反向投影(BackProjection)
如果一幅图像的区域中显示的是一种结构纹理或者一个独特的物体,那么这个区域的直方图可以看作一个概率函数,他给的是某个像素属于该纹理或物体的概率。
所谓反向投影就是首先计算某一特征的直方图模型,然后使用模型去寻找测试图像中存在的该特征。
利用Hue直方图解释反向投影原理:
1、获取测试图像中每个像素的hue数据 hi,j,并找到 hi,j 在hue直方图中的bin的位置。
2、查询hue直方图中对应bin的数值。
3、将该数值存储在新的图像中(BackProjection),也可以先归一化hue直方图数值到0-255范围,这样可以直接显示BackProjection图像(单通道图像)。
4、通过对测试图像每个像素采取以上步骤,可以得到最终的BackProjection图像。
代码如下:
backprojection.h
#ifndef BACKPROJECTION_H
#define BACKPROJECTION_H #include <opencv2/imgproc/imgproc.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <iostream> //全局函数/////////////////////////////////
void hist_and_backprojection(int, void* ); #endif // BACKPROJECTION_H
backprojection.cpp
#include "backprojection.h" extern cv::Mat src, hsv, hue;
extern int bins; void hist_and_backprojection(int, void* )
{
cv::MatND hist;
//直方图bin的数目大小
int histSize = cv::max(bins, );
float hue_range[] = {, };
const float *ranges = { hue_range }; //计算直方图并归一化
cv::calcHist(&hue,
, //图像数量
, //通道数
cv::Mat(), //不使用掩膜
hist,
, //直方图维度
&histSize, //每一维直方图bin的数目
&ranges, //每一维直方图的范围
true,
false
);
//将直方图bin的数值归一化到0-255,可方便直接显示反向投影图
cv::normalize(hist, hist, , , cv::NORM_MINMAX, -, cv::Mat()); //计算反向投影
cv::MatND backproj;
cv::calcBackProject(&hue,
, //源图像的数目
, //用于计算反向投影值的通道列表
hist, //输入直方图
backproj, //单通道反向投影图像
&ranges, //每一维直方图bin的范围
,
true); //显示反向投影图
cv::namedWindow("BackProjection");
cv::imshow("BackProjection", backproj); //显示直方图
int w = , h = ;
int bin_w = cvRound((double)w / histSize);
cv::Mat histImg = cv::Mat::zeros( w, h, CV_8UC3 ); for(int i = ; i < bins; i++)
