[WEB地图] 2017高德地图API WEB开发(key申请,地图搭建)简约教程
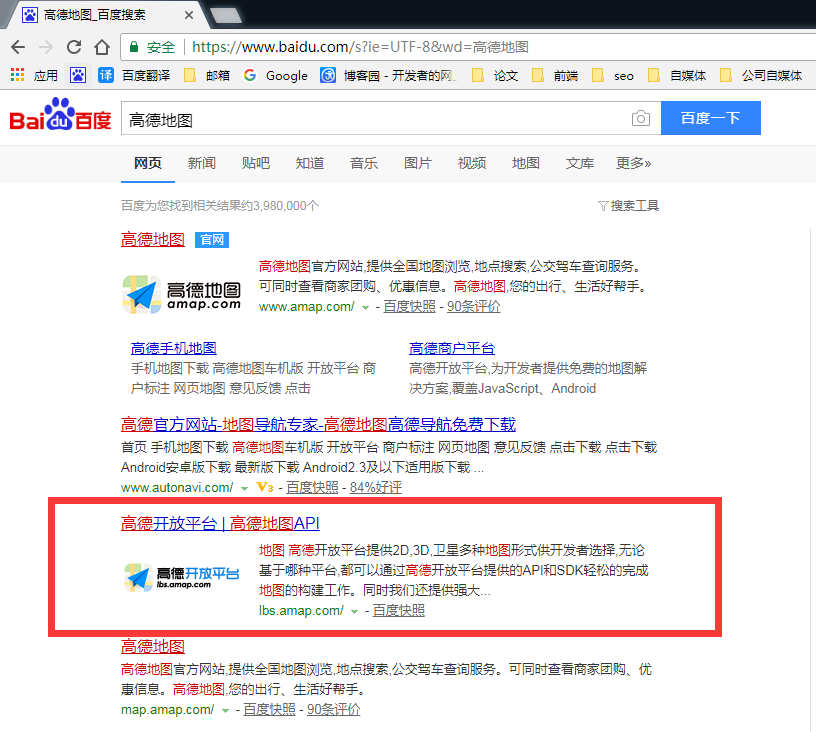
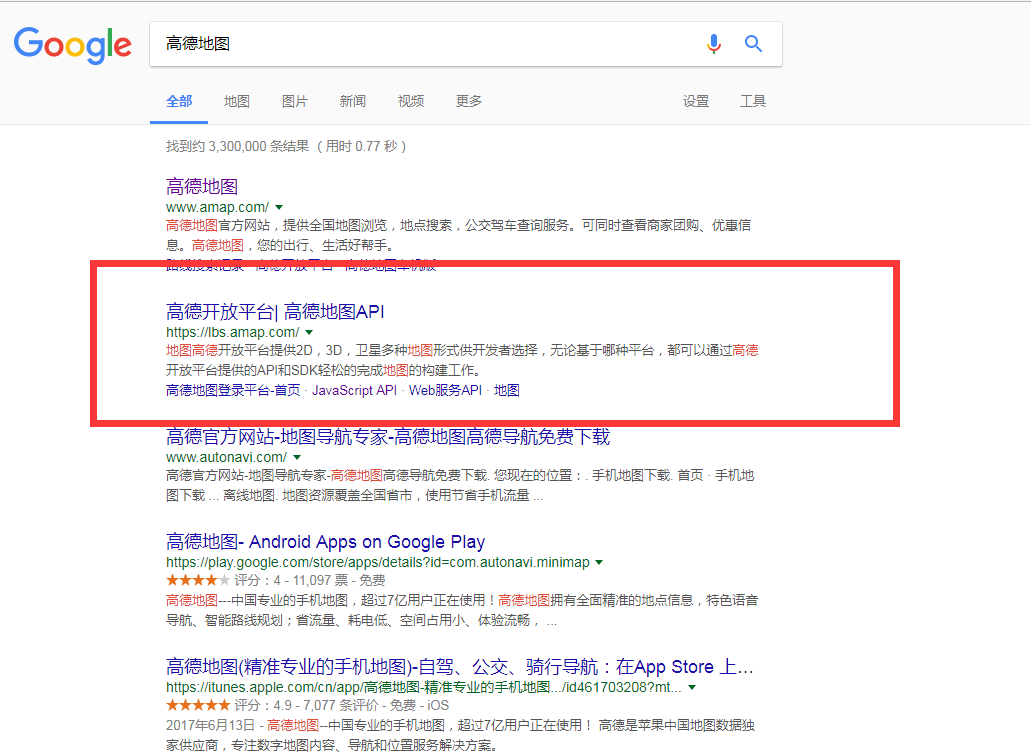
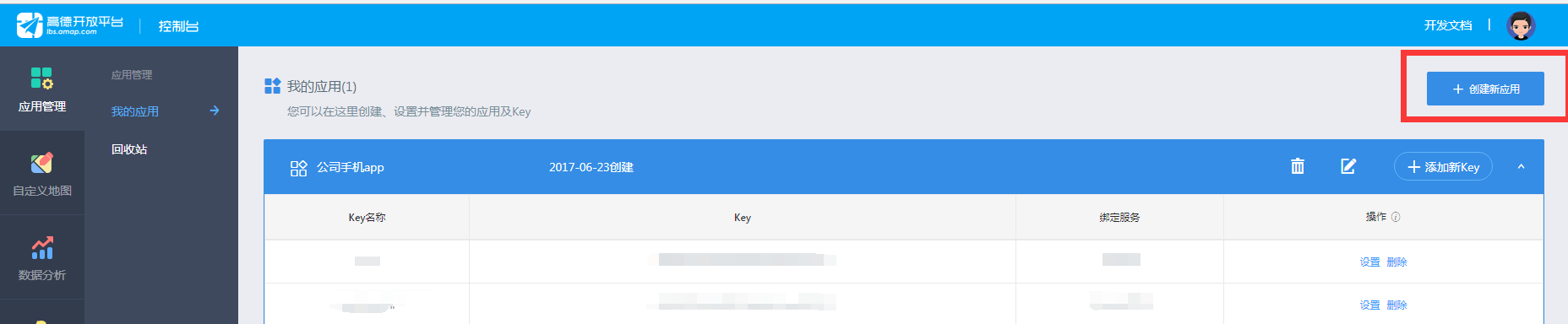
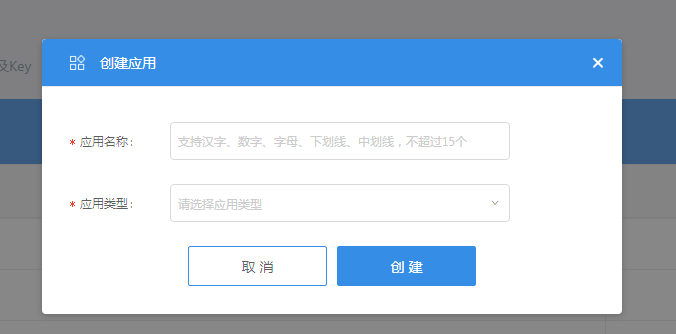
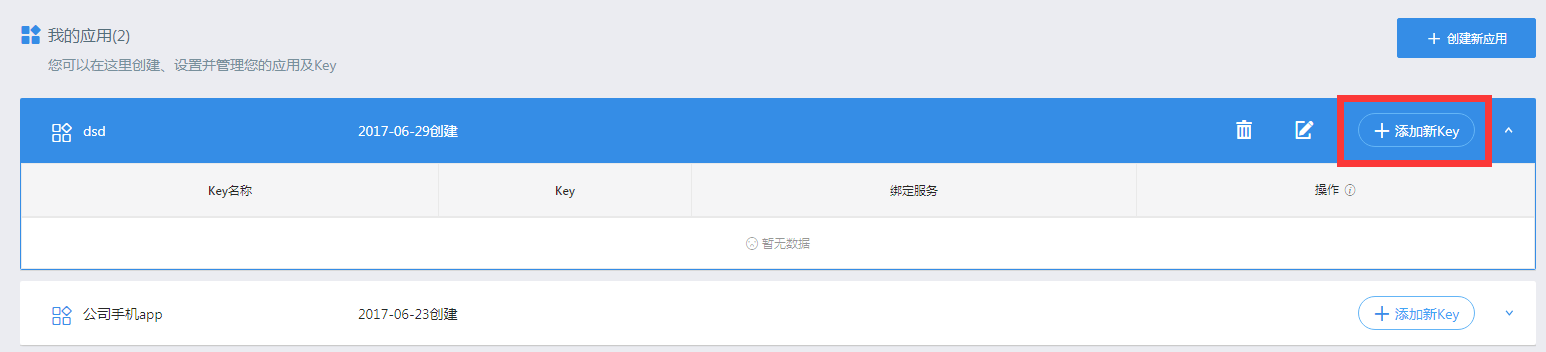
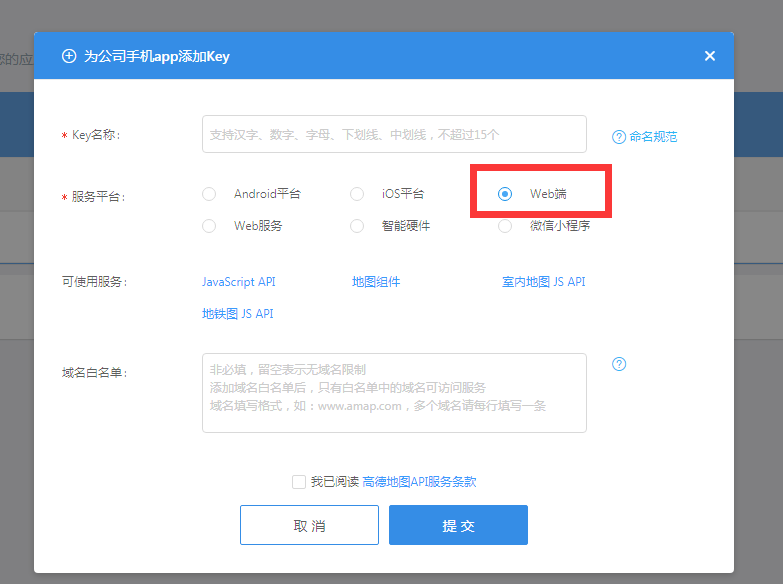
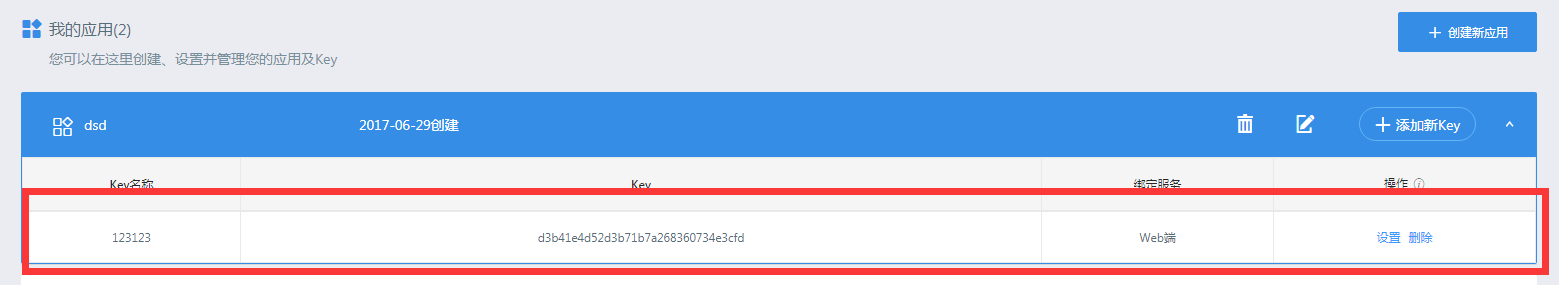
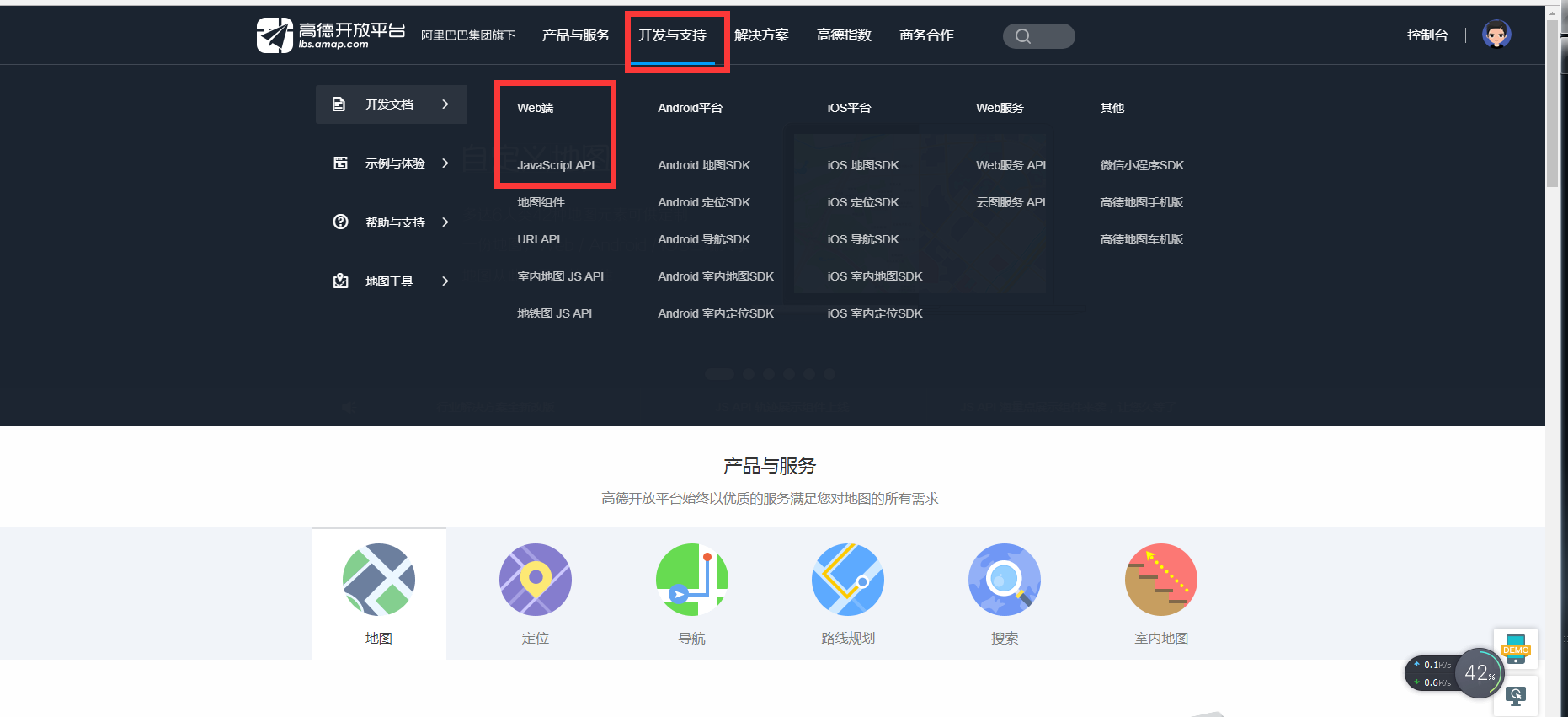
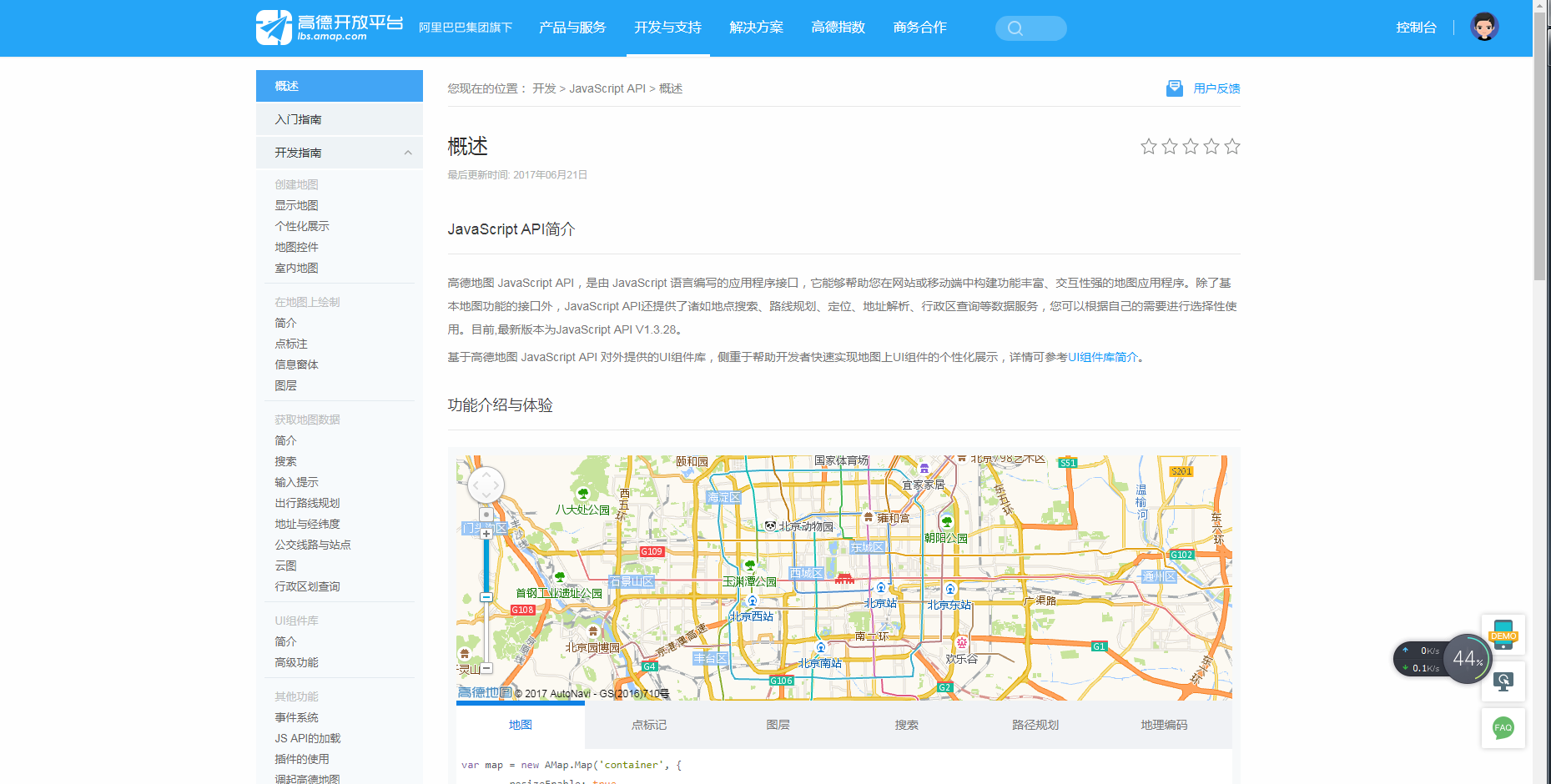
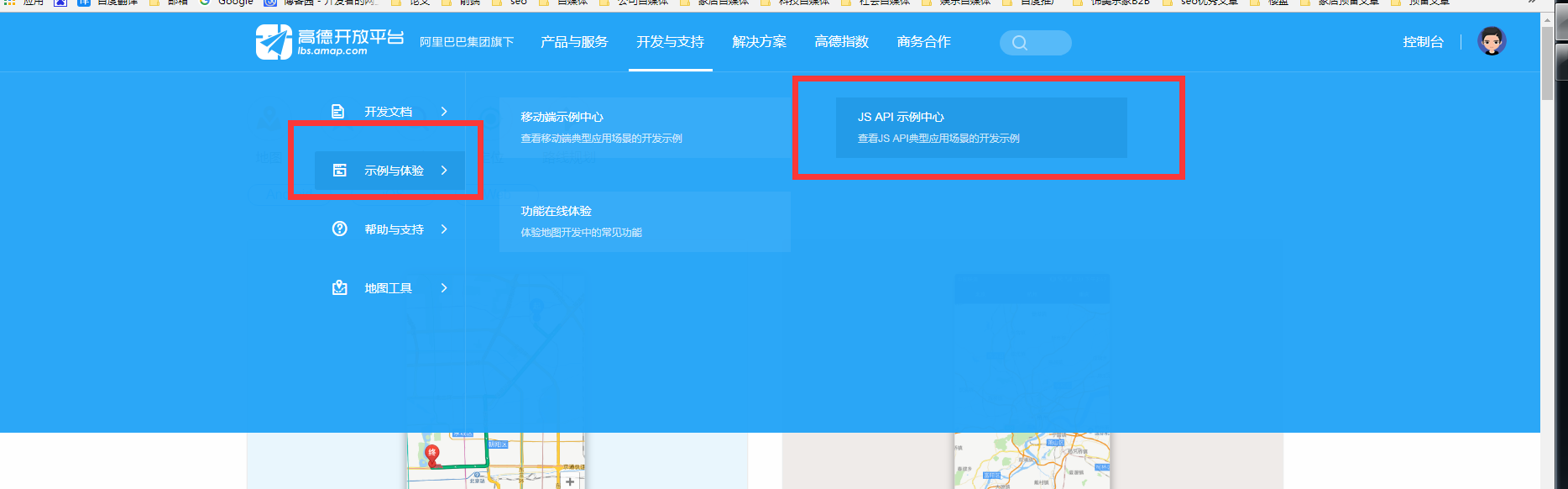
高德地图WEB开发(key申请、api)简约教程












<title>基本地图展示</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script src="http://cache.amap.com/lbs/static/es5.min.js"></script>
