前端_html
目录
- HTML介绍
- 标签说明
- 常用标签
- <!DOCTYPE>标签
- <head>内常用标签
- <body>内常用标签
- 特殊字符
- 其他:各种各样的标签
- HTML的规范
HTML介绍
web服务本质
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8081))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello World</h1>","utf8"))
conn.close()
if __name__ == '__main__':
main()
web本质之socket
html说明
html是什么
超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性) 静态网页文件扩展名:.html 或 .htm
html不是什么
HTML 不是一种编程语言,而是一种标记语言 (markup language) HTML 使用标记标签来描述网页
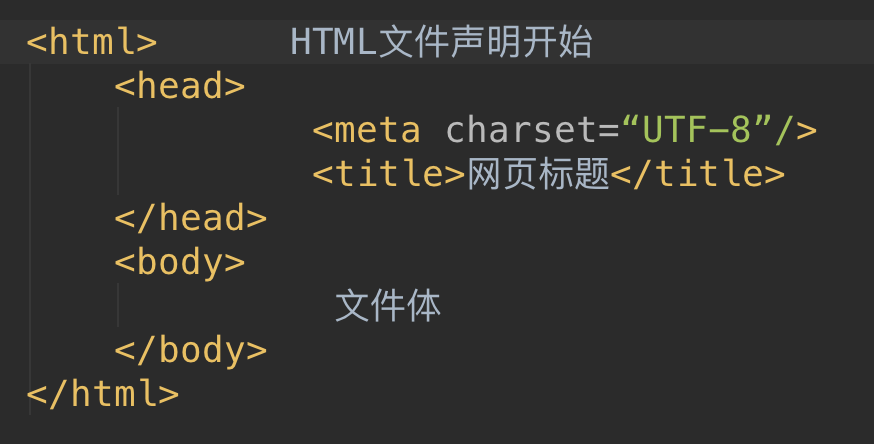
html结构

- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
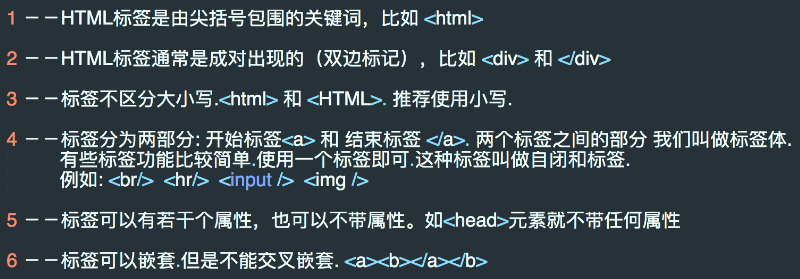
标签说明
标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个重要的标签属性
id:定义标签的唯一ID,HTML文档树中唯一 class:为html元素定义一个或多个类名(classname)(CSS样式类名) style:规定元素的行内样式(CSS样式)
注释
<!--注释内容-->
块级标签和内联标签说明
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。 注意: 关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。 p标签不能包含块级标签。
常用标签
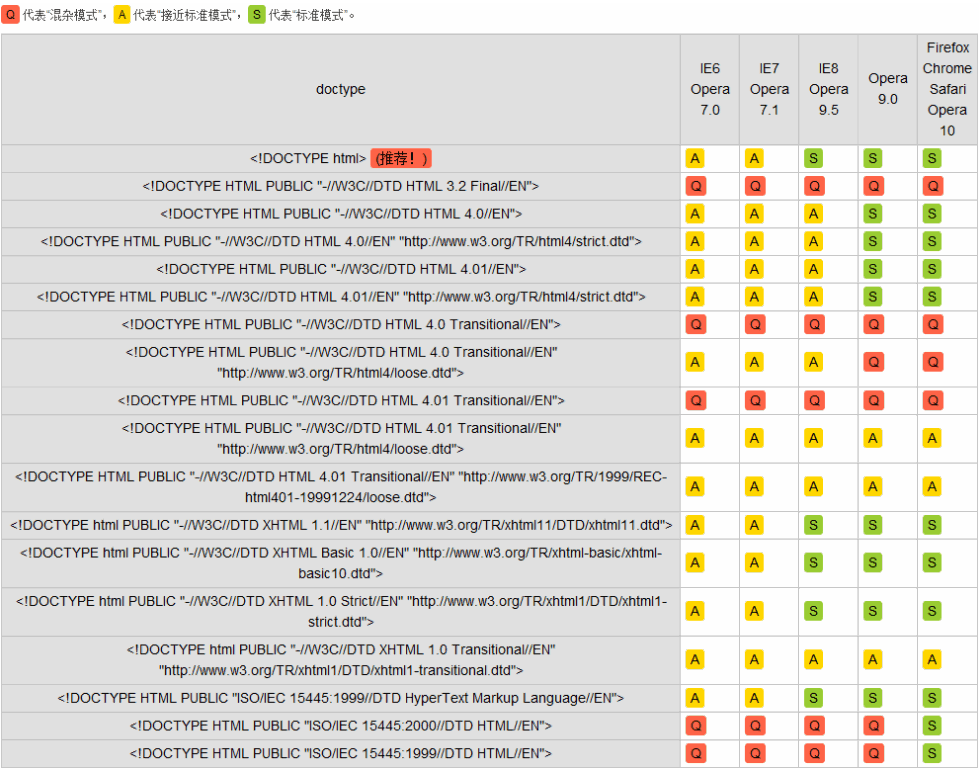
<!DOCTYPE>标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。 <!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。

<head>内常用标签
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
meta标签
Meta标签介绍: <meta>元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<!--指定文档的编码类型-->
<meta http-equiv="content-Type" charset=UTF8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
meta标签的http-equiv属性
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩教育Python学院">
meta标签的name属性
其他标签:title、link、style。script等
<!-- 标题,显示在浏览器标签 -->
<title>oldboy</title> <link rel="icon" href="http://www.jd.com/favicon.ico"> <!-- 引入CSS文件 -->
<link rel="stylesheet" href="css.css"> <!-- 定义css -->
<style>
...定义css...
</style> <!-- 引入js文件 -->
<script src="hello.js"></script> <!-- 在head定义js -->
<script>
....定义js...
</script>
其他标签:title、link、style。script等
<body>内常用标签
基本标签
<!-- 干净的标签 -->
<div>块级标签、无任何样式</div>
<span>内联标签、无任何样式</span> <!-- 其他常用标签 -->
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6> <p>段落标签</p> <b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s> <!--换行-->
<br> <!--水平线-->
<hr>
特殊字符

| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
| Α | Α | Α | Β | Β | Β | Γ | Γ | Γ |
| Δ | Δ | Δ | Ε | Ε | Ε | Ζ | Ζ | Ζ |
| Η | Η | Η | Θ | Θ | Θ | Ι | Ι | Ι |
