css--父元素塌陷
当父元素内都是漂浮元素时,会造成父高度塌陷的问题。(因为等同于父元素内容为空,所以长,宽都等于空)
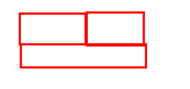
我们想要的页面结构是:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.son1{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.son2{
width: 100px;
height: 100px;
background-color: green;
float: left;
}
.p2{
width: 100%;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="p1">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="p2"></div>
</body>
</html>
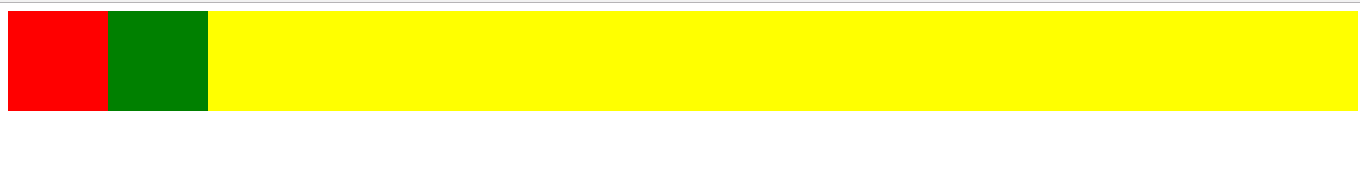
父元素塌陷

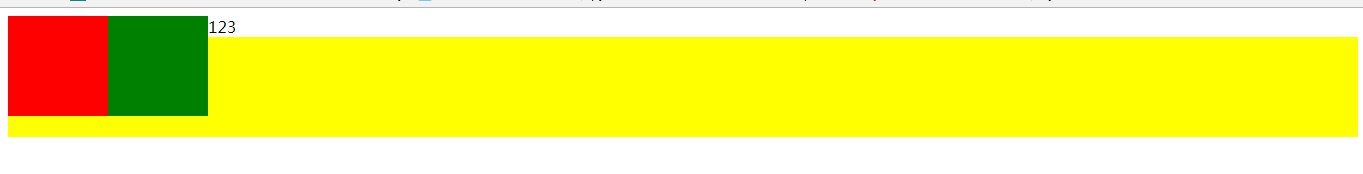
这时候,我们想既然父元素为空,导致了高度塌陷,那么就给父元素填充点文本内容。
<div class="p1">123
<div class="son1"></div>
<div class="son2"></div>
</div>

虽然黄色模块向下移动了,但是并没有达到我们想要的效果。我们想给父元素设置一个固定的长度和宽带。
<div class="p1" style="height: 100px;width: 100%">
<div class="son1"></div>
<div class="son2"></div>
</div>

看效果,已经达到我们预期了。但是这个解决方案真的好吗?答案明显是否定的。当悬浮模块大小发生改变时,我们需要再手动更改父元素的长宽,这十分不方便。
这时候,我们想到了clear,他会让元素周边不会有悬浮元素,可以达到块标签的效果。
我们需要先在父元素中创建一个空白块元素(div)。再给他设置clear属性。就可以达到效果了
<div class="p1">
<div class="son1"></div>
<div class="son2"></div>
<div style="clear: both"></div>
</div>
css--父元素塌陷的更多相关文章
- after及before伪元素及解决父元素塌陷的几种方法
一.伪类和伪元素 CSS中伪类和伪元素有很多,也很好用!如果熟练使用的话可以解决很多问题 首先明白什么是伪类:伪类是基于当前元素的状态,而不是元素的id class等静态标志,它是动态变化的,它会在一 ...
- CSS父元素高度随子元素高度变化而变化
<html> <body> <head> <style> #menu{width:1000px;overfloat:hidden;} /* width: ...
- css父元素背景覆盖其子元素背景
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- css父元素透明度(opacity)对子元素的影响
首先子元素会继承父元素的透明度: 设置父元素opacity:0.5,子元素不设置opacity,子元素会受到父元素opacity的影响,也会有0.5的透明度. 其次子元素的透明度是基于父元素的透明度计 ...
- css float父元素高度塌陷
css float父元素高度塌陷 float 使父元素高度塌陷不是BUG,反而是标准. float 原本是为了解决文字环绕才出现的. 当然有的时候要解决高度塌陷的问题 以下几个方法可以解决float ...
- CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- CSS中模拟父元素选择器
很多情况下,我们需要找到父元素,但可惜的是css中并没有这样的一个选择器. 至于原因可以看张鑫旭的如何在CSS中实现父选择器效果这篇文章. 简单来说这个实现并不是真正的父元素选择器,只是利用其它思路来 ...
- css设置时父元素随子元素margin值移动
父元素的盒子包含一个子元素盒子,给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,而子元素和父元素的边距则没有发生变化. HTML,CSS: <div ...
- CSS实现父元素半透明,子元素不透明
CSS实现父元素半透明,子元素不透明. 很久以来大家都习惯使用opacity:0.5在新式浏览器里实现半透明,而对IE较旧的版本使用filter:Alpha(opacity=0.5)的滤镜来实现半透明 ...
随机推荐
- redis4.0 cluster搭建
cd /root/tools wget http://pnxcvm0bq.bkt.clouddn.com/redis-4.0.9.tar.gz tar -zxvf redis-4.0.9.tar.gz ...
- webpack的常识概念
它的优势: 递归解析依赖,支持支持es module规范.commonJS.AMD规范. 支持代码分割. loader: css-loader\style-loader\less-loader\sas ...
- Angular4基本网络请求get、post方式
1.在路径C:\AngularProject\AngularTest\src\app\app.module.ts这个文件下面引入 2.在需要用到的js文件引入 3.GET/POST 带参/不带参请求
- Request类源码分析
通过APIView进入找到Request的源码 可以看见一堆属性和方法,其中request.data其实是一个方法,被包装成一个属性 继续看__getattr__和query_params方法: 代码 ...
- Sonar 配置及部署(Linux系统)
之前在windows系统上部署了sonar代码审查,由于工作需要,需要在Linux环境再部署一套. 其实,部署的大体都是大同小异的,这里罗列下各个配置,与windows部署不同的地方会重点说一下. 数 ...
- CentOS7.X中使用yum安装nginx的方法
nginx官方文档说明:http://nginx.org/en/linux_packages.html#RHEL-CentOS 一.安装前准备: yum install yum-utils 二.添加源 ...
- java笔记 -- 输入输出
读取输入: 如果想通过控制台进行输入, 首先需要构造一个Scanner对象.并与'标准输入流'System.in关联. 代码见下文代码块. Sanner (InputStream in) 用给定的输入 ...
- React子组件和父组件通信
React子组件和父组件通信包括以下几个方面: 子组件获取父组件属性:props或者state 子组件调用父组件的方法 父组件获取子组件的属性:props或者state 父组件调用子组件的方法 我们从 ...
- font-spider-plus,字体压缩插件使用笔记
font-spider-plus使用笔记, fsp是一个腾讯的大佬改版后的font-soider 主要思路是 采集线上网页使用到的字体,从字体文件中分离出来,完成大幅度压缩, 1,npm i font ...
- photoKit使用笔记
@主要用到的类 1PHAssetCollection:图片资源数组(代表着相簿数组) 作用:获取相簿资源数组 示例代码: //获取相簿资源 PHFetchResult<PHAssetCollec ...
