24-[jQuery]-案例
1、仿淘宝导航栏案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿淘宝导航栏案例</title>
<style type="text/css">
*{padding: 0;margin: 0;}
div{width: 100%;}
div img{width: 100%;}
.nav{display: none;}
</style>
</head>
<body>
<div class="top">
<img src="data:images/top.jpg" alt="" /> </div>
<div class="nav">
<img src="data:images/nav.jpg"/>
</div>
<div class= 'taobao'>
<img src="data:images/taobao1.png"/>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function () {
var h = $('.top').height();
$(document).scroll(function () {
var scrollTop = $(document).scrollTop(); if(h<scrollTop){
$('.nav').css({display:'block',position:'fixed',top:0});
}else{
$('.nav').css({display:'none',position:'static',top:0});
}
})
}) </script>
</html>
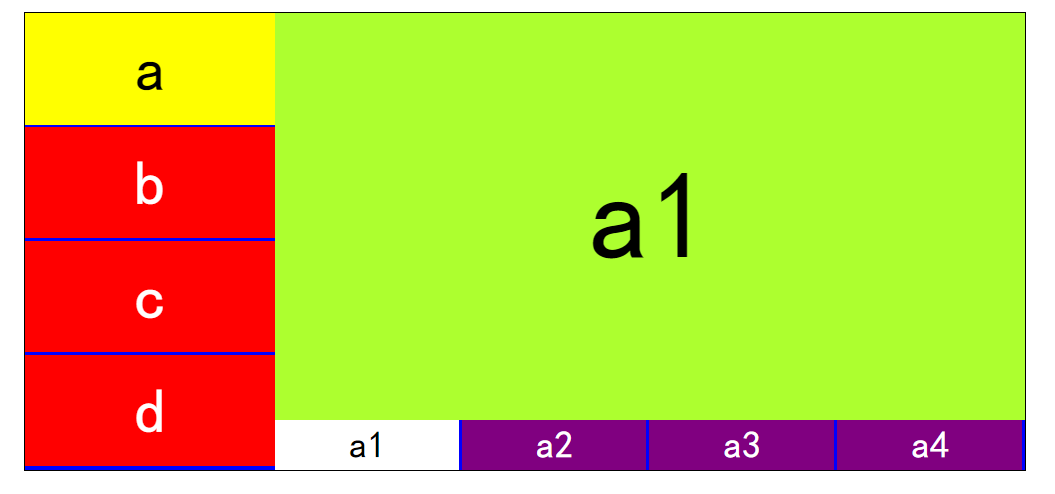
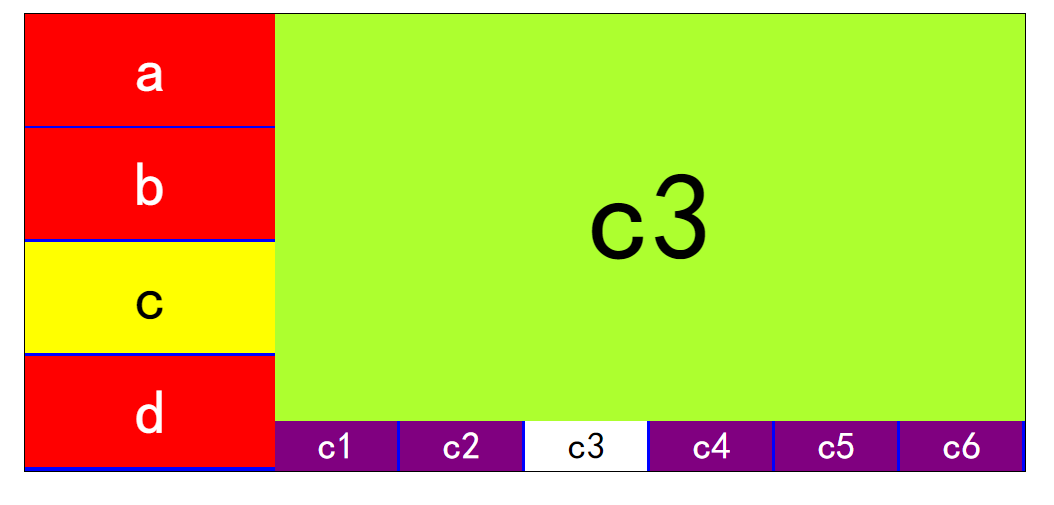
2、选项卡嵌套


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡嵌套</title>
<style type="text/css">
*{padding: 0;margin: 0;}
ul{
list-style: none;
}
/*清除浮动产生的问题*/
#box:after{
content: "";
display: block;
clear: both;
}
#box{width: 800px;border: 1px solid black;margin: 20px auto;background: blue;}
#leftBox{width: 200px;float: left;}
#leftBox li{width: 200px;height: 89px;background: red;margin-bottom: 2px;color: white;font: 50px/89px "黑体"; text-align: center;}
#rightBox div{display: none;float: left; width: 600px;}
#rightBox p{width:100%;height: 325px;font: 100px/325px "黑体";text-align: center;background: greenyellow } /*父元素设置display:table使它成为一个块级表格元素 * 子元素设置display:table-cell使子元素成为表格单元格,就好比是在表格中一样*/
#rightBox ul{width: 600px;display: table;} #rightBox li{display: table-cell;background: purple;height: 40px;border-right: 2px solid blue;
font: 30px/40px "黑体";text-align: center;color: white;}
#leftBox .active{background: yellow;color: black;}
#rightBox .active{background: white;color: black;} </style>
</head>
<body>
<div id="box">
<ul id="leftBox">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul>
<div id="rightBox">
<div style="display: block">
<p>a1</p>
<ul>
<li class="active">a1</li>
<li>a2</li>