{
cv::rectangle(histImg,
cv::Point(i*bin_w, h),
cv::Point((i+)*bin_w, h - cvRound(hist.at<float>(i) * h / 255.0) ),
cv::Scalar(, , ),
-);
}
cv::namedWindow("Histogram");
cv::imshow("Histogram", histImg);
}
main.cpp
#include <QtCore/QCoreApplication>
#include "backprojection.h" //全局变量/////////////////////////////////
cv::Mat src, hsv, hue;
int bins = ; int main(int argc, char *argv[])
{
// QCoreApplication a(argc, argv);
// return a.exec(); src = cv::imread("../image/HandIndoorColor.jpg", ); //转换到HSV
cv::cvtColor(src, hsv, cv::COLOR_RGB2HSV); cv::namedWindow("hsvImg");
cv::imshow("hsvImg", hsv); //分离Hue通道(即色相通道)
hue.create(hsv.size(), hsv.depth());
int ch[] = {, };
cv::mixChannels(&hsv, , &hue, , ch, ); //创建Trackbar来输入bin的数目
const char *window_image = "Source image";
cv::namedWindow(window_image, cv::WINDOW_AUTOSIZE);
cv::createTrackbar("* Hue bins: ",window_image, &bins, ,
hist_and_backprojection //回调函数
);
hist_and_backprojection(, ); cv::imshow(window_image, src); //等待用户反应
cv::waitKey();
return ;
}
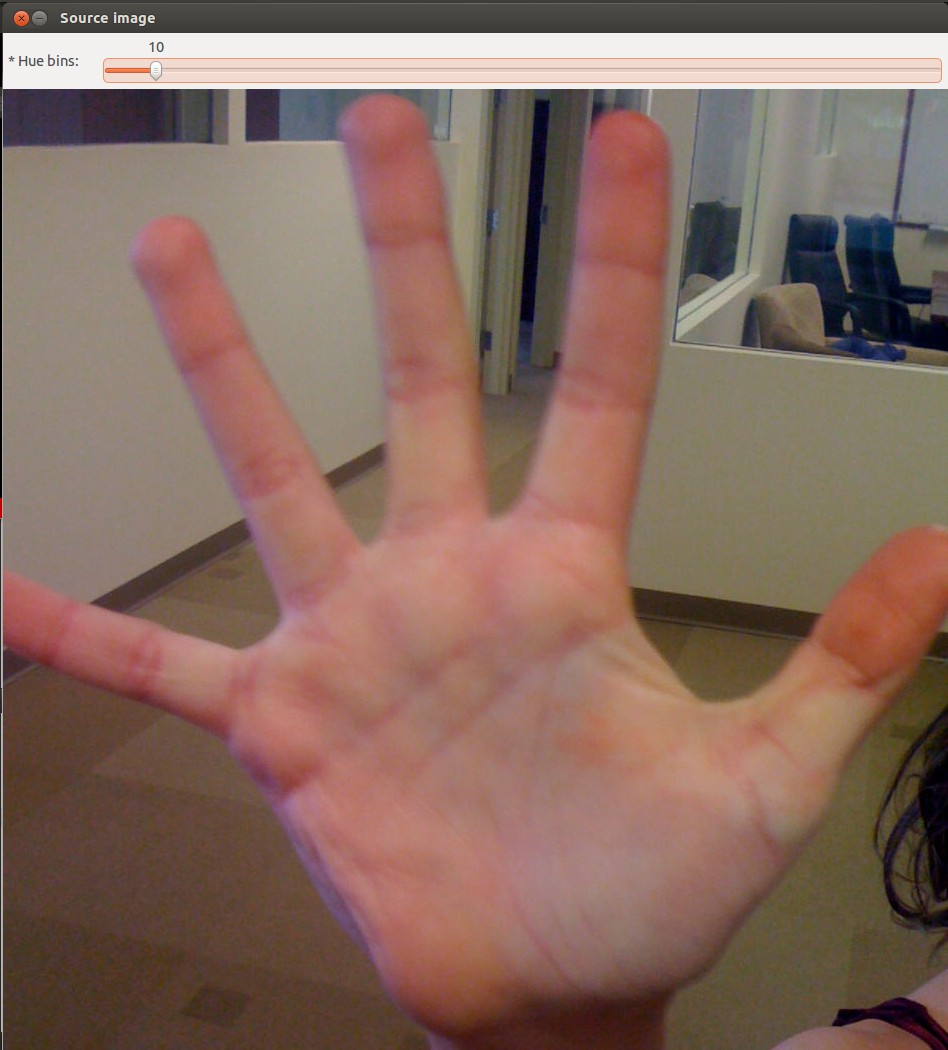
运行结果图:
滑动条用于调节直方图bin的数目。

HSV颜色空间图像:

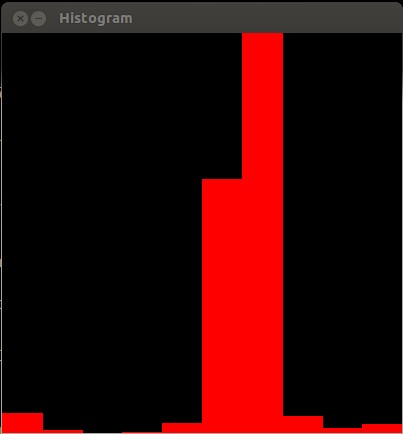
调节不同bin的数目对应的Hue直方图:

调节不同bin的数目对应的反向投影(BackProjection)图像:

反向投影(BackProjection)的更多相关文章
- OpenCV——反向投影(定位模板图像在输入图像中的位置)
反向投影: #include <opencv2/opencv.hpp> #include <iostream> using namespace cv; using namesp ...
- OpenCV---直方图反向投影
一:直方图反向投影的方法 二:二维直方图的表示 (一)直接显示 def hist2D_demo(image): hsv = cv.cvtColor(image,cv.COLOR_BGR2HSV) hi ...
