第六课 touch事件
1.移动端页面在PC上浏览时,限制宽度的方法:

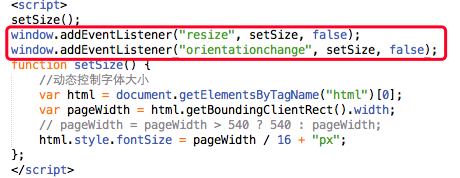
2.移动端页面切换设备时自动刷新页面的方法:

3.touch事件
touchstart:当手指触摸屏幕时触发。通过addEventListener添加移动端事件。
touchemove:当手指在屏幕上滑动时,连续触发。
touchend:当手指从屏幕上移开时触发。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
#box{
border: 10px solid black;
width: 300px;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var box = document.getElementById("box");
box.addEventListener("touchstart",function(event){
event.preventDefault();
box.style.backgroundColor = "pink";
},false)
box.addEventListener("touchmove",function(event){
event.preventDefault();
box.style.backgroundColor = "blue";
},false)
box.addEventListener("touchend",function(event){
event.preventDefault();
box.style.backgroundColor = "green";
},false)
</script>
</body>
</html>
4.touch事件对象
touches:当前屏幕上所有触摸点的列表
targetTouches:当前对象上所有触摸点的列表
changedTouches:涉及当前事件的所有触摸点的列表
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>test</title>
<style>
#box {
border: 10px solid black;
width: 200px;
height: 200px;
font-size: 20px;
padding: 50px;
}
</style>
</head> <body>
<div id="box"></div>
<script>
// touch事件对象
var box = document.getElementById("box");
box.addEventListener("touchstart", function(event) {
event.preventDefault();
box.innerHTML = "当前屏幕上的手指"+event.touches.length+"<br/>当前对象上的手指"+event.targetTouches.length+"<br/>涉及当前事件的手指"+event.changedTouches.length;
}, false)
</script>
</body> </html>
第六课 touch事件的更多相关文章
- Android学习第六弹之Touch事件的处理
在移动开发过程当中,我们经常会遇到手势处理和事件触摸的情况,如果不了解整个事件的处理机制,对于开发的同学和码农是非常痛苦的,但是事件触摸的处理确实是一个非常复杂的过程,细讲起来,估计我都能讲迷糊,这里 ...
- Android Touch事件传递机制 一: OnTouch,OnItemClick(监听器),dispatchTouchEvent(伪生命周期)
ViewGroup View Activity dispatchTouchEvent 有 有 有 onInterceptTouchEvent 有 无 无 onTouchEvent 有 有 有 例 ...
- JavaScript学习日志(六):事件
这篇随笔,深恶痛绝,敲到快结束的时候,凌晨00:19,突然闪退,也不知道是Mac的原因还是chrome的原因,重新打开的时候,以为自动保存有效果,心想没关系,结果他么的只保存了四分之一,WTF?!!! ...
- 【朝花夕拾】Android自定义View篇之(六)Android事件分发机制(中)从源码分析事件分发逻辑及经常遇到的一些“诡异”现象
前言 转载请注明,转自[https://www.cnblogs.com/andy-songwei/p/11039252.html]谢谢! 在上一篇文章[[朝花夕拾]Android自定义View篇之(五 ...
- 自定义View系列教程07--详解ViewGroup分发Touch事件
深入探讨Android异步精髓Handler 站在源码的肩膀上全解Scroller工作机制 Android多分辨率适配框架(1)- 核心基础 Android多分辨率适配框架(2)- 原理剖析 Andr ...
- webgl(three.js)3D光伏,3D太阳能能源,3D智慧光伏、光伏发电、清洁能源三维可视化解决方案——第十六课
序: 能源是文明和发展的重要保障,人类命运不可避开的话题,无论是战争还是发展,都有它存在的身影.从石器时代到现代文明,人类的能源应用在进步,也在面临能源枯竭的危机与恐惧,而开发与应用可再生能源才是解决 ...
- UC浏览器中touch事件的异常记录
以前也在UC上面栽过几个坑,不过都是页面显示方面的.上个周的时候,商品详情页重做,要添加个上拉显示详情的效果. 有两个条件需要判断: 1.是否到达底部: 2.到达底部之后拖动的y轴距离. 效果写完后, ...
- 移动端开发概览【webview和touch事件】
作为一个前端,而且作为一个做移动端开发的前端,那意味着你要有三头六臂,跟iOS开发哥哥一起打酱油,跟Android开发哥哥一起修bug... Android vs Ios 我在webkit内核的chr ...
- 手持设备点击响应速度,鼠标事件与touch事件的那些事
前言 现在一直在做移动端的开发,这次将单页应用的网页内嵌入了app,于是老大反映了一个问题:app应用点击响应慢!我开始不以为然,于是拿着网页版的试了试,好像确实有一定延迟,于是开始了研究,最后选择了 ...
随机推荐
- CentOS7清理yum缓存和释放内存方法
清理yum缓存 清理yum缓存使用yum clean 命令,yum clean 的参数有headers, packages, metadata, dbcache, plugins, expire-ca ...
- CTRL-Space always toggles Chinese IME (Windows 7、10)
一.window占用了ctrl+空格的快捷键,影响开发工具的只能提示的使用. 二.解决方式: Go to Start > Type in regedit and start it (打开运行输入 ...
- HDU3394:Railway
传送门 点双练习. 对于一张图,询问有多少条边不属于任意一个点双和多少条边至少属于两个点双. 显然,一张图里有多少个桥就是第一问的答案. 对于第二问,考虑对于一个点双,如果其中的边数等于点数,那么这个 ...
- HDU 4081Qin Shi Huang's National Road System(次小生成树)
题目大意: 有n个城市,秦始皇要修用n-1条路把它们连起来,要求从任一点出发,都可以到达其它的任意点.秦始皇希望这所有n-1条路长度之和最短.然后徐福突然有冒出来,说是他有魔法,可以不用人力.财力就变 ...
- ELKStack-使用消息队列扩展(十)
ELKStack-使用消息队列扩展 官方文档:https://www.elastic.co/guide/en/logstash/5.x/deploying-and-scaling.html 流程图 流 ...
- python笔记1-转义字符
print(r'dd"e"f')print(r'dd'e'f')print(r"dd"e"f")print(r"dd'e'f&qu ...
- PowerShell Notes
1. 概要 - PowerShell 是cmdlet(command-let)的指令集合,类似unix的bash. - IDE: Windows PowerShell ISE,不区分大小写,可以用命 ...
- 关于LESS
LESS 是动态的样式表语言,通过简洁明了的语法定义,使编写 CSS 的工作变得非常简单. 翻译成大白话:写CSS算是体力活,并没有编程的感觉,不给前端人员装逼的机会,于是就搞了这玩意,相当于编程写C ...
- Myeclipse 构建工作空间出错
MyEclipse工作空间报错如下:'Building workspace' has encountered a problem. Errors occurred during the build.并 ...
- CSS背景background、background-position使用详解
背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一.这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachm ...