<li>a3</li>
<li>a4</li>
</ul>
</div>
<div>
<p>b1</p>
<ul>
<li class="active">b1</li>
<li>b2</li>
<li>b3</li>
<li>b4</li>
</ul>
</div>
<div>
<p>c1</p>
<ul>
<li class="active">c1</li>
<li>c2</li>
<li>c3</li>
<li>c4</li>
<li>c5</li>
<li>c6</li>
</ul>
</div>
<div>
<p>d1</p>
<ul>
<li class="active">d1</li>
<li>d2</li>
<li>d3</li>
<li>d4</li>
</ul>
</div>
</div>
</div> </body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//鼠标移入得时候
$('#leftBox li').mouseover(function () {
$(this).addClass('active').siblings('li').removeClass('active'); //修改右边得div
$('#rightBox div').eq($(this).index()).show().siblings('div').hide();
}); $('#rightBox li').click(function () {
$(this).addClass('active').siblings('li').removeClass('active'); $(this).parent().prev().html($(this).html()); }) </script>
</html>
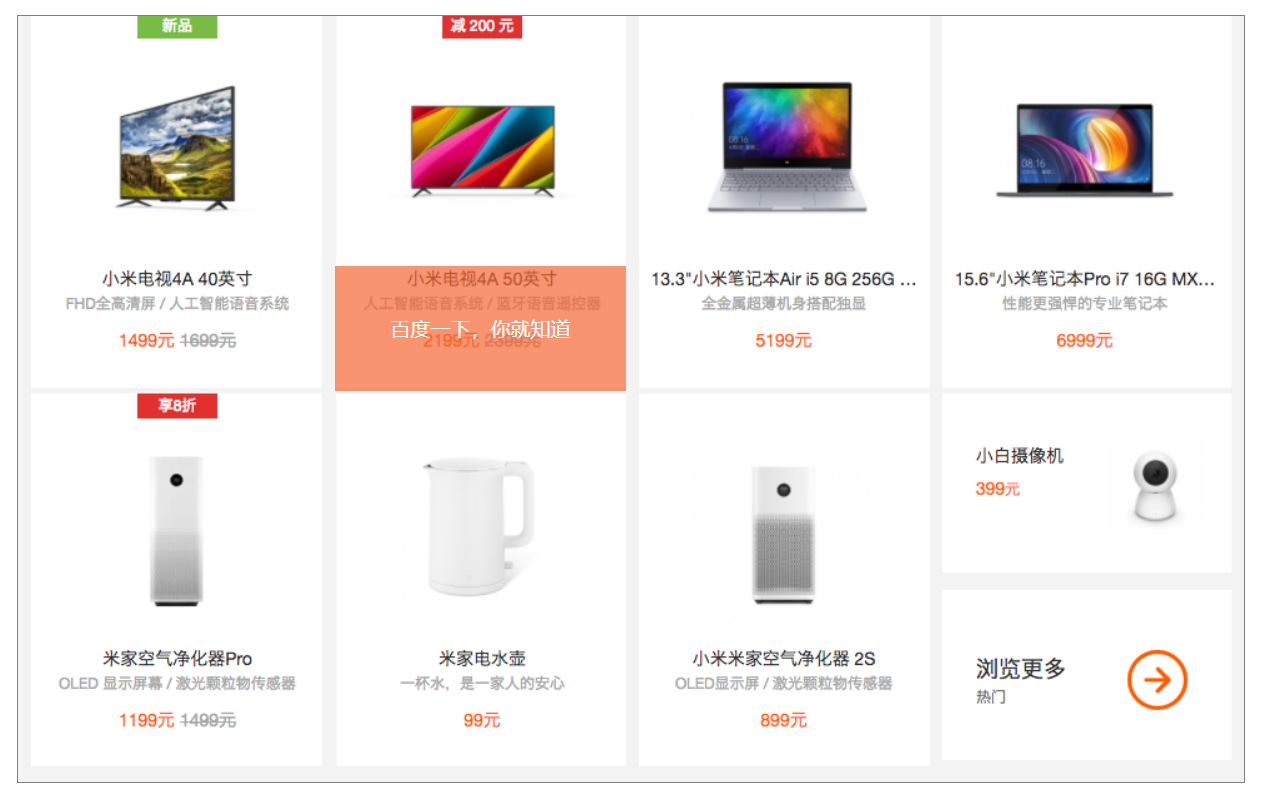
3、小米官网案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米官网手风琴</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{list-style: none;}
.wrap{width: 980px;height: 612px;margin: 20px auto;background: #f4f3f4;border: 1px solid gray;}
ul li{float: left;margin-left: 10px;position: relative;overflow: hidden;width: 233px;height: 300px;}
ul li p{
width: 233px;
height: 100px;
background: rgba(245,102,51,.7);
position: absolute;
bottom: -100px;
text-align: center;
color: white;
line-height: 100px; }
</style>
</head>
<body>
<div class="wrap">
<ul>
<li><a href="#"><img src="data:images/xiaomi_01.png"/></a><p>百度一下,你就知道</p></li>
<li><a href="#"><img src="data:images/xiaomi_02.png"/></a><p>百度一下,你就知道</p></li>
<li><a href="#"><img src="data:images/xiaomi_03.png"/></a><p>百度一下,你就知道</p></li>
<li><a href="#"><img src="data:images/xiaomi_04.png"/></a><p>百度一下,你就知道</p></li>
<li><a href="#"><img src="data:images/xiaomi_05.png"/></a><p>百度一下,你就知道</p></li>
<li><a href="#"><img src="data:images/xiaomi_07.png"/></a><p>百度一下,你就知道</p></li>
<li><a href="#"><img src="data:images/xiaomi_08.png"/></a><p>百度一下,你就知道</p></li>
<li><a href="#"><img src="data:images/xiaomi_09.png"/></a><p>百度一下,你就知道</p></li>