- OpenCV2马拉松第10圈——直方图反向投影(back project)
收入囊中 灰度图像的反向投影 彩色图像的反向投影 利用反向投影做object detect 葵花宝典 什么是反向投影?事实上没有那么高大上! 在上一篇博文学到,图像能够获得自己的灰度直方图. 反向投影 ...
- opencv——图像直方图与反向投影
引言 在图像处理中,对于直方图这个概念,肯定不会陌生.但是其原理真的可以信手拈来吗? 本文篇幅有点长,在此列个目录,大家可以跳着看: 分析图像直方图的概念,以及opencv函数calcHist()对于 ...
- 墨卡托投影、高斯-克吕格投影、UTM投影及我国分带方法
转自原文 墨卡托投影.高斯-克吕格投影.UTM投影及我国分带方法 一.墨卡托投影.高斯-克吕格投影.UTM投影 1. 墨卡托(Mercator)投影 墨卡托(Mercator)投影,是一种" ...
- opencv6.4-imgproc图像处理模块之直方图与模板
接opencv6.3-imgproc图像处理模块之边缘检测 九.直方图的相关操作 直方图是图像中像素强度分布的图形表达方式:它统计了每一个强度值所具有的像素个数 上图是一个灰色图像,通过对图像的每个不 ...
- CamShift算法
拟采用的方法,CamShift算法,即"Continuously Apative Mean-Shift"算法,是一种运动跟踪算法.它主要通过视频图像中运动物体的颜色信息来达到跟踪的 ...
- opencv学习之旅_绘制跟踪轨迹
如何将运动物体的轨迹画出来 我的想法是先:用CAMSHIFT跟踪物体,这个函数会返回一个track_box,将box的中心提取出来,然后以这个中心在另外的图像上画出来,然后将这张图像处理,提取轮廓,提 ...
- [OpenCV-Python] OpenCV 中的图像处理 部分 IV (五)
部分 IVOpenCV 中的图像处理 OpenCV-Python 中文教程(搬运)目录 22 直方图 22.1 直方图的计算,绘制与分析目标 • 使用 OpenCV 或 Numpy 函数计算直方图 • ...
随机推荐
- Docker数据管理(四)
Docker数据管理 Docker数据分为两种: 数据卷 -v /data -v src:dst 数据卷容器 --volumes-from 数据卷 案例1:我们创建一个容器,起名叫nginx-volu ...
- 使用Java API的5个技巧
原文出处:CSDN邓帅 本文介绍了一些关于Java API安全和性能方面的简单易用的技巧,其中包括保证API Key安全和开发Web Service方面中在框架方面选择的一些建议. 程序员都喜欢使用A ...
- redis 批量删除keys
“mf*” 为你的key redis-cli -h 127.0.0.1 -p 6379 -a yourpassword keys “mf*” |xargs redis-cli -h 127.0.0 ...
- javascript 千分
var str = '123456789'; function division(str){ var arr = str.split(''), len = arr.length, i = 3; whi ...
- Django rest framwork
Restful API REST与技术无关,代表的是一种软件架构风格,REST是Representational State Transfer的简称,中文翻译为“表征状态转移” REST从资源的角度类 ...
- 状压dp(B - 炮兵阵地 POJ - 1185 )
题目链接:https://cn.vjudge.net/contest/276236#problem/B 题目大意:略 具体思路:和我的上一篇写状压dp的思路差不多,不过就是这个题相当于上一个题的升级 ...
- Spring4笔记7--AspectJ 对 AOP 的实现
AspectJ 对 AOP 的实现: 对于 AOP 这种编程思想,很多框架都进行了实现.Spring 就是其中之一,可以完成面向切面编程.然而,AspectJ 也实现了 AOP 的功能,且其实现方式更 ...
- 洛谷 P3835: 【模板】可持久化平衡树
题目传送门:洛谷P3835. 题意简述: 题面说的很清楚了. 题解: 考虑建立一棵每个节点都表示一个版本的树. 以初始版本 \(0\) 为根.对于第 \(i\) 个操作,从 \(v_i\) 向 \(i ...
- 公司内网yum源
新增yum源配置文件 vi /etc/yum.repos.d/szyum.repo 内容如下: #[redhat6.3] [base] name=redhat63 baseurl=http://10. ...
- 【小程序开发总结】微信小程序开发常用技术方法总结
1.获取input的值 <input bindinput="bindKeyInput" placeholder="输入同步到view中"/> b ...
