浏览器F12(开发者调试工具) 功能介绍
调试时使用最多的功能页面是:元素(ELements)、控制台(Console)、源代码(Sources)、网络(Network)等。
- 元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点(DOM断点:在JavaScript调试中,我们经常使用到断点调试,其实在DOM结构的调试中,我们也可以使用断点方法,这就是DOM Breakpoint(DOM 断点))
- 控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
- 源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
- 网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
元素(Elements)
查看元素代码:点击如图
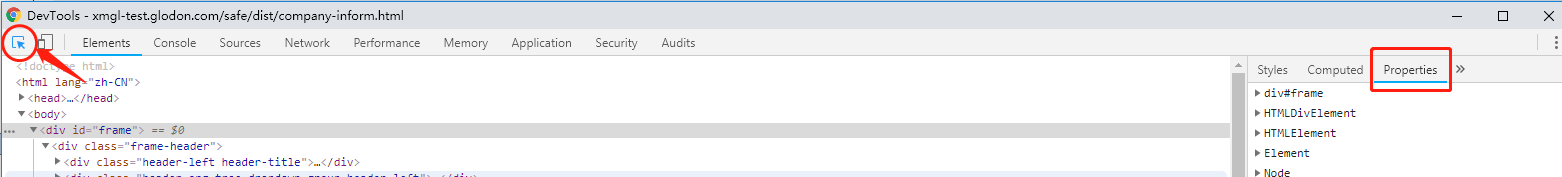
查看元素属性:可从被定位的源码中查看部分,如class、src,也可在右边的侧栏中查看全部的属性,如下图位置查看

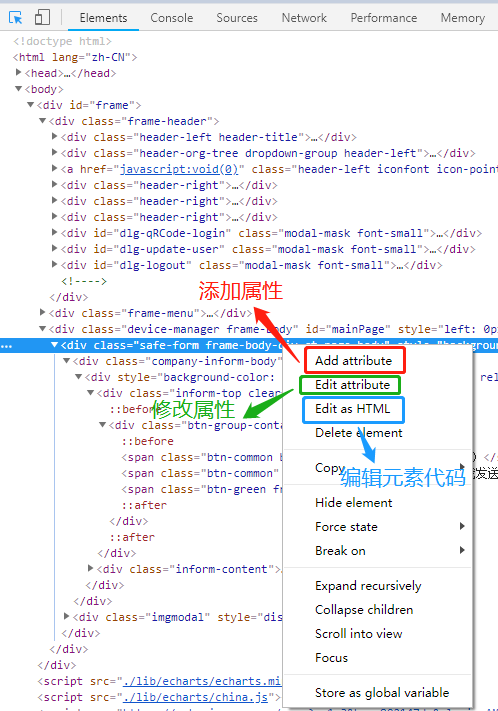
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图

注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
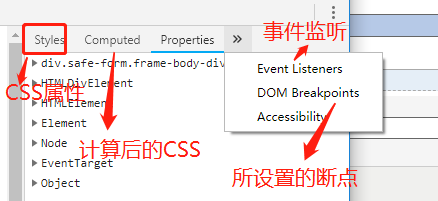
右边的侧栏个功能的介绍:如下图所示