| Κ | Κ | Κ | Λ | Λ | Λ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ξ | Ξ | Ξ | Ο | Ο | Ο |
| Π | Π | Π | Ρ | Ρ | Ρ | Σ | Σ | Σ |
| Τ | Τ | Τ | Υ | Υ | Υ | Φ | Φ | Φ |
| Χ | Χ | Χ | Ψ | Ψ | Ψ | Ω | Ω | Ω |
| α | α | α | β | β | β | γ | γ | γ |
| δ | δ | δ | ε | ε | ε | ζ | ζ | ζ |
| η | η | η | θ | θ | θ | ι | ι | ι |
| κ | κ | κ | λ | λ | λ | μ | μ | μ |
| ν | ν | ν | ξ | ξ | ξ | ο | ο | ο |
| π | π | π | ρ | ρ | ρ | ς | ς | ς |
| σ | σ | σ | τ | τ | τ | υ | υ | υ |
| φ | φ | φ | χ | χ | χ | ψ | ψ | ψ |
| ω | ω | ω | ϑ | ϑ | ϑ | ϒ | ϒ | ϒ |
| ϖ | ϖ | ϖ | • | • | • | … | … | … |
| ′ | ′ | ′ | ″ | ″ | ″ | ‾ | ‾ | ‾ |
| ⁄ | ⁄ | ⁄ | ℘ | ℘ | ℘ | ℑ | ℑ | ℑ |
| ℜ | ℜ | ℜ | ™ | ™ | ™ | ℵ | ℵ | ℵ |
| ← | ← | ← | ↑ | ↑ | ↑ | → | → | → |
| ↓ | ↓ | ↓ | ↔ | ↔ | ↔ | ↵ | ↵ | ↵ |
| ⇐ | ⇐ | ⇐ | ⇑ | ⇑ | ⇑ | ⇒ | ⇒ | ⇒ |
| ⇓ | ⇓ | ⇓ | ⇔ | ⇔ | ⇔ | ∀ | ∀ | ∀ |
| ∂ | ∂ | ∂ | ∃ | ∃ | ∃ | ∅ | ∅ | ∅ |
| ∇ | ∇ | ∇ | ∈ | ∈ | ∈ | ∉ | ∉ | ∉ |
| ∋ | ∋ | ∋ | ∏ | ∏ | ∏ | ∑ | ∑ | − |
| − | − | − | ∗ | ∗ | ∗ | √ | √ | √ |
| ∝ | ∝ | ∝ | ∞ | ∞ | ∞ | ∠ | ∠ | ∠ |
| ∧ | ∧ | ⊥ | ∨ | ∨ | ⊦ | ∩ | ∩ | ∩ |
| ∪ | ∪ | ∪ | ∫ | ∫ | ∫ | ∴ | ∴ | ∴ |
| ∼ | ∼ | ∼ | ≅ | ≅ | ≅ | ≈ | ≈ | ≅ |
| ≠ | ≠ | ≠ | ≡ | ≡ | ≡ | ≤ | ≤ | ≤ |
| ≥ | ≥ | ≥ | ⊂ | ⊂ | ⊂ | ⊃ | ⊃ | ⊃ |
| ⊄ | ⊄ | ⊄ | ⊆ | ⊆ | ⊆ | ⊇ | ⊇ | ⊇ |
| ⊕ | ⊕ | ⊕ | ⊗ | ⊗ | ⊗ | ⊥ | ⊥ | ⊥ |
| ⋅ | ⋅ | ⋅ | ⌈ | ⌈ | ⌈ | ⌉ | ⌉ | ⌉ |
| ⌊ | ⌊ | ⌊ | ⌋ | ⌋ | ⌋ | ◊ | ◊ | ◊ |
| ♠ | ♠ | ♠ | ♣ | ♣ | ♣ | ♥ | ♥ | ♥ |
| ♦ | ♦ | ♦ | | ¡ | ¡ | ¡ | ||
| ¢ | ¢ | ¢ | £ | £ | £ | ¤ | ¤ | ¤ |
| ¥ | ¥ | ¥ | ¦ | ¦ | ¦ | § | § | § |
| ¨ | ¨ | ¨ | © | © | © | ª | ª | ª |
| « | « | « | ¬ | ¬ | ¬ | | ­ | |
| ® | ® | ® | ¯ | ¯ | ¯ | ° | ° | ° |
| ± | ± | ± | ² | ² | ² | ³ | ³ | ³ |
| ´ | ´ | ´ | µ | µ | µ | " | " | " |
| < | < | < | > | > | > | ' | ' |
干净的div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
<div>无样式,块级标签</div> <span>无样式,内联标签</span>
div和span 使用
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
img 使用
a标签
<a href="http://www.oldboyedu.com" target="_blank" >点我</a> <!--
href属性指定目标网页地址。该地址可以有几种类型: 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
相对URL - 指当前站点中确切的路径(href="index.htm")
锚URL - 指向页面中的锚(href="#top") target: _blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
-->
a 使用
列表(ul、ol、dl)
