Jquery Ajax向服务端传递数组参数值
在使用MVC时,向服务器端发送POST请求时有时需要传递数组作为参数值
下面使用例子说明,首先看一下Action
[HttpPost]
public ActionResult Test(List<string> model)
{
return Json(null, JsonRequestBehavior.AllowGet);
}
方式一,构造表单元素,然后调用serialize()方法得到构造参数字符串
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<div>
<input type="button" id="btnAjax" value="发送请求" />
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: $(tmp).serialize(),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>
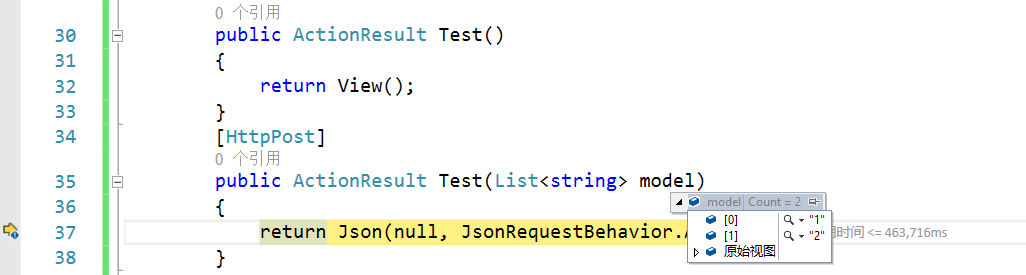
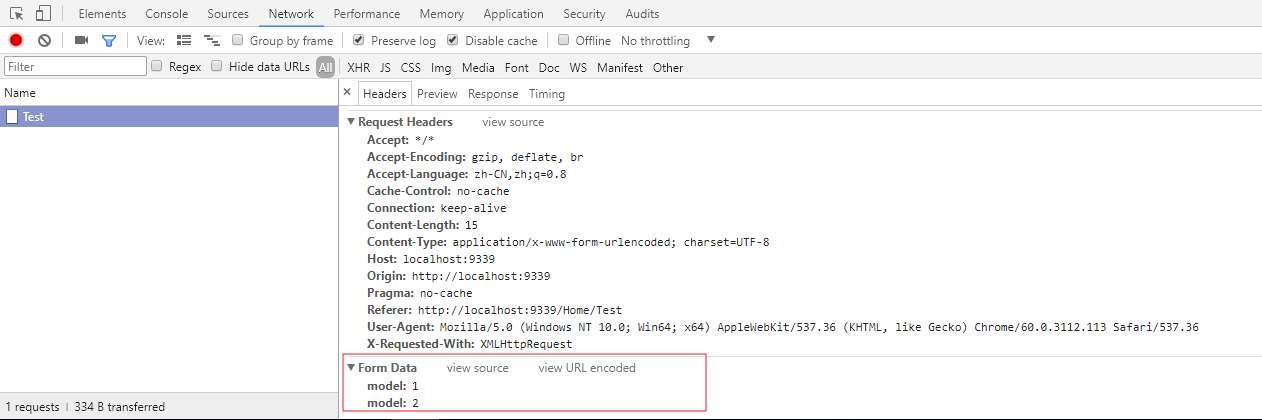
调试模式监视参数,当点击按钮时,监视得到的参数如下


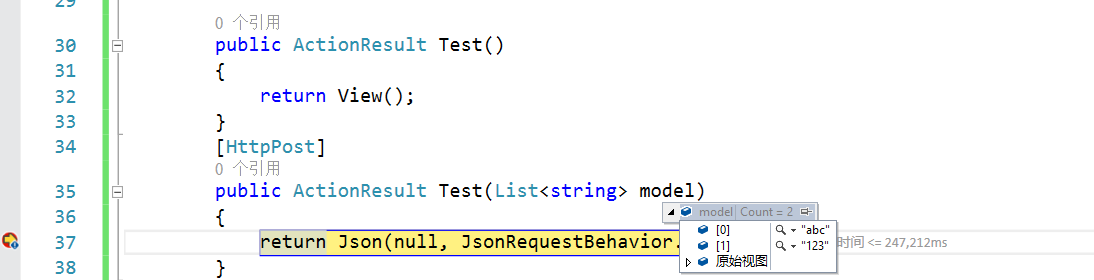
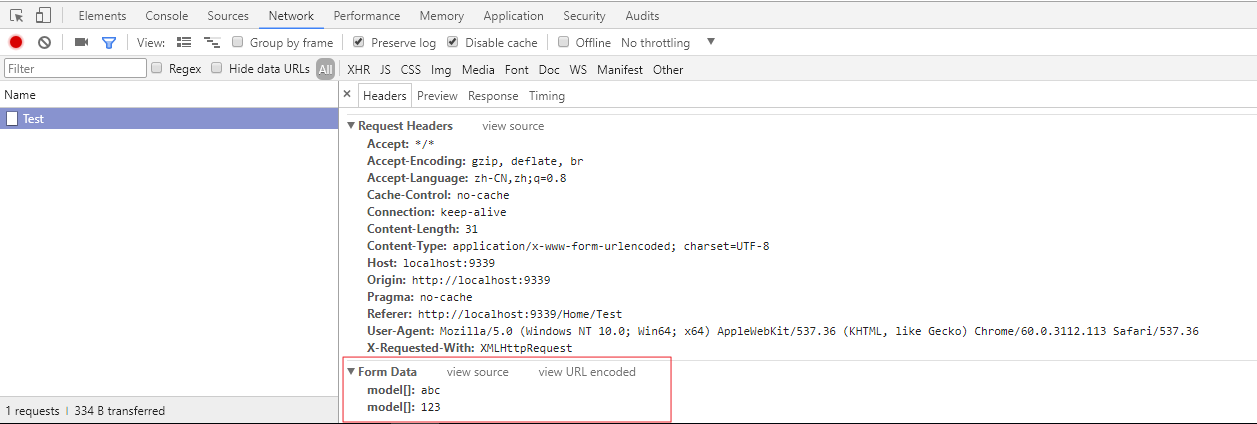
方式二:使用JavaScript对象作为参数传值,参数名是与Action方法对应的参数名,参数值是JavaScript数组
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<div>
