微信网页悬浮窗交互效果的web实现
一、微信的悬浮窗交互效果
微信更新后,发现多了个悬浮窗功能。公众号阅读,网页浏览回退后默认会出现。再点击,可以回到刚才阅读的地方。于是,再也不会遇到回复老婆的信息,再切换回来重新找刚才阅读东西的麻烦了。我个人觉得是很有用的一个功能。

其交互效果,也被不少人称赞。
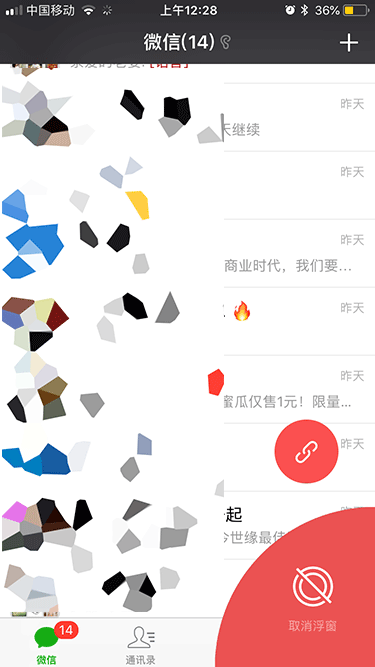
例如,窗口会收缩到悬浮按钮中,悬浮按钮可以拖到右下角取消浮窗。
这些交互效果呢,是要web前端技术也是可以实现。
这不,我就试了下,写demo加调试1个小时就搞定了。
您可以狠狠地点击这里:微信网页悬浮窗交互demo

交互说明
如果你是桌面浏览器访问的页面,请打开开发者工具在移动模式下浏览。
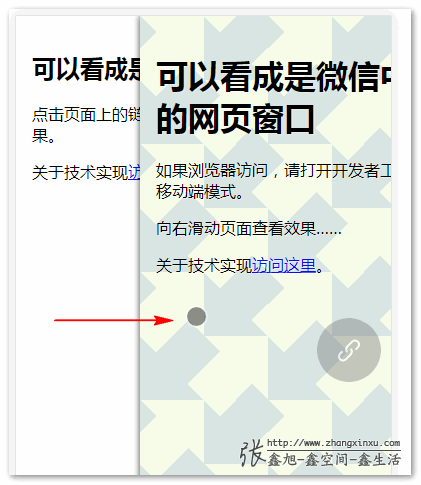
向右滑动页面,可以看到类似下面效果:

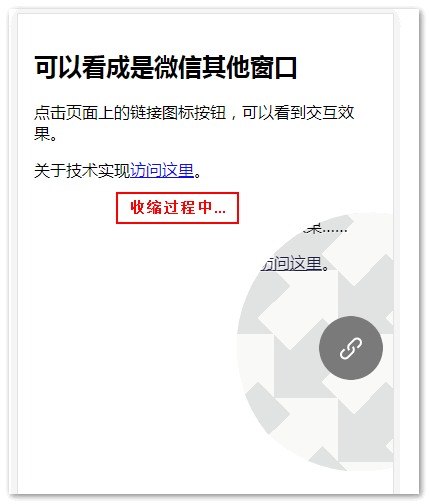
此时,释放手指(或鼠标),则移动的页面就会收缩到浮层按钮中。

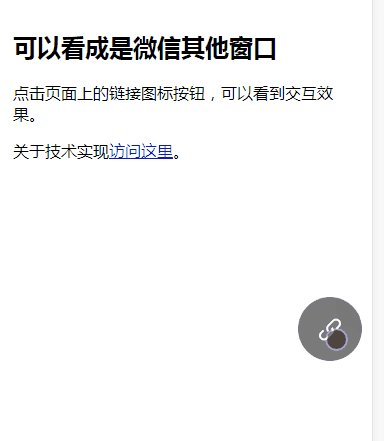
再点击这个悬浮按钮,则页面又会以遮罩形式圆形展开,GIF如下:

二、效果实现的关键
效果实现的关键是页面收缩到悬浮按钮中。
使用的是CSS3 clip-path属性。
关于CSS3 clip-path属性入门,可以参考我之前的文章:“CSS3/SVG clip-path路径剪裁遮罩属性简介”。
其中,有个demo差不多就把这个收缩效果的“形”给实现了。
效果如下GIF:

