JS点击事件的重叠处理(多个点击事件出现冲突)
最近开发遇见了一个这个样的情况,一个button在一个div中,点击buton是一个事件,点击大的div也是一个事件,但是由于button在div中,点击button会把两个事件都执行了,但是我们想点击button的时候不去执行大div的事件。层次如图:

解决方法 :
在button的点击事件执行的时候调使用 event.stopPropagation() 方法,具体使用如下代码:
//点击button的方法
function clickBtn(event){ //具体的事件内容。。。。。 stopBubbling(event);
} function stopBubbling(e) {
e = window.event || e;
if (e.stopPropagation) {
e.stopPropagation(); //阻止事件 冒泡传播
} else {
e.cancelBubble = true; //ie兼容
}
}
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
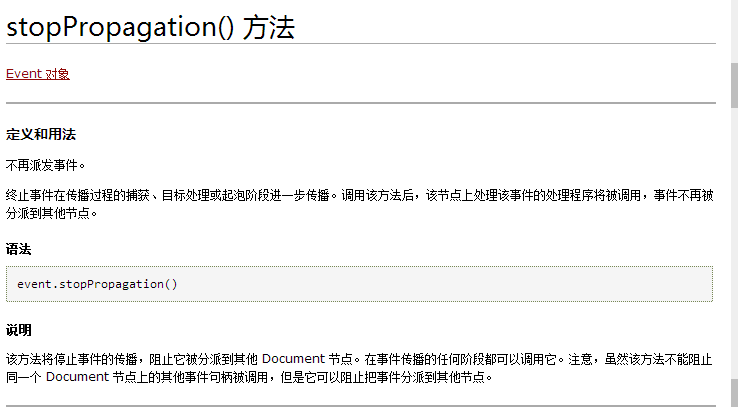
ps: W3CSchoo对stopPropagation的解释

JS点击事件的重叠处理(多个点击事件出现冲突)的更多相关文章
- js 循环生成元素,并为元素添加click事件,结果只执行最后一个点击事件
问题描述:有一个参数集合data,for循环为每一个参数生成一个dom元素,并附加onclick事件.生成之后发现点击事件里的参数全是data集合里的最后一个. 代码如下: var dom=$('#d ...
- node.js的作用、回调、同步异步代码、事件循环
http://www.nodeclass.com/articles/39274 一.node.js的作用 I/O的意义,(I/O是输入/输出的简写,如:键盘敲入文本,输入,屏幕上看到文本显示输出.鼠标 ...
- js中addEventListener第三个参数涉及到的事件捕获与冒泡
js中,我们可以给一个dom对象添加监听事件,函数就是 addEventListener("click",function(){},true); 很容易理解,第一个参数是事件类型, ...
- js构建函数,点击按钮显示div,再点击按钮或其他区域,隐藏div
这只是一个例子,先看看效果: html代码: <nav> <span class="nav_logo"></span> <h1>云蚂 ...
- js进阶 9-10 html控件如何实现点击自动选择控件内容
js进阶 9-10 html控件如何实现点击自动选择控件内容 一.总结 一句话总结: 1.在click事件中,如果focus,那就select 2.blur 1.html中控件添加两种方式? 在表单 ...
- Vue.js 源码分析(十四) 基础篇 组件 自定义事件详解
我们在开发组件时有时需要和父组件沟通,此时可以用自定义事件来实现 组件的事件分为自定义事件和原生事件,前者用于子组件给父组件发送消息的,后者用于在组件的根元素上直接监听一个原生事件,区别就是绑定原生事 ...
- js里的发布订阅模式及vue里的事件订阅实现
发布订阅模式(观察者模式) 发布订阅模式的定义:它定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知. 发布订阅模式在JS中最常见的就是DOM的事件绑定与触发 ...
- js监听input等表单输入框的变化事件oninput
js监听input等表单输入框的变化事件oninput,手机页面开发中使用到文本框textarea输入字符监听文本框变化计算还可以输入多少字符,如果使用onkeyup的话是无法监听到输入法输入的文本变 ...
- WM_SYSCOMMAND包括很多功能,比如:拖动左边框、拖动标题栏、滚动条滚动、点击最小化、双击标题栏——Delphi 通过事件代替了大部分常用的消息,所以Delphi 简单、易用、高效
procedure TForm1.WMSysCommand(var Message: TWMSysCommand); var str: string; begin case Message.CmdTy ...
- jQuery js 中return false,e.preventDefault(),e.stopPropagation()的区别(事件冒泡)
有时候遇到冒泡事件很烦人,真的..... 1.e.stopPropagation()阻止事件冒泡 <head> <title></title> <script ...
随机推荐
- Java之线程池和Lambda表达式
线程池和lambda表达式 学习线程池和lambda表达式的理解 补充一个知识点(单例设计模式) 在多线程中,我们只需要一个任务类,为了防止创建多个任务类,这个时候就需要用到单例模式,单例模式有两种设 ...
- typescript数据类型
// 布尔类型 let isDone: boolean = false; // 数字类型 所有数字都是浮点数 number let decLiteral: number = 6; let hexLit ...
- Stamp Rally
Stamp Rally 最大值最小,可以二分,然后并查集看能不能到z个点 但是询问过多,并且发现每次二分要加入的点并不是所有的m条边 于是就考虑整体二分 并查集的处理是重点: 对于一般的dfs分治树, ...
- 【AC自动机】AC自动机
Definition & Solution AC自动机是一种多模式串的字符串匹配数据结构,核心在于利用 fail 指针在失配时将节点跳转到当前节点代表字符串的最长后缀子串. 首先对 模式串 建 ...
- PyQt5整体介绍
1 PyQt5整体介绍 PyQt5是基于图形程序框架Qt5的Python语言实现,由一组Python模块构成. PyQt5的官方网站是:www.riverbankcomputing.co.uk. Py ...
- centos systemctl daemon-reload 提示 no such file or directory 的一个原因
service 的文件名写错了 比如 mongodb.service 写成了 mongodb.srvice 真的是坑,居然没有提示具体的路径,只是提示一个 no such file or direct ...
- 由支付宝当面付引发的NatApp方便调试回调
http://blog.csdn.net/xunxianren007/article/details/54954520 这篇文章写的很好,很详细. 回调理解: 所谓回调:就是A类中调用B类中的某个方法 ...
- HOJ 13101 The Triangle Division of the Convex Polygon(数论求卡特兰数(模不为素数))
The Triangle Division of the Convex Polygon 题意:求 n 凸多边形可以有多少种方法分解成不相交的三角形,最后值模 m. 思路:卡特兰数的例子,只是模 m 让 ...
- 服务器(Linux) 安装python3
1.python3和python2可以共存,不用删自带的python2 服务器Linux下默认系统自带python2.6的版本,这个版本被系统很多程序所依赖,所以不建议删除.如果使用最新的Python ...
- linux命令总结kill命令详解
1.作用 kill命令用来中止一个进程. 2.格式 kill [ -s signal | -p ] [ -a ] pid ... kill -l [ signal ] 3.参数 -s:指定发送的信号. ...
