7、TypeScript数据类型
1、变量声明
var 不要使用
建议使用:
let 变量
const 常量,一旦申明不能修改
2、数据类型
2.1布尔值:boolean

2.2数字类型 :number

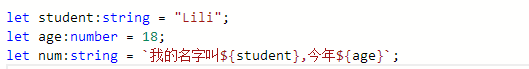
2.3字符串类型:string(也支持模板字符串)


2.4数组类型 :Array<number> //只能存放数字类型
:number[] //只能存放数字类型

:Array<string> //只能存放字符串类型
:string[] //只能存放字符串类型

2.5元组(有不同数据类型的数组):[number,string] // 必须所定义类型的个数和顺序,少一个都不行,参数和类型一一对应

2.6Object(用得少),可以赋任何值,typescript识别不了类型,宁可不写
给对象赋值最好这样写:

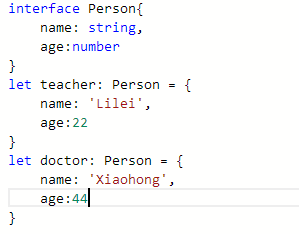
2.7接口interface,作用是 重用,很方便,用得比较多

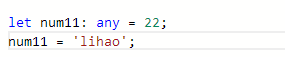
2.8Any任意类型,又回到弱类型了,编辑器不会去做细节判断,但是尽量少用,没有智能提示,用到的场景:比如数字和字符串之间的相互转换,或者,不确定类型的情况下可以使用any

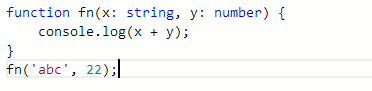
2.9类型除了用于变量声明之后,还可以用于函数的形参

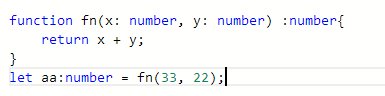
2.10函数的返回值也应该有类型

2.10Void只能用于函数的返回值,没有返回值的时候建议跟一个:void,别人一看就知道这个函数没有返回值

2.11null和undefined 几乎不用
7、TypeScript数据类型的更多相关文章
- 手摸手教你用 yapi-to-typescript生成Yapi的TypeScript数据类型
一 背景 现代社会比较重视效率,本着这个思想宗旨,能用工具自动高效做的事情,就不要低质量的勤奋.yapi-to-typescript就是一款自动生成接口请求与响应的typescript数据类型定义的工 ...
- typescript数据类型
// 布尔类型 let isDone: boolean = false; // 数字类型 所有数字都是浮点数 number let decLiteral: number = 6; let hexLit ...
- TypeScript 数据类型---枚举 (Enum)
一.基础用法 1.默认值 从0开始递增+1 enum Color {Red, Green, Blue} let c: Color = Color.Red; let d: Color = Color.G ...
- TypeScript学习笔记—数据类型
TypeScript 数据类型 Boolean 类型 let isDone: boolean = false; // tsc => var isDone = false; Number 类型 l ...
- 遨游TypeScript海洋之定义变量和数据类型
变量和数据类型 熟悉JavaScript的小伙伴都知道,typescript是JavaScript的超集,也就是说它包含JavaScript.所以我觉得,只要你想拥有更佳的模块管理,让你的开发更佳严谨 ...
- 感受typescript定义变量和数据类型的神奇魔力
变量和数据类型 你的Javascript能力到达瓶颈?那是因为你还不会typescript.掌握TS,让你的开发更加准确简洁. 今天的学习中,我们接着从TS的数据类型和变量入手,感受它们的奇妙魔力. ...
- 关于typescript之定义变量和数据类型那点事
变量和数据类型 JavaScript虽说深受万千程序员喜爱,却有着对于企业大规模开发很难管理的缺陷.这时候,TypeScript的优势便体现出来.接下来,我们会先接触在TypeScript中定义变量相 ...
- TypeScript入门二:基本数据类型
浅析基本数据类型 TypeScript类型解析 一.浅析基本数据类型 首先有一个问题TypeScript是一门编译型语言?还是解释性语言?显然已经不能被这两个分类来区分,TypeScript的并不是为 ...
- Typescript---01 数据类型
Typescript数据类型 1. 布尔值boolean let isDone: boolean = false; 注意: 使用构造函数Boolean创造的对象不是布尔值,它是一个对象.所以下边的示例 ...
随机推荐
- maven 项目连接mysql8.0版本时的注意事项
MySQL 8.0 正式版 8.0.11 已发布,官方表示 MySQL 8 要比 MySQL 5.7 快 2 倍,还带来了大量的改进和更快的性能! 以前的maven项目,要注意依赖的注入 查看pom. ...
- Django数据查询方法总结
__exact 精确等于 like ‘aaa’__iexact 精确等于 忽略大小写 ilike ‘aaa’__contains 包含 like ‘%aaa%’__icontains 包含 忽略大 ...
- LeetCode数组查找问题
简单的二分查找法:(Leetcode704): 注意条件(low<=high) public int search(int[] nums, int target) { int low=0; in ...
- PHP 农历公历互转,八字排盘,星座,日历,支持从-1000到3000年间的排盘,二十四节气
<?php /** * @author szargv@wo.cn * * 此日历转换类完全源于以下项目,感谢这两个项目作者的无私分享: * https://github.com/nozomi19 ...
- UWP中MarkupExtension的使用
Xaml作为一种描述语言,在编程中极大地简化了页面开发的繁琐及时间消耗,这得益于它的多种特性:数据绑定.动画.资源文件等等.标记扩展作为其一个特性,在xaml中有不可替代的作用,今天分析下自定义标记扩 ...
- VMware centos7 如何配置静态ip并且可上网
注:此贴使用NAT方式配置上网模式. 1.设置虚拟机的网络适配器为NAT模式: 2.修改VMware的“虚拟网络编辑器”: 打开后选择NAT模式,勾选,然后点击NAT设置: NAT默认设置了188网段 ...
- 使用AtomicLong,经典银行账户问题
1.新建Account类,使用AtomicLong定义账户余额,增加和减少金额方法使用getAndAdd方法. package com.xkzhangsan.atomicpack.bank; impo ...
- sql取整数
[四舍五入取整]select round(1.1,0) 执行结果为1: [向下取整]select floor(1.1) 执行结果为2: [向上取整] select ceiling(1.1) 执行结果为 ...
- hiho#1513 : 小Hi的烦恼 五维偏序
hiho#1513 : 小Hi的烦恼 五维偏序 链接 hiho 思路 高维偏序用bitset,复杂度\((\frac{n^2}{32})\) 代码 #include <bits/stdc++.h ...
- (转)Illustrated: Efficient Neural Architecture Search ---Guide on macro and micro search strategies in ENAS
Illustrated: Efficient Neural Architecture Search --- Guide on macro and micro search strategies in ...