在模拟微信这个demo中,我也是使用的圆形剪裁,语法为:
.example {
clip-path: circle(radius at x, y);
}
radius表示剪裁半径大小,x, y指剪裁的圆心坐标。
在本demo中,由于是相对于悬浮按钮中心剪裁,本身页面也会跟随手指拖动,因此,radius以及x, y都是动态的,这个是交互难点所在。
具体实现可以参见demo页面源代码,非常不错的学习材料,代码很干净,专为实现这个效果写的,没有什么冗余,还附带注释。
这里有转折
后来,我又仔细看了下微信这里的效果实现,发现自己用错了,看上去使用的是椭圆剪裁,而不是圆形剪裁,也就是要使用ellipse,语法如下:
.example {
clip-path: ellipse(radius-x, radius-y at x, y);
}
懒得改了,反正效果就是示意下。用圆形也好,回头用在实际项目中,被别人骂抄袭的时候可以被骂得轻一点,因为毕竟还是有不一样的地方的。
三、其他交互效果的实现
上面demo提供的是主交互,整个悬浮框效果还包括其他一些效果,包括悬浮按钮拖来拖去,包括移动到右下角可以取消浮框,别担心,也很好搞定。
1. 悬浮按钮拖来拖去还吸边
关注我文章的小伙伴应该知道我之前分享过一个比这个效果还要好的悬浮吸边按钮交互实现,效果是下面这样的——带物理碰撞。

截图掉帧,访问这个地址:https://m.qidian.com/,手机模式下,可以亲自感受下。
代码直接开源了:https://github.com/yued-fe/inertia
使用也很简单:
①. 引入JS文件,例如:
<script src="Inertia.js"></script>
②. 绑定
new Inertia(ele);
然后恭喜你,效果就有了!
2. 拖拽出现取消浮窗按钮并有交互响应

这个效果之前也介绍过,应该说出现过,源自“基于HTML5 drag/drop实现模块拖动插入排序删除”这篇文章。
其中的删除和微信这里的浮框删除非常类似。
拖动,删除按钮出现,移动到删除按钮上,删除按钮有交互变化:

