基于easyui开发Web版Activiti流程定制器详解(五)——Draw2d详解(一)
背景:
小弟工作已有十年有余,期间接触了不少工作流产品,个人比较喜欢的还是JBPM,因为出自名门Jboss所以备受推崇,但是现在JBPM版本已经与自己当年使用的版本(3.X)大相径庭,想升级也不太容易,后来得知JBPM的老大转战到了Activiti,处于对JBPM的喜欢所以研究了一下Activiti,发现Activiti不但保留下JBPM优秀的DNA而且还进行了优化,相比之前JBPM设计更简单更清晰更容易掌握。
三年前Activiti开始进入公司的正式项目中并且表现非常良好,但是它的Web版的定制器无法满足我们的需求,可能是由于当初Activiti刚发布不久这方面的成型的产品比较少,所以没有找到合适的替代产品,那该怎么办呢?经过一番的思想斗争,小弟决定先自己做一个Demo,如果可行则自己研发。
经过研究其他工作流引擎的定制器,小弟发现找到一个能够支持多浏览器的绘图脚本库很关键,所以开始在网上疯狂的寻找,俗话说:黄天不负有心人,最后终于发现一个新大陆——Draw2d,但是接下来一个问题来了,这个脚本库是收费的,怎么办?谁叫咱们是做JAVA出身的呢!对免费的开源的情有独钟,后来在网上找到早期的版本是免费的,下载下来研究一番发现功能基本够用,哈哈哈。。。。搞定!
好了罗嗦的这么多,就是想引出本篇的主人公——Draw2d,至于它有多牛可以访问官网了解一下,不过现在都是收费的而且比早期的版本功能强大很多。
下面进入正题,详细讲解一下Draw2d,讲解之前请注意以下内容都是基于Draw2d早期版本而且都是本人通过研读代码获得(由于收费所以没有文档,只能靠自己),如果与现在版本有出入或者理解错误的地方请指正。
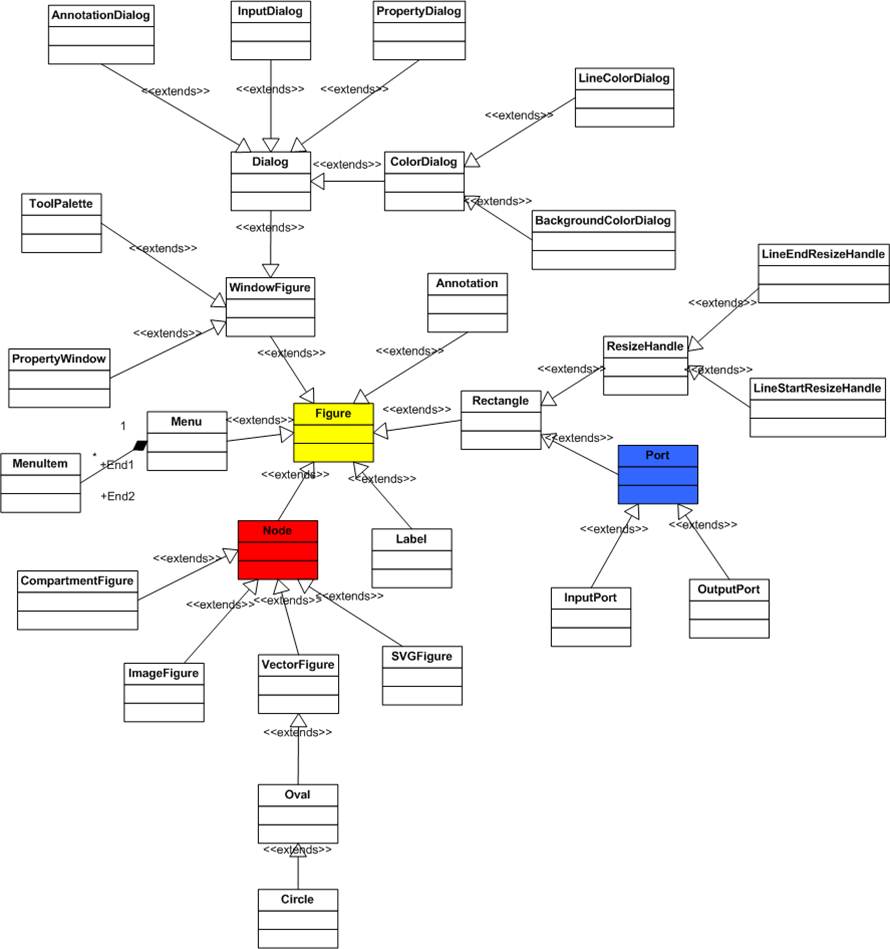
Draw2d类图:

以上是Draw2d中各种组件(如:窗口、对话框、菜单、图形、线的起点和终点、注释等等)类图,这些组件在绘图时经常用到,其中带颜色的类是本设计器使用的组件(后面的章节会着重介绍)。

以上是Draw2d中连接线类图,设计器中的连接线就是Connection扩展而来,一个Connection实例一般由三个部分组成:Color、ConnectionDecorator和ConnectionRouter。