</ul>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript"> //mouserenter 进入 mouseleave 离开 $('.wrap li').hover(function () {
$(this).children('p').stop(true).animate({bottom:'0px'},100); // 先停止 在启动动画
},function () {
$(this).children('p').stop(true).animate({bottom:'-100px'},100)
}) </script>
</html>
4、焦点轮播图


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>焦点轮播图</title>
<style type="text/css">
*{padding: 0;margin: 0;}
ul,ol{list-style: none;} #wrap{width: 650px;height: 250px;margin: 100px auto 0;background: red;overflow: hidden;position: relative;}
/*#wrap img{display: block;}*/
#wrap ul{height: 250px;position: relative;z-index: 1;}
#wrap ol{height: 30px;position: absolute;z-index: 2;bottom: 0;right: 0;} #wrap>ul>li{
position: absolute;
top:0;
left: 0;
} #wrap>ol>li{
float: left;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
border: 1px solid white;
background: gray;
margin-right: 5px;
}
#wrap>ol>li:hover{
/*设置鼠标形状*/
cursor: pointer;
} #wrap li.active{
padding: 2px;
color: orange;
margin-top: -4px;
border: 1px solid orange;
}
</style>
</head>
<body>
<div id="wrap">
<ul>
<!--设置绝对定位之后 脱离标准流 最后一个盒子层级提升了-->
<li style="z-index: 1;"><a href="#"><img src="./images/01.jpg"/></a></li>
<li><a href="#"><img src="./images/02.jpg"/></a></li>
<li><a href="#"><img src="./images/03.jpg"/></a></li>
<li><a href="#"><img src="./images/04.jpg"/></a></li>
<li><a href="#"><img src="./images/05.jpg"/></a></li> </ul>
<ol>
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function () {
//控制层级关系得索引
var index = 0;
$('#wrap>ol>li').mouseenter(function () {
index++;
//修改下标class
$(this).addClass('active').siblings('li').removeClass('active'); //修改图片
$('#wrap>ul>li').eq($(this).index()).css({'left':'650px','z-index':index}).animate({'left':'0'},1000) })
})
</script>
</html>






5、动态实现轮播图


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
ul{list-style: none;} #box{
/*图片的宽高 240px 180px*/
width: 240px;
height: 180px;
position: relative;
margin: 50px auto;
overflow: hidden; } ul{
width: 960px;
position: absolute;
}
ul li{