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul> <!-- type属性: disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式) -->
无序列表
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol> <!-- type属性: 1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马 -->
有序列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
标题列表
表格(table)
<!-- 表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构: --> <table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table> <!-- 属性: border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格) -->
table
表单(form)
功能: 表单用于向服务器传输数据,从而实现用户与Web服务器的交互 表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。 表单还可以包含textarea、select、fieldset和 label标签。
form说明
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息 表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
基本概念 及 工作原理
input标签
<input> 元素会根据不同的 type 属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
属性说明: name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
以上input标签的属性说明
file 提交文件:
form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 1 请求方式必须是post 2 enctype="multipart/form-data"
file说明
select标签
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<optgroup>为每一项加上分组
<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
<!--
属性说明:
multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
-->
select标签
<form action="" method="post">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form> <!-- 属性说明: multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值 -->
select例子
label标签
<!-- 定义:<label> 标签为 input 元素定义标注(标记)。
说明: label 元素不会向用户呈现任何特殊效果。
<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。 --> <form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>
label标签
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea> <!-- 属性说明: name:名称
rows:行数
cols:列数
disabled:禁用 -->
textarea多行标签
<fieldset>标签
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
fieldset标签
HTML的规范
1、HTML代码的基本规范
1、所有元素建议小写
HTML代码所有的标签名和属性应该都为小写,虽然HTML代码是大小写不敏感的,但是W3c的规范建议为小写;属性值应该用双引号包括。 2、所有的关键元素定义元素的id和class,适当使用下划线(_)和中划线(-)
给所有的关键元素定义元素的id和class,便于和CSS,JavaScript的交互;id名称中的关键词用下划线(_)连接,class的关键词用中划线(-)连接,根据实际的意义和Dom树的层级关系定义合适的名称。 3、4格缩进,空元素独占一行
HTML代码的层级缩进为4个空格;值为空的元素定义应该单独占用一行;包含子元素的元素的起始标签和闭合标签分别单独占用一行。 例子:
<div id="info_container" class="info-container">
<div class="container-top"></div>
<article>
...