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
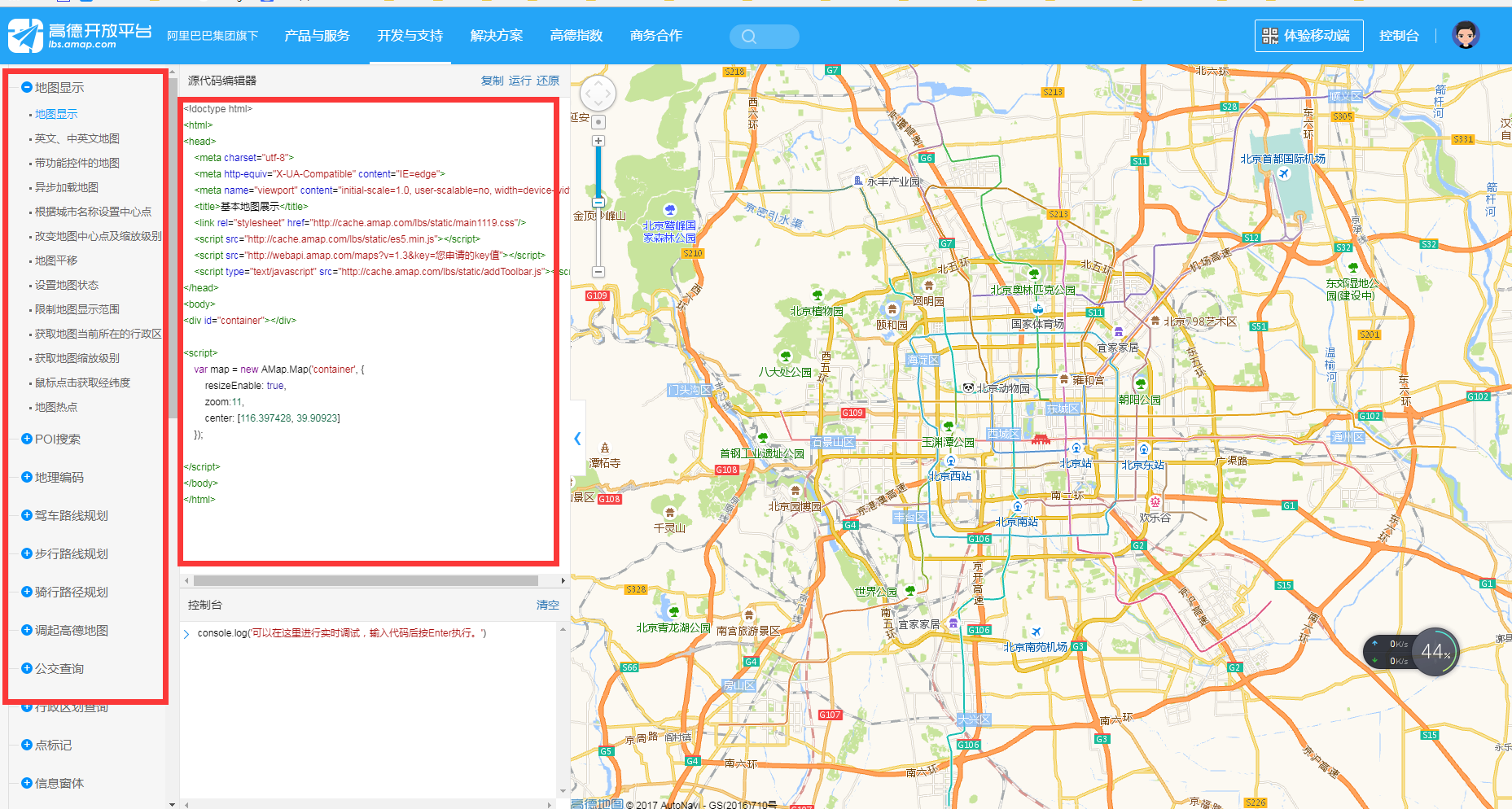
2.高德地图js实例化启动地图
var map = new AMap.Map('container', {
resizeEnable: true,
zoom:11,
center: [116.397428, 39.90923]
});
3.完整的基础地图展示(代码来源于高德地图AI)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>基本地图展示</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script src="http://cache.amap.com/lbs/static/es5.min.js"></script>
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div> <script>
var map = new AMap.Map('container', {
resizeEnable: true,
zoom:11,
center: [116.397428, 39.90923]