控制台(Console)
- 查看JS对象的及其属性
- 执行JS语句
- 查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
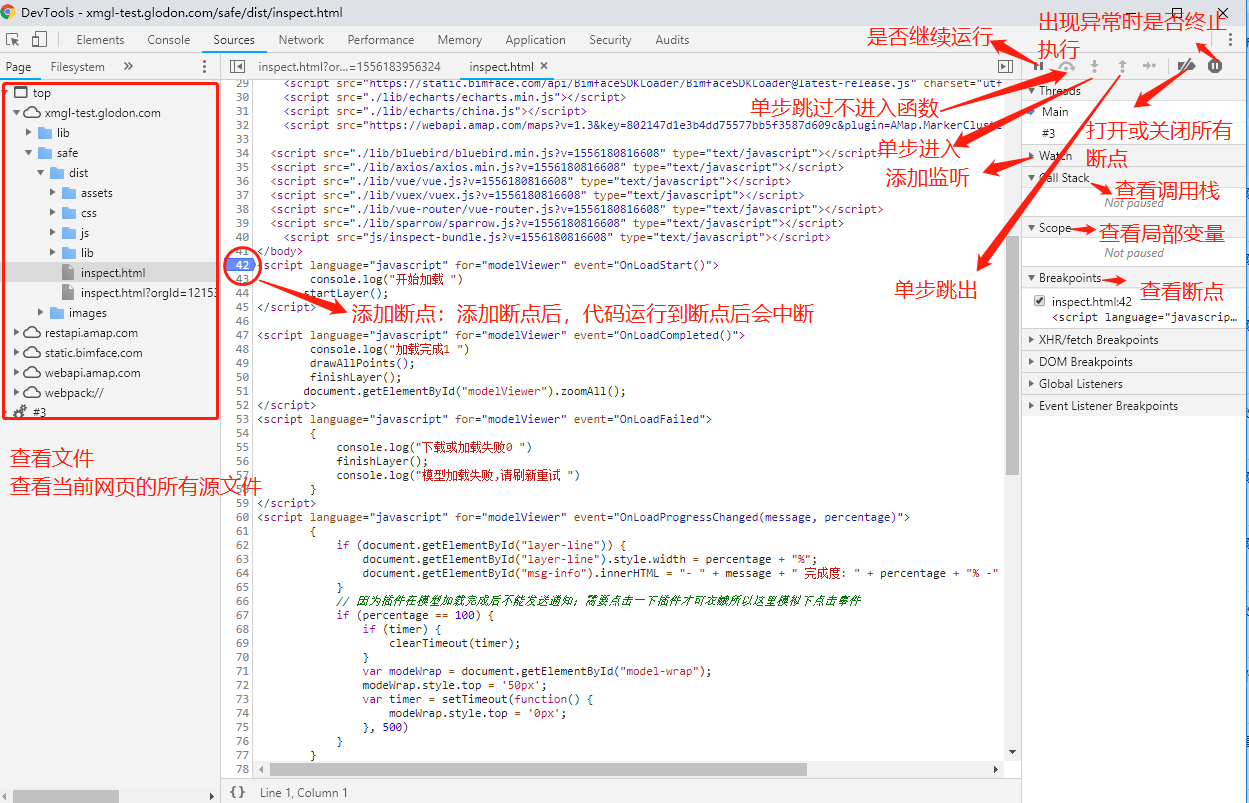
源代码(Sources)

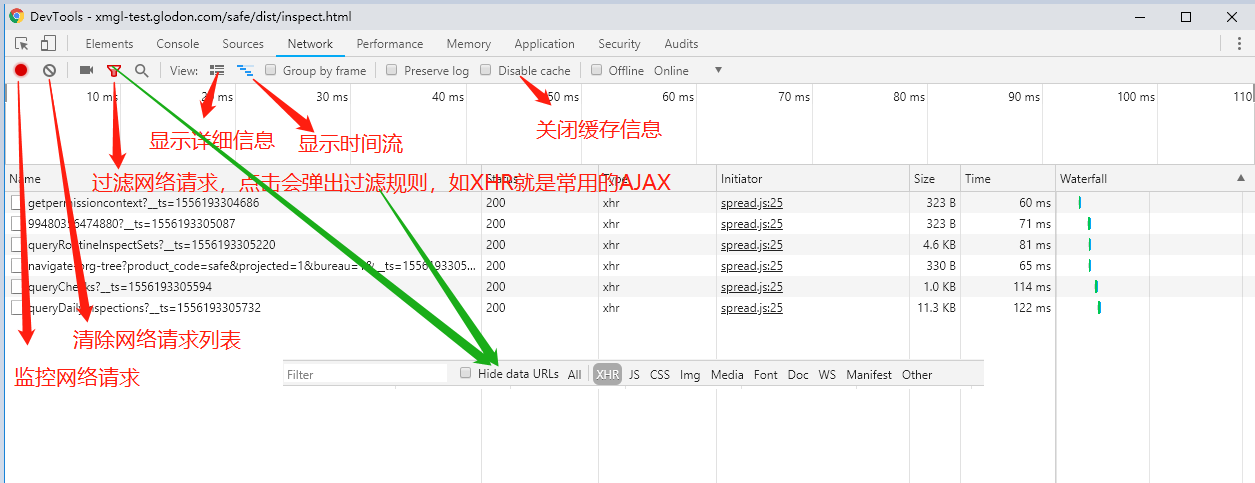
网络(Network)