<input type="button" id="btnAjax" value="发送请求" />
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: {
model:array
},
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>


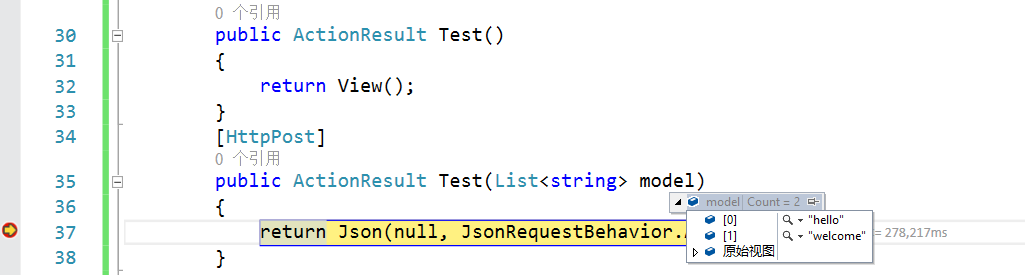
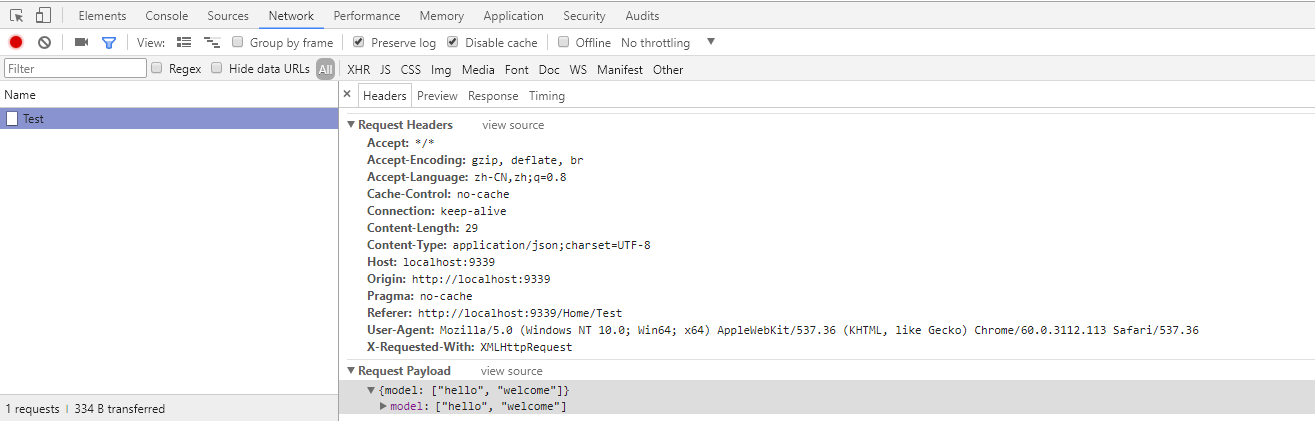
方式三,使用Json作为参数请求,此时Ajax需要声明Content-Type为application/json
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<div>
<input type="button" id="btnAjax" value="发送请求" />
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
//var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
contentType:'application/json;charset=utf-8',
data: JSON.stringify({
model:["hello","welcome"]
}),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>


上面的例子使用的是ASP.NET MVC 5
Jquery Ajax向服务端传递数组参数值的更多相关文章
- 使用jquery的$.ajax向服务端传递中文,避免乱码的解决办法!