}); </script>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>关键字检索</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<style type="text/css">
#panel {
position: absolute;
background-color: white;
max-height: 90%;
overflow-y: auto;
top: 10px;
right: 10px;
width: 280px;
}
</style>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<script type="text/javascript">
var map = new AMap.Map("container", {
resizeEnable: true
});
AMap.service(["AMap.PlaceSearch"], function() {
var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
pageSize: 5,
pageIndex: 1,
city: "010", //城市
map: map,
panel: "panel"
});
//关键字查询
placeSearch.search('北京大学');
});
</script>
</body>
</html>
5.驾车路线规划(根据起点终点)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>按起终点经纬度规划路线</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<style type="text/css">
#panel {
position: fixed;
background-color: white;
max-height: 90%;
overflow-y: auto;
top: 10px;
right: 10px;
width: 280px;
}
</style>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.Driving"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<script type="text/javascript">
//基本地图加载
var map = new AMap.Map("container", {
resizeEnable: true,
center: [116.397428, 39.90923],//地图中心点
zoom: 13 //地图显示的缩放级别
});
//构造路线导航类
var driving = new AMap.Driving({
map: map,
panel: "panel"
});
// 根据起终点经纬度规划驾车导航路线
driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719));
</script>
</body>
</html>
6.实时路况
<body>
<div id="container"></div>
<div class="button-group">
<input type="button" class="button" id="control" value="显示/隐藏实时路况"/>
</div>
<script>
var map = new AMap.Map('container', {
resizeEnable: true,
center: [116.397428, 39.90923],
zoom: 13
});
//实时路况图层
var trafficLayer = new AMap.TileLayer.Traffic({
zIndex: 10
});
trafficLayer.setMap(map); var isVisible = true;
AMap.event.addDomListener(document.getElementById('control'), 'click', function() {
