webpack配置上线地址
webpack配置上线地址主要使用output配置项下的publicPath。
webpack.config.js配置文件为:
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//打包入口
entry: {
main: './src/js/main.js',
a: './src/js/a.js'
},
//打包后的文件
output: {
//不加__dirname 会报错
path: __dirname + '/dist',
//注意:使用[name]确保每个文件名都不重复
filename: 'js/[name]-[chunkhash].js',
//线上地址配置
publicPath:'http://cdn.com/'
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
filename: 'index-[hash].html',
title: 'test parameter'
})
]
}
执行命令:
npm run webpack
效果:
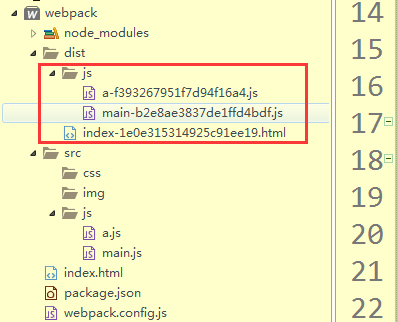
(1)项目目录输出结构:

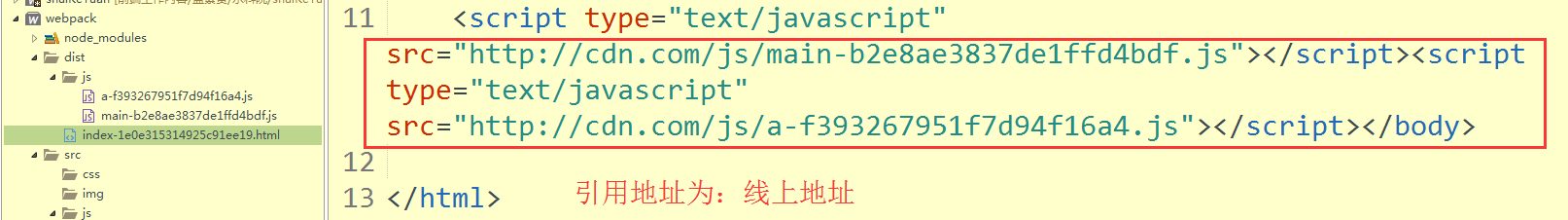
(2)html 引用地址为线上地址:

webpack配置上线地址的更多相关文章
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- webpack+vue-cil 中proxyTable配置接口地址代理
webpack+vue-cil 中proxyTable配置接口地址代理 在项目开发的时候,接口联调的时候一般都是同域名下,且不存在跨域的情况下进行接口联调,但是当我们现在使用vue-cli进行项目打包 ...
- webpack+vue-cli中proxyTable配置接口地址代理详细解释
在vue-cli项目中config目录里面的index.js配置接口地址代理,详细解释如下图所示:
- Webpack配置示例和详细说明
/* * 请使用最新版本nodejs * 默认配置,是按生产环境的要求设置,也就是使用 webpack -p 命令就可以生成正式上线版本. * 也可以使用 webpack -d -w 命令,生成用于开 ...
- vue-cli#2.0 webpack 配置分析
目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-s ...
- vue-cli中webpack配置详解
vue-cli是构建vue单页应用的脚手架,命令行输入vue init <template-name> <project-name>从而自动生成的项目模板,比较常用的模板有we ...
- vue-cli webpack配置 简单分析
vue-cli webpack配置分析 入口 从package.json可以看到开发和生产环境的入口. "scripts": { "dev": "no ...
- webpack配置这一篇就够
最近看了一篇好文,根据这个文章重新梳理了一遍webpack打包过程,以前的一些问题也都清楚了,在这里分享一下,同时自己也做了一些小的调整 原文链接:http://www.jianshu.com/p/4 ...
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
随机推荐
- DotNet_Performance_Tuning_ANTS_Performance_Profiler
http://www.cnblogs.com/parry/archive/2013/01/04/DotNet_Performance_Tuning_ANTS_Performance_Profiler. ...
- java反射知识点总结
一.java反射基础 1.1 什么叫java反射? 答:程序运行期间,动态的获取类的基本信息.比如:创建对象,调用类的方法,获得类的基本结构.这样给程序设计提供了很大的灵活性.个人总结就是:根据动态需 ...
- Unity中一键创建常用文件夹
Unity中一键创建常用文件夹 说明 项目测试版本Unity5.3. 这个一个小工具:功能非常简单,就是一键给新建工程添加所有文件夹.到此结束. 但是具体咋操作呢? 与把大象装进冰箱一样,三步,下载代 ...
- android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创)
android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创) 一直想搞NDK开发却一直给其他事情耽搁了,参考了些网上的资料今天终于把 ...
- velocity.properties配置说明
1.Runtime Log runtime.log = velocity.log 用以指定 Velocity 运行时日志文件的路劲和日志文件名,如不是全限定的绝对路径,系统会认为想对于 当前目录 ...
- quartz 中JobExecutionContext的使用
假如execute方法中需要一些额外的数据怎么办?比如说execute 中希望发送一封邮件,但是我需要知道邮件的发送者.接收者等信息? 存在两种解决方案: 1.JobDataMap类: 每个Jo ...
- 使用 SVWebViewController 推出浏览器控制器
SVWebViewController 简单翻译 https://github.com/samvermette/SVWebViewController SVWebViewController is a ...
- 【UOJ Round #8】
A 一道不错的题,虽然大家都觉得是水题,然而蒟蒻我想出来的好慢……Orz alpq 发现其实就是一个网格图,每一个大块都是同一颜色……横纵坐标互不干扰…… //UOJ Round #8 A #incl ...
- 【BZOJ】【1968】【AHOI2005】COMMON 约数研究
数论 原谅我这么傻逼的题都不会做…… 或许写成数学公式的形式比较容易想到解法? $$ans=\sum_{i=1}^n \sum_{d|i} 1$$ ……是不是感觉很水呀……是吧……改成先枚举d再枚举 ...
- OTL翻译(8) -- otl_long_string/otl_long_unicode_string类
otl_long_string/olt_long_unicode_string 这两个类主要用来处理大对象数据.从OTL4.0版本开始,otl_long_string还可以处理任何类型的RAW/BIA ...
