- How To Improve Deep Learning Performance
如何提高深度学习性能 20 Tips, Tricks and Techniques That You Can Use ToFight Overfitting and Get Better Genera ...
- jQuery轮播图(手动点击轮播)
下面来看看最终做的手动点击轮播效果: 一.原理说明 (1)首先是轮播图的架构,我采用了一个最外边的大div包住两个小div,一个小div里面放四张图片,另一个小div里面放四个数字按钮 (2)对最外边 ...
- OpenLDAP 2.4 禁止匿名用户访问
ldapmodify -Q -Y EXTERNAL -H ldapi:/// <<EOF dn: cn=config changetype: modify add: olcDisallow ...
- ubuntu14.04 忘记了登录密码和root密码
由于很久没用自己的ubuntu了,发现刚想用时却忘记了密码,搞了半天终于搞好了,真的.... 在此记录一下自己的新密码:登录密码:1234567:ROOT密码:1234567 下面是整理网上的教程,亲 ...
- Replication--复制Token
--创建tokenDECLARE @tokenID AS INT;EXEC sys.sp_posttracertoken @publication = @publication,@tracer_tok ...
- vs2017 调试时出现 cannot connect to runtime process错误
用Visual Studio 2017 .net core进行开发时 ,调试运行项目时出现如下错误 解决方案,调试>选项,取消勾选,关闭对JavaScript的调试
- 转:socket
最近浏览了几篇有关Socket发送消息的文章,发现大家对Socket Send方法理解有所偏差,现将自己在开发过程中对Socket的领悟写出来,以供大家参考. (一)架构 基于TCP协议的Socket ...
- 阿里云堡垒机密钥连接ECS服务器
文:铁乐与猫 2017-6月中旬 堡垒机远程桌面windows系统就不用细说了 堡垒机远程ssh连接linux系统倒要说一下,毕竟是为安全一般只用通过密钥连接,而不使用密码的方式连接. 首先我们得在需 ...
- Ubuntu 12.04常用快捷键
===== 桌面 ===== ALT + F1: 聚焦到桌面左侧任务导航栏,可按上下键导航. ALT + F2: 运行命令 ALT + F4: 关闭窗口 ALT + TAB: 切换程序窗口 ALT + ...
- 在远程登陆的主机上通过命令行源码编译安装 GNU M4、autoconf、automake 等程序
由于实验需要,最近获得了一个实验室服务器的账号,平常主要通过 ssh 进行远程登陆进行实验.一方面,远程登录的机器只提供终端界面,一般只通过命令行进行任务操作:另一方面,由于是多人共享服务器,故而个人 ...