在js里,对中文使用下面的方法 encodeURIComponent(var) 函数 就ok了!
- jquery.ajax的url中传递中文乱码问题的解决方法
jquery.ajax的url中传递中文乱码问题的解决方法 JQuery JQuery默认的contentType:application/x-www-form-urlencoded 这才是JQu ...
- Ajax轮询——“定时的通过Ajax查询服务端”
Ajax轮询——"定时的通过Ajax查询服务端". 概念: 轮询(polling):客户端按规定时间定时像服务端发送ajax请求,服务器接到请求后马上返回响应信息并关闭连接. 百闻 ...
- ajax如何向后台传递数组,在后台该如何接收的问题(项目积累)
一.后台如何接收从前台接收的数组: 使用request.getParameterValues(String xxx); <input type="text" name=&qu ...
- Ajax轮询——定时的通过Ajax查询服务端
概念:轮询(polling):客户端按规定时间定时向服务端发送ajax请求,服务器接到请求后马上返回响应信息并关闭连接. test.html //前端代码 <html> <h ...
- 使用ajax向服务端发送Form中的数据
前端代码: <form action="" id="myFormUpdate"> <p>宠物名称: <input type=&qu ...
- aJax提交——服务端不能用request存储数据,session存数据客户端可以接收到
aJax提交与普通提交是两种迥异的提交方式,这两种提交方式决定了客户端与服务端交互时存储.传输数据的方式也不同. aJax提交,客户端的请求数据存储在data中,服务端用request.getPara ...
- jQuery.ajax 调用 服务(.aspx,.asmx)
方法1:Post(json)+IIS下://aspx,适用本机 $.ajax({ url: "TpgConnect_Rain/postgreService.aspx/getRainInfo& ...
- 关于 jquery+ajax向asp.net传递json的问题研究(呕心沥血、柳暗花明)
第一种方法:字典的方法 //质检不合格 $('#Button3').click(function () { if (!confirm('确定质检不合格吗?')) return; var obj = n ...
随机推荐
- Disconf 学习系列之Disconf 的功能特点
不多说,直接上干货! 支持配置(配置项+配置文件)的分布式化管理 配置发布统一化 配置发布.更新统一化(云端存储.发布):配置存储在云端系统,用户统一在平台上进行发布.更新配置. 配置更新自动化:用户 ...
- 图解安卓-c++开发-通过java 调用c++ jni的使用
接着上一节 ,很多事情用java做,效率要差一点(尤其是游戏),所以要用c++来实现,那么java如何调用c++ 首先建议一个工程 HelloJni如下图: 按照默认的配置下一步,直到完成 . 如下图 ...
- redis-redisTemplate模糊匹配删除
前几天需要一个模糊删除redis中key的功能, 没有多想, 直接 String key = "noteUserListenedPoi:*"; redisTemplate.del ...
- mongodb 数据库备份脚本
写了小shell bash, 用于给mongodb数据进行备份 #!/bin/bash #backup MongoDB #文件目录 #backup MongoDB #!/bin/bash #backu ...
- Jav实现F(n)=F(n-1)+F(n-2)+.....+F(1)+1
private static int func(int count) { // TODO Auto-generated method stub int cou = 0; if(count==1) ...
- Java 国际化
国际化英文单词为:Internationalization,又称I18N,I为因为单词的第一个字母,18为这个单词的长度,而N代表这个单词的最后一个字母.国际化又称本地化(Localization,L ...
- json 只能用 for-in 遍历
[JS] var json1 = { 'name' : 'yy' , 'age' : 11 , 'fun' : '前端开发' }; for( var attr in json1 ) { alert( ...
- 手机浏览器_安卓_苹果手机Webview 中唤醒APP
Url scheme是iOS,Android平台都支持,只需要原生APP开发时注册scheme, 那么用户点击到此类链接时,会自动跳到APP.比如 <!-- 打开考拉APP首页 --> & ...
- sql server 运算
--Sql Server 乘法运算--select (d.RepaymentSchedule*d.MonthlyPayment) as ExpectedReceivablePayment from T ...
- 键盘输入,输出int数组的函数
public class function { public static void main(String[] args) { //输入数组数据(例如10个) int [] array = inPu ...