if (isVisible) {
trafficLayer.hide();
isVisible = false;
} else {
trafficLayer.show();
isVisible = true;
}
}, false);
</script>
</body>
7.3d楼层
<body>
<div id="container"></div>
<div id="tip"></div>
<script>
var map = new AMap.Map("container", {
resizeEnable: true,
center: [121.498586, 31.239637],
zoom: 17
});
if (document.createElement('canvas') && document.createElement('canvas').getContext && document.createElement('canvas').getContext('2d')) {
// 实例化3D楼块图层
var buildings = new AMap.Buildings();
// 在map中添加3D楼块图层
buildings.setMap(map);
} else {
document.getElementById('tip').innerHTML = "对不起,运行该示例需要浏览器支持HTML5!";
}
</script>
</body>
8.卫星图
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>卫星图</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<script>
var map = new AMap.Map('container', {
center: [116.397428, 39.90923],
layers: [new AMap.TileLayer.Satellite()],
zoom: 13
});
</script>
</body>
</html>
[WEB地图] 2017高德地图API WEB开发(key申请,地图搭建)简约教程的更多相关文章
- web开发调用百度地图API + AK申请
web开发调用百度地图API + AK申请 要使用百度地图的API我们首先需要在我们的html页面引入js----`` 如何获取百度地图ak: 1.登陆百度地图开发者平台 2.注册百度开发者账号并登陆 ...
- 百度地图和高德地图结合在web中的使用(二)
百度地图在web中的使用(二) 背景:在做一个关于地理位置字段时,初始位置使用百度地图获取时失败,获取的位置信息不准确,奈何产品说友商好使的啊,F12看后是采用的高德,所以在这采用高德地图获取初始位置 ...