请求文件的具体介绍:
一共分为四个模块:
- Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
- Preview:预览面板,用于资源的预览。
- Response:响应信息面板包含资源还未进行格式处理的内容
- Timing:资源请求的详细信息花费时间
打开浏览器,按F12,点击Network,可以查看相关网络请求信息,记得是打开F12之后再刷新页面才会开始记录的。
- 查看Network基本信息,请求了哪些地址及每个URL的网络相关请求信息都可以看的到:URL,响应状态码,响应数据类型,响应数据大小,响应时间

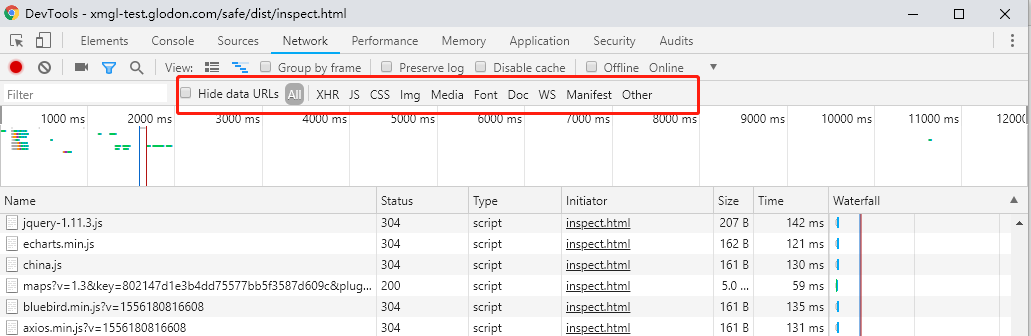
- 请求URL可进行筛选和分类:选择不同分类,查看请求URL,方便查找

也可以直接Filter搜索查询相关URL,可以输入关键字或者正则表达式进行查询

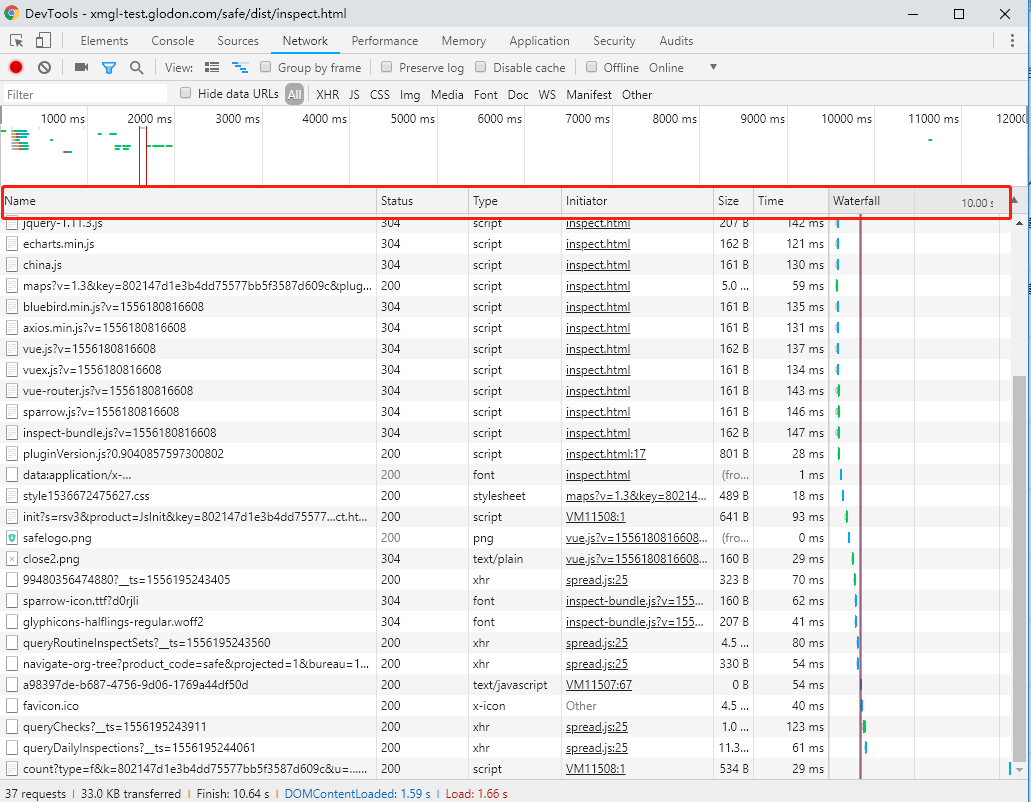
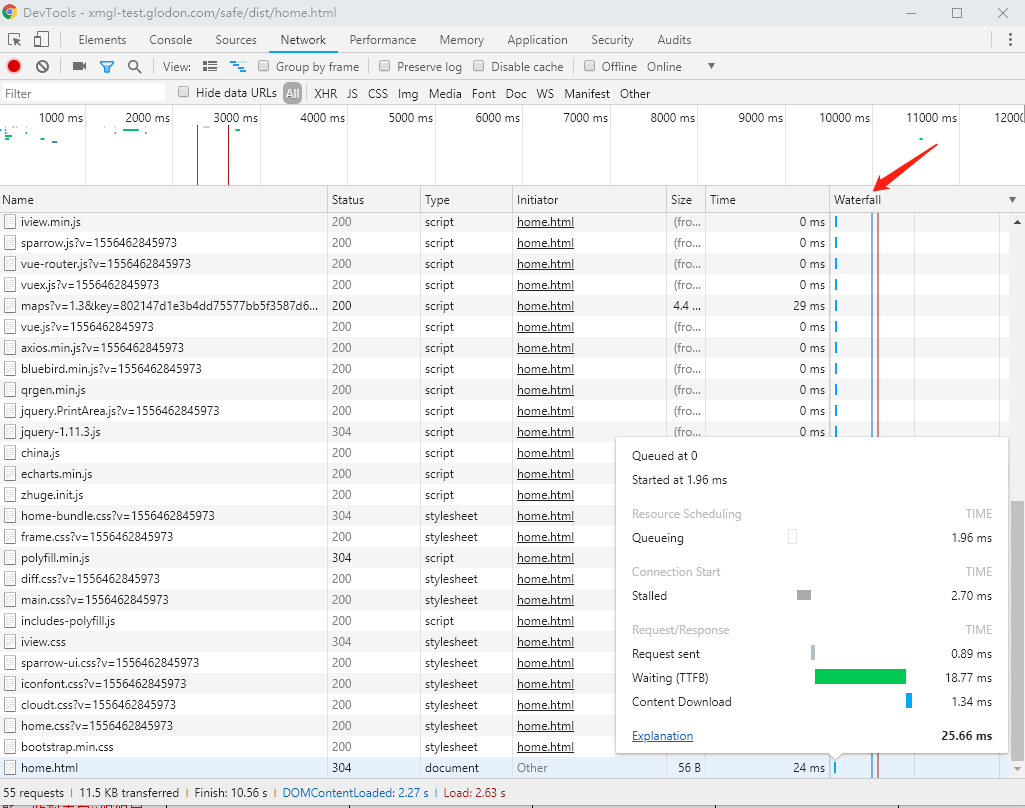
Waterfall能分割重要的请求耗时,查看具体请求耗时在哪个地方,鼠标指到相关区域可以看到具体耗时