float: left; } p{
position: absolute;
left: 80px;
bottom: 30px;
}
p span{
color: red;
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
cursor: pointer; }
p span.active{
color: white;
background: greenyellow;
} </style>
</head>
<body>
<div id="box">
<ul>
<!--显示轮播的图片-->
<!--<li><img src="01.jpg" alt="" /></li>
<li><img src="01.jpg" alt="" /></li>
<li><img src="01.jpg" alt="" /></li>
<li><img src="01.jpg" alt="" /></li>-->
</ul>
<p>
<!--显示索引-->
</p> </div>
<button id="play">轮播吧!</button>
<button id="stop">暂停!</button> </body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){ //1.获取本地的图片数据 以后再后面的课程中这些数据会从后端服务器获取
var imgArr = ['./01.jpg','./02.jpg','./03.jpg','./04.jpg']; //2.动态的生成图片
for(var i = 0; i < imgArr.length;i++){ $('ul').append("<li><img src="+imgArr[i]+"></li>")
} //3.生成索引
var str = '';
$('li').each(function(i,ele){ str += "<span>"+(i+1)+"</span>" });
console.log(str);
$('p').html(str); //4.默认设置索引的第一个active
$('span:first').addClass('active'); var index = 0;
//5.点击索引
$('span').click(function(){ $(this).addClass('active').siblings('span').removeClass('active'); //获取我当前点击的索引
index = $(this).index(); // $('ul').css("left",-240*index); $('ul').animate({
left:-240*index
},100) }); var timer = null;
$('#play').click(function(){ //0.开启定时器 1.索引跟着走 2.图片跟着走
timer = setInterval(next,1000) function next(){ if(index == $('li').length-1){ //图片到头了了 到第四张
index = 0; //修改span的第一个active
$('p span').eq(index).addClass('active').siblings('span').removeClass('active'); //修改ul的样式
$('ul').css('left',0); }else{
index++;
console.log(index);
//修改后三个span标签的active
$('p span').eq(index).addClass('active').siblings('span').removeClass('active');
$('ul').css('left',-240*index); } }
}); //6.关闭定时器
$("#stop").click(function(){
clearInterval(timer);
}) }) </script>
</html>




24-[jQuery]-案例的更多相关文章
- python 学习笔记十四 jQuery案例详解(进阶篇)
1.选择器和筛选器 案例1 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- Python之路【第十二篇续】jQuery案例详解
jQuery 1.jQuery和JS和HTML的关系 首先了HTML是实际展示在用户面前的用户可以直接体验到的,JS是操作HTML的他能改变HTML实际展示给用户的效果! 首先了解JS是一门语言,他是 ...