- arcgis api 3.x for js 入门开发系列十七在线天地图、百度地图、高德地图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- 百度地图和高德地图坐标系的互相转换 四种Sandcastle方法生成c#.net帮助类帮助文档 文档API生成神器SandCastle使用心得 ASP.NET Core
百度地图和高德地图坐标系的互相转换 GPS.谷歌.百度.高德坐标相互转换 一.在进行地图开发过程中,我们一般能接触到以下三种类型的地图坐标系: 1.WGS-84原始坐标系,一般用国际GPS纪录仪记 ...
- 几个地图(高德、百度、Apple、Google)URL API
移动应用中,如何在自己的App中调起第三方的原生地图App,并显示相关的信息,如显示指定的一个坐标位置,显示一个起点到终点的路线查询,等等. 目前几个主要的地图商都提供了自己的App通过URL调用的形 ...
- 【高德地图API】从零开始学高德JS API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
原文:[高德地图API]从零开始学高德JS API(二)地图控件与插件——测距.圆形编辑器.鼠标工具.地图类型切换.鹰眼鱼骨 摘要:无论是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装 ...
- 记录开发基于百度地图API实现在地图上绘制轨迹并拾取轨迹对应经纬度的工具说明
前言: 最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等.还有就是3D可视化了,整体来说难度也 ...
- 【高德地图API】汇润做爱地图技术大揭秘
原文:[高德地图API]汇润做爱地图技术大揭秘 昨日收到了高德地图微信公众号的消息推送,说有[一大波免费情趣用品正在袭来],点进去看了一眼,说一个电商公司(估计是卖情趣用品的)用高德云图制作了一张可以 ...
- 【高德地图API】从零开始学高德JS API(七)——定位方式大揭秘
原文:[高德地图API]从零开始学高德JS API(七)——定位方式大揭秘 摘要:关于定位,分为GPS定位和网络定位2种.GPS定位,精度较高,可达到10米,但室内不可用,且超级费电.网络定位,分为w ...
随机推荐
- POJ 1051
#include <iostream> #include <algorithm> #include <string> #define MAXN 27 using n ...
- rabbitmq系列四 之路由
1.路由 在上一个的教程中,我们构建了一个简单的日志记录系统.我们能够向许多接收者广播日志消息. 在本次教程中,我们向该系统添加一些特性,比如,我只需要严重错误(erroe级别)的部分日志打印到磁盘文 ...
- jQuery过滤选择器:first和:first-child的区别,CSS伪类:first-child
最近项目中遇到需求:只在第一列不能删除,不显示小叉号:点击可添加一列,后面的列右上角显示小叉号,可以点击删除. 我是使用以下方法解决这个小需求 :CSS伪类选择器:first-child设置所有小叉号 ...
- Delphi获取IdHTTP1.Get(url)的返回参数
var ss: TStringStream; begin ss := TStringStream.Create(''); idHTTP1.get(url, ss); ss.Positi ...
- XSS、CSRF与验证码等等
XSS漏洞的原理 XSS是应用最为广泛的web安全漏洞之一,全称为跨站脚本攻击(cross site scripting),从名称来看,应该是css,但是和层叠样式表重叠,所以称为XSS,另外,在英文 ...
- springboot打包成jar包后找不到xml,找不到主类的解决方法
springboot打包成jar包后找不到xml,找不到主类的解决方法 请首先保证你的项目能正常运行(即不打包的时候运行无误),我们在打包时经常遇到如下问题: springboot打包成jar包后找不 ...
- 编写Android工程里测试代码的步骤
第一步: 写个类去继承 AndroidTestCase public class TestStudent extends AndroidTestCase 并且编写一个测试的方法, 注意,测试的方法必须 ...
- LDAP落地实战(四):Jenkins集成OpenLDAP认证
前几篇分文章分别介绍了OpenLDAP的部署管理和维护以及svn.git的接入,今天我们再下一城接入jenkins. 前情提要:LDAP系列文章 LDAP落地实战(一):OpenLDAP部署及管理维护 ...
- Nginx配置日志格式记录cookie
Nginx配置日志格式记录cookie1. 一般用来做UV统计,或者获取用户token等. 配置方式: 在nginx的配置文件中有个变量:$http_cookie来获取cookie的信息.配置方式很 ...
- MJRefresh源码框架分析
MJRefresh是一款非常优秀的刷新控件.代码简洁,优雅.今天有时间对源代码阅读了一下.对MJRefresh的宏观设计非常赞叹.所谓大道至简就是这样吧. MJRefresh所采用的主要设计模式非 ...
