matplotlib绑定到PyQt5(无菜单)
很简单的实现matplotlib绑定到PyQt5
【知识点】
import matplotlib
matplotlib.use("Qt5Agg") from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from matplotlib.figure import Figure
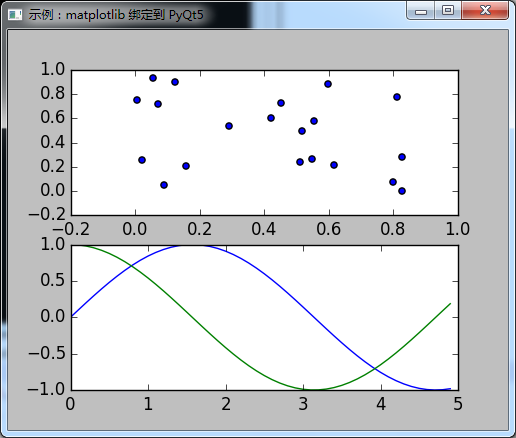
【效果图】

【源代码】
import numpy as np
import matplotlib
matplotlib.use("Qt5Agg") from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from matplotlib.figure import Figure from PyQt5 import QtWidgets class Widget(FigureCanvas):
def __init__(self, parent=None, width=5, height=4, dpi=100):
fig = Figure(figsize=(width, height), dpi=100)
FigureCanvas.__init__(self, fig)
self.setParent(parent) # 散点图
self.axes = fig.add_subplot(211)
self.axes.scatter(np.random.rand(20), np.random.rand(20)) # 折线图
self.axes2 = fig.add_subplot(212)
x = np.arange(0, 5, 0.1)
self.axes2.plot(x, np.sin(x), x, np.cos(x)) self.setWindowTitle("示例:matplotlib 绑定到 PyQt5") if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
w = Widget()
w.show()
sys.exit(app.exec_())
matplotlib绑定到PyQt5(无菜单)的更多相关文章
- matplotlib绑定到PyQt5(有菜单)
稍微复杂地实现matplotlib绑定到PyQt5(有菜单) [知识点] import matplotlib matplotlib.use("Qt5Agg") [效果图] [源代码 ...
- datatable绑定comboBox,在下拉菜单中显示对应数据
实现功能: datatable绑定comboBox,在下拉菜单中显示对应数据 实现方法: .生成datatable,并为combox绑定数据源: comboBox1.DataSource = dt1; ...
- PyQt5 各种菜单实现
# -*- coding: utf-8 -*- # Created by PCITZDF on 2018/4/8 15:36. # FileName: menuandtools.py import s ...
- PyQt5教程——菜单和工具栏(3)
PyQt5中的菜单和工具栏 在这部分的PyQt5教程中,我们将创建菜单和工具栏.菜单式位于菜单栏的一组命令操作.工具栏是应用窗体中由按钮和一些常规命令操作组成的组件. 主窗口 QMainWindow类 ...
- pyqt5无边框拖动
from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * import sys class ...
- Matplotlib植入PyQt5 + QT5的UI呈现
实现matplotlib图形通过PyQt5+Qt5在GUI中呈现步骤: 第一步,通过matplotlib.backends.backend_qt5agg类来连接PyQt5: import matplo ...
- PIE SDK图层树右键菜单与命令绑定
1. 功能简介 上一节已经介绍过图层树如何和地图和制图关联,图层树右键菜单主要是基于TocControl控件进行对菜单节点进行控制,TocControl主要作用是显示当前加载的图层有哪些.采用什么 ...
- JavaScript处理数据完成左侧二级菜单的搭建
我们在项目中应用的后台管理框架基本上都是大同小异,左侧是一个二级菜单,点击选中的菜单,右侧对应的页面展示.我把前端页面封装数据的过程整理了一下,虽然不一定适合所有的管理页面,仅作为案例来参考,只是希望 ...
- 从零开始编写自己的C#框架(18)——Web层后端权限模块——菜单管理
从本章开始,主要讲解的是页面中对框架相关功能的调用方法,比如列表页面(又分为有层次感列表和普通列表).编辑页面.多标签页面等,只要熟悉了这些函数的使用方法,那么开发起来就会很便捷了. 1.如图先创建菜 ...
随机推荐
- 设置 ExpressRoute 和站点到站点并存连接
配置站点到站点 VPN 和 ExpressRoute 共存连接具有多项优势. 可以将站点到站点 VPN 配置为 ExressRoute 的安全故障转移路径,或者使用站点到站点 VPN 连接到不是通过 ...
- 从本机构建Linux应用程序VHD映像
下图描述了总体的虚拟机映像的VHD生成,上传以及发布到 Azure 镜像市场的全过程: 具体步骤如下: 在本地计算机(Windows平台)上安装Hyper-V,并安装您所需要的虚拟机操作系统 在此操作 ...
- Elasticsearch安装记录
一 安装部分 1.新建用户 elasticsearch不能使用root身份执行 adduser esuser passwd esuser 2.赋予权限 切换到root chown -R esuser ...
- 如何添加设备UDID到开发者中心
如何添加设备UDID到开发者中心 1. 登录开发者中心 2. 选择证书那一项 3. 选择Devices 4. 点选+按钮 5. 填上设备的UUID以及设备名字然后添加上 大功告成:) 附录: 如何获取 ...
- Linux ip命令详解
ip命令式用来配置网卡ip信息的命令,且是未来的趋势,重启网卡后IP失效 ip常见命令参数 Usage: ip [ OPTIONS ] OBJECT { COMMAND | help } ip [ - ...
- linux中ftp提示--553 Could not create file
今天在阿里云的linux上搭建ftp服务的时候,搭建成功之后,上传文件时总提示553 Could not create file,找了半天原因,终于解决了 ftp主目录为/home/myftp /ho ...
- 深入浅出SharePoint——配置List通过邮件来接收内容
应用场景:在SharePoint的开发中,我们经常需要通过接收并解析Mail的方式来进行数据通信. 解决方案:通常有两种方式:一种是直接使用公司的Exchange服务器,一种是在SharePoint ...
- November 24th 2016 Week 48th Thursday
All the bright precious things fade so fast. 所有的光鲜靓丽都敌不过时间. What is permanent? Thoughts and ideas. P ...
- 一个最简单的WebSocket hello world demo
服务器端代码不超过42行: const WSServer = require("./server.js"); var counter = 0; function createWeb ...
- 智能指针shared_ptr新特性shared_from_this及weak_ptr
enable_shared_from_this是一个模板类,定义于头文件<memory>,其原型为: template< class T > class enable_shar ...