</article>
<div class="container-bottom"></div>
</div>
HTML的命名和格式
样式可以直接写在标签的style属性里面,也可以写在页面head区域的style标签里面,这两种方式都是不好的方式,尤其第一种方式。应该把样式单独写到css样式文件中,方便代码的重用和维护。
CSS代码和HTML代码分离
1、所有的HTML标签应该正确闭合;所有的元素定义都要有起始和闭合标签,即使元素的值为空,除了如下这些标签,如下的标签是可以自闭合:<br/><hr/><input/><img/>等。 2、停止规范不支持的标签,如下的标签规范已经不推荐使用,尽管浏览器可以正确的解析:<center><font><s><strike><u><menu>等。 3、停止使用规范不支持的属性,如下的属性已经不推荐使用:body的background属性,某些标签的align属性,td和th上的nowrap属性,某些标签的width和height属性等。其实这些规范不推荐的标签和属性都是一些影响外观的标签和属性,都可以通过CSS样式来设置
写标准的HTML代码
2、高可读性的HTML代码
HTML代码不是纯粹为了让浏览器展现,也需要良好的可读性,方便代码的检查和维护,更重要的是各种搜索引擎也能更好地识别页面内容,所以要写有语义的HTML代码,即经常提到的HTML标签语义化。 div和span是两个典型的没有任何语义的标签,所以使用这两个标签之前先确认,是否有更具有语义的标签可以代替。 <h1>~<h6> h1到h6是作为标题的,h1是最高级别的标题,网页中显示标题的地方应该使用这些标题标签。 <em>和<strong> 这两个标签的语义是强调和重点强调,代替了没有任何语义的标签<i>和<b>。 <table> table标签最早是经常用于布局,至今还有大量的页面是由table来布局的,table布局遭到了前端工程师们的一致唾弃,使得很多新手不敢使用这个标签了,这里要强调的是table的语义是表格,如果需要列出一些统计数据等,table标签是首选。 <ul>,<ol>,<li> <ul>是无序列表,<ol>是有序列表,所以网页的导航菜单最合适用ul,而一些有序的列表,比如章节列表等,则应该用ol标签。 不好例子:
<div class="title">文章标题</div> <p>
正文内容,<b>需要强调的内容</b>
</p> <div class="main-menu">
<span>导航1</span>
<span>导航2</span>
<span>导航3</span>
</div> 好的例子:
<h1>文章标题</h1> <p>
正文内容,<strong>需要强调的内容</strong>
</p> <ul class="main-menu">
<li>导航1</li>
<li>导航2</li>
<li>导航3</li>
</ul>
合适的地方用合适的标签
meta信息描述有关页面的信息,放在页面的head部分,用于搜索引擎更友好的识别。如下是常用的一些定义: <meta name="author" content="John Doe">
<meta name="copyright" content="© 1997 Acme Corp.">
<meta name="keywords" content="corporate,guidelines,cataloging">
<meta name="date" content="1994-11-06T08:49:37+00:00">
给页面添加必要的meta
<img>标签的alt属性的作用是当图片不能正常显示的时候的替换文字,<a>标签的title属性可作为说明信息,并且当鼠标hover时显示为提示信息。
不要省略某些标签的属性
3、高性能的HMTL代码
JavaScript文件的下载和解析会阻塞页面的加载,所以在head部分,CSS的引用写在前面,而JavaScript文件的引用写在后面; 另外script标签有两个属性async和defer,defer设置为true,则意味着此JavaScript文件滞后执行,不影响页面HTML的渲染,async是HTML5中新引入的属性,已经得到了大多数现代浏览器的支持,此属性设置为true意味着文件异步加载和执行。两个属性的区别是async下载完成后就会执行,而defer则会还是按照在页面的的次序来执行,所以下载和执行不一定会连续。可以根据实际的项目情况设置这两个属性,提高页面加载的速度。
CSS文件在前,JavaScript文件在后,JavaScript代码放到页面底部
越精简的HTML代码,页面的传输的时间就会越短,页面的渲染的时间也会更快,相应的用户体验就会越好,所以很有必要精简页面加载的HTML代码。 页面的精简主要从如下几个地方入手: 1、删除多余标签 2、动态加载和渲染非关键区域
精简HTML代码
iframe有两个缺点:1,iframe会阻塞主页面的Onload事件;2,iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载。使用iframe之前需要考虑这两个缺点。
如果需要使用iframe,最好是通过javascript动态给iframe添加src属性值,这样可以可以绕开以上两个问题。
谨慎使用iframe
前端_html的更多相关文章
- 前端阶段_html部分2后台frame的初始构架案例
1.<frameset cols="25%,75%"> 把页面分为1:3,并且使用frame的同时应该删除body标签 2.<frame src ...