Color:定义连接线的颜色(RGB)
ConnectionRouter:定义连接线是折线还是曲线等
ConnectionDecorator:定义连接线是否有箭头
后面会重点介绍,这里不在赘述。

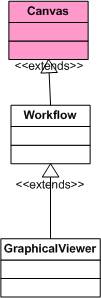
以上是Draw2d中画布类图,绘图时在画布上添加图形(上面提到的类的实例)即可实现相应图形的绘制。Draw2d中已经内置了WorkFlow类型的画布这为定制器的开发带来了很大的方便。

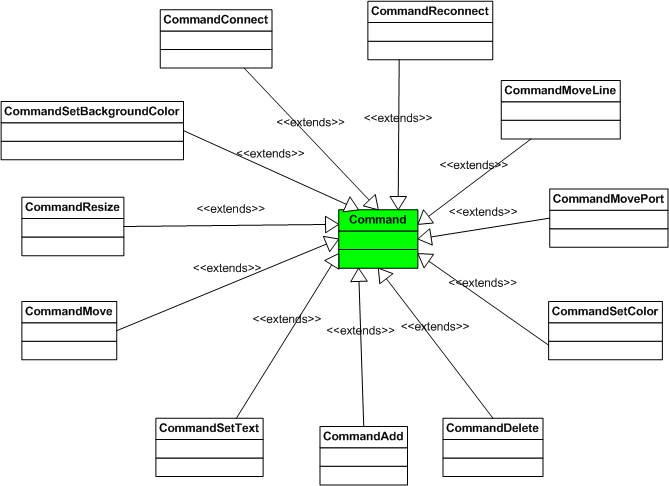
这幅图是Draw2d中指令类图,Draw2d中使用了Command模式响应事件处理,方便实现自定义工具栏功能按钮,如:设置颜色、设置文本功能等等。
除了以上类图中展示的类,Draw2d中还有很多静态工具方法和工具类(如:XML解析、序列化/反序列化、ArrayList、String等),这里不在过多的展开查看源代码很容易理解,有问题的话可以给我留言。
基于easyui开发Web版Activiti流程定制器详解(五)——Draw2d详解(一)的更多相关文章
- 【转】基于easyui开发Web版Activiti流程定制器详解(一)——目录结构
题外话(可略过): 前一段时间(要是没记错的话应该是3个月以前)发布了一个更新版本,很多人说没有文档看着比较困难,所以打算拿点时间出来详细给大家讲解一下,由于本人平时要工作还要陪老婆和孩子而且还经营着 ...
- 基于easyui开发Web版Activiti流程定制器详解(三)——页面结构(上)
上一篇介绍了定制器相关的文件,这篇我们来看看整个定制器的界面部分,了解了页面结构有助于更好的理解定制器的实现,那么现在开始吧! 首先,我们来看看整体的结构: 整体结构比较简单,主要包括三个部分: 1. ...
- 基于easyui开发Web版Activiti流程定制器详解(六)——Draw2d的扩展(三)
题外话: 最近在忙公司的云项目空闲时间不是很多,所以很久没来更新,今天补上一篇! 回顾: 前几篇介绍了一下设计器的界面和Draw2d基础知识,这篇讲解一下本设计器如何扩展Draw2d. 进入主题: 先 ...