demo体验地址可以戳这里:拖拽实现模块插入排序删除
相关交互JS代码可以见页面源代码。
四、最后来个总结
开头1个主demo,加1个开源小组件,外加1个删除demo,这3个实例就能把微信悬浮框交互效果基本覆盖,相信大家功能实现都不会有什么压力,代码都有,顺着逻辑改改人人都能做得很好。
但是呢,功能虽然有,但是,最后的动画实现细节你要做得微信那样,跟你讲,你还要花额外一半的时间,而这额外一半的时间,实际上就是偏体验前端技术人员的层次分水岭。
举个例子,本文一开始那个demo例子,1个小时弄好的,但是如果你想真正用在线上,估计还要再花一两个小时时间,如果你是一个对交互效果,对用户体验非常有追求的人。
我就随便举两点说明:
- 网页收缩到浮窗按钮的时候,网页本身实际上是有一个整体逐渐变成中灰色的动画的,这个可以借助一个灰色蒙层覆盖然后透明度0-1变化实现。我实现的时候就偷懒了,直接用了个灰度滤镜。从效果上来讲,还行,如果不是特别敏锐的用户,这个效果也还过得去。但是如果你是追求那种非常自然的动画效果的话,色调也应该是完美过渡,那真的就要想办法网页整体变灰色,而不是灰度,通常,越追求效果,最追求细节,所花费的时间和精力也越多。50%的时间和精力可以实现80%的效果,而想要继续10~20%的完美效果,则还需要50%的精力。
- 网页从悬浮按钮恢复的时候,微信的实现背后只有黑色或者深灰色兜底层的。而我实现的时候又偷懒了,页面扩散时候,边角是透明的,直接镂空了下面的页面信息。实现就没微信的细致。
什么是好的交互?就是用户用起来无感知的交互,让用户觉得理所当然,应该是这样子的。但是要做到这一点非常难,就拿交互动画效果来说,一个页面收缩到一个小按钮中,最后实现的效果要想“理所当然”,无论是位置,尺寸,还是透明度,色调,其过渡效果都要非常自然才行,只背后都要花费很大的时间和精力的,尤其是一个以前别人都没实现过的效果。
所以,当我们夸奖一个产品交互体验做的非常好的时候,那背后一定是付出了很多心血才有的结果,产品重视且有推动,开发有技术有追求。从这一点开看,产品体验本身是一个很难被竞争对手逾越的竞争点。
感谢阅读,欢迎交流!
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7662
本文可全文转载,但需要同时保留原作者和出处。
微信网页悬浮窗交互效果的web实现的更多相关文章
- 【WEB开发】微信网页授权第三方登录接口(WEB登录)
随着手机微信的崛起,腾讯发布的微信联登确实很诱惑pc端的伙伴们,现在就说说在pc端用微信扫一扫实现微信第三方登陆的方式.(具体代码U盘) 本文链接至:http://blog.csdn.net/hxke ...
- 小程序 movable-area 实现悬浮窗效果
最近做一个小程序 实现页面内悬浮窗的效果 给自己制定两个方案: 1.通过一个自定义的组件,通过触摸事件进行实现: 2.使用微信的movable移动组件实现: 第一种方案: 结果:实现了 悬浮窗和自动靠 ...
- Android WindowManager实现悬浮窗效果 (一)——与当前Activity绑定
最近有学生做毕业设计,想使用悬浮窗这种效果,其实很简单,我们可以通过系统服务WindowManager来实现此功能,本章我们来试验一下在当前Activity之上创建一个悬浮的view. 第一步:认识W ...
- Android仿360手机卫士悬浮窗效果
请看下图: 首先是一个小的悬浮窗显示的是当前使用了百分之多少的内存,点击一下小悬浮窗,就会弹出一个大的悬浮窗,可以一键加速.好,我们现在就来模拟实现一下 ...
- Android 桌面悬浮窗效果实现,仿360手机卫士悬浮窗效果
首先是一个小的悬浮窗显示的是当前使用了百分之多少的内存,点击一下小悬浮窗,就会弹出一个大的悬浮窗,可以一键加速.好,我们现在就来模拟实现一下类似的效果. 先谈一下基本的实现原理,这种桌面悬浮窗的效果很 ...
- Android桌面悬浮窗效果实现,仿360手机卫士悬浮窗效果
大家好,今天给大家带来一个仿360手机卫士悬浮窗效果的教程,在开始之前请允许我说几句不相干的废话. 不知不觉我发现自己接触Android已有近三个年头了,期间各种的成长少不了各位高手的帮助,总是有很多 ...
- iOS筛选菜单、分段选择器、导航栏、悬浮窗、转场动画、启动视频等源码
iOS精选源码 APP启动视频 自定义按钮,图片可调整图文间距SPButton 一款定制性极高的轮播图,可自定义轮播图Item的样式(或只... iOS 筛选菜单 分段选择器 仿微信导航栏的实现,让你 ...
- Android 悬浮窗、悬浮球开发
原文:Android 悬浮窗.悬浮球开发 1.权限管理 直接看我另外一篇博客吧,传送门: https://my.oschina.net/u/1462828/blog/1933162 2.Base类Ba ...
- Launcher知识的demo,手机管家小伙家与悬浮窗
Launcher知识的demo.主要仿的手机管家小伙家与悬浮窗的效果.东西比較简单.直接贴代码 主要用到了windowManager 中的更新updateViewLayout(view,params) ...
随机推荐
- error while loading shared libraries: libopencv_core.so.3.4: cannot open shared object file: No such file or directory
1. 将CMakeLists.txt 文件中 find_package(OpenCV REQURED)补充完整为带版本号的:find_package(OpenCV 2.4.9 REQURED) 2. ...
- python学习第32天
# 使用模块操作进程# multiprocessing 一个多元化的进程模块# multiple 多元化 processing 进程 # 涵盖了和进程相关的几乎所有的内容# Process类 帮助你启 ...
- WPF 10天修炼 第三天- Application全局应用程序类
Application对象 当一个WPF应用程序启动时,首先会实例化一个全局唯一的Application对象,类似于WinForm下的Application类,用于控制整个应用程序,该类将用于追踪应用 ...
- python中单例模式的四种实现方式
配置文件settings.py IP='100.0.0.2' PORT=3302 方式一:绑定给类的方法 class Mysql: __instance = None def __init__(sel ...
- 协议形式化分析Scyther 资料整理
1.性能分析 目前来说形式化的分析已经成为安全协议的一种很流行的方法,但是每种工具都用其不同适合的协议,Scyther软件是一种形式化分析工具,极大的促进了协议的分析和设计,scyther工具在运行界 ...
- struts2-第一章-基础用法2
一,回顾 struts2框架搭建步骤 (1)创建maven项目 (2)web.xml配置struts2的核心过滤器(filter) (3)pom.xml配置servlet,struts的依赖 (4)把 ...
- Centos设置防火墙与开放访问端口
一. jeuxs在启动后可能会出现启动jexus成功,但是访问失败.但是在服务器内部访问没问题. 列出所有端口 netstat -ntlp 查看已经开放的端口: firewall-cmd --list ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(三)
本章节,我们对如何在脚手架中引入CSS,如何压缩CSS,如何使用CSS Modules,如何使用less,如何使用postcss等问题进行展开学习. 1 支持css (1)在app目录,新建一个css ...
- 星环大数据安全组件Guardian与hadoop自带的安全组件区别
在进行讲解之前,先带大家学习下hadoop关于hdfs自己的安全如何实现的--------------------------- 名词: ACL-访问控制列表(Access Control List, ...
- windows jdk安装
先去官网下载安装包 x86 32位 x64 64位 下载地址 安装jdk 安装目录默认c盘 配置系统环境 JAVA_HOME环境变量.作用:它指向jdk的安装目录,Eclipse/NetBeans/T ...