- 前端阶段_html部分
HTML 1.html5的第一行一定是<!DOCTYPE html>,h4太长,而且一般ide中会自动加载,了解即可. 2.h5的整个页面被<html></html> ...
- 前端学习之一_html学习
html元素分类 内连元素:出现在行内的元素 <img>,<q>,<a> 块元素:前后自动插入换行的元素 <h1> ...
- web前端优化-温故知新系列(1)
有关web前端优化的博文,博客园中有许多网友的博客中都有介绍,而且详细.精准.楼主打算写这个博客,算是对自己一年工作来的一个总结和积累有些知识从别的地方拷贝过来的,但是都审查过. 引言: 1. 慢的页 ...
- 前端插件之Select2使用
工欲善其事,必先利其器 本系列文章介绍我在运维系统开发过程中用到的那些顺手的前端插件,上一篇文章介绍了bootstrap-duallistbox这个插件的使用,这一篇开始Select2的征服之旅 Se ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
随机推荐
- Python基础-画图:matplotlib
Python画图主要用到matplotlib这个库.具体来说是pylab和pyplot这两个子库.这两个库可以满足基本的画图需求. pylab神器:pylab.rcParams.update(para ...
- JFinal 部署在 Tomcat 下推荐方法(转载)
经常有人在群里问 tomcat 下项目部署的问题,现写个简单的博文,希望能帮助到有需要的人. 首先明确一下 JFinal 项目是标准的 java web 项目,其部署方式与普通 java web 项目 ...
- 1360: Good Serial Inc.(不知道是什么类型的题)
1360: Good Serial Inc. Submit Page Summary Time Limit: 1 Sec Memory Limit: 128 Mb Subm ...
- 【星云测试】Devops微服务架构下具有代码级穿透能力的精准测试
微服务是Devops场景下热门的开发框架,在大型项目中被广泛采用.它把一个大型的单个应用程序和服务拆分为数十个的支持微服务,独立部署.互相隔离,通过扩展组件来处理功能瓶颈问题,比传统的应用程序更能有效 ...
- SMARTFORMS关闭失败
用户要调整表单样式,结果调整完发现打印时报错. 检查表单后发现,是因为用户要求删除表单中的一个单元格,但是删除TEMPLATE中的一个格子后,忘了调整后续单元格内容输出的位置.导致输出错误.
- Linux学习笔记(第九章)
压缩概念: gzip和zcat: 先进版bzip2,bzcat bzip -d 已压缩文档名 bzip -z 需压缩文档名 bzcat 解压文档打印到屏幕 tar:打包指令 注意:压缩最好拿掉根目录 ...
- 2017-2018-1 20155317 IPC
2017-2018-1 20155317 IPC - 共享内存 共享内存主要是通过映射机制实现的.以window系统调用为例子:Windows 下进程的地址空间在逻辑上是相互隔离的,但在物理上却是重叠 ...
- 可变多隐层神经网络的python实现
说明:这是我对网上代码的改写版本,目的是使它跟前一篇提到的使用方法尽量一致,用起来更直观些. 此神经网络有两个特点: 1.灵活性 非常灵活,隐藏层的数目是可以设置的,隐藏层的激活函数也是可以设置的 2 ...
- 10-[CSS]-盒模型:border,padding,margin
1.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- 前端- JavaScript - 总结
1.JavaScript的介绍 javaScript是一种web前端的描述语言,也是一种基于对象(object)和事件驱动(Event Driven)的.安全性好的脚本语言. 它运行在客户端从而减轻服 ...