我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题
Queueing 是排队的意思
Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
DNS Lookup 是指域名解析所耗时间
Initial connection 初始化连接时间,这里一般是TCP 3次连接握手时间
SSL https特有,是一种协议
Request sent 发送请求所消耗的时间
Waiting 等待响应时间,这里一般是最耗时的
Content Download 下载内容所需要消耗的时间
浏览器F12(开发者调试工具) 功能介绍的更多相关文章
- 用JS实现控制浏览器F12与右键功能
本文出至:新太潮流网络博客 用JS实现控制浏览器F12与右键功能,防止恶意窃取代码,或其他直接复制进去就好 //禁用右键 document.oncontextmenu = function () { ...
- Chrome浏览器F12开发者工具简单使用
1.如何调出开发者工具 按F12调出 右键检查(或快捷键Ctrl+Shift+i)调出 2.开发者工具初步介绍 chrome开发者工具最常用的四个功能模块:元素(ELements).控制台(Conso ...
- Chrome浏览器F12开发者工具的几个小技巧总结
1.直接修改页面元素 选择页面上元素,右键“检查”,会打开开发者工具窗口,显示当前选择元素的源代码,可以双击进行修改.如果要修改的东西比较多,可以折叠元素并单击选择,再右键Edit as HTML修改 ...
- 【F12】谷歌浏览器F12前端调试工具 Console
谷歌浏览器F12前端调试工具 Console 前言 先上图:不知道有多少人发现,在浏览器开发工具的“Console”上的百度首页的关于百度招聘的信息: 今天要给大家介绍的就是是Web前端调试工具中的C ...
- Chrome浏览器F12讲解
Chrome浏览器相对于其他的浏览器而言,DevTools(开发者工具)非常强大.这节课将为大家介绍怎么利用Chrome浏览器的开发者工具进行HTTP请求分析 Chrome浏览器讲解 Chrome 开 ...
- 企业IT管理员IE11升级指南【17】—— F12 开发者工具
企业IT管理员IE11升级指南 系列: [1]—— Internet Explorer 11增强保护模式 (EPM) 介绍 [2]—— Internet Explorer 11 对Adobe Flas ...
- [译]AngularJS 1.3.0 开发者指南(一) -- 介绍
[译]AngularJS 1.3.0 开发者指南(一) -- 介绍 Angular是什么 ? AngularJS是一款针对动态web应用的结构框架. 它可以让像使用模板语言使用HTML, 并且可以扩展 ...
- IE11 全新的F12开发者工具
我讨厌debug,相信也没多少开发者会喜欢.但是当代码出错之后肯定是要找出问题出在哪里的.不过网页开发的时候遇到 BUG 是一件再正常不过的事情了,我们不能保证自己的代码万无一失,于是使用浏览器的 ...
- Charles系列一:Charles功能介绍、下载安装和界面简介
一:Charles主要功能介绍 Charles是一个HTTP代理/HTTP监视器/反向代理,使开发和测试人员能够查看机器和Internet之间所有的HTTP和SSL/HTTPS流量,这包括请求,响应. ...
- [译]AngularJS 1.3.0 开发者指南(一) -- 介绍 (转)
http://www.cnblogs.com/lzj0616/p/6440563.html [译]AngularJS 1.3.0 开发者指南(一) -- 介绍 Angular是什么 ? Angular ...
随机推荐
- windows.h详解
参考 http://blog.csdn.net/fengningning/article/details/2306650?locationNum=1&fps=1 windows.h解构 刚开头 ...
- 模糊查询出list
<resultMap id="shipList" type="com.sinochem.yunlian.yunliantraffic.domain.Ship&quo ...
- jmeter学习随笔
1.jmeter配置环境是需要注意jdk版本,不同的jdk版本可支持运行不同版本的jmeter,对应关系如下图 2.HTTP请求和HTTP默认请求的区别 若一个项目中会多次调用相同的接口域名及端口号, ...
- [转]EOS智能合约 & 私链激活 & 基本操作
链接:https://www.jianshu.com/p/90dea623ffdf 简介 本篇文章,将跟大家介绍eos私链的激活.基础智能合约的安装,以及为大家演示转账等基础操作.还没有安装eos私链 ...
- jQuery-3.事件篇---事件对象的使用
jQuery事件对象的作用 事件中的Event对象容易被初学者忽略掉,可能大多时候初学者不知道怎么去用它,但有些时候它还是非常有用的 一个标准的"click"点击事件 $(elem ...
- GLog 初始化说明
#include <iostream> #include <glog/logging.h> int main(int argc, char* argv[]) { google: ...
- ubuntu apt 安装 mpv
安装 curl -s https://non-gnu.uvt.nl/debian/uvt_key.gpg | sudo apt-key add - sudo add-apt-repository &q ...
- 服务端渲染时无法获得环境变量的值,一直是undefined
1.服务端渲染时无法获得环境变量的值,一直是undefined 2.ngnix做代理以后无法无法获取node设置的cookie
- Codeforces1099F. Cookies(线段树+dp+贪心+博弈)
题目链接:传送门 思路: 分析到处理节点时的吃cookie的顺序了,然鹅不会用线段树维护前缀和.技术门槛QAQ... 很容易想到可以从root开始搜索,每次深入消耗时间2*边权w. 然后对于深入到点u ...
- SQL中Union和Union All
工作中,看到大佬写的一段SQL,查询了五个表中的数据,最后求某个收入的总和,其中使用了Union All,因此在这里记录一下我从中学到的东西 先上语法 Union: [ Select语句1 ] U ...