- JQuery案例一:实现表格隔行换色
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery案例2
$(this).index用来获取取到的所有元素的序号 省市联动 <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xh ...
- jquery案例
调用js成员 <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>& ...
- 黑马day16 jquery案例演示
案例一: <html> <head> <meta http-equiv="Content-Type" content="text/html; ...
- JQuery案例:折叠菜单
折叠菜单(jquery) <html> <head> <meta charset="UTF-8"> <title>accordion ...
- Jquery案例——某网站品牌列表的效果
一下是效果图.点击"显示全部品牌",高亮推荐品牌,并显示全部品牌. HTML文件: <!DOCTYPE html> <html lang="en&quo ...
- 24 AIDL案例
服务端 MainActivity.java package com.qf.day24_aidl_wordserver; import android.app.Activity; import andr ...
- JQuery案例二:实现全选、全不选和反选
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- Linux内存管理(text、rodata、data、bss、stack&heap)
一.各内存区段的介绍 系统内的程序分为程序段和数据段,具体又可细分为一下几个部分: (1)text段-代码段 text段存放程序代码,运行前就已经确定(编译时确定),通常为只读,可以直接在ROM或Fl ...
- [翻译] UPCardsCarousel
UPCardsCarousel UPCardsCarousel is a carousel with a cards based UI for iOS. UPCardsCarousel是一个旋转木马效 ...
- svn回退到具体的版本
svn回退到具体的版本 找到项目的版本号 命令行中输入相关命令 到指定地点找到项目即可
- Django 错误之 No module named ‘MySQLdb’
由于卸载Mysql时将很多相关依赖包都卸载了,重装mysql后启动django出现如下错误: django.core.exceptions.ImproperlyConfigured:Error loa ...
- 玩Web虎-运行时受保护文件不可复制
1. 直接复制粘贴,提示“操作无法完成,因为文件已在system中打开” 2.拔下加密锁后,复制粘贴,依然上错 3.用NoVirusThanks的 kernel-mode driver loader ...
- Ubuntu eclipse安装
apt-get install eclipse eclipse-cdt eclipse-jdt # don't include eclipse if you have it already afte ...
- 【转载】uWSGI配置翻译
英文原版: http://uwsgi-docs.readthedocs.io/en/latest/Options.html 转载地址: http://www.cnblogs.com/zhouej/ar ...
- ascii2native 转码 解码
//把十六进制的编码转为原码function asciiHex2native(strAscii) { var output = ""; var posFrom = 0; var p ...
- JAVA反射机制教程-获取类对象
1. 什么是类对象 类对象,就是用于描述这种类,都有什么属性,什么方法的 2. 获取类对象 获取类对象有3种方式(1). Class.forName(2). Hero.class(3). new He ...
- 【转】合格PHP工程师的知识结构
PHP的运行环境 连环境都搞不起来,就是你有多么喜欢PHP,那也是白搭,开始我们大多会使用集成环境软件例如xampp,wamp.随着知识的增加慢慢要学会自己搭建运行环境,例如 Linux(Ubuntu ...