- 基于easyui开发Web版Activiti流程定制器详解(四)——页面结构(下)
题外话: 这两天周末在家陪老婆和儿子没上来更新请大家见谅!上一篇介绍了调色板和画布区的页面结构,这篇讲解一下属性区的结构也是定制器最重要的一个页面. 属性区整体页面结构如图: 在这个区域可以定义工作 ...
- 基于easyui开发Web版Activiti流程定制器详解(六)——Draw2d详解(二)
回顾: 上一篇我们介绍了Draw2d整体结构,展示了组件类关系图,其中比较重要的类有Node.Canvas.Command.Port.Connection等,这篇将进一步介绍Draw2d如何使用以及如 ...
- 基于easyui开发Web版Activiti流程定制器详解(二)——文件列表
上一篇我们介绍了目录结构,这篇给大家整理一个文件列表以及详细说明,方便大家查找文件. 由于设计器文件主要保存在wf/designer和js/designer目录下,所以主要针对这两个目录进行详细说明. ...
- 开发Web版一对一远程直播教室只需30分钟 - 使用face2face网络教室
转载自:https://blog.csdn.net/wo_shi_ma_nong/article/details/88110111 在“为网站开发远程直播教室的折腾过程及最终实现”中,介绍了如何使用f ...
- Node学习笔记(三):基于socket.io web版你画我猜(一)
经过惨淡的面试,也是知道了自己的不足,刚好最近在学习node,心中便有了做一个web版的你画我猜的想法 首先说下思路,在做准备工作的时候,有两个大概的思路: 1.规定一块div,捕捉鼠标事件,动态生成 ...
- 基于canvas和Web Audio的音频播放器
wavesurfer.js是一款基于HTML5 canvas和Web Audio的音频播放器插件.通过wavesurfer.js你能够使用它来制作各种HTML5音频播放器,它能够在各种支持 Web A ...
随机推荐
- Java中泛型通配符的一点概念
以List<T>为例,通常如果我们想在List中存储某种类型的数据,我们会用下面的语法进行声明和使用: List<String> allMsg = new ArrayList& ...
- Storm框架:如何消费RabbitMq消息(代码案例)
1.定义拓扑topology public class MessageTopology { public static void main(String[] args) throws Exceptio ...
- POJ 2773 Happy 2006------欧几里得 or 欧拉函数。
Happy 2006 Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 8359 Accepted: 2737 Descri ...
- Redis 学习资料目录(Important)
redis学习路线: 以下是整理的学习redis优秀博客和优秀网站 一.原理: 1. redis命令在线操作 http://try.redis.io/ 2. 中文命令解释: Redis 命令参考 - ...
- python__new__与__init__的区别
__new__ __init__区别 1 class A(object): 2 def __init__(self,*args, **kwargs): 3 print "init A&quo ...
- Difference between model.evaluate vs model.predict in Keras
The model.evaluate function predicts the output for the given input and then computes the metrics ...
- Pwn Heap With Tcache
Pwn Heap With Tcache 前言 glibc 2.26 开始引入了 tcache , 相关的 commit 可以看 这里 .加入 tcache 对性能有比较大的提升,不过由于 tcach ...
- Material适配1 - 入门篇
版权声明: 欢迎转载,但请保留文章原始出处 作者:GavinCT 出处:http://www.cnblogs.com/ct2011/p/4493384.html 随着Material Design的普 ...
- 【Python】Java程序员学习Python(七)— 文本类详解(字符串、str)
如果一个女孩子喜欢看龙猫,那么请珍惜她,呵护她 任何一门语言,字符串总是最基本也是最需要掌握的一个变量,想想入门的Hello World,输出的就是字符串. 官方文档:https://docs.pyt ...
- 相关与卷积(数字信号处理)的数学原理及 Python 实现
数学原理 在数字信号处理中,相关(correlation)可以分为互相关(cross correlation)和自相关(auto-correlation). 互相关是两个数字序列之间的运算:自相关是单 ...
